
【photoshop】AI機能の「生成塗りつぶし」で画像の修正・拡張が一瞬でできた。
こんにちは、ハナコストックです。
Adobeユーザーの方にはお馴染みのPhotoshop。
あまりにも長年馴染みすぎていて何もかも知っていると思いきや、AI機能の導入で驚くほどの進化を遂げています!
今回はphotoshopのAI機能「生成塗りつぶし」を使って画像の修正をしてみました。
photoshopのAI機能を使った画像の修正&拡大は
こちらの記事にまとめていますので合わせてご覧ください。
では、早速いってみましょう!
生成塗りつぶしとは
Photoshopの「生成塗りつぶし」の機能は、主に以下の4つです。
オブジェクトを生成
テキストプロンプトで条件を指定してオブジェクトを作成。オブジェクトを削除
削除したいオブジェクトを選択して、テキストプロンプトなしで削除。背景を拡張
空白の背景を拡張したり、テキストプロンプトから新しいシーンを生成。無地のキャンバスに画像を作成
Adobe Fireflyのようにテキストプロンプトから画像を生成。
4の機能に関しては他の画像生成AIに任せた方がいいと思いますので、
今回はこの1〜3の機能を実際に使っていきたいと思います!
オブジェクトを生成
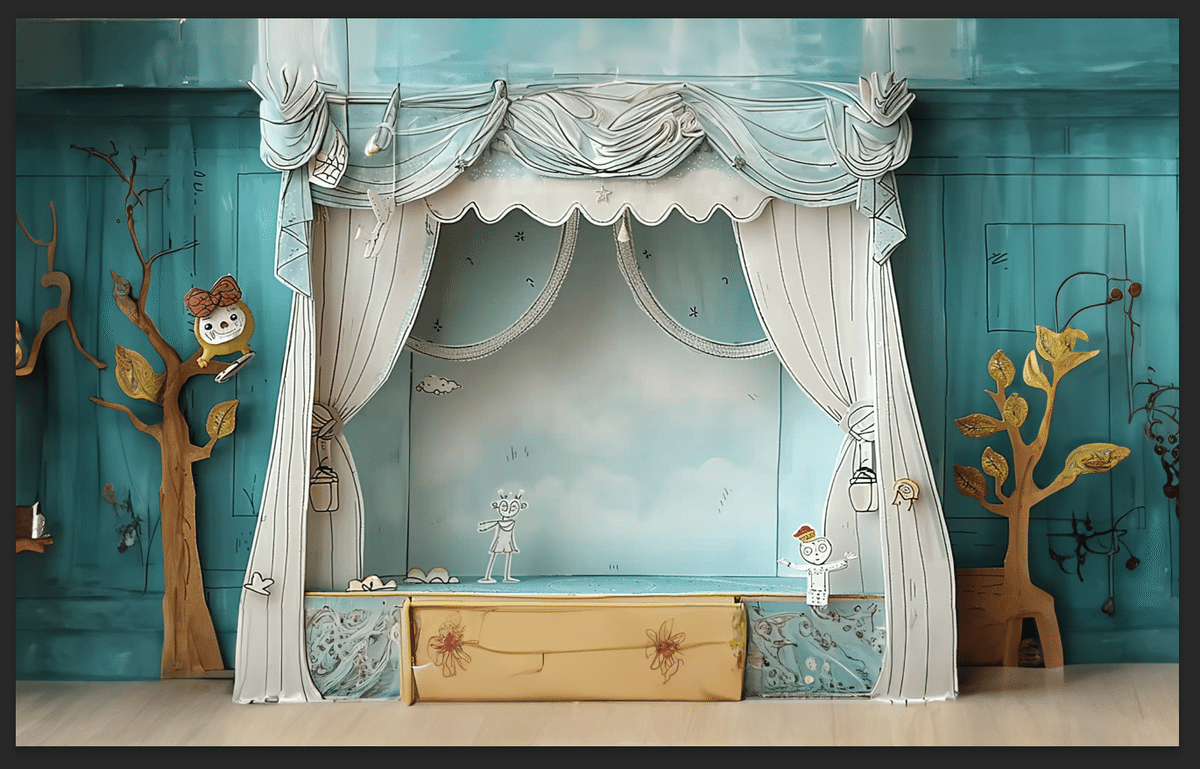
Midjorneyで生成したこちらの画像を使っていきます。
まずは、舞台の上にキャラクターを追加していきます。
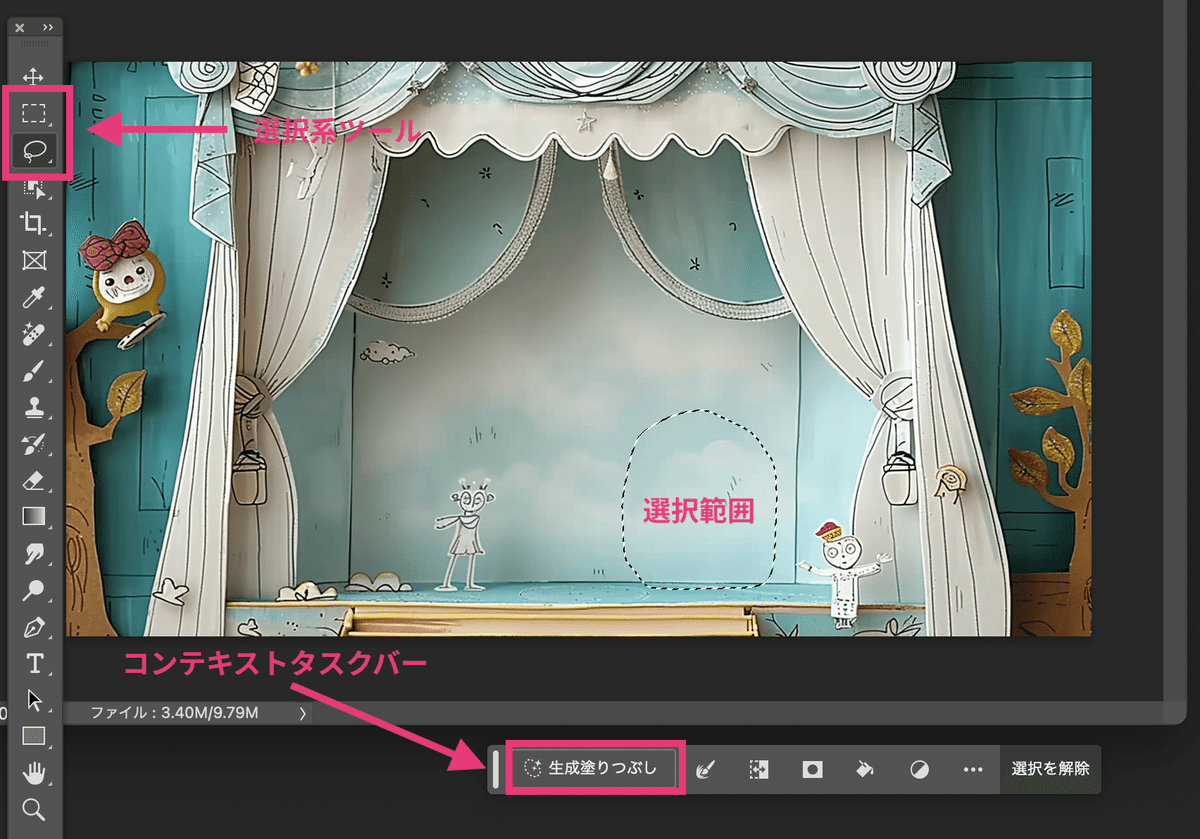
追加したい場所に選択範囲を適当に作ります。
選択系のツールを使うと、コンテキストタスクバーが出てきますので、「生成塗りつぶし」をクリック。

