
【PS】木目ボタンの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
今回は、Photoshopで、木目ボタンの作り方についてご紹介します!

01|木目テクスチャの作り方

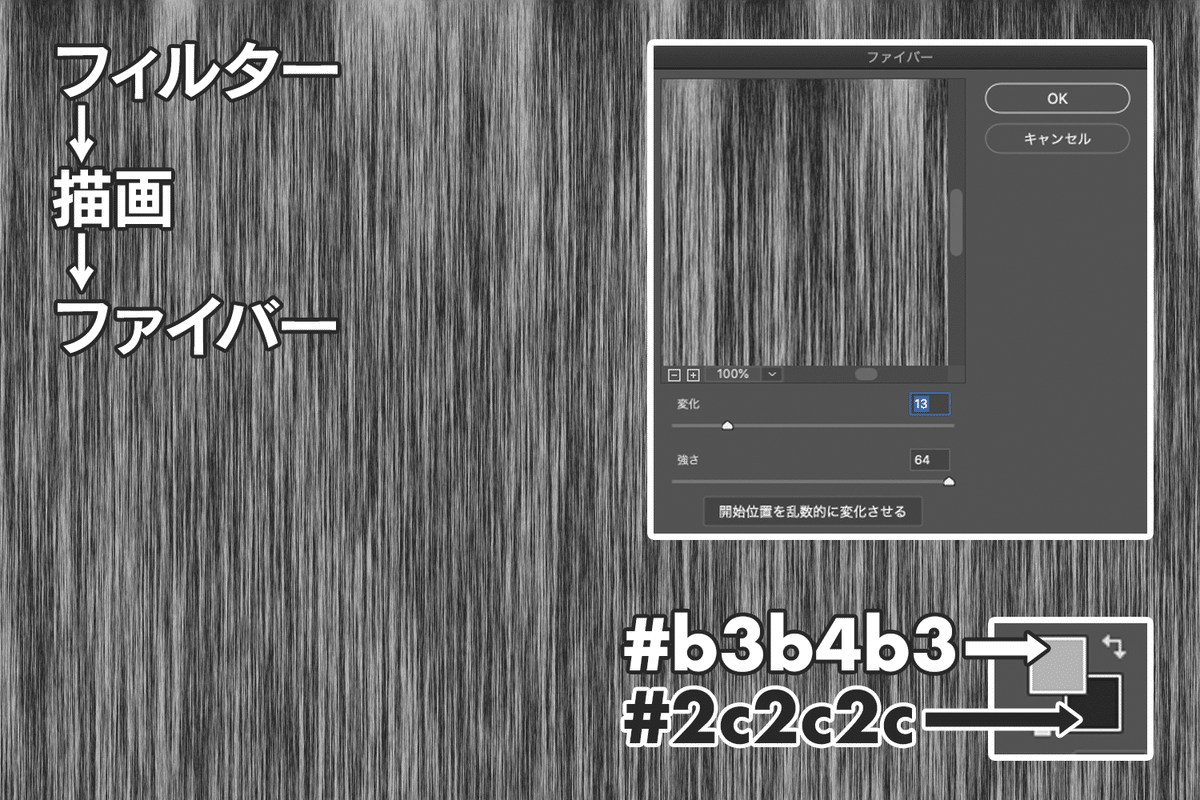
まず下準備として、木目のテクスチャをPhotoshopで作成します。ヘッダーメニューから、フィルター>描画>ファイバーの順で選択してください。
(設定値については、上図を参照)
ここで作成するテクスチャは、使用時には描画モードを変更して重ねるため、白黒で作成して問題ありません。
02|木目ボタンの作り方

