
【画像生成AI】Midjorneyでキリヌキしやすい雲を作って、ふわふわ浮かぶ動画にする方法。
こんにちは、ハナコストックです。
今回はMidjorneyでキリヌキやすい雲を生成して動画にしました!という記事です。
そんな地味な話題なんですが、実は私が個人的にずっと作ってみたいと思っていたのは、切り抜きで動く雲。

フリーの空の素材っていっぱいあるので、そこから雲を切り抜いて動かしてもいいんですが、雲単体でいい形の雲ってなかなかないんですよね。

なので今までは、Photoshopのブラシで描いた雲を動かしたりしていましたが、やっぱり画力不足で手描きっぽい。もっと自然な雲が作りたい。

雲単体でキリヌキ素材になっていたら、レイアウトによって場所を動かして自由にデザインできるし、商品や好きな背景の上に雲を乗せることだってできる。

そんな便利な雲を作りたいと思っていたのですが、CGで雲をつくる技術はないので諦めていたところ、生成AIのMidjorney様の登場です。
そこで、Midjorneyにお願いしていい雲を生成してもらい、それを切り抜いて動画にしてみようという試みです。
そんな地味な素材を作るために、世の中にAIが登場したわけではないので、テクノロジーの無駄づかいだとは思いますが、夢なのでやってみるしかありません!
前置きが長くなりましたが、早速いってみましょう。
Midjorneyで雲を生成
今回欲しいのはキリヌキしやすい雲。
AIのおかげでPhotoShopのキリヌキも飛躍的に便利になりましたが、それでも雲を切り抜こうと思ったら大変。
なので、切り抜きやすくて美しい雲をMidjorneyに生成してもらいました。
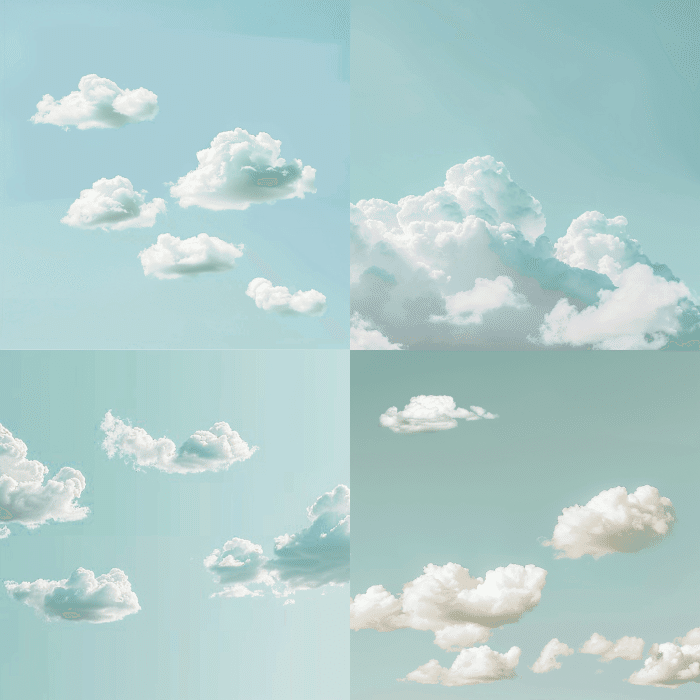
何度かリトライして出来上がった、こちらの左上の雲。
素材っぽい感じで、形も良くて切り抜きしやすそうです。

