
Bubbleの基本的な使い方(その4)ー「Floating Group」 と「Repeating Group」を使ってみる
今回はノーコードツールBubbleの「Floating Group」と「Repeating Group」について解説します。
「Floating Group」と「Repeating Group」とは?
■「Floating Group」は画面を縦にスクロールした時にエレメントの位置を固定したい時に使用します。
■「Repeating Group」はデータベースやオプションセットに登録したエレメントを連続的に繰り返し表示するためのグループです。
今回は、
1.「Floating Group」で固定ヘッダーを作成し、
2. コンテンツ部分に「Repeating Group」を使ってデータベースに登録したテキスト・画像を繰り返し表示させてみようと思います。
完成画面はこのような感じになります↓

1.Floating Groupで固定ヘッダーを作成
1-1.Floating Groupを作成
それでは早速作業していきます。
まずindexページ全体のサイズを確認しておきましょう。
indexページのデザイン画面をダブルクリックするとプロパティーが開きます。ページのサイズはデフォルトでWidth 1080px、Height 600pxとなっています。
今回は繰り返し表示領域を確保するため、Heightを600pxから2000pxに変更しておきます。

次にページ上部に固定ヘッダーを作成します。
ContainersからFloating Groupを選択してデザイン画面上に配置します。
サイズをWidth 1080px, Height 100pxに、位置をx 0, y 0にして右上に配置します。
Floating Groupはデフォルトで透明なStyleになっていますが、Remove styleでスタイルを削除して、Background colorを白にしておきます。

1-2.ヘッダーに画像ロゴを配置
次はヘッダーに画像のロゴを配置してみましょう。
Visual elementから「Image」を選択して画像を配置します。
Elements treeを見てみると、現状はFloatingGroup AとImage Bは別のグループになっています。
FloatingGroupAのグループにするため、Image BをFloatingGroupAの上にドラッグします。FloatingGroupAとImageBが重なるとFloatingGroupAの外枠が赤色に変化します。この状態で手を離すとFloatingGroupAとImageBが同じグループになります。

Elements tree上でもImage BがFloatingGroupAの直下にいることが分かります。

Image Bのプロパティ内のStatic imageから適当な画像を選択します。
また、画像を固定サイズにするため「Make this element fixed width」にチェックを入れておきます。

それではプレビューで画面を確認します。
コンテンツがないので少し分かりづらいですが、画面を縦スクロールしてもヘッダーは上部に固定されています。

2.「Repeating Group」でデータを繰り返し表示させる
次はヘッダー下のコンテンツ部にデータを繰り返し表示させてみます。
手順としては下記のようになります。
①デザイン画面でデータを表示させるエレメント(テキスト、画像、
動画など)を作成
②「Repeating Group」の中に作ったエレメントを入れ込む
③データベース画面でデータベースを作成
④「Repeating Group」の各エレメント(テキスト・画像など)と
データベースの項目を紐付ける
2-1. 「Repeating Group」の中に入れるテキスト・画像を作成
まず「Repeating Group」の中に入れるテキスト・画像を作成していきます。
Visual elementsから「Image」と「Text」を配置します。
「Text」をもう1つ追加します。配置したTextを選択して、コマンドを押しながらドラッグするとエレメントがコピーできます。
1つ目のテキストに「氏名」、2つ目のテキストに「氏名が入ります」と入力しておきます。
*2つ目のテキストは後でデータベースの項目に置き換わる予定です。

2-2. 「Repeating Group」の中にテキスト・画像を入れる
次に 「Repeating Group」を作成します。
「Rows」を4、「Columns」を1にして、4行1列に設定します。

次に「Repeating Group」の中にテキストと画像を入れ込みます。
「Text」を「Repeating Group」にドラッグして重ねると「Repeating Group」の枠が赤くなります。この状態で手を離すと「Repeating Group」の中に「Text」が入り「Text」がリピート表示されます。
作成した画像・テキストのエレメントに対してこの作業を行います。

2-3.データベースを作成する
いったんデザインはここまでとしておき、次はデータベースを作成します。
画面左の「Data」タブに移動してデータベース設定画面を開きます。
こちらが「Data」画面になります。「Data」画面内のよく使うタブは下記3つになります。
■Data type(データベースの項目、型を定義)
■App data(データベースの各項目に入れるデータ)
■Option sets(よく使用するリストを保存できる)

まず「Data type」でデータベースの項目・型を設定します。
今回は下のようなデータベースを作ろうと思います。
*Bubbleでは各データベース自体を「Type」、データベース内の各項目を「Field」と呼びます。
【今回作成するデータベース】
■Type名:User
■Field name(Field type):Icon(Image)、Name(Text)
それでは「Data type」タブから「New type」に「Test User」と入力してCreateボタンを押してデータベースを作成します。
次に「Create a new field」ボタンを押してフィールドを作成します。
■Field nameに「Icon」、Field typeに「Image」を選択してCreateボタンを押します。
■同じくField nameに「Name」、Field typeに「Text」を選択してCreateボタンを押します。

