【2021年最新】Webデザインに役立つ!おすすめChrome拡張機能12選
![]()
みなさんはGoogle Chromeの拡張機能は何をインストールしていますか?
今回は、Web制作がはかどるChrome拡張機能を12個ピックアップしてみました。簡単な使い方も説明していますので、参考にしてWeb制作に活かしましょう!
1.フルページスクリーンキャプチャー【GoFullPage】
個人的に拡張機能の中でよく使うのがこれ。開いているページ全体をキャプチャして、画像(png、jpeg)またはpdfで保存できます。
参考サイトとしてWebページを画像で保存したい時に重宝します。
長いページは複数枚に分割して保存されます。
■GoFullPageの使い方
GoFullPageをインストールし、キャプチャしたいWebページを開きます。
ブラウザ内の拡張機能エリアに表示されているGoFullPageの拡張機能アイコンをクリックすると、別タブで保存用の画面が表示されます。

保存用画面で「PDFで保存」か「画像で保存」かを選んで保存します。
(画像の種類はJPEGかPNGを設定で選べます。)

2.Webページの画像を一括ダウンロード【Image Downloader】
Image DownloaderはWebページの画像を一括で保存してくれます。ページ内の画像を1つ1つダウンロードする手間が省けます。
■Image Downloaderの使い方
画像を保存したいページを開き、Image Downloaderのアイコンをクリックします。画面保存用のウィンドウが表示されるので、保存したい画像にチェックを入れます。右下の「Download」ボタンを押せばチェックを入れた画像が保存されます。

3.Webページのフォントが一瞬でわかる【what font】
Webサイトで使用されているフォント情報を調べたい時に便利な「what font」。マウスホバーで簡単にフォント名が分かり、さらにクリックするとフォントの詳細情報が表示されます。
■what fontの使い方
what fontアイコンをクリックすると動作モードになり、画面右上に「Exit WhatFont」ボタンが表示されます。
調べたいフォントにホバーするとフォント名が表示され、さらにクリックするとフォントの詳細情報が表示されます。
終了したい時は「Exit WhatFont」ボタンを押してwhat fontを終了します。

4.サイトのカラーコードを調べる【ColorPick Eyedropper】
Webサイト内のの色が気になった時にカラーコードがすぐに分かります。
■ColorPick Eyedropperの使い方
インストール後、ColorPick Eyedropperアイコンをクリックします。
拡張機能の動作中は左下にColorPick Eyedropperのロゴが表示されます。
カーソルが十字に変わるので、調べたい色にカーソルをホバーするとカラーコード(16進数とrgbコード)が表示されます。さらにクリックするとカラーコード表示ウィンドウが固定され、カラーコード情報がコピーできる状態になります。
ESCキーで動作終了します。

5.Webページからカラーパレットを作成【Site Palette】
Site PaletteはWebページの色をワンクリックでカラーパレット化してくれます。

■Site Paletteの使い方
Webページを開いてツールバーのSite Paletteアイコンをクリックします。
該当サイトから色を抽出して、下記3種類のカラーパレットが作成されます。
①Color cube(10色):サイト内も最も多く使われている10色のパレット
②Median cut(5色):Color cubeから中間色を計算した5色のパレット
③Material design(5色):マテリアルデザイン向けの5色パレット
各パレット内のカラーをクリックするとカラーコードがコピーされます。
各種外部出力にも対応しており、「Adobe Swatch(拡張子ase)」で書き出せばPhotoshopなどのカラーパレットで利用できます。
6.Webページのサイズを計測【Page Ruler Redux】
Webページ内のサイズや位置をピクセル単位で測定できます。マウスホバーで要素単位の計測も可能です。
■Page Ruler Reduxの使い方
Page Ruler Reduxの拡張機能起動後にカーソルが十字キーになり、計測結果バーが表示されます。
計測したい箇所の始点をクリック、終点までドラッグするとWidth・Heightなどの測定値が計測バーに表示されます。
左下オレンジ色のメニューから「Enable Element Mode」を選択するとマウスホバーでエレメントごとに測定値が表示されます。
拡張機能を終了したい時は計測バー右側の「X」ボタンを押すか、拡張機能アイコンを再度押します。

7.HTML構文チェック【HTML エラーチェッカー】
ワンクリックでHTMLの構文チェックをしてくれます。
■HTML エラーチェッカーの使い方
HTMLをチェックしたいページを開き、HTML エラーチェッカーの拡張機能アイコンを押します。
HTML内にエラーがあると赤枠のウィンドウでエラー内容とエラー行が表示されます。
エラーなしの場合は青枠のウィンドウで「タグはおそらく完璧です」と表示されます。

8.ページの表示確認や動作テストを簡単に【Web Developer】

Web DeveloperはWebページの様々な検証ができるようになる拡張機能です。
■Web Developerの使い方
検証したいWebページを開き、Web Developerアイコンをクリックします。
タブメニューが表示されます。項目が多く紹介しきれないですが、いくつかピックアップします。
◆Disableタブ:JavaScriptやプラグインを無効化したときの表示確認
◆CSSタブ > Disable All Styles:CSSを無効にする
◆Imagesタブ > Display Alt Attributes:画像のalt属性をオーバーレイで表示
◆Informationタブ > View Meta Tag Information:metaタグ情報の表示
◆Informationタブ > View Document Outline:ページのhタグの構成をアウトラインで表示
◆Outlineタブ > Outline External Links:外部リンクを枠線で表示

