
ノーコードでWebアプリ作成 ~glide編~
![]()
みなさんはプログラミングの知識不要でWebアプリが制作できる「ノーコードツール」はご存知でしょうか?
ノーコードツールを提供しているサービスはたくさんありますが、今回は「Glide(グライド)」というサービスを使って、簡単な社員管理Webアプリを作成しようと思います!
Glideとは
![]()
Glideは2018年にスタートしたノーコードツールのサービスです。
Googleスプレッドシートをデータベースとして使え、PWAが簡単に制作出来ます。
PWAとは「Progressive Web Apps」の略で、モバイル向けWebサイトをスマホ向けアプリ(ネイティブアプリ)のように使える仕組みのことです。
Glideはあらかじめたくさんのテンプレートが用意されているので、簡単にWebアプリが制作出来ます。
完成版アプリ
![]()
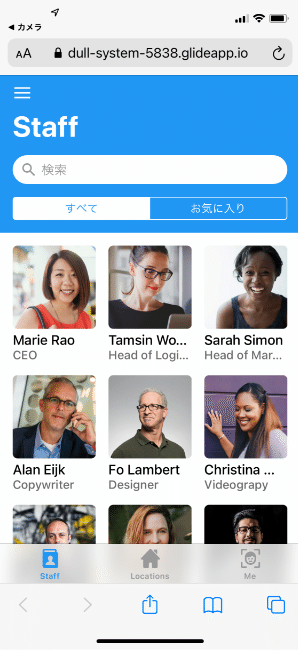
完成した「社員管理アプリ」がこちらです。
社員の名前、メアド、電話番号、働いている場所などが分かるようになっています。

アプリの作成手順
![]()
ではテンプレートを使用してアプリを作成していきます!
1.Glideにサインアップ(ログイン)
まずGlideに「Log in」します。
まだ登録していない場合は「Sign UP」します。
サインアップ時にはGoogleアカウントを聞かれるので設定しておきます。
(Googleアカウントと連携することでGoogleスプレッドシートをデータベースとして利用可能になります)

2.テンプレート選択
こちらがログイン後のメイン画面になります。
左下のメニューから「Templates」をクリックします。

3.テンプレートを選択
たくさんアプリのテンプレートが表示されました。
今回はこの中から「Employees」を選択します。

4.テンプレートをコピーする
「Copy Template」をクリックします。

もう一度右上の「COPY TEMPLATE」をクリック!

5.編集画面
Glideのアプリ編集画面が表示されました。
左側にはメニュー、右側にはプロパティーが表示されています。

左側のメニュー項目はこんな感じになっています。

5−1.レイアウト
まずレイアウトの編集画面を見てみます。
デフォルトのスタイルは「タイル」になっていますね。
スタイルはタイルのまま、タイルの行数を変更してみます。
「Tiles per row」のスライダーを変更して、タイルの行数を2行から3行に変更しました。

スタイルは「タイル」の他に「リスト」「コンパクト」「カレンダー」「マップ」「チェックリスト」「カード」などが用意されています。
5−2.タブ
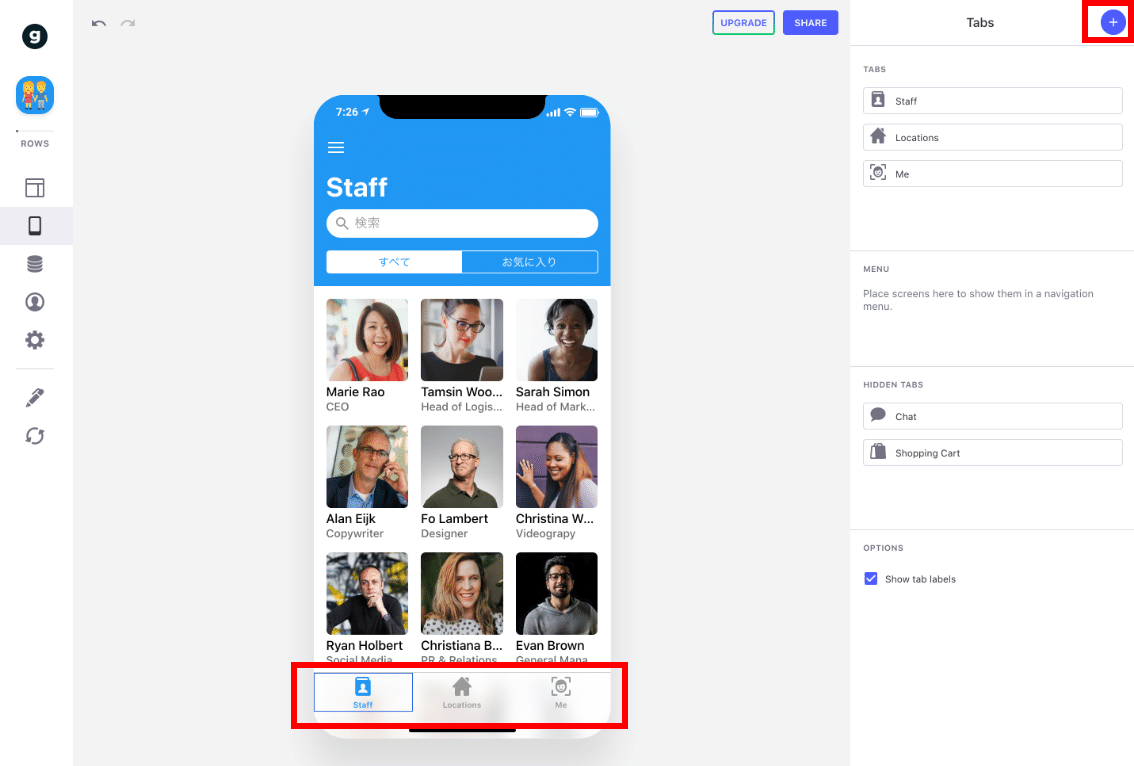
次はアプリの下部に表示されるタブ項目の設定を見てみます。
現状タブ項目は「Stuff」「Locations」「Me」の3つに設定されています。
右上の+ボタンで新しいタブ項目を追加可能です。