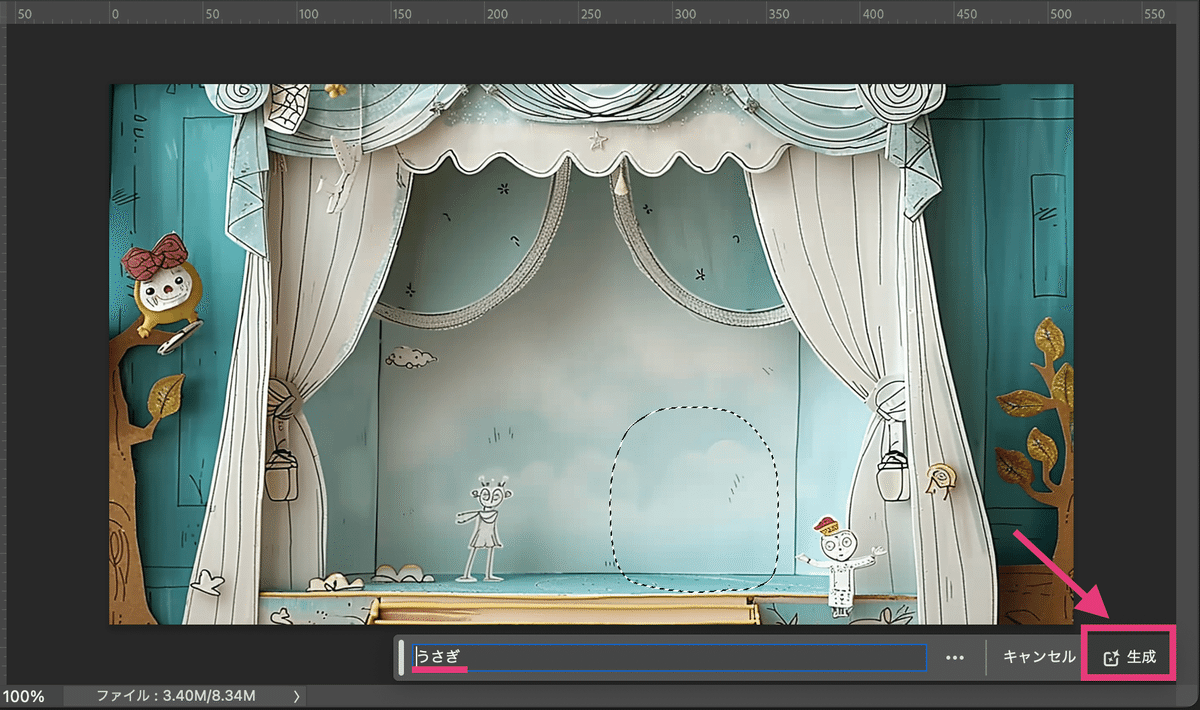
プロンプト入力バーが出てきますので「うさぎ」とだけ入力して「生成」をクリック。

すると何やら、ぼんやりしたうさぎの絵が浮かび上がってきました。

やはり、イラストのタッチまで生成するのは無理かなぁと思いましたが、
