
動画生成AI【Gen-2】モーションブラシでMidjorneyの画像を、部分的に動かす。
こんにちは、ハナコストックです。
いろんな動画生成AIが出ていますが、私は主にDalle3やMidjorneyで生成した画像を、Gen-2で動画に変換しています。
しかし、せっかくMidjorneyで美しい画像を生成しても、動画にすると崩れてしまうのが残念ですね。そのうち、解消されると思いますが。
そこで今回はGen-2のモーションブラシを使ってみました。
こちら、選択した部分だけ動画化することができるので、画像の崩れが軽減されるかもしれません。
では、早速試してみましょう!
画像から動画を生成する
なんか、Gen-2の画面が変わりました。
ですが、やり方は以前と同じようです。
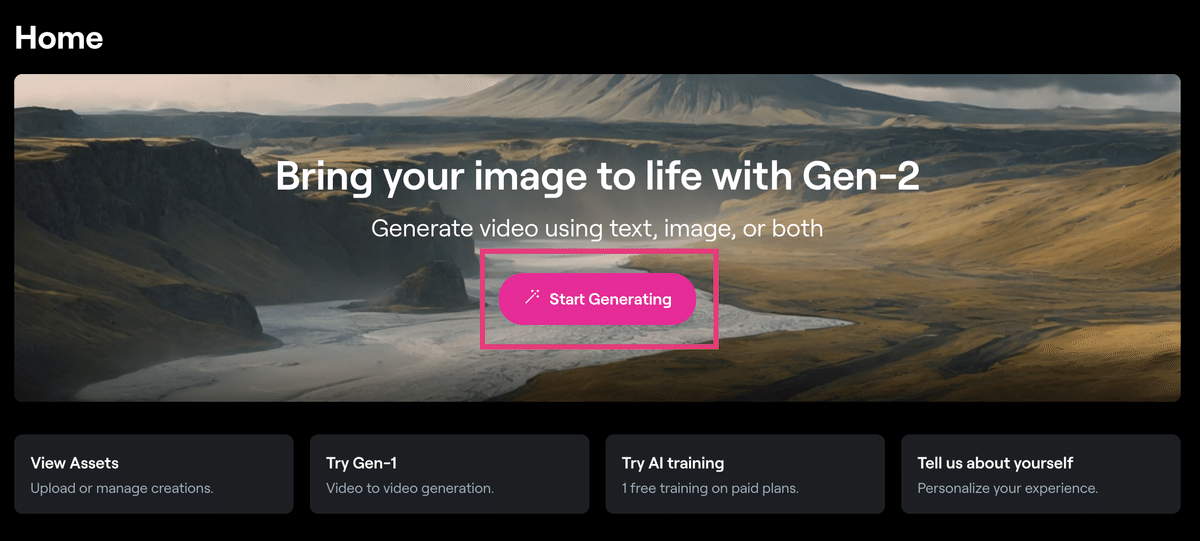
ホーム画面から「Start Generating」をクリック。

