
【モーションエレメンツ】AEのテンプレート販売方法
こんにちは。ハナコストックです。
モーションエレメンツで動画素材の次は、After Effectsのテンプレート販売を始めていきたいと思います。
私が行った手順を参考までに以下の記事にしました。
では早速始めましょう。
テンプレート販売ガイド
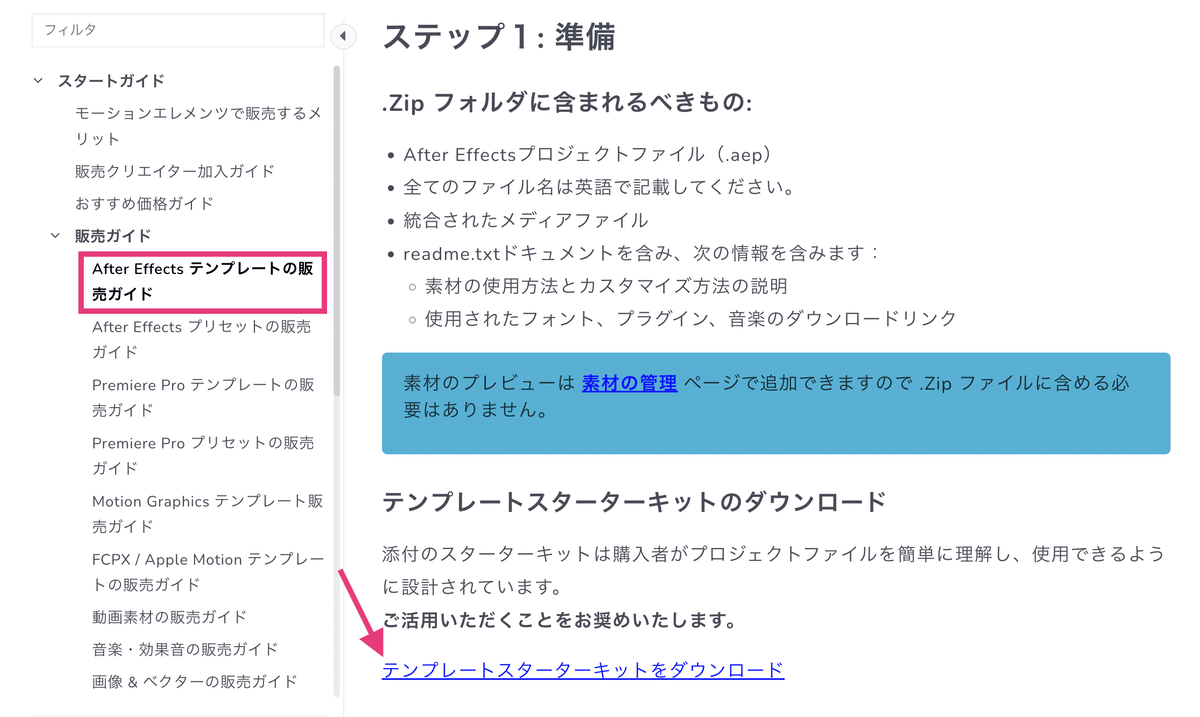
モーションエレメンツのヘルプセンターから「After Effectsテンプレートの販売ガイド」に進むと、販売要件が詳しく掲載されているのでそれに従ってデータを作成していきます。
テンプレートをダウンロード