プロンプトもこちらにはっておきます。
私と同じ志のある方は是非使って試してみてください。
—prompt(DeepL)—
White clouds float in a light blue sky. The clouds have soft edges and float individually, not densely. They float lightly and in various sizes. Simple background in a minimalist photographic style.
—プロンプト(日本語)—
水色の空に白い雲が浮かんでいる。雲は輪郭がソフトなエッジを持ち、密集せず個々に浮かぶ。軽やかに大きさもさまざまに浮かんでいる。ミニマルな写真スタイルのシンプルな背景。
出来上がりの画像もこちらに▶︎まとめていますので、そちらもよかったら!
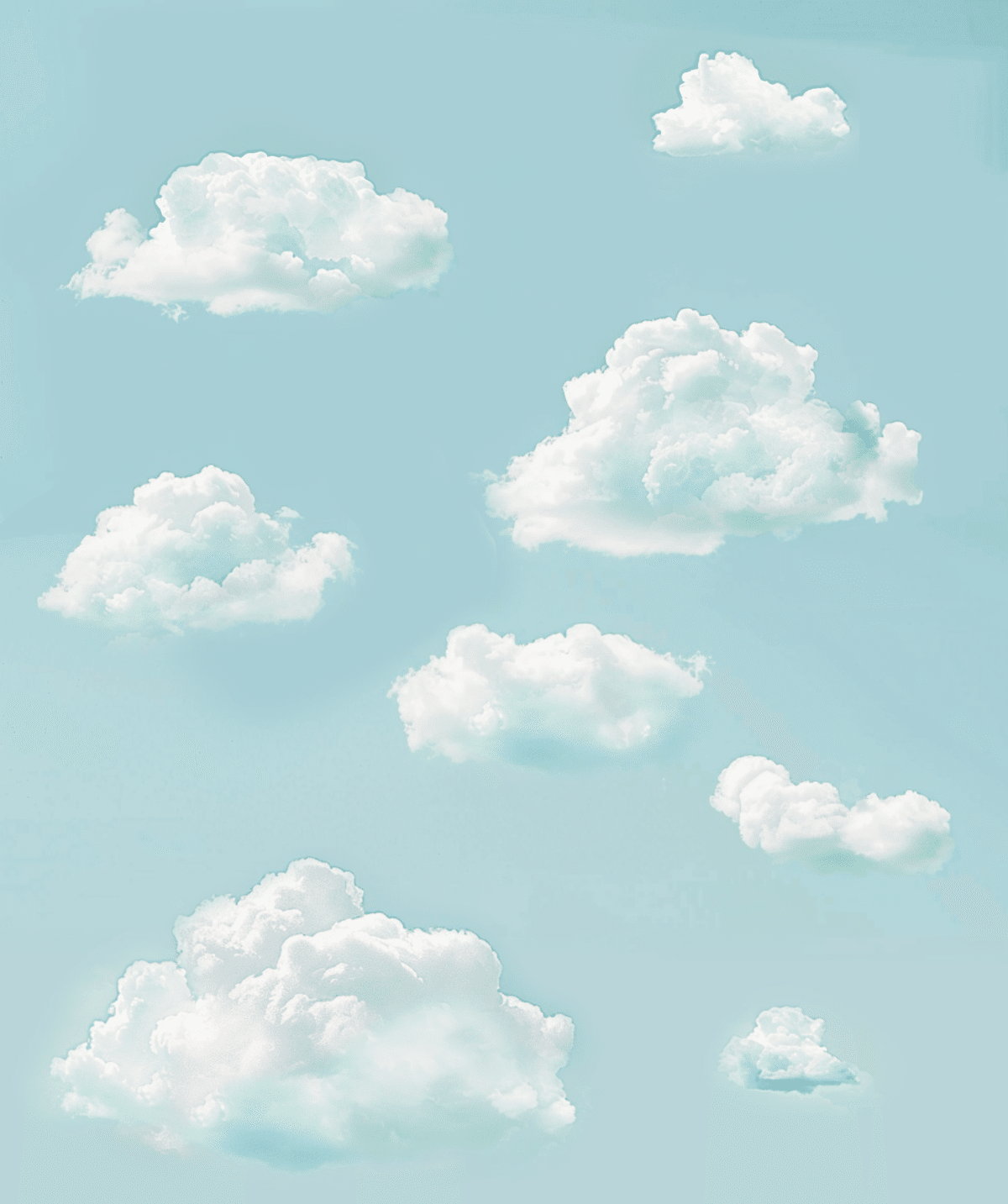
Photoshopで修正
そのまま使ってもいいのですが、今回はphotoshopでいくつか作った雲を組み合わせて合成・修正して形を整えました。

