
デザイナー必見!ノーコードでWebサイトが作れる「STUDIO」を使ってみた!#1
これまで、いくつかのノーコードツールを紹介してきましたが、今回はデザインとの親和性が高いと評判の「STUDIO(スタジオ)」を使ってみたいと思います。
STUDIOとは
STUDIOは、コーディングなしでオリジナルデザインのサイトを作成・公開できる次世代WEBデザインツールです。海外製のノーコードツールが多い中、STUDIOは日本企業が作っているので、メニューやツールが日本語で使いやすく、動画チュートリアルやコミュニティも日本語対応しているので安心です。
さっそくSTUDIOにログイン
何はともあれ、まずはSTUDIOにログインしましょう。
公式サイトから「無料で始める」を押し、Facebook か Google のアカウントを選択すればログイン完了です。簡単ですね。
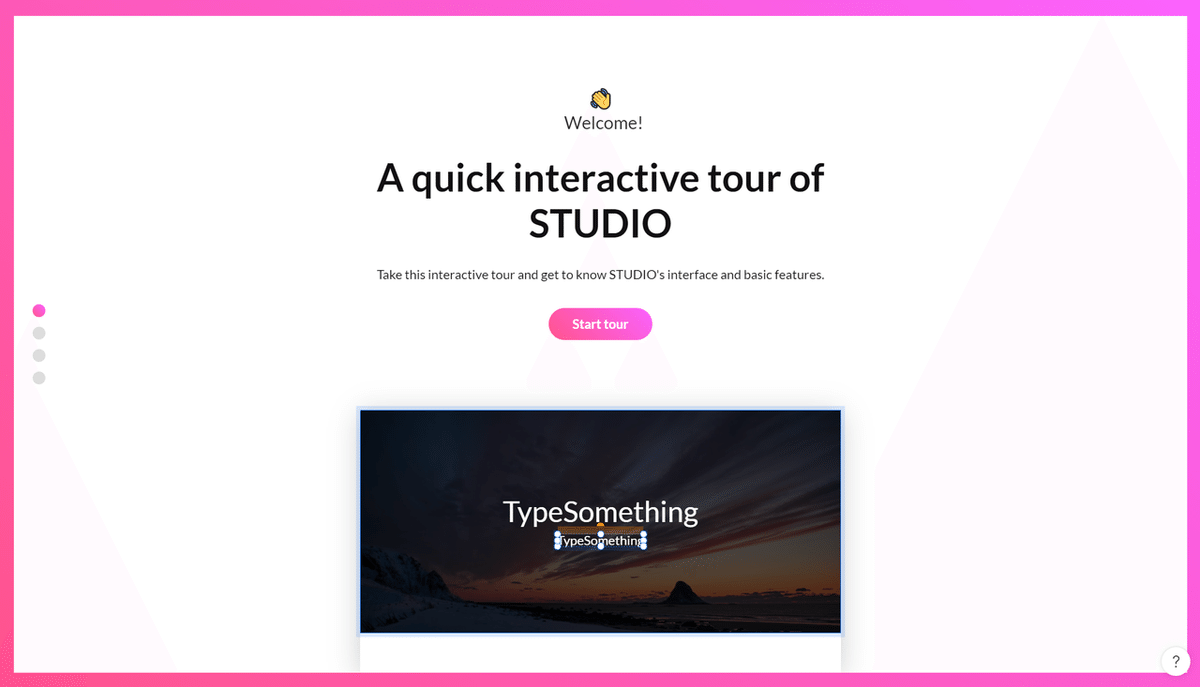
ログインすると下記のような画面が表示され、「Start tour」をクリックするとチュートリアルが始まります。