とりあえず、ページ中腹の「テンプレートスターターキットをダウンロード」します。
基本的には、このテンプレートに合わせてデータを制作すれば、モーションエレメンツが推奨する商品を制作することができます。

テンプレートに合わせてデータ作成
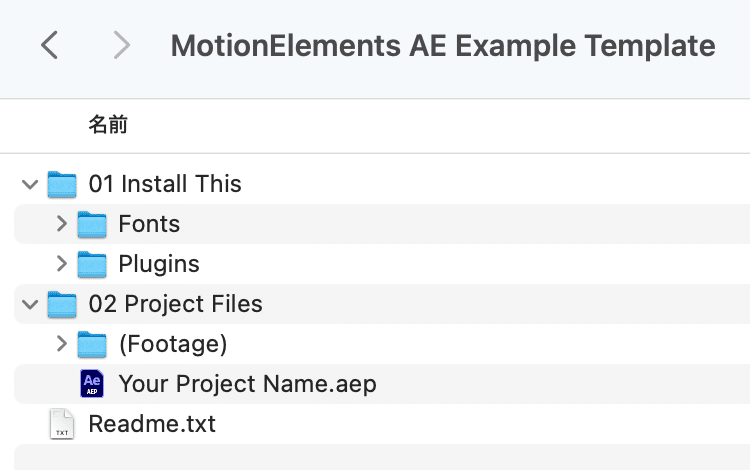
テンプレートをダウンロードすると、以下のようなファイル構成になっています。

01 Install This
使用しているフォントやプラグインをこのフォルダ内に入れます。
Fonts :外部フォントを使用している場合は、購入・ダウンロード先のURLを入力
