
note 挿絵 画像作成 Microsoft Designer & Canva
ちょっと筆休め。
noteの最初の挿絵、最初は、いろんなところから、写真持ってこうと思ったのですが、著作権の問題やイメージの絵が見つからず、結構困りました。
昨今、OpenAIでテキストで動画作成 Soraなどが話題になりました。

挿絵もAIで作ってみたら、どうなのかなと思い、
探してみることにしました。
Microsoft Designer
Canva

どちらも、テキスト入力で、画像生成をAIでやってくれるアプリです。
Top画面は、Microsoft Designerで作成したものです。
Bottom画面は、Canvaで作成したものです。
作成方法
至って簡単、作ってもらいたい絵のイメージをテキストで入力
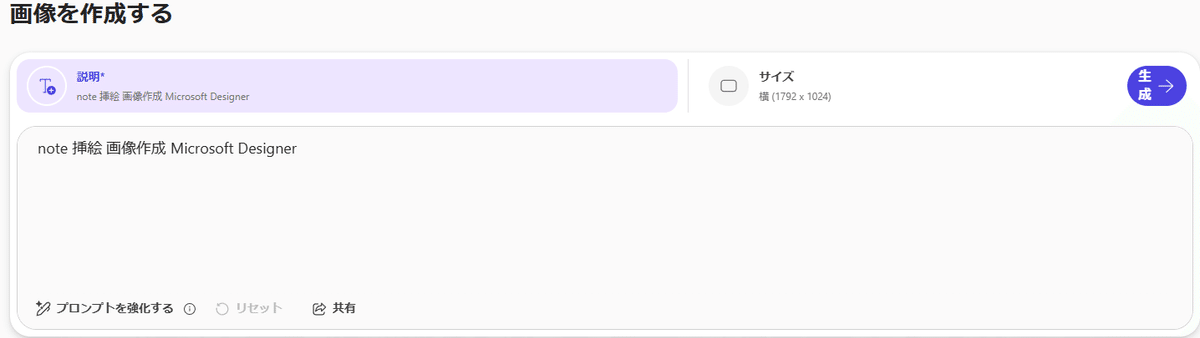
Microsoft Designer の場合
説明欄にキーワード入力し、生成ボタンをクリック

Canvaの場合
テキスト入力欄に作りたい内容を入力し、AI画像を生成ボタンクリック

※Canvaの場合、通常正方形のものができますが、
Canvaのアプリ内では、横長のものも選べるので、それを選択して、
作成すると下のようなものもできます。

いいなと思ったら応援しよう!