Gen-2で動画化
動画にするにはPhotoshopで切り抜いて、AfterEffectsで動かせばそれっぽくなると思うのですが、今回はAIでやってみようと思います。
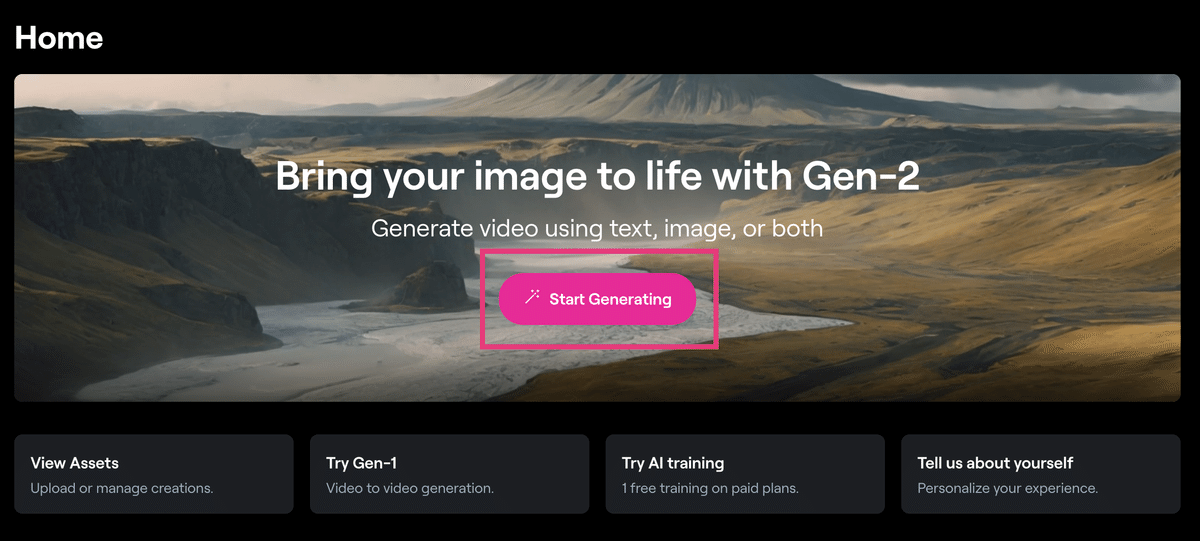
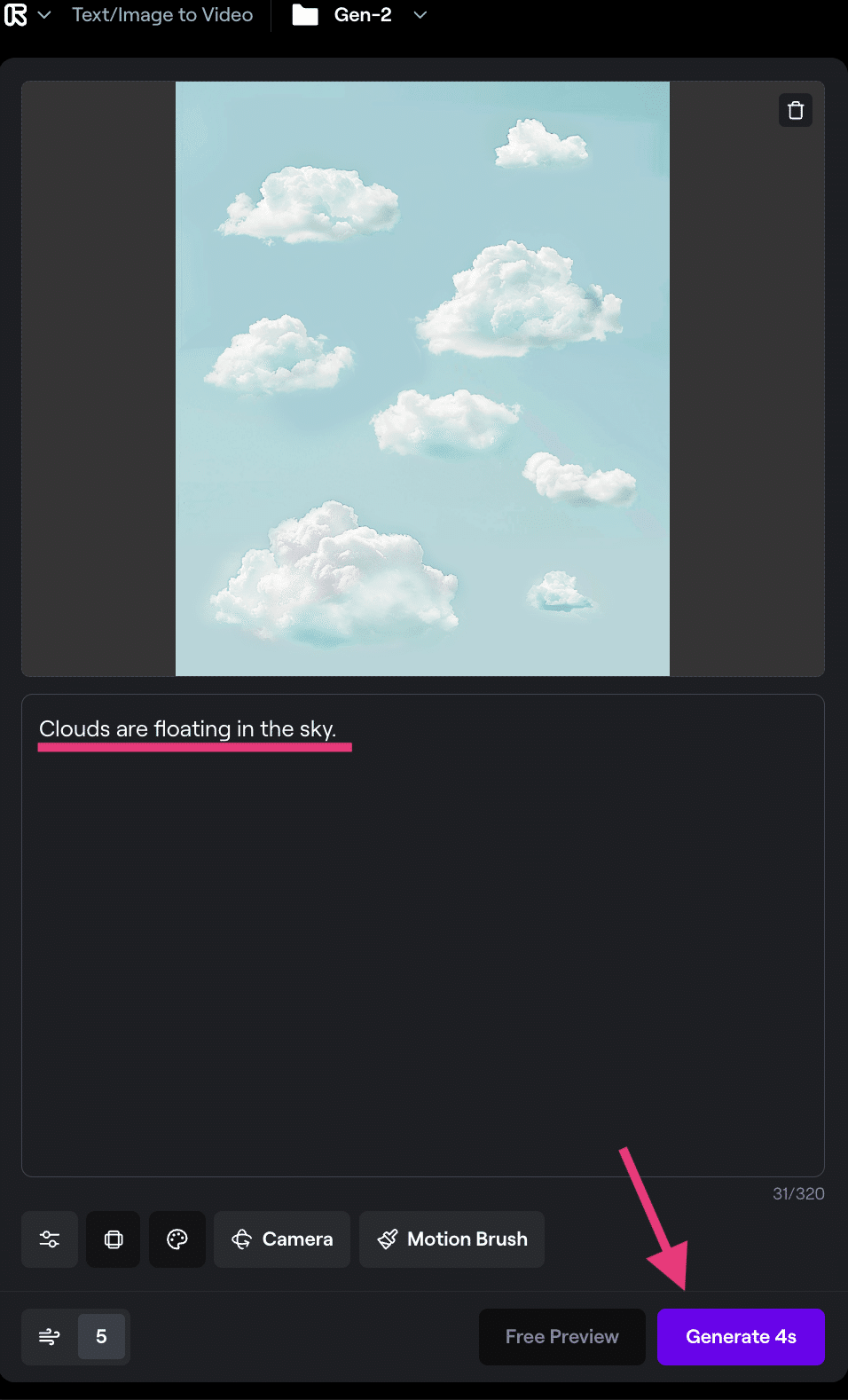
こちら生成動画AI「Gen-2」にアップロードして動画化していきます。

