
Bubbleの基本的な使い方(その5)ーサインアップとログイン画面の作成
今回はノーコードツールBubbleを使って、サインアップ画面とログイン画面を作成します。
サインアップ画面でメールでのユーザー仮登録の後、登録されたメアドでログイン画面からログインできるまでをゴールとします。
サインアップしてログインするまでの手順は下記のようになります。
①サインアップ画面(ユーザー仮登録画面)からメアド、ニックネーム、パスワードを入力してもらい、「仮登録メールを送信」ボタンを押す。
②「仮登録の確認画面」が表示される
③仮登録メールを確認し、メール内のリンクをクリックすると本登録されてログイン画面へ遷移する
④ログイン画面からログイン
デザイン画面としては下記3つのページを作成することになります。
1.「ユーザー仮登録画面」:(ページ名:signup)
2.「仮登録の確認画面」:(ページ名:confirm_email)
3.「ログイン画面」 :(ページ名:login)
また、画面に対応したデータベースの作成・編集や、データベースにデータを書き込んだり画面遷移させたりするためのワークフローの作成も同時に行っていきます。
1.サインアップ機能の実装
1-1.ユーザーDB修正(メール、ニックネームの追加)
それではサインアップ(ユーザー登録)機能から実装していきます。
まずサインアップ画面で入力されるニックネームの項目を「 User」のデータベースに追加しておきます。(「User」はBubbleがあらかじめ用意しているデータベースです)
■ニックネーム:フィールド名「Nickname」、フィールドタイプ「text」
下記のメアドについてはあらかじめフィールドが用意されているので作成不要です。
パスワードもあらかじめフィールドが用意されていますが、データベース上の項目としては見られないようになっています。
■メールアドレス:フィールド名「Email」、フィールドタイプ「text」

1-2.ユーザー登録画面の作成
次にユーザー登録画面を作成します。
デザイン画面で下記のような画面を作成します。
画面タイトルのテキスト、インプットフォーム、ボタンなどで構成されています。(下記 Elements treeの内容も参考にして作成してください)

1-3.ユーザー登録画面(signup)用ワークフローの設定
次に「仮登録メールを送信」ボタンを押したときのワークフローの設定を行います。
「仮登録メールを送信」ボタンのプロパティから「Start/Edit workflow」を押してワークフロー画面に遷移します。
この画面で「仮登録ボタンを押した時」の動作を設定します。
ワークフローのStep1〜3に下記を設定していきます。
■Step1:Sign the user up
■Step2:Reset relevant inputs
■Step3:Go to page... (confirm_emailページへ)
各STEPを詳しく見ていきます。
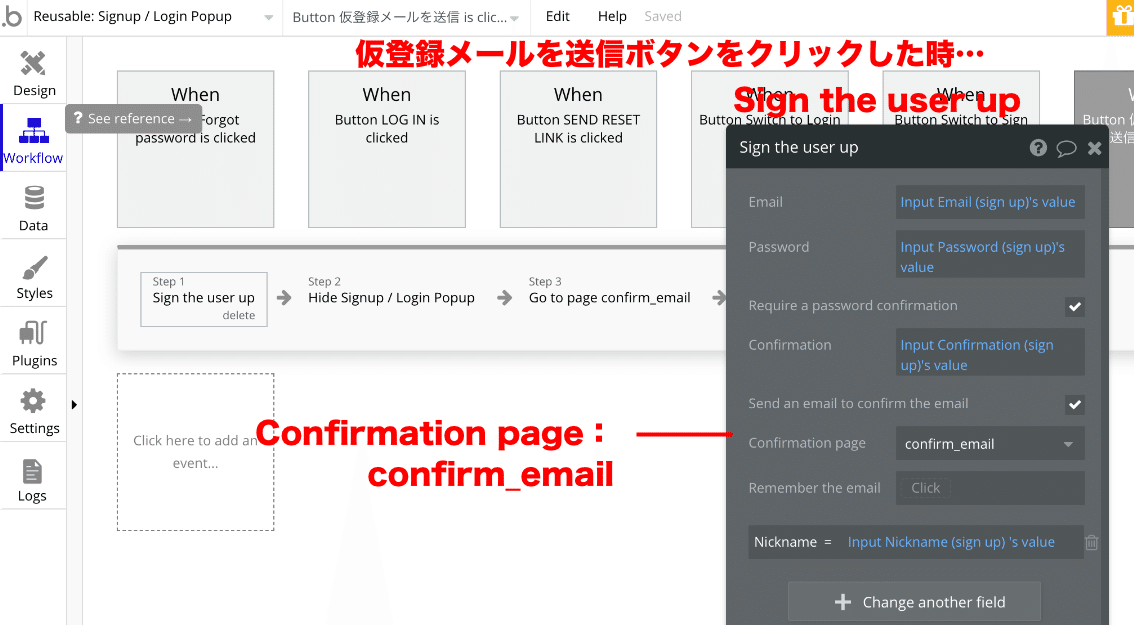
■Step1に「Sign the user up」を設定し、プロパティ内の項目を設定します。
Email、Passwordはそれぞれインプットフォームに入力された値(Input email's valueなど)を設定します。
「Nickname」については「+Change another field」を押して、下記の図の通り設定します。
先ほど「User」DBにNicknameフィールドを登録したので、Nicknameの項目が選択可能になっているはずです。
「仮登録メール送信ボタン」を押したら確認メールが送信されるように「Send an email to confirm the email」にチェックを入れておきます。
ボタン押下後の遷移先ページはまだ未作成なので「Confirmation page」はとりあえず未選択としておきます。

