
Vue.jsを使ってwebアプリを作ろう#08
今回は、Todoリストの件数を集計して表示する補助機能を作っていきます。
前回までのコード全量は以下の通りです。
▼ index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue App</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<link rel="stylesheet" href="css/style.css">
</head>
<body class="container mt-4">
<div id="app" class="row">
<div class="col-md-8 offset-md-2">
<h2>Todo</h2>
<ul class="list-unstyled">
<li v-for="todo in todos" class="form-check">
<label>
<input type="checkbox" v-model="todo.done" class="form-check-input">
<span v-bind:class="{'done': todo.done}">{{todo.text}}</span>
</label>
</li>
</ul>
<p>
<input type="text" v-model="todoText" class="form-control">
</p>
<button v-on:click="addTodo()" class="btn btn-primary btn-sm">追加</button>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script type="text/javascript" src="js/main.js"></script>
</body>
</html>▼ main.js
var app = new Vue({
el: '#app',
data: {
todoText: '',
todos: [
{text: 'Vue.jsのバインディングを学習する', done: true},
{text: 'Vue.jsでtodoリストをつくる', done: false}
]
},
methods: {
addTodo: function() {
var newTodo = this.todoText.trim();
if (!newTodo) {return;}
this.todos.push(
{text: newTodo, done: false}
);
this.todoText = '';
}
}
});▼ style.css
.done{
text-decoration: line-through;
color: gray;
}リストの総件数を表示する
まずはTodoリストが全部で何件あるかを表示したいと思います。タイトルの下に件数を表示するp要素を追加します。
<h2>Todo</h2>
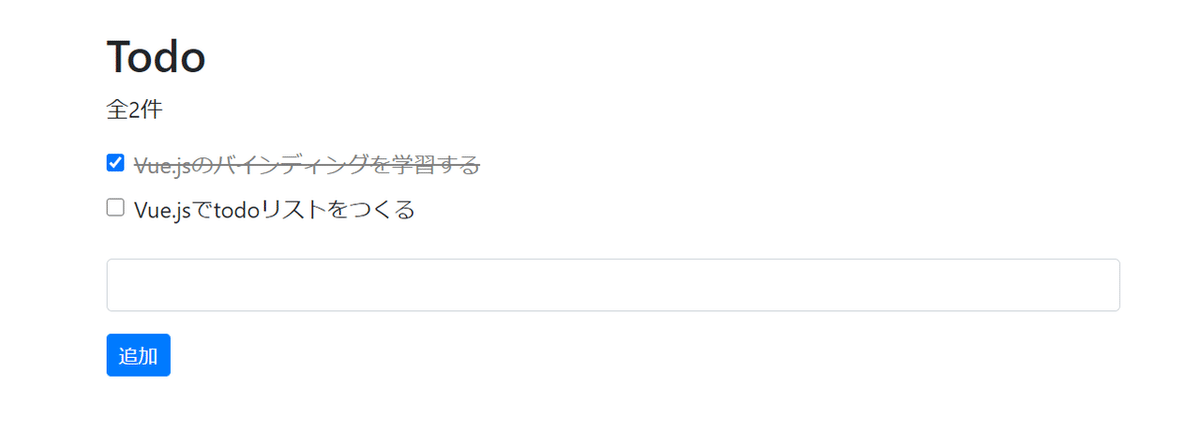
<p>全何件</p>"全何件"の「何」の部分にTodoリストの件数を表示していきます。
Todoリストの件数は、todosという配列の件数になるので、配列の要素数を取得するlenghtプロパティを使います。
<p>全{{todos.length}}件</p>lengthの値をバインディングするために、二重波括弧で囲うことを忘れないでください。
これでTodoリストの総件数を表示できました。

リストの残り件数を表示する