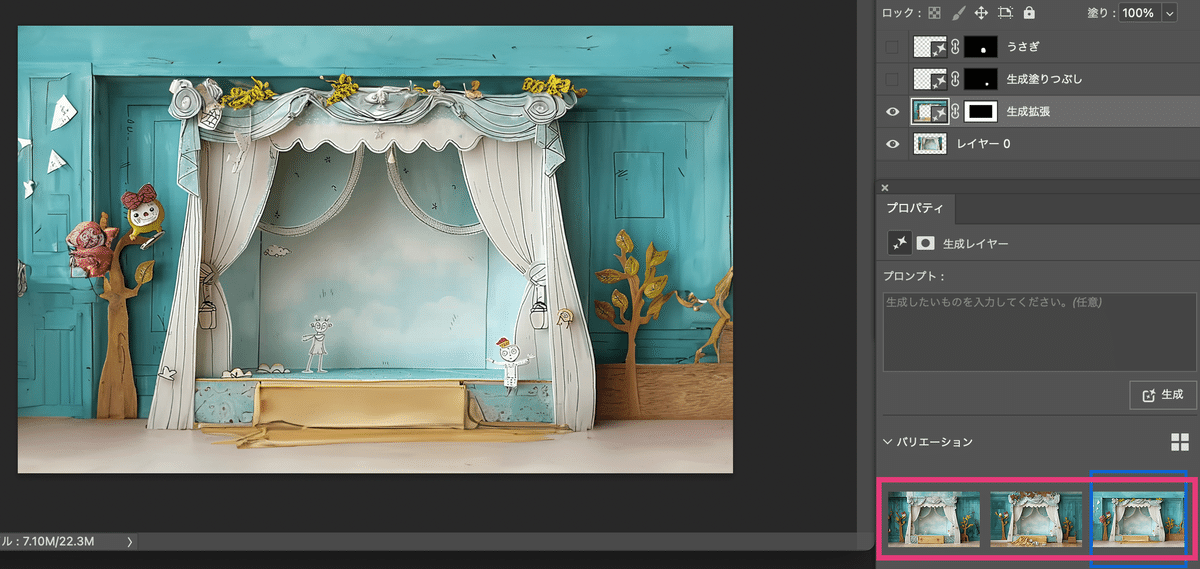
プロパティパレットを見ると、バリエーションが3パターン作成されています。
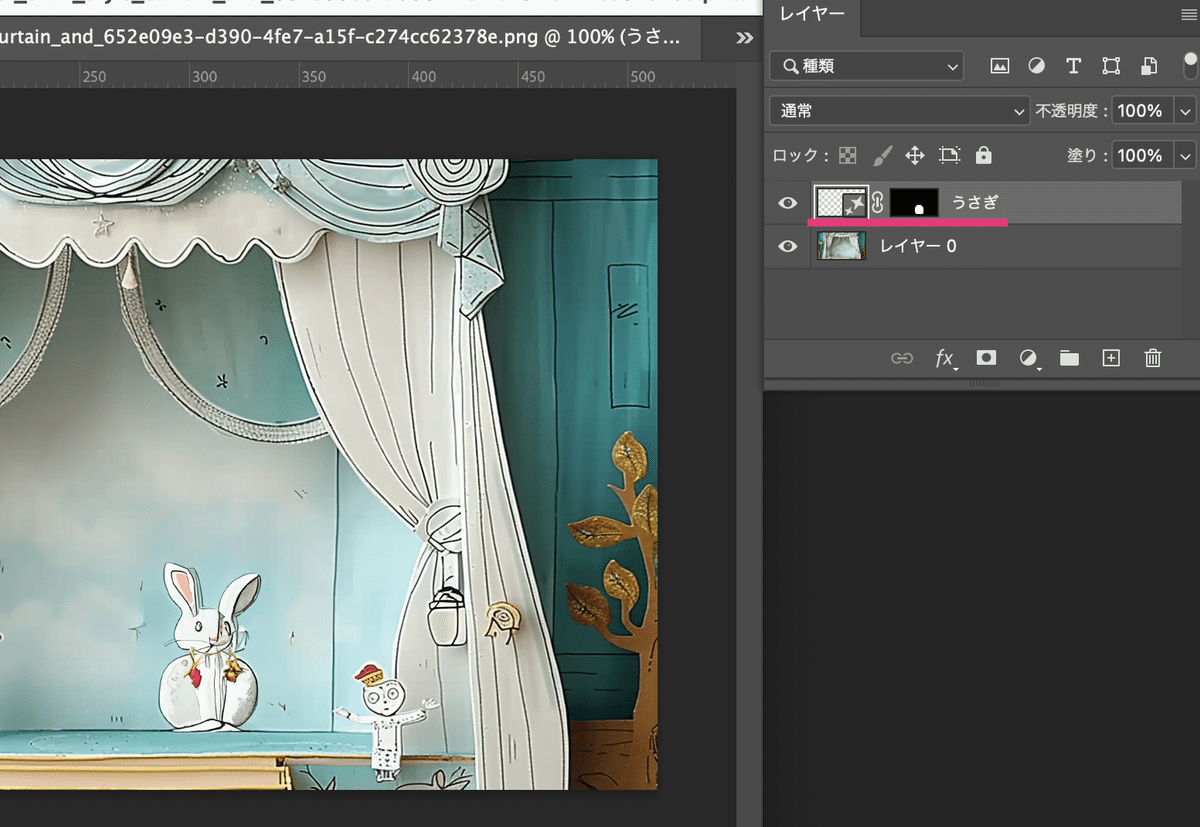
2つ目のうさぎのタッチは手描き風で、画像の画風に合わせて生成されていますので、これなら十分使えそうです!