Plugins:プラグインを使用している場合、購入・ダウンロード先のURLを入力
02 Project Files
こちらのフォルダに作品のデータと素材を入れます。
作品は「Your Project Name」内の構造を参考に作成します。
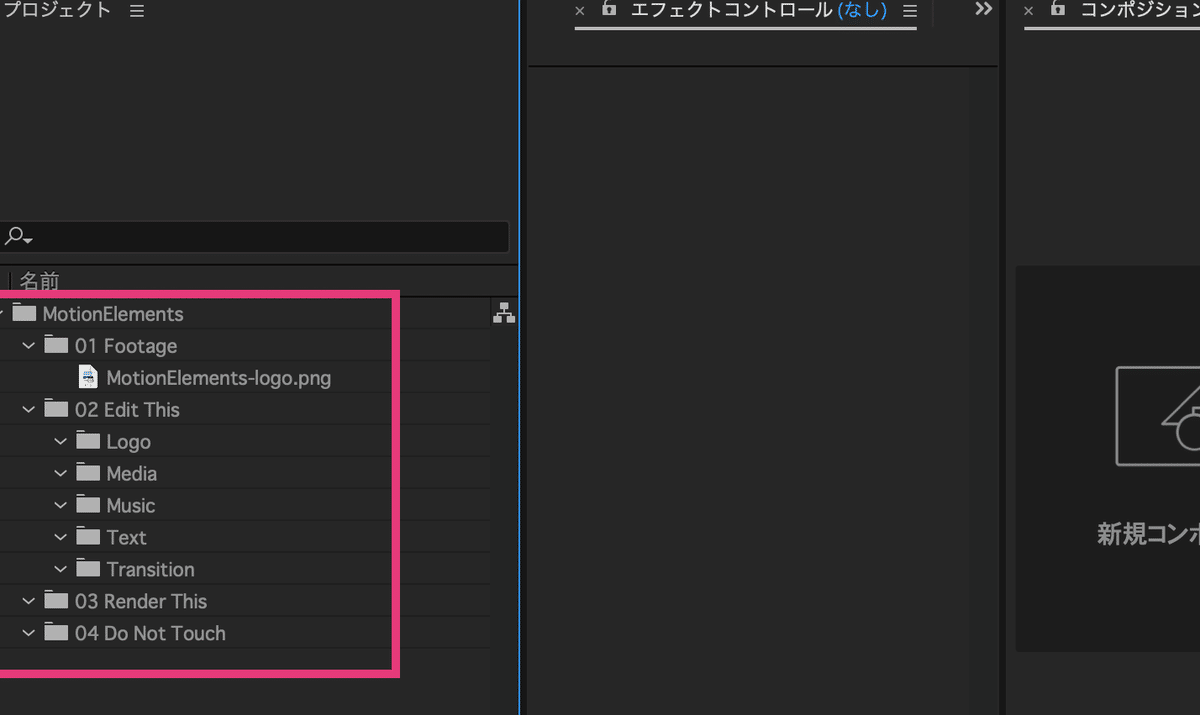
After Effectsで開くと中身は以下のように、空のフォルダが4つ入っています。

それぞれのフォルダの役割は、以下のとおりです。
01 Footage:作品内で使用している素材をまとめるフォルダ
02 Edit This:商品を購入した人が編集するファイルをまとめるフォルダ