画面の説明
最初に、STUDIOの画面説明を簡単にしたいと思います。
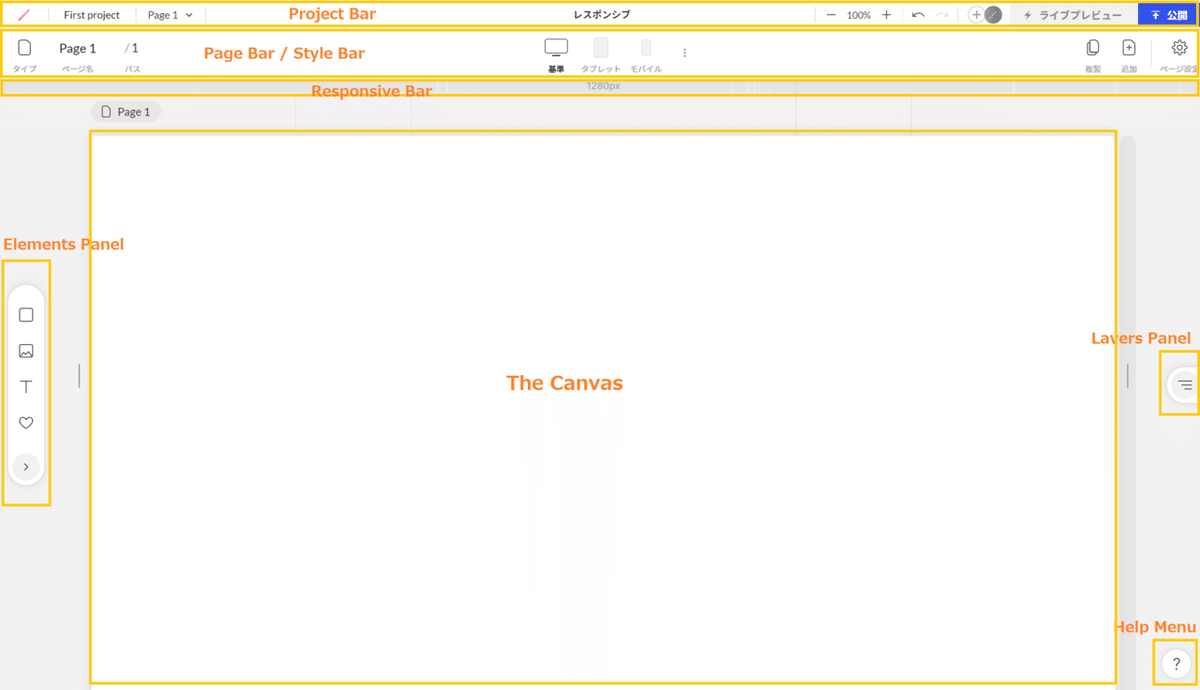
STUDIOの編集画面は次のようになっています。