■Step2はReset relevant inputsを設定します。
■Step3にはGo to page... を設定します。
(後でconfirm_emailのページを作成後にページを設定します)
これでユーザー登録画面の各入力値が、DBの各フィールドに格納される準備ができました。
2.ユーザー仮登録の確認画面(confirm_email)作成
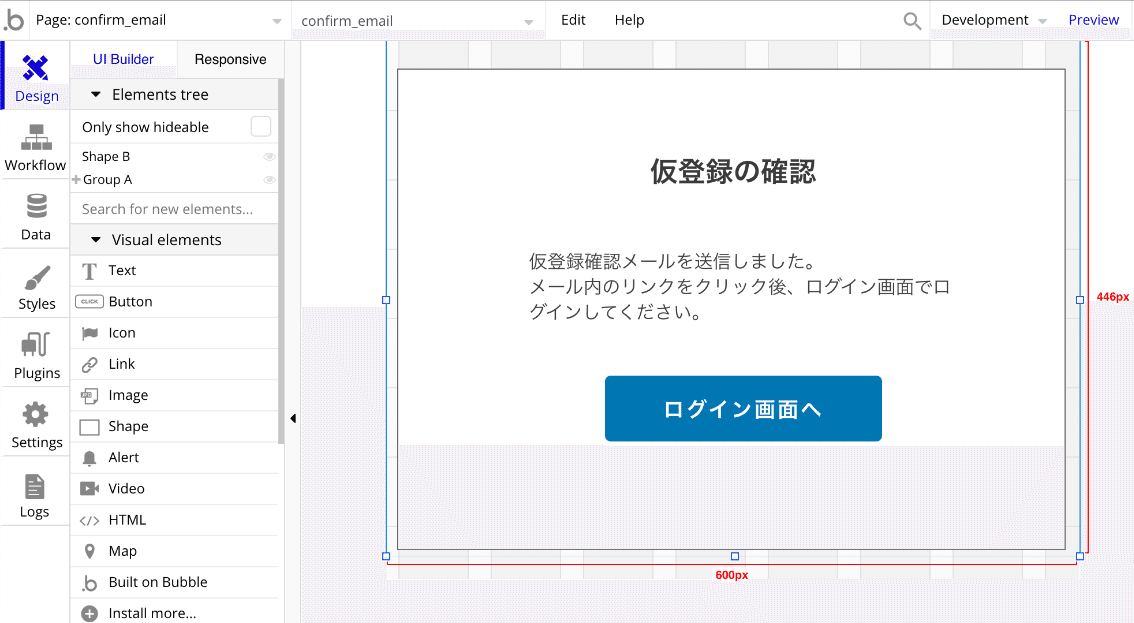
2-1.ユーザー仮登録の確認画面(confirm_email)デザイン
次は仮登録メール送信後に表示される画面を作成します。
デザイン画面で下記の通り画面を作成します。
■ページ名:confirm_email
■テキスト(タイトル):仮登録の確認
■テキスト(本文):
仮登録確認メールを送信しました。
メール内のリンクをクリック後、ログイン画面でログインしてください。
■ボタン:ログイン画面へ
*「ログイン画面へ」ボタンは、後でログイン画面の作成が終わったらワークフローで関連付けします。
これでユーザー仮登録画面が完成です。

2-2.サインアップ画面とユーザー仮登録確認画面の関連付け
「ユーザー仮登録画面」ができたので、先に作った「サインアップ画面」と関連付けます。
サインアップのデザイン画面に移動し、「仮登録メールを送信」ボタンのプロパティーからワークフローを立ち上げます。
Step1,2にはすでに下記設定がされていますので、Step3に「ユーザー仮登録画面」に遷移するように設定します。
■Step1:Sign the user up
■Step2:Hide signup / login Popup
■Step3:Go to page(Destination:confirm_email)
また「Sign the user up」のプロパティで、未設定だった「Confirmation page 」に「confirm_email」のページを割り当てておきます。