次はチェックがついていない、未達成のリストの件数を表示しましょう。先程、index.htmlに追加したp要素を編集します。
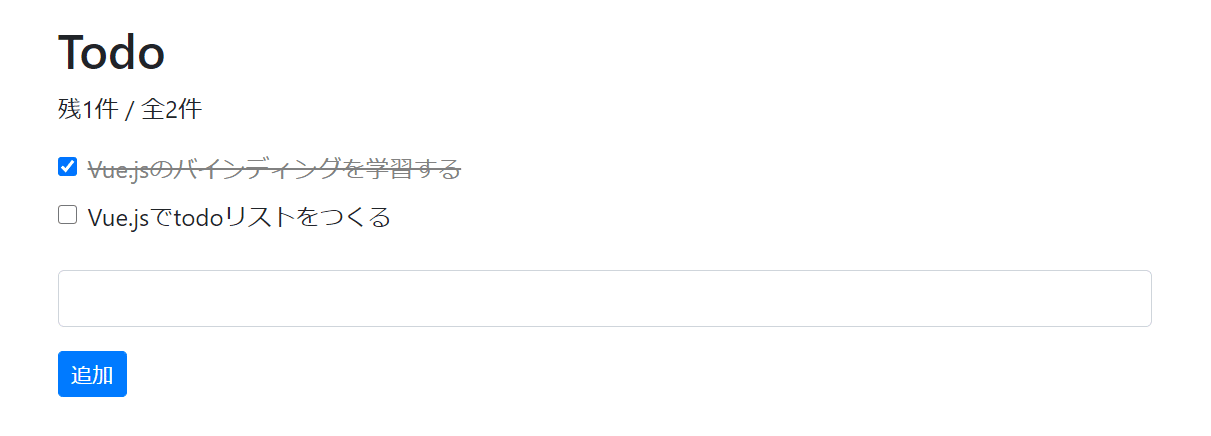
<p>残{{remaining}}件 / 全{{todos.length}}件</p>”残何件 / 全何件"と表示されるようにします。総件数を表示した時と同じように、残件数を表示する箇所も二重波括弧でバインディングしてください。バインディング名はremainingとします。
続けてmain.jsを記述していきます。今回は新しくcomputedプロパティ(算出プロパティ)というものを使いましょう。
computedプロパティは、データに何かしらの計算処理を加えてから表示したい場合に使います。
computedプロパティは下記のように書きます。
computed: {
プロパティ名: function () {
実行する処理;
return 処理後の値;
}
}
では、これをmethodsの下に追加していきましょう。まず、プロパティ名は先ほどのバインディング名となるので、下記のように書きます。
methods: {
~ 省略 ~
},
computed: {
remaining: function() {
実行する処理;
return 処理後の値;
}
}実行する処理は、「チェックオフのTodoリストを数える」になります。つまり、todos配列のdoneがfalseのデータを数えていきます。
まずはカウンター変数を用意します。
var count = 0;次に、for文でループさせましょう。初期化式は i=0、条件式は i < this.todos.length、変化式は i++です。
ループの中は、todosのdoneを判定し、falseであればカウンター変数を1つ加算します。
for (var i = 0; i < this.todos.length; i++) {
if (!this.todos[i].done) {
count++;
}
}最後は、カウンター変数をreturnで返しましょう。最終的なソースは以下のようになります。
methods: {
~ 省略 ~
},
computed: {
remaining: function() {
var count = 0;
for (var i = 0; i < this.todos.length; i++) {
if (!this.todos[i].done) {
count++;
}
}
return count;
}
}これで残件数も出てくるようになりました。

Todoリストを追加すると、残件数と全件数も動的に変化するかと思います。
*********
今回はここまで。
ちょっと気になった、更に知りたくなったという方は、
ぜひ、気軽に相談できるMentaをしております。
Mentaでメンターサポート
https://menta.work/user/22914
ストリートアカデミーで毎月講座も開催しています
https://www.street-academy.com/steachers/198346
また、Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンの入会
サロンではチャットで制作の質問を受け付けたり、相談会を開いて直接現役のデザイナーになんでも聞けるコミュニティです。
月額500円となります。
入会条件
業界未経験、経験者、Webデザインエンジニアに興味がある方まで!
誰でも匿名参加OKです。
参加方法
こちらのWebデザイナーフリーランスマガジンの購読購入をいただき、Slackコミュニティにご招待させていただきます。
https://note.com/hamasan918/m/me6f7be9ad4d8
