
【ベクター生成AI】イラレのfireflyがすごい。プロンプトから素材の生成と再配色ができる。
こんにちは、ハナコストックです。
Adobeの画像生成AI「firefly」使っていますか?
こちらもMidojornyやDalle3のように、オリジナル画像の生成や編集ができるAIです。
このfireflyの機能が、Illustratorのver28.0(2004)にも実装されました。
まだBata版みたいですけど。
どんなものなのか興味はありつつ、アップデートを面倒くさがってましたが、テキストによる指示でベクター素材が作れてしまうというものなので、試しに使ってみたいと思います。
では、早速いってみましょう!
ベクター素材の生成
図形選択ツールから作成
新規アートボード(なんでも良い)に、四角形ツールで適当な四角を作成。
この大きさで素材が生成されます。

選択ツールをクリックすると、生成コンテキストバーが出てきます。

プロンプトを入力
「生成(Beta)」をクリックすると、テキスト入力欄が出てくるので、生成したい素材のプロンプト(指示文)を入力。
今回は「水彩風の土星」と入力して「生成(Beta)」をクリックします。

すると、こんな感じのベクター素材が生成されました。

「フラットな車」と入力すると。

こんな感じです。

プロパティメニューから生成
画像の生成はウィンドウメニューの「プロパティ」パレットからもできます。

バリエーション
プロパティからは、プロンプトを指定することもできますし、生成した素材のバリエーションが3つできるので、それを選択することもできます。

種類
被写体、シーン、アイコン、パターンなどの種類を選べます。

こちら「レンガの壁」という同じプロンプトでも、種類を変えると違った素材が生成されます。

スタイルと設定
ベクターグラフィックの詳細
スタイルと設定の「ベクターグラフィックの詳細」を調整すると、こちらも同じプロンプトでも、イラストの細部の書き込み具合が変わってきます。

スタイルピッカー
素材のテイストを揃えることができます。
下の画像は、右が生成した素材で、左は私が描いた葉っぱの画像を配置したものです。

オブジェクトを選択して、スタイルピッカーをクリックすると出てくるスポイトを、合わせたい画像にクリックします。

全く同じではないですが、似たようなタッチに揃えてくれます。

これ、すごいですよね〜。
生成再配色
色を変換したいオブジェクトを選択した状態で、プロパティメニューを開くと「オブジェクト再配色」が出てくるので、それを選択。

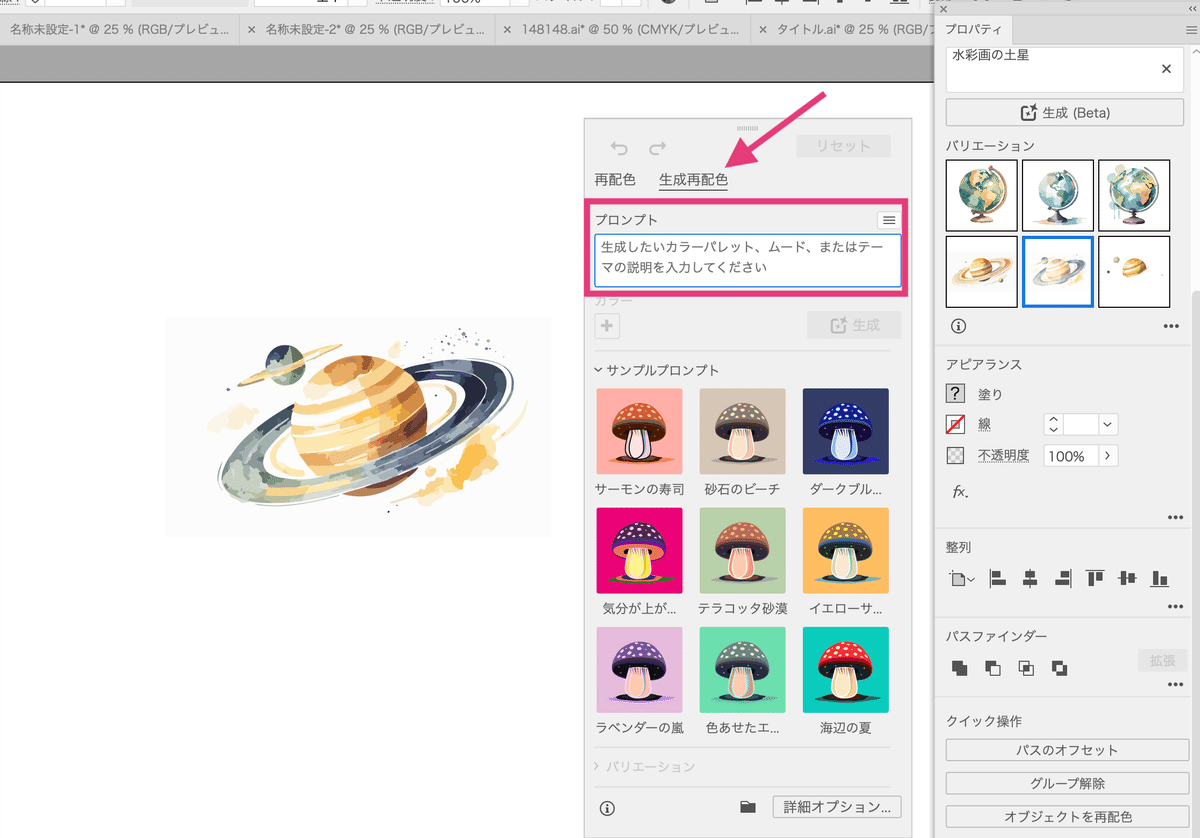
こちらの画面が出てくるので「生成再配色」を選択すると、プロンプトの入力欄が出てきます。

「ピンク、オレンジ、緑のアースカラー」と入力すると、
4つのカラーバリエーションが作成されました。

まとめ
ベクター素材がこんなに簡単にできちゃうなんてすごい!!!
まだBata版ということなのか、機能はシンプルで微調整の指示はできないようで、長いプロンプトもあまり理解されていない感じです。
また欲を言えば、パスの構造が面だけではなく線も生成してくれると、ありがたいなぁ〜と思いました。
しかし、ベクター素材の生成は非常にありがたい!
現在はベータ版ですが商用利用も可能になっています。
必要に応じてこちらも使いこんでいきたいと思います。
今後の進化に期待大ですね!