【Project Bar】
プロジェクト(サイト)の新規作成や既存プロジェクトの様々な設定、公開や共有など、サイト全体に関する機能を持っています。
【Page Bar】
ページの各種設定ができます。ページ名やページタイプ(ホーム・404など)の設定、ページの新規作成や複製、また「title」「meta description」などの設定もこちらで行えます。
【Style Bar】
キャンバス内の要素を選択すると、Page Bar が Style Bar に切り替わり、各要素のスタイルがここで設定できるようになります。Style Bar のメニューは選択された要素によって変わります。
基本的な機能としては、margin・padding、要素の幅・高さ、角丸・塗り・透明度・線などがあります。
【Responsive Bar】
Responsive Bar は様々なウィンドウサイズのデザインを確認できます。デフォルトではPC(1280px)・タブレット(840px)・モバイル(540px)の3種類が用意されており、自分でブレイクポイントを追加することも可能です。
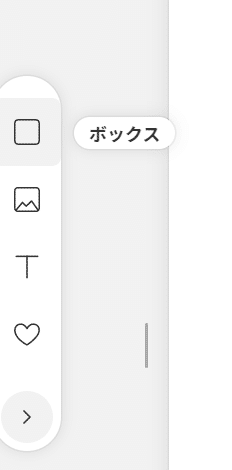
【Elements Panel】
画面左側には要素のパネルがあります。ボックス(div要素)・画像・テキスト・アイコンというよく使う要素の他にも、矢印でパネルを開くと様々な要素が選択できます。
【Layers Panel】
画面右側にはレイヤーパネルがあります。キャンバスに要素がどのように並んでいるか、こちらで確認できます。
【Help Menu】
キーボードショートカットやビデオチュートリアル、ライブチャット問い合わせ、ヘルプセンターなどのヘルプメニューがあります。
【The Canvas】
真ん中にはキャンバスがあります。ここに要素を置いて、サイトを完成させます。キャンバスの左上には作成したページが表示され、ページを切り替えたいときは対象ページを選択すると切り替えできます。
プロジェクトの新規作成
それでは新しいプロジェクトを作成して、サイトを作ってみましょう。
画面左上にあるSTUDIOのアイコンからダッシュボードに行きます。
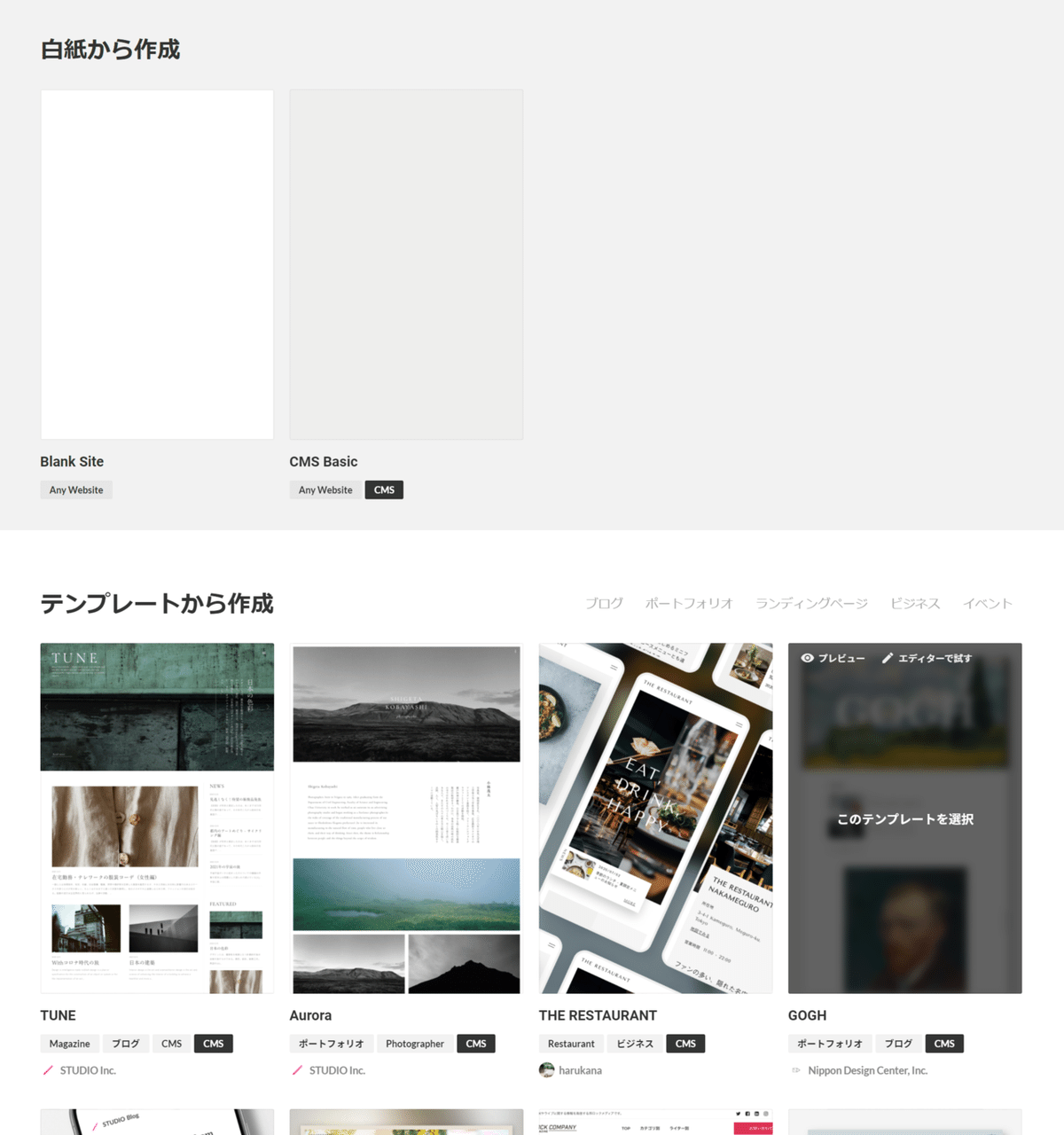
ダッシュボートに入ると、下記のように作成済みのプロジェクトが表示されています。新しくプロジェクトを作る場合は一番左の「新規プロジェクト作成」を押します。