03 Render This:商品を購入した人が書き出しを行うためのファイルをまとめるフォルダ
04 Do Not Touch:商品を購入した人が触る必要のないファイルをまとめるフォルダ
制作した作品を上記のテンプレートに合わせて分類していきます。
圧縮して完成
最後に、ファイルをzip形式で圧縮して商品の完成です。
ただし、圧縮する前にテンプレートの説明書「Readme.txt」を入れておくことが推奨されています。こちらも英語です。
また、商品を登録する際にプレビューが必要になりますので、テンプレートのイメージ画像をここで制作しておきます。
商品の登録
ここからは、出来上がった作品を販売登録する手順を紹介します。
アップロード
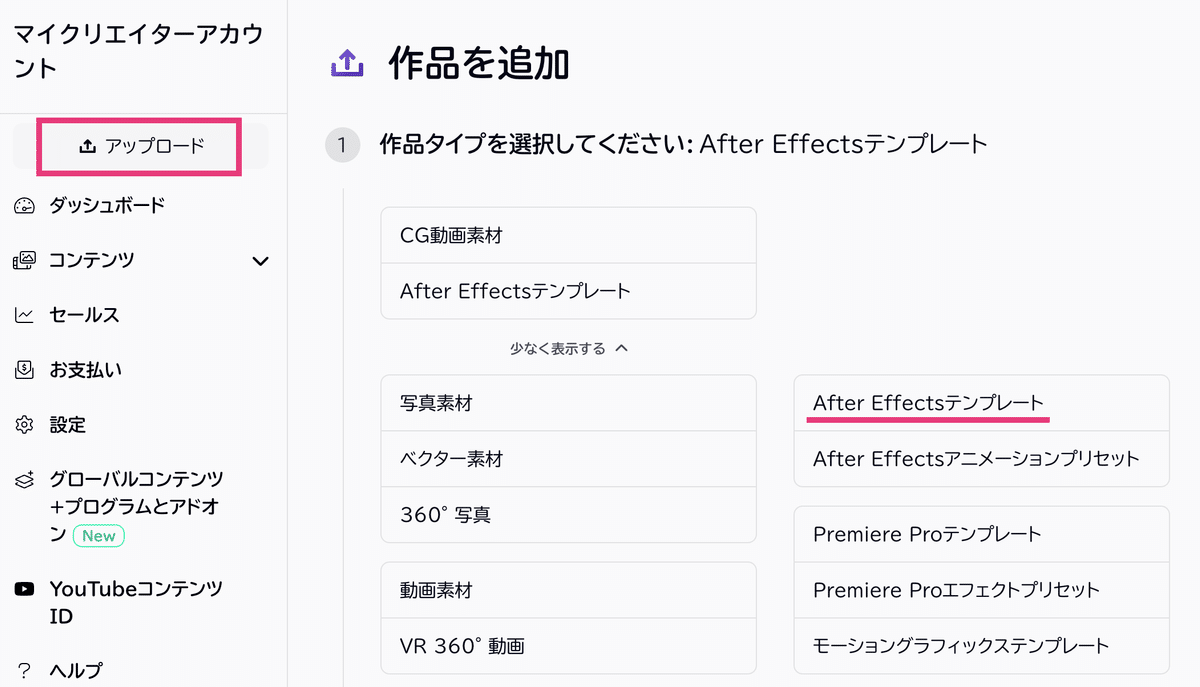
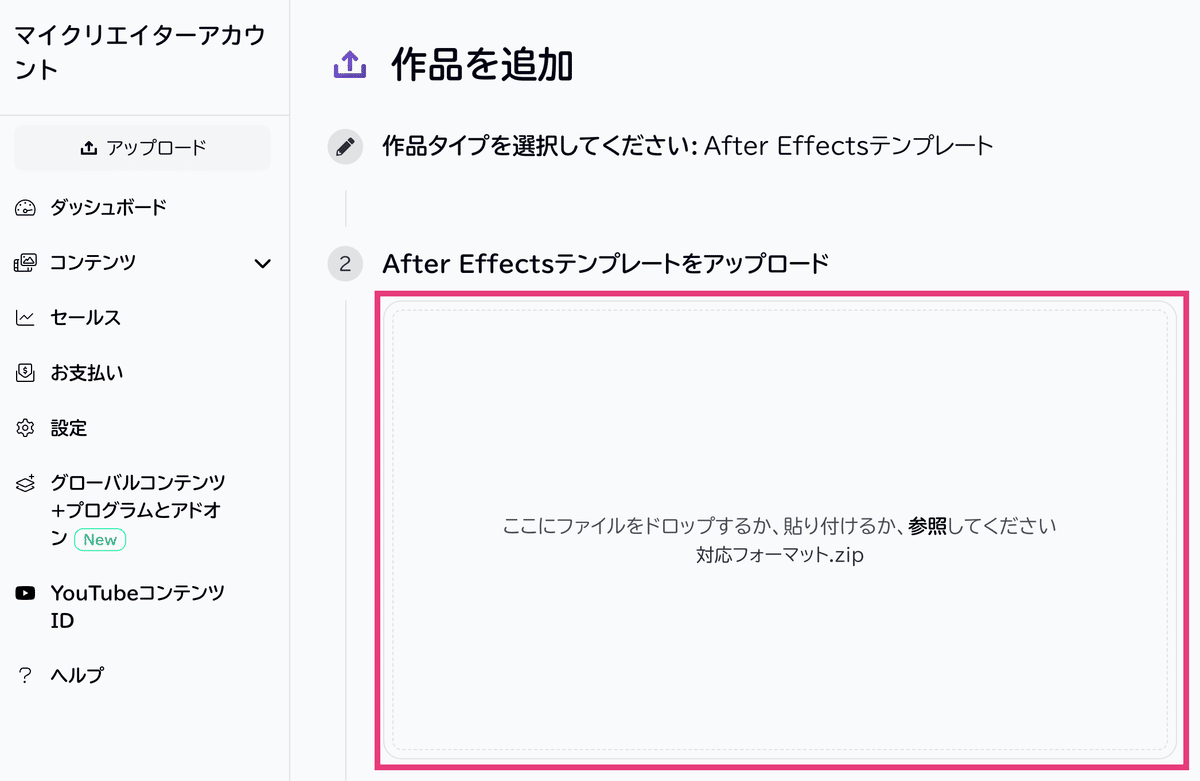
モーションエレメンツにログインして、マイクリエイターアカウントからアップロードへ進み、After Effectsテンプレートを選択します。

zipファイルをドラッグ&ドロップするか、参照をクリックしてアップロードします。

アップロードが完了したら、コンテンツの「素材」から「素材の管理」画面に進みます。
商品の設定
ここからアップロードした商品の情報やタグ付けをしていきます。