9.Internet Explorer専用のサイトをChromeで表示確認【IE Tab】

IETabはChrome上でIE(Internet Explorer)の互換表示をさせる拡張機能です。サクッとクロスブラウザテストしたいときに便利ですね。
■IE Tabの使い方
IE表示されたいページでIE Tabアイコンをクリックするだけです。
拡張機能動作中は下記のようなIEアドレスバーが表示されます。

10.乱雑なタブを整理【One tab】
ブラウザのタブをついたくさん開きっぱなしにしている人は多いのではないでしょうか?そんな時はOne Tabで複数タブを一つにまとめて整理しましょう。
■One Tabの使い方
複数のタブを開いている状態でOne Tabの拡張機能アイコンをクリックします。複数タブが1つのタブになり、開いていたタブがリストで表示されます。タブを復元する時はリストを直接クリックするか、「すべてを復元する」を選択します。

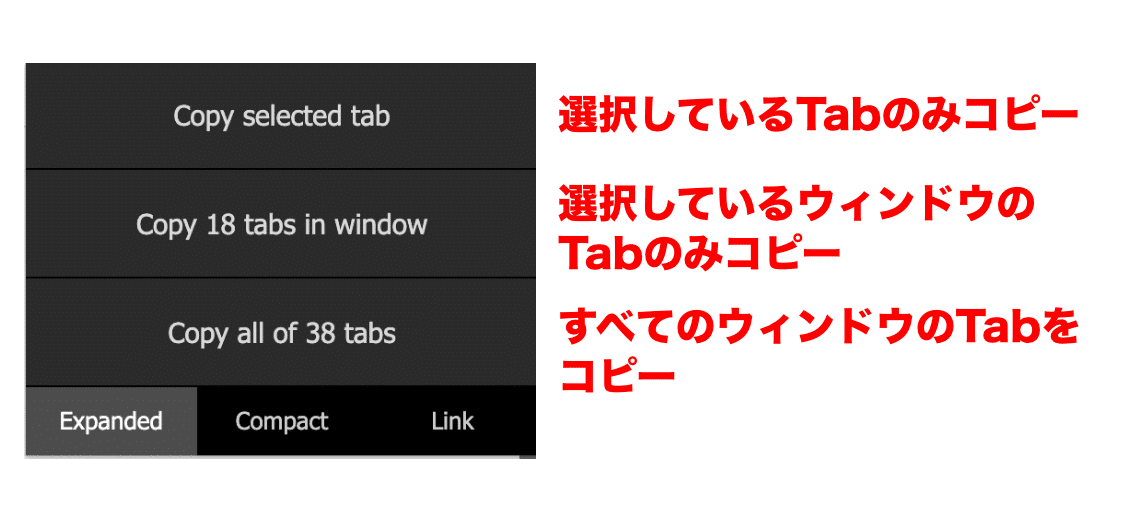
11.WebページのURLとタイトルを一発取得【TabCopy】
TabCopyはタブで開いているWebページのタイトル・URLを一括コピーしてくれる拡張機能です。
■TabCopyの使い方
Webページを複数タブで開き、TabCopy拡張機能アイコンをクリックします。下記図のようにメニューでタブ・ウィンドウのコピー範囲が選択できます。(選択しているタブの内容のみコピーする、など)
また、「Expanded」「Compact」「Link」で下記のようにコピー内容が変わります。
・Expandedを選択した時のコピー内容例
Yahoo! JAPAN
https://www.yahoo.co.jp/
・Compactを選択した時のコピー内容例
Yahoo! JAPAN: https://www.yahoo.co.jp/
・Linkを選択した時のコピー内容例
Yahoo! JAPAN

12.検索結果にプレビューを追加【SearchPreview】
SearchPreviewはGoogle検索結果にプレビュー画像を表示してくれる拡張機能です。
検索結果からいちいちWebサイトを見に行く手間がはぶけ、サイトの雰囲気をざっくり掴めるので便利です。
■SearchPreviewの使い方
拡張機能をインストールすると、Google検索結果にプレビュー画像が表示されます。

Chrome拡張機能のご紹介は以上になります。
拡張機能をうまく使って、効率的にWeb制作したいですね。
![]()
ちょっと気になった、更に知りたくなったという方は、
ぜひ、気軽に相談できるMentaをしております。
Mentaでメンターサポート
https://menta.work/user/22914
ストリートアカデミーで毎月講座も開催しています
https://www.street-academy.com/steachers/198346
また、Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンの入会
サロンではチャットで制作の質問を受け付けたり、相談会を開いて直接現役のデザイナーになんでも聞けるコミュニティです。
月額500円となります。
入会条件
業界未経験、経験者、Webデザインエンジニアに興味がある方まで!
誰でも匿名参加OKです。
参加方法
こちらのWebデザイナーフリーランスマガジンの購読購入をいただき、下記にてSlackコミュニティにご招待させていただきます。
https://note.com/hamasan918/m/me6f7be9ad4d8
ここから先は

Webデザイナーオンラインサロン
「Webデザイン制作」「Webサイト構築」「アプリ開発」を少しずつ始めてみませんか? 初心者の方や、Webのサービスを作りたいけどやり方が…
この記事が気に入ったらチップで応援してみませんか?