次の画面では、どのテンプレートを使って作り始めるかを選択します。今回は白紙の状態から作りたいので「Blank Site」を選択します。

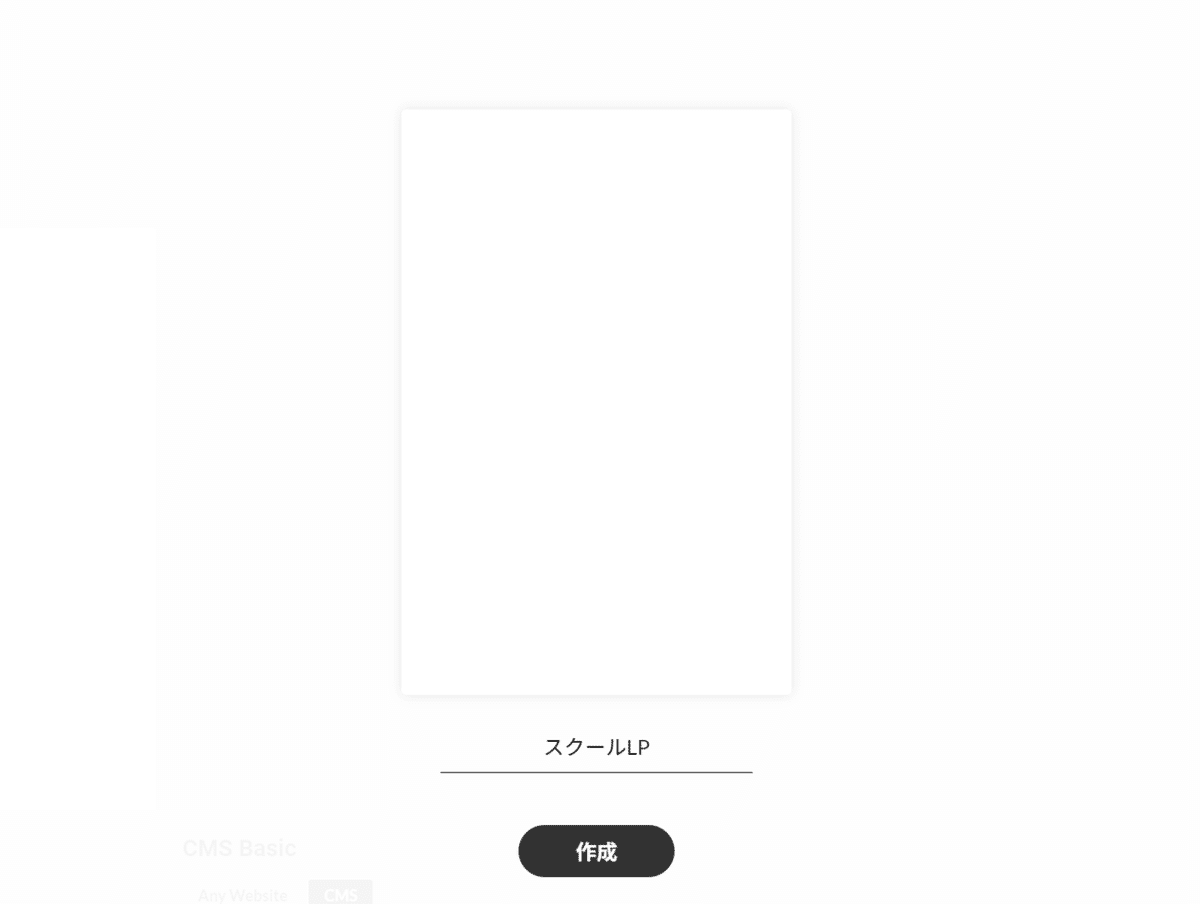
続いて、プロジェクト名を決めます。練習として、私が主催しているWebスクールのランディングページを作る予定なので、「スクールLP」としておきます。

作成ボタンを押すと編集画面に移り、早速作れるようになります。
今回作るLPについて
最初に、今回作るLPのワイヤーだけ決めておきます。デザインは作りながら決めていこうと思います。

シンプルなよくある構成のLPですね。こちらをSTUDIOで作成してみます。
ヘッダーを作る
■ボックスの配置
まずはヘッダー用のボックスを用意しましょう。
Elements Panelからボックスを選び、キャンバス上に配置します。