生成された画像は、別レイヤーに作成されるので、取り消しも簡単です。

オブジェクトを削除
キャラクターを削除してみます。
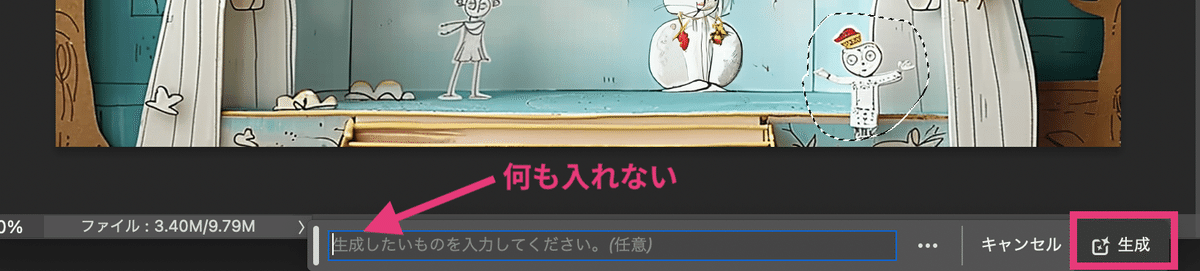
削除したいキャラクターを選択して「生成塗りつぶし」をクリック。

プロンプト入力バーには何も入れずに「生成」をクリック。

するとイラストが削除され、削除後の背景もAIが判断してちゃんとタッチを合わせて描かれています。
自然な感じの仕上がりです!

背景を拡張
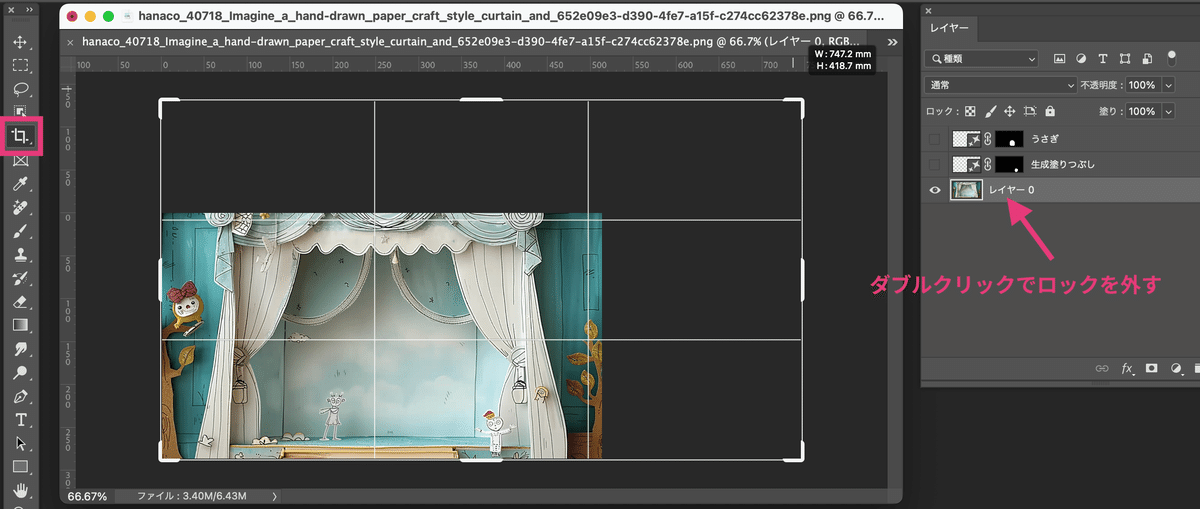
拡張したい背景レイヤーのロックを外して通常レイヤーにします。
そして、ツールパネルから「トリミングツール」を選択。