先ほどの画像をアップロードしたら「空にふわふわ浮かぶ雲」とだけプロンプトを入力して動画生成しました。

そして、出来上がった動画がこちら。
なんか微妙な動きと、色の変色が気になります。

Gen-2の動画化は最長16秒までなのですが、これ以上長くしても変色と変形が激しいので8秒が限度かなって感じです。
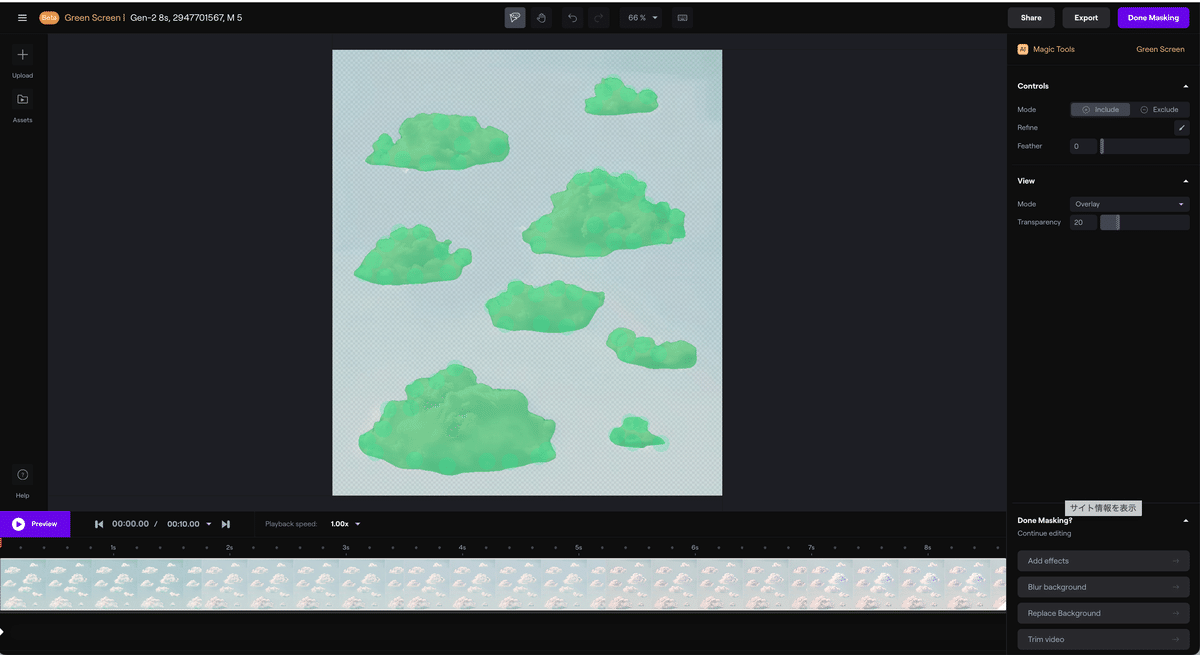
出来上がった素材を雲部分をマスクして透明化します。