タブ項目のラベル、アイコン変更できます。

5−3.データベース
データベースの編集画面です。
テンプレートからアプリを作成した段階で、自分のGoogleスプレッドシートにデータベースが作成されます。
現状では「Stuff」「Locations」「User Profile」の3つのデータベースが存在しています。(左下のシートタブ)
右下の「+」ボタンでシート(データベース)を増やすこともできます。
右上の「Add Column」ボタンでDBの列を追加可能です。

5−4.Preview as
「Preview as」のユーザーを選択すると、そのユーザーにログインした状態で画面表示を確認することができます。

5−5.Settings
その他の設定です。

設定項目はたくさんありますが、今回は「Privacy」の項目でプライバシー設定を見ておきます。
誰でも閲覧可能な「Public」、e-mail登録が必要な「public with email」が選択できます。さらにパスワード認証が必要であれば「PRIVATE SIGN-IN」で「Limit access by password」を設定します。

5−6.アプリの公開
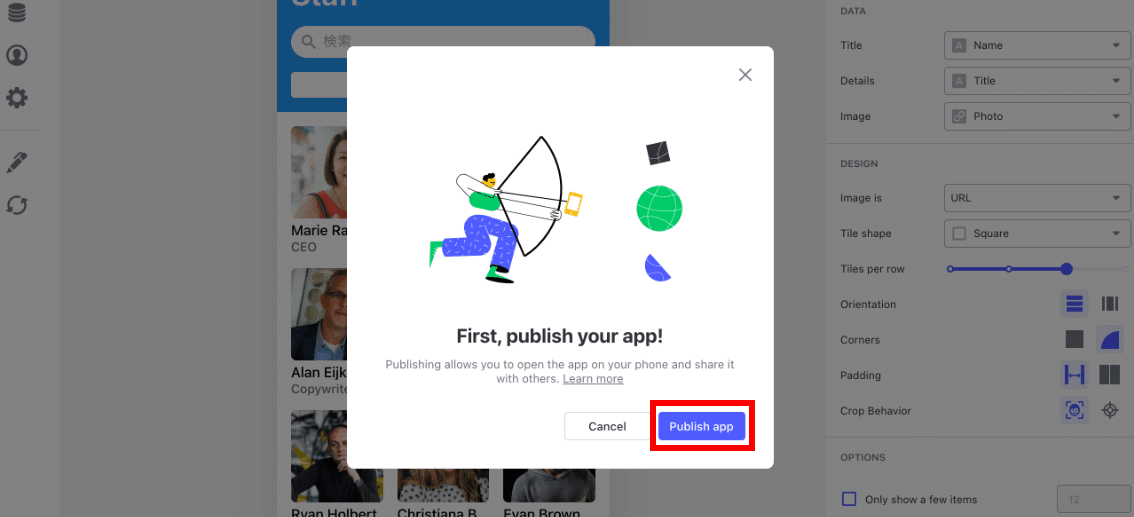
最後にアプリを公開します。
右上の「SHARE」ボタンを押します。

「Publish app」ボタンを押します。

「APP LINK」でURLを変更できます。
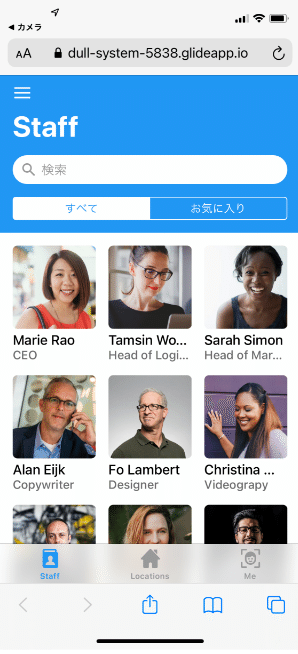
今回はスマホでQRコードを読み取ってみます。

スマホでQRコードを読み取ると、アプリがブラウザ上に無事表示されました!

6.まとめ
Glideでのノーコードツールを使ったアプリ作成はいかがだったでしょうか?
今回は「社員管理アプリ」を驚くほど簡単に作成することができました。
Glideは登録情報のリスト表示・検索が得意なので、アイデアしだいでいろいろなアプリが作れそうです。
![]()
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンを開講しました。
サロンでは勉強会を開催して質問を受け付けています。
月額500円となります。