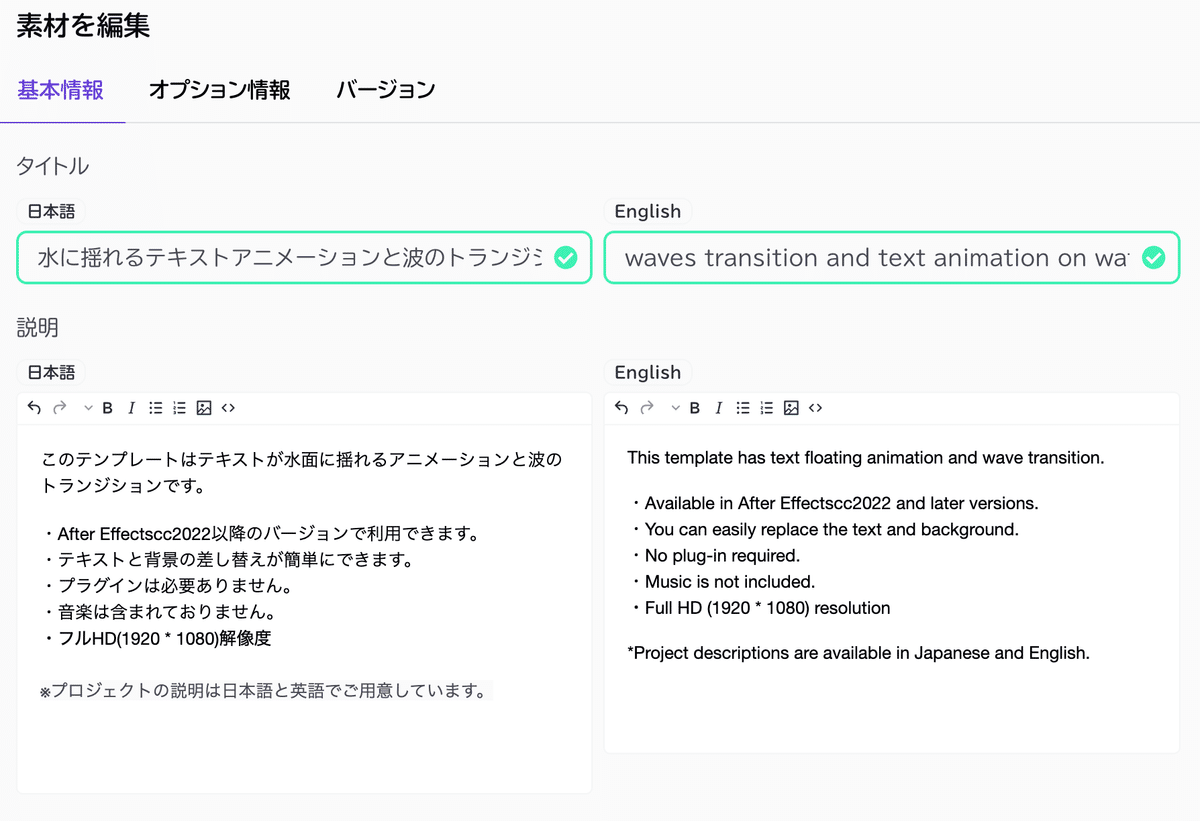
まずはタイトルと説明文を日本語と英語の両方で入力します。

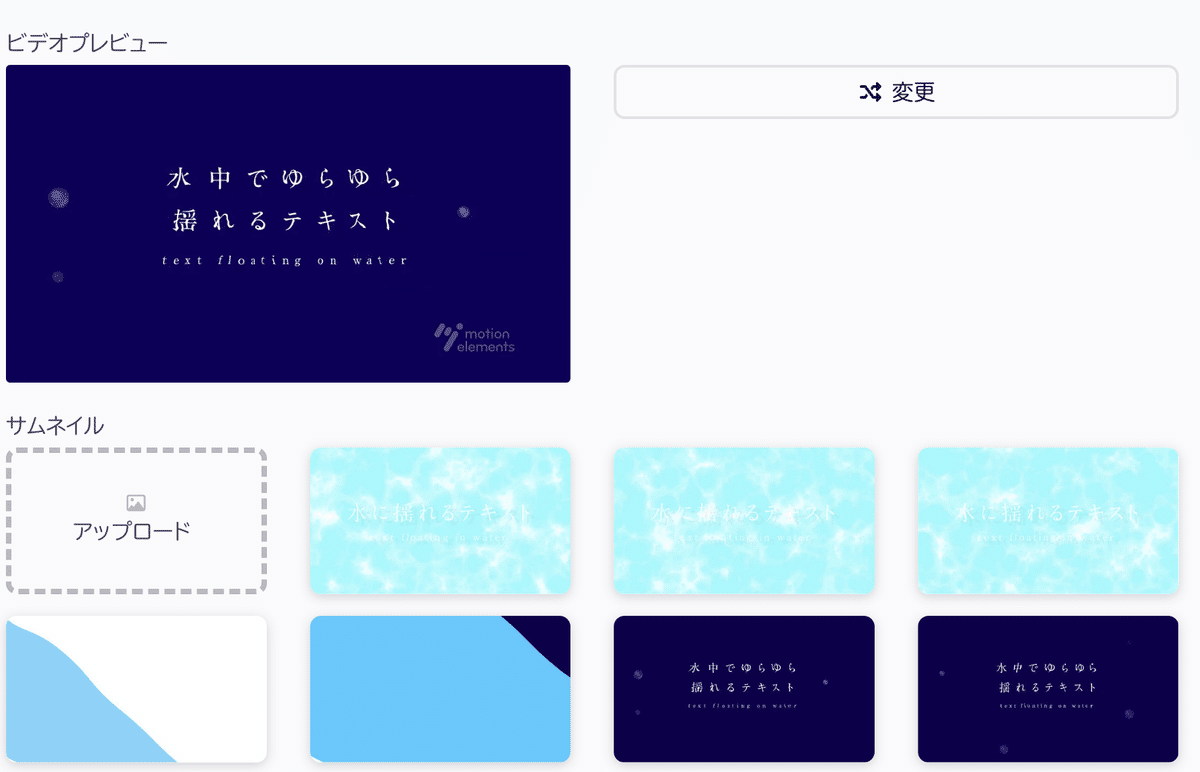
ビデオプレビューには書き出したmp4の映像を、サムネイルには作品の内容がわかる画像をアップします。

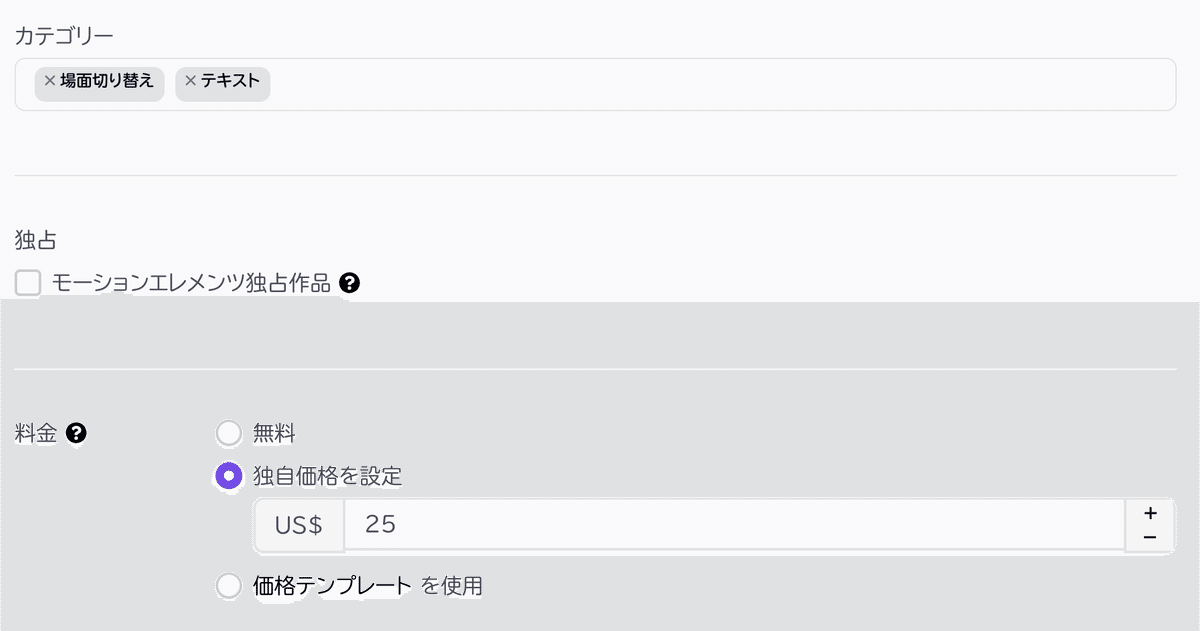
次に、カテゴリーを2つまで選択します。自分の商品に合っている近いものを選んでください。

そして、料金を設定します。
モーションエレメンツでの売上は、販売価格の50%です。