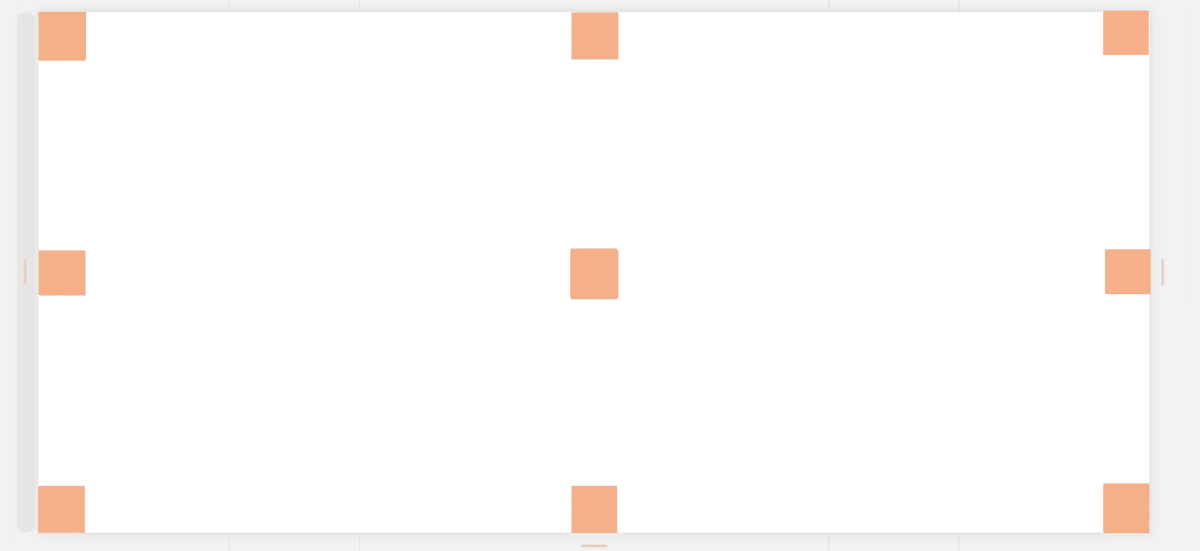
STUDIOでは、要素をレイアウトできる場所が9箇所に限られます。

この9箇所を上手く組み合わせることでデザインを表現します。
ヘッダーのボックスは左上に配置しておきましょう。
続いて、ボックスを全幅に調整します。
先にも述べた通り、ボックスを選択するとStyle Barが表示され、横幅・縦幅が変更できます。
また、キャンバス上のボックスを引っ張ることでも変更可能です。引っ張る時は、青い矢印になっていることを確認してください。(オレンジの矢印の場合、マージンを作ってしまいます)
試しに、ボックスを横に引っ張って、キャンバス一杯まで伸ばしましょう。

すると、Style Barの横幅が100%に変わりました。

続いて縦幅は60pxくらいにしておきます。こちらはStyle Barで数値を60に変更します。

これでヘッダーのボックスができました。
■ロゴ画像の配置
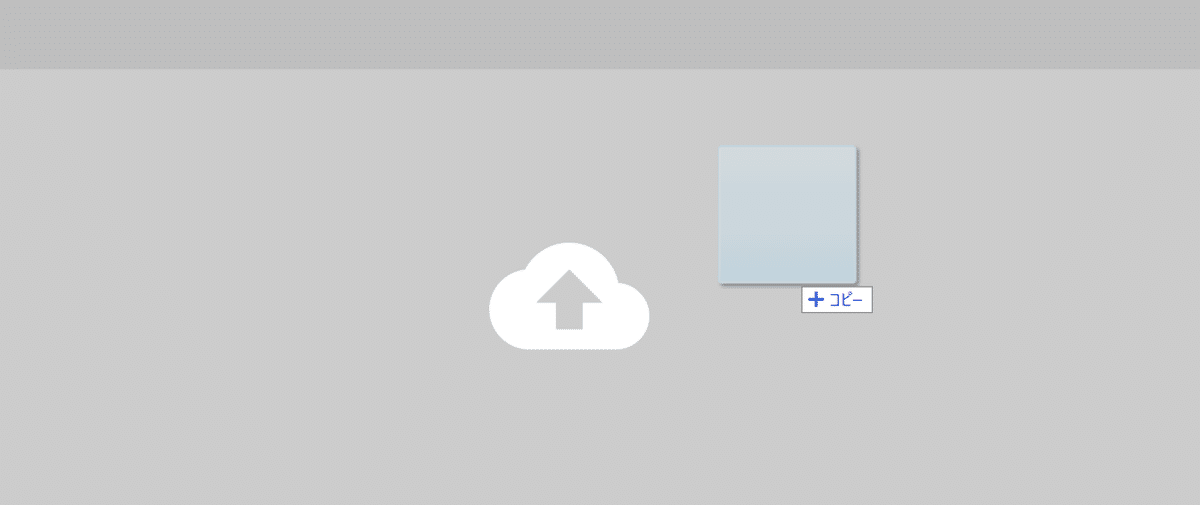
