
#1日1サイトレビュー Day43 MINI FUJI-Co
【概要】
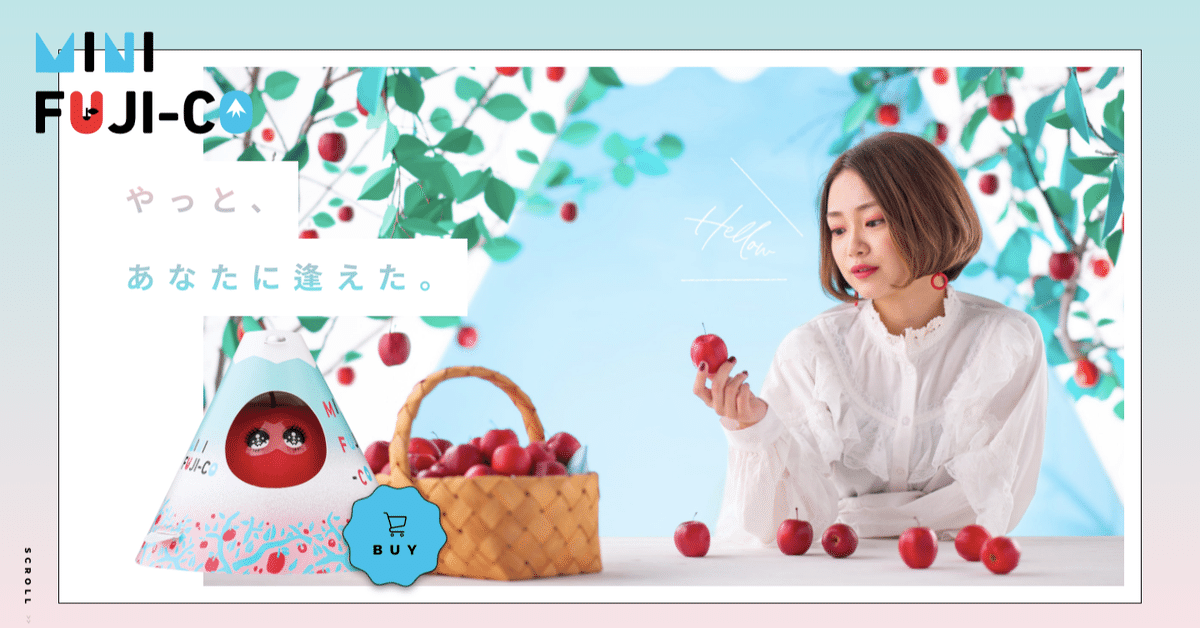
新種のミニりんご「ミニフジコ」の販促サイト。
http://minifuji-co.com/
【サイト全体の印象】
・ファーストビューの写真の世界観からロゴや色使いまで、全てが可愛い!
・淡いグラデーションカラーや淡い水色とピンクの配色が可愛い。
・りんごの皮が剥かれていくGIFアニメーション等、目を引くアニメーション多数で飽きさせない。ついつい下までスクロールしたくなる。
・あしらいも抜け間があり、今っぽい印象。
・サイト全体の背景が水色とピンクの2トーンカラーで交互に斜めで敷かれていて、可愛らしさと新しさの印象を与える。
【ターゲット(仮定)】
・色使いやサイト全体の雰囲気から、若い女性がターゲットだと感じる。
→「ミニりんご」のインスタ映えするルックスから、若い女性層にSNSで広めてもらう狙いか。写真も光の当て方や画角等、かなりこだわったものが多い。
【文字のサイズ】
見出し:21px
本文:16px
使用フォント:Montserrat
【配色ルールの適用方法】
・ベース、メイン、アクセントの3色を抜き出すとどの色が抜き出せるか
→ベース:水色#c2e6e9・ピンク#fae4e7
メイン:水色#c2e6e9・ピンク#fae4e7
アクセントカラー:赤、濃い水色#45b1e2
・ベース、メイン、アクセントはそれぞれどんな箇所で使われているか
ベース:背景色
メイン:背景(一部)、あしらい(吹き出しや文字のハイライト)
アクセントカラー:真っ赤なりんごをあしらいとして使用。
→今回の場合、水色とピンクがメインカラーでありベースカラーのイメージ。
・トップページの配色の印象を下層ではどんな形で生かしてるのか
→LPのため省略