動かしたい画像をアップ。

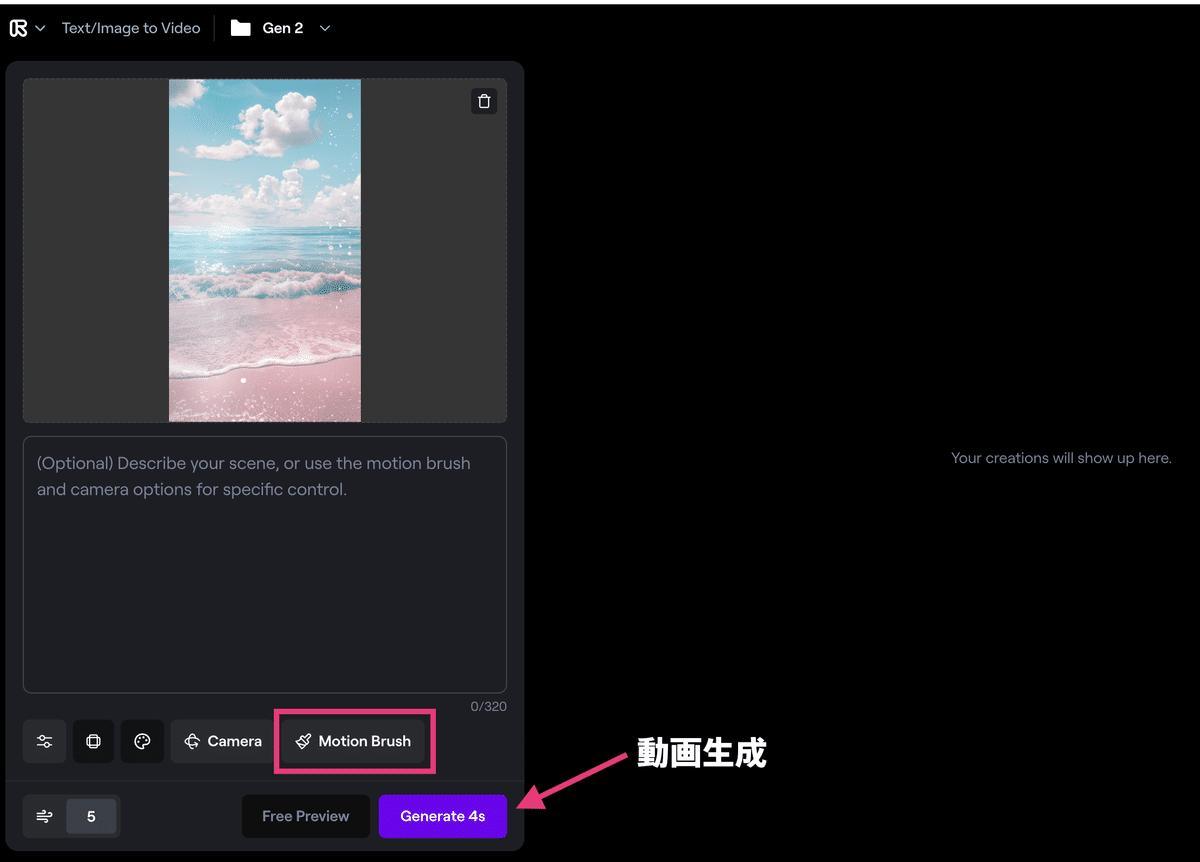
今回はこちら、Midjorneyで生成した海の画像をアップしました。

こちらの画面が出るので「Generate 4s」をクリックすれば動画が生成されますが、今回は「Motion Brush」で動かす部分を指定してから生成します。

「Motion Brush」をクリックすると、以下の画面になります。
動かす場所をブラシツールを使って選択していきます。
「Auto-detect area」のスライドを「ON」にすると自動で選択されます。(私は使いずらいので「OFF」にして手動でなぞってます。)