これで「Test User」というデータベースに「Icon」と「Name」という新しいフィールドを作ることができました。

データベースの”入れ物”が作成できたので、今度はデータベースの中に入れるデータ「App data」を作成します。
タブの「App data」を開くと下のような画面になっています。
画面全体をざっと説明します。
■左側に作成した「Test User」が「All Test Users」という名前で表示されています。「All Test Users」を押すと今現在登録されているデータベースの中身が右側に表示されます。(現在は空ですね)
■右側赤文字の「Switch to live database」は開発用DBから本番DBに切り替えるボタンです。開発用DBと本番用DBは別のデータベースになり、現在は開発用DBを編集しています。
■右側赤文字の「Copy and restore database」は開発用DBと本番用DB間でデータのコピーなどを行えます。(本番用データベースを上書きしないようにしてください)
■「New entry」ボタンでデータの入力が行えます。

それでは「New entry」ボタンを押して実際にデータの入力を行います。
「Icon」用の画像を選択し、「Name」に適当な名前を入力して「Create」を押します。

データベースのリストを見るとIcon、Nameにそれぞれデータが入っています。
同じ要領でもう2件ほどデータを入力します。
これでデータベース側の準備は終わりました。
2-4.「Repeating Group」の各エレメント(テキスト・画像など)とデータベースの項目を紐付ける
次にDesign画面に戻って「Repeating Group」の各エレメントとデータベースの項目を紐付けます。
紐付ける項目は下記になります。
■「Repeating Group」は「Test User」のデータベースを参照するように設定
■「Repeating Group」内の各エレメント
Imageは「Test User」DB内のIconと関連付け、
Textは「Test User」DB内のNameをそれぞれ関連付ける
それでは実際にDesign画面で前に作成した「Repeating Group」のプロパティを開きます。
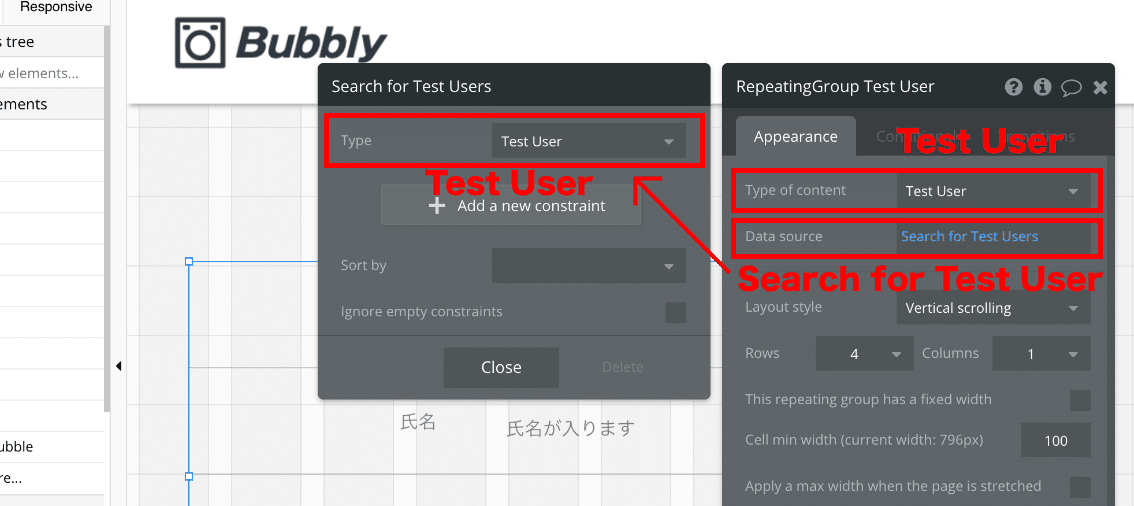
「Type of content」の項目は「Test User」を選択、
「Data source」の項目は「Do a search for」に「Test User」を選択後、別ウインドウが表示されるので「Type」に「Test User」を設定します。

次に「Repeating Group」内のImageを選択して、プロパティ「Dynamic image」のフォームをクリックすると「Insert dynamic data」と青色で表示されるのでクリックします。
するとドロップダウンメニューが表示されるので、その中から「Current cell's Test User」を選択し、続けて「's Icon」を選択します。
*うまく設定できるとリピートしているアイコン部分にも「Current cell's Test User's Icon」と繰り返し表示されます。

これでアイコン部分の設定ができましたので、一度プレビューで見てみます。
データベースに登録した顔画像がIcon部分に表示されました!

この要領で氏名の部分もデータベースと紐付けます。
「Repeating Group」内の「氏名が入ります」部分を選択して、プロパティ「Dynamic image」のフォームから「Insert dynamic data」をクリックします。続いて「Current cell's Test User」を選択し、続けて「's Icon」を選択します。

これで名前の設定もできましたのでプレビュー画面で確認します。
表示的に少々そっけないですが(笑)、データベースに入力したテキストがちゃんと反映されています。

今回はここまでです。
みなさんも「Floating Group」と「Repeating Group」を使ってWEBアプリを作ってみてください!
ちょっと気になった、更に知りたくなったという方は、
ぜひ、気軽に相談できるMentaをしております。
Mentaでメンターサポート
https://menta.work/user/22914
ストリートアカデミーで毎月講座も開催しています
https://www.street-academy.com/steachers/198346
また、Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンの入会
サロンではチャットで制作の質問を受け付けたり、相談会を開いて直接現役のデザイナーになんでも聞けるコミュニティです。
月額500円となります。
入会条件
業界未経験、経験者、Webデザインエンジニアに興味がある方まで!
誰でも匿名参加OKです。
参加方法
こちらのWebデザイナーフリーランスマガジンの購読購入をいただき、下記にてSlackコミュニティにご招待させていただきます。
https://note.com/hamasan918/m/me6f7be9ad4d8