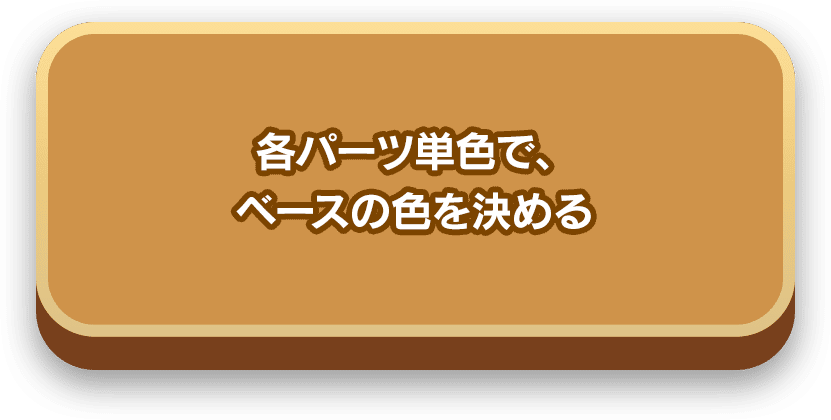
まずは、単色で各パーツの色をざっと決めて、イメージを固めます。

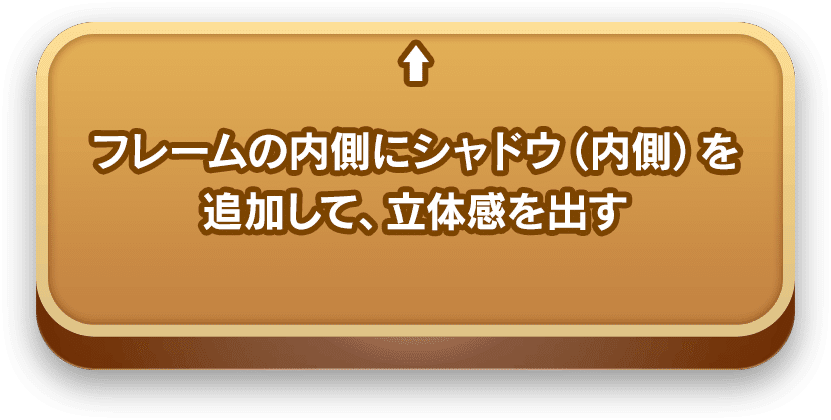
次にすべてのパーツにグラデーションをかけていきます。フレームの内側にうっすらとシャドウ(内側)もつけて立体感を出しておきましょう。

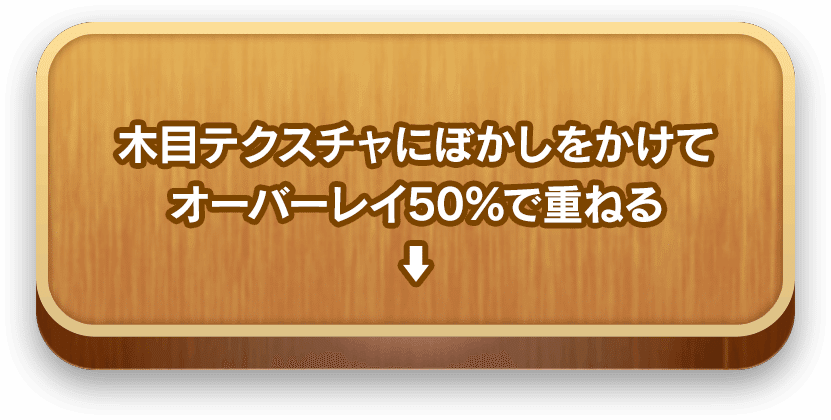
先ほど作成した、木目テクスチャをここで重ねていきます。Photoshopヘッダーメニューから、フィルター>ぼかし>ぼかし(ガウス)を選択して、少しだけテクスチャをぼかします。その後、描画モードをオーバーレイ50%にして、下の色になじませましょう。

ここは、お好みですが、ボタンの縁に枝や割れ目を追加で描くと、見た目の楽しさがUPするので、試してみてもよいかもしれません。

最後に、ボタンの文字を追加します。茶色系のグラデーション文字の下に、明るめの色でドロップシャドウを入れて立体感を出してみます。
これで完成です。
ぜひ、ページ下から、Photoshopファイルをダウンロードして、データを確認してみてくださいね。
03|データダウンロード
03-01|許諾事項
データは、Adobe Photoshop 2022で作成したものになります。古いバージョンを使用している場合は、エラーが発生する場合がありますので、ご了承ください。
03-02|禁止事項
二次配布、再配布、素材の販売、無断転載、シェア利用等は禁止します。
個人・商用ともに、ご自由にお使いください。
著作権は放棄しておりませんので、素材データの複製譲渡や再配布、販売等著作権を侵害する行為は禁止します。
データ販売になりますので、返品返金はご遠慮ください。
ここから先は
¥ 800
この記事が気に入ったらチップで応援してみませんか?