After Effectsテンプレート商品の推奨価格範囲は「$20 ~ $39」とされていますが、設定できる価格範囲は「$9 ~ $199」となっています。
かなり自由に価格設定することができます。
キーワード設定
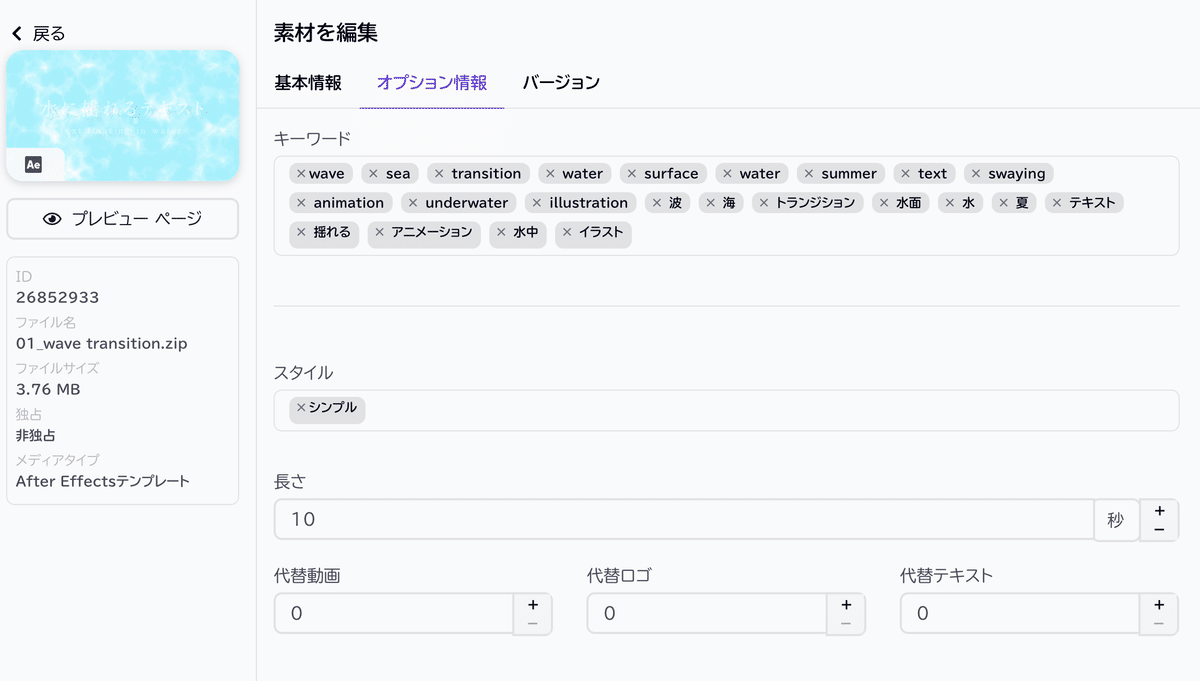
タブを「オプション情報」に切り替えて、商品が検索されるためのキーワードの設定を行います。

50個まで設定することができるので、どのようなキーワードで検索されるかを予想して設定していきます。
あとは、スタイルや長さなどを選択して完了となります。
最後に、「公開」をクリックします。
公開後も内容は随時変更可能なので、後から調整ができます。