透明に書き出す方法については、こちらの記事で詳しく解説していますのでそちらをご覧ください。
After Effectsで調整
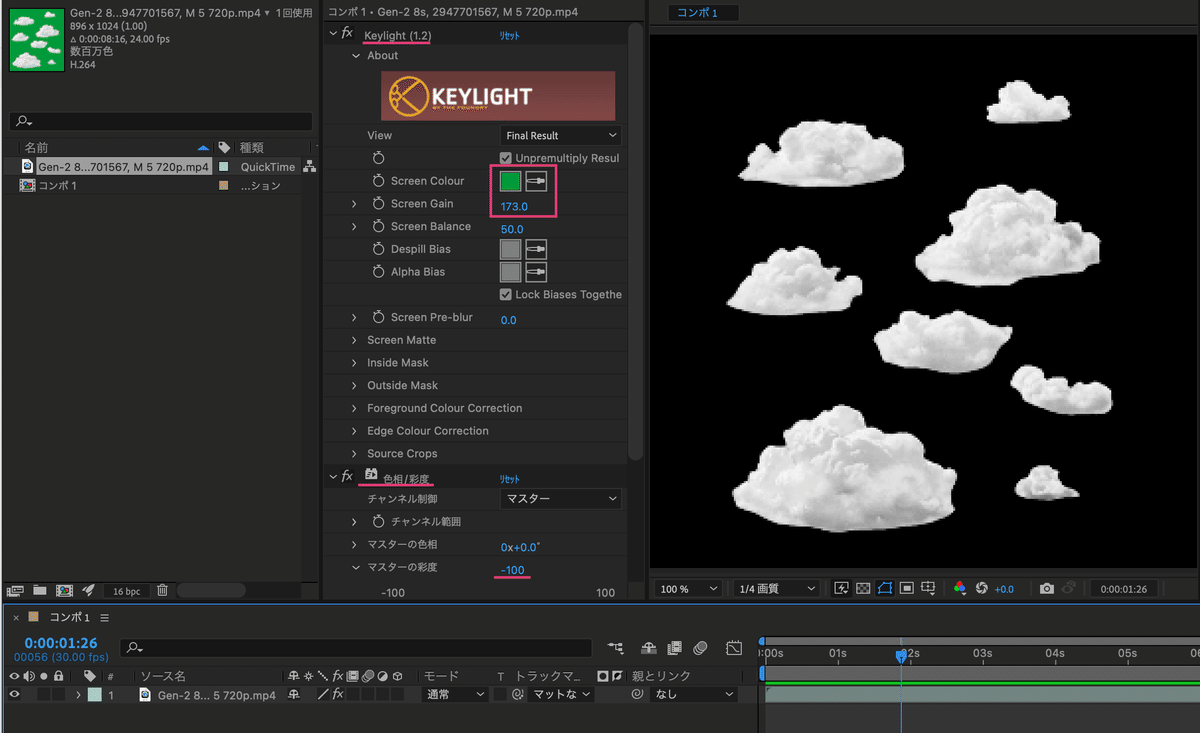
そして、グリーンバックで書き出した動画をAfter Effectsの「Keylight (1.2)」で透明化して、彩度を調整をしたのがこちらです。