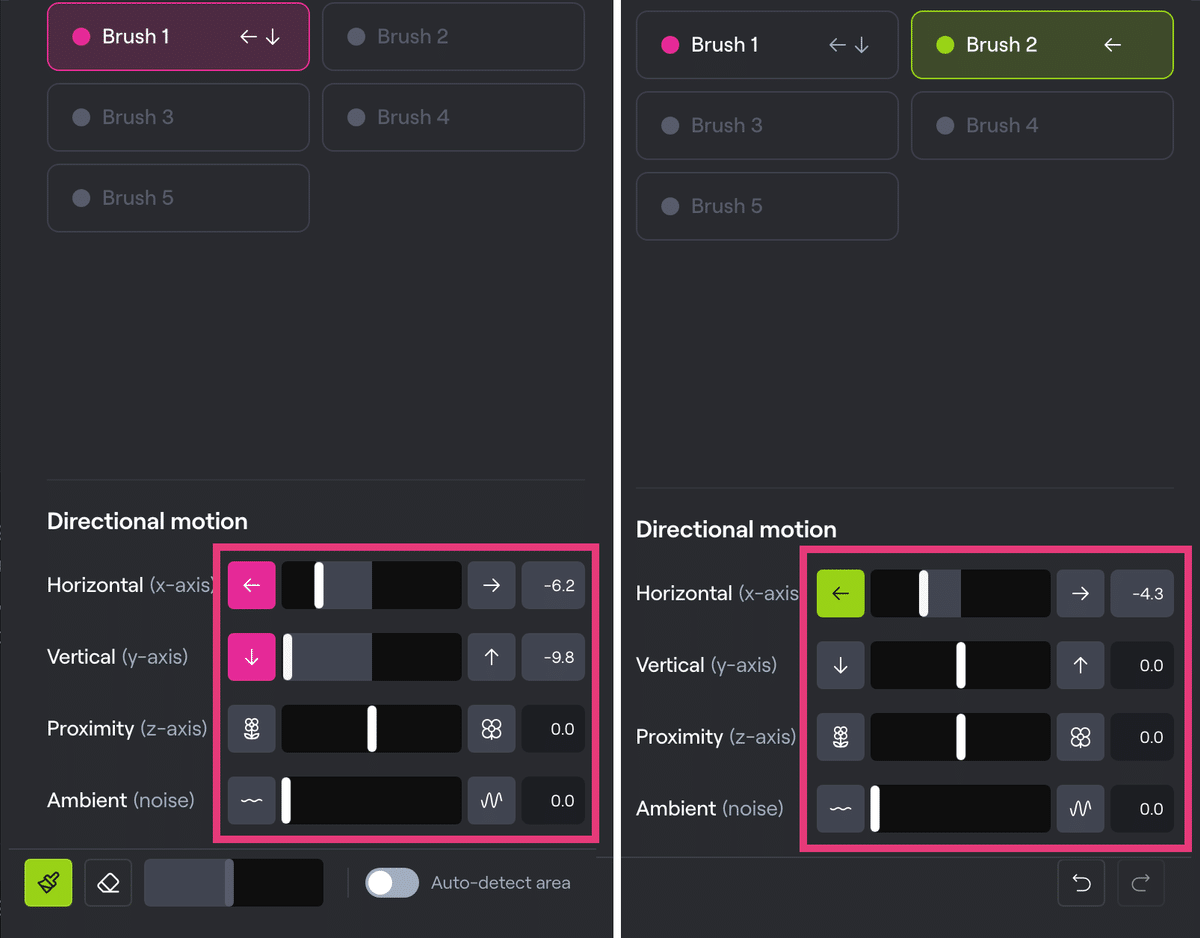
ブラシは「Brush 1〜5」まであるので、動かしたい部分を5箇所まで別個に選択することができます。
海と雲を別の指定で動かしてみることにします。

「Directional motion」のスライダーを左右に調整することで、動く方向を指定することができます。
Horizontal :水平方向
Vertical:垂直
Proximity :近接度(奥行き)
Ambient :環境
今回はこちらのように、波(ピンク)を左下へ、雲(グリーン)を左へ移動するように、スライダーを指定しました。

出来上がったのが、こちらです。
左側が何も指定せずに生成したもので、右がブラシで動かす部分を指定した画像です。
動かす部分を指定した方は、指定通りの方向に動いています。
大きすぎるぐらい海が波打ってますね。
出来上がりはその時々に当たり外れがあり、4秒まではどちらも美しさを保っていますが、それ以上になると、やはり色や画質が落ちたり、手ブレのような揺れが入ったりしてしまいますね。
まとめ
画像から動画生成はまだまだって感じですが、今後に期待!ですね。
楽しみです!
こちらの動画はAfter Effectsで色など調整して、動画素材として使えるようにしてみました。
こちらからダウンロードできますのでご自由にご利用ください。
では、また記事にします。