トリミングツールを選択すると出てくるハンドルを、伸ばしたい方向にドラッグします。
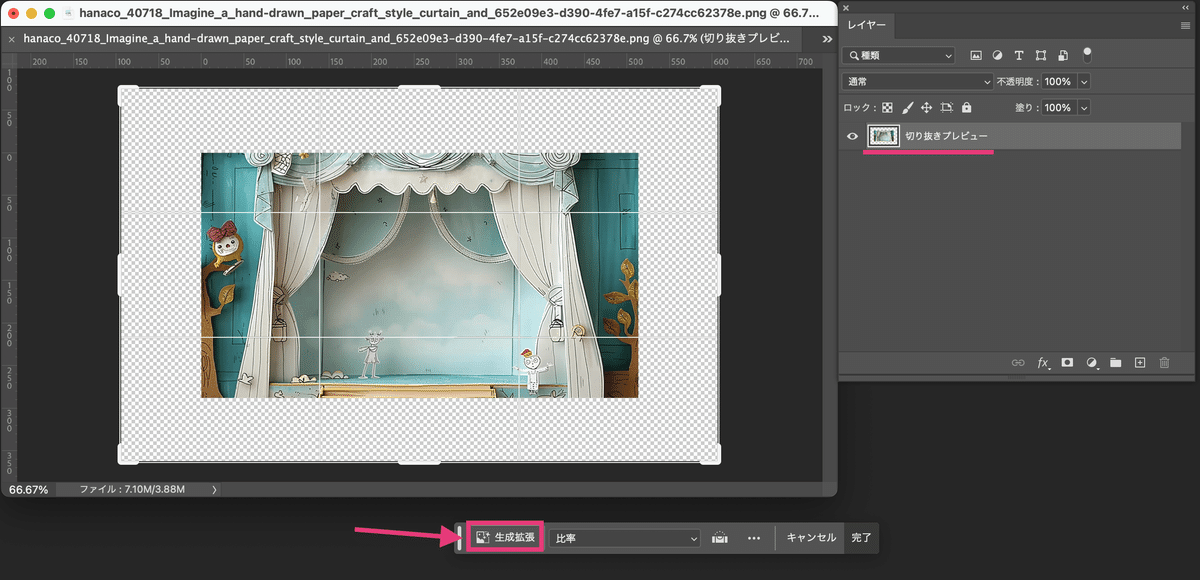
確定はせず「切り抜きプレビュー」の状態のまま「生成拡張」をクリック。

プロンプト入力バーが出てきますが、空欄のまま「生成」をクリック。

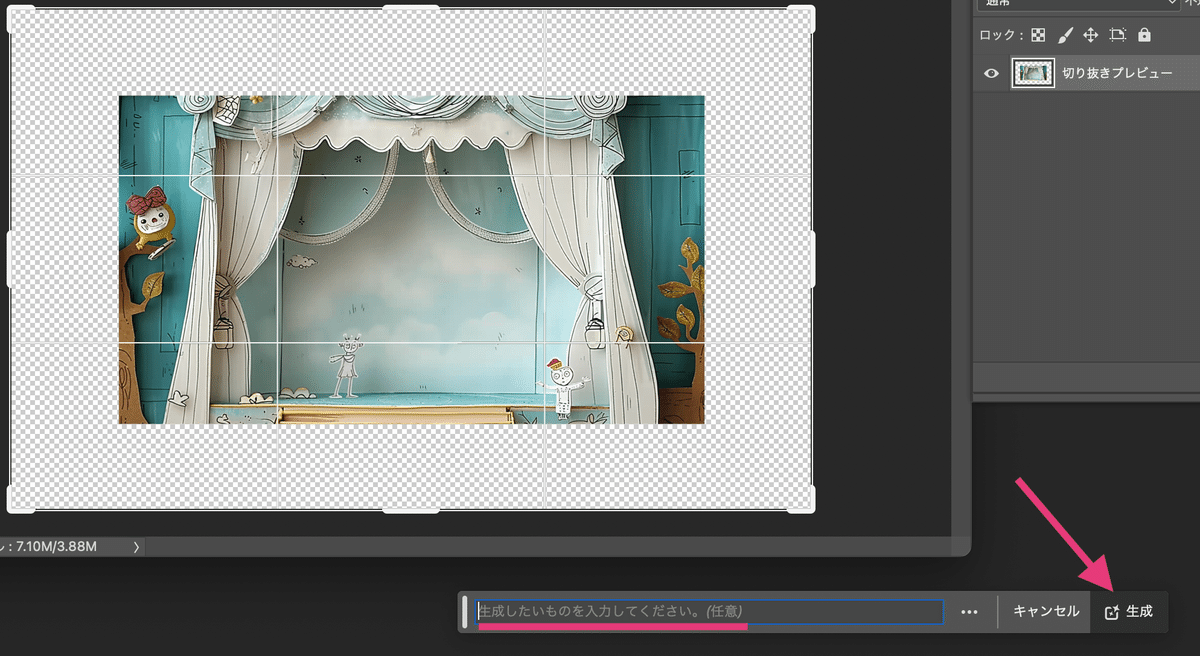
するとどうでしょう!
元の画像のタッチをちゃんと参照して、背景を描き足すことができています!