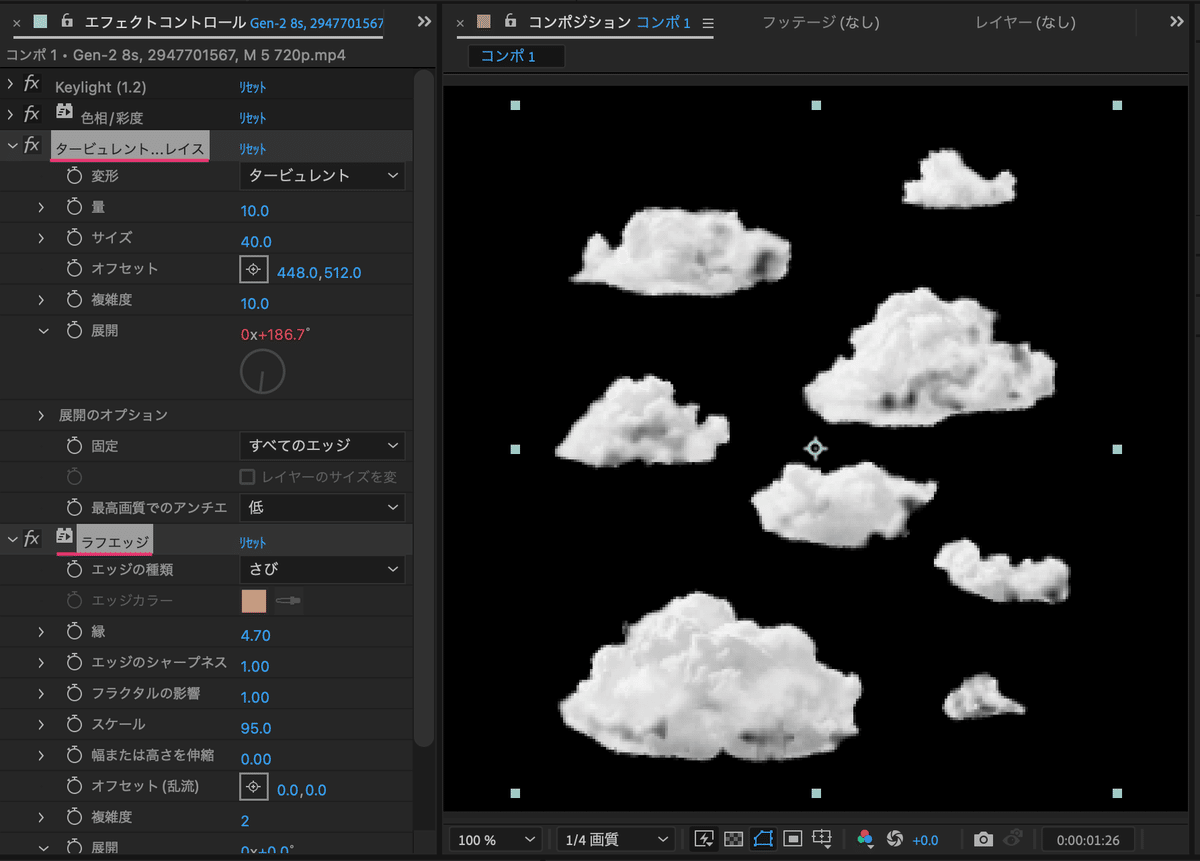
なんかエッジ部分が不自然にくり抜かれてる感じなので、もうちょっと自然にするためにエフェクトを追加して、背景に色を入れたのがこちら。

うーん、目を細めて見ればいけるかもしれない。
まとめ
いい感じの雲がAIで生成できるのはすごくありがたいです!
しかし、AIで画像を動画化するには、動きも微妙だし色が変色してしまったり、透明マスクもざっくりなので、理想通りにはまだまだいかないですね。
先ほどの画像をPhotoShopで切り抜いて、After Effectsで動画化したのがこちらです。
かなり満足のいく雲ができました!
作り方はサイトにまとめていますので、よかったらそちらもご覧ください。
モーションエレメンツで販売もしていますので、そちらもよろしかったら(宣伝です/~)
画像生成AIについては、今後もまた記事にしていきたいと思います!
