
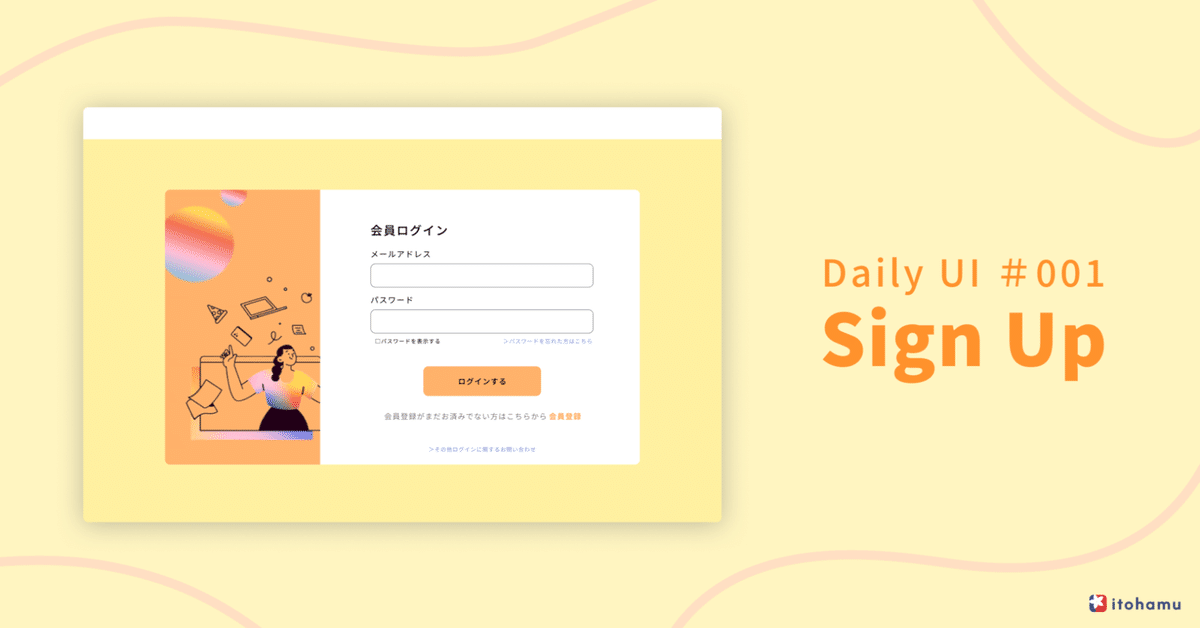
【Daily UI】 #001 Sign Up - 求人サイトのログイン画面
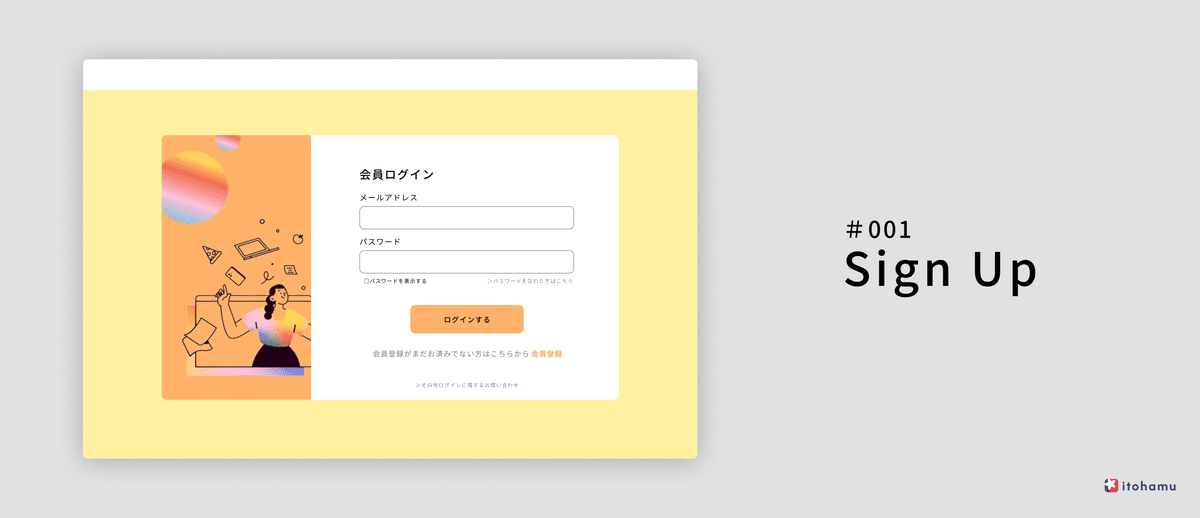
求人サイトのログイン画面を作成しました。
(※Sign Up=新規会員登録なので、意味を間違えました)

作成時の詳細
■想定ユーザー: 20~40代、女性
■UIポイント:
・入力する箇所がわかりやすく、スムーズにログインできる。
・パスワードの表示機能や忘れた場合の導線、ログインのお問い合わせにすぐアクセスできるようにする。
・テキストボックスの外に情報を置くことで、読み上げ機能に対応し、ウェブアクセシビリティを確保。
■情緒のポイント:
ポジティブな印象。仕事探しを始めるのに希望を感じられる。
ふりかえり
初回ということもあり、見よう見まねで作成しました。
当時、デザイナーの方からは以下のようなコメントをいただきました。
”フォームやボタンのサイズ、文字の大きさなども参考サイトから測って中央値的なサイズを確認してみましょう!
ある程度、デザインするときの法則性が見えてくるかもしれません。”
このときはトレース=パクリ=NGという意識があったのですが、いま思えば早い段階からトレースして、実際のサイトの仕様を把握しておけば良かったなと思います。