3.ログイン機能
3-1.ログイン画面作成
次にログイン画面を作成します。
デザイン画面で下記のようにログイン画面を作成しました。
■ページ名:login でページを作成

3-2.ログイン画面のワークフロー設定
ログインボタンを押したらindexページに遷移するようにワークフローを設定します。
Step1〜3と詳細設定を下記のように設定します。
■Step1:Log the User in
■Step2:Reset relevant inputs
■Step3:Go to page index
プロパティの中に出てくる「Only when」には、本登録されたユーザーしかログインできないように「Current User's email confirmed」などを設定しておきます。
これでログイン画面作成とワークフローの設定が完了しました。

3-3.仮登録の確認画面とログイン画面のヒモ付
ログイン画面が完成したので、先に作った「仮登録の確認(confirm_email)」の画面へ戻って、「ログイン画面へ」ボタンとログイン画面を関連付けていきます。
■デザイン画面で仮登録確認画面へ行き、ログインボタンのプロパティからワークフロー画面に移動し下記設定を行います。
■Step1:「Go to page login」

2-2.仮登録したeメールでログインできるか確認
画面とワークフローの設定が一通り終わったので、動作確認したいと思います。
サインアップ画面をプレビューして、メアド・パスワード・ニックネームを入力して、「仮登録メールを送信」ボタンを押します。
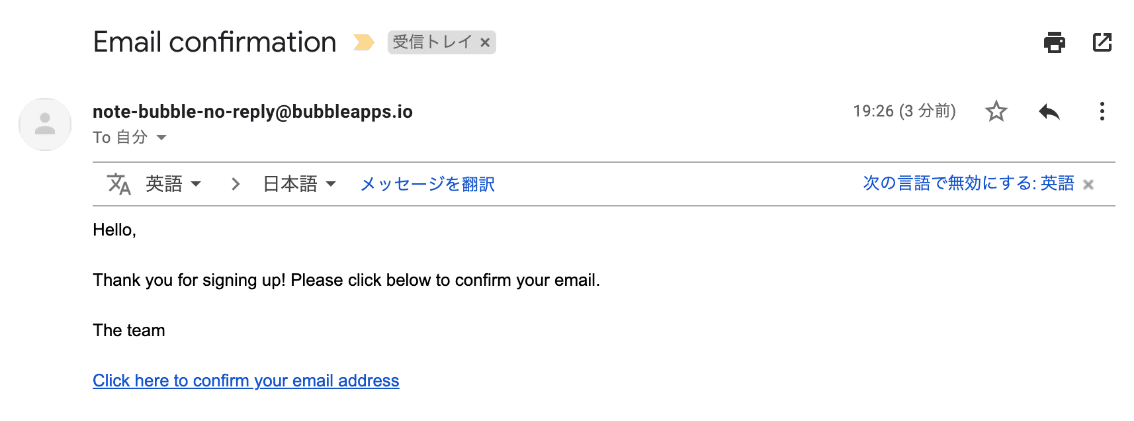
登録したメールを確認してみます。
正常に動作していれば下記のようなメールが受信できたはずです。
最後の行のリンクをクリックするとログイン画面に遷移しました。

メアドとパスワードを入力してログインすると、ホーム画面に遷移できました!

ログイン後のホーム画面

ユーザーがどのように登録されたかデータベースを確認してみます。
「App data」のAll Usersを確認すると、メアド・ニックネームが登録されていることが分かります。
無事ユーザー登録が完了しました。大変お疲れさまでした!!

今回はここまでです。
みなさんもサインアップとログイン機能を作ってBubbleアプリに実装してみてくださいね。
ちょっと気になった、更に知りたくなったという方は、
ぜひ、気軽に相談できるMentaをしております。
Mentaでメンターサポート
https://menta.work/user/22914
ストリートアカデミーで毎月講座も開催しています
https://www.street-academy.com/steachers/198346
また、Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンの入会
サロンではチャットで制作の質問を受け付けたり、相談会を開いて直接現役のデザイナーになんでも聞けるコミュニティです。
月額500円となります。
入会条件
業界未経験、経験者、Webデザインエンジニアに興味がある方まで!
誰でも匿名参加OKです。
参加方法
こちらのWebデザイナーフリーランスマガジンの購読購入をいただき、下記にてSlackコミュニティにご招待させていただきます。