他のバリエーションも雰囲気がちゃんと合っていて、とても自然な仕上がりです!
すごいですね!

まとめ
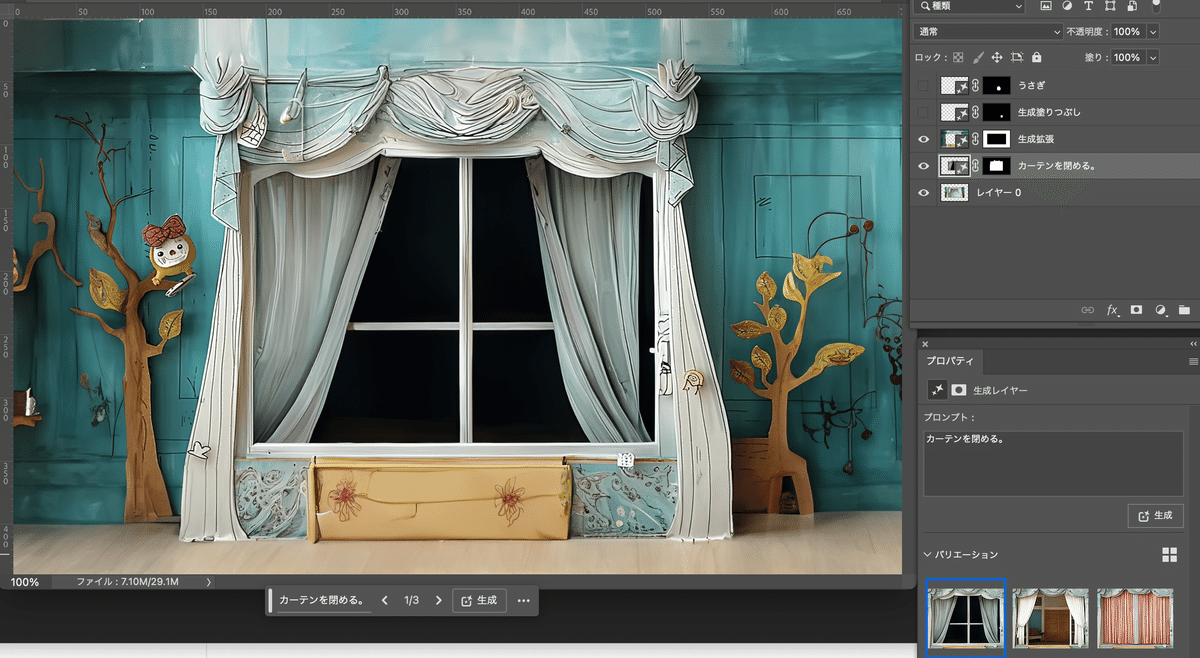
photoshopのAI機能は他の画像生成AIと同様、ガチャ的な当たり外れの要素があるので、生成を何度か試してみるとイメージ通りの画像が出てくる場合があります。
こちらは舞台の「カーテンを閉める」というプロンプトで生成してみたものです。タッチも違うし窓が生成されるなど、混乱をきたした画像が生成されることもあります。

しかし、それもで十分使える機能で驚きました!
photoshopのAI機能は、修復ブラシツールや切り抜きでも、その恩恵にあやかることができます。
他の画像生成AIで作成した画像も、photoshopと組み合わせていく事で、生成画像の楽しみ方が広がりますね!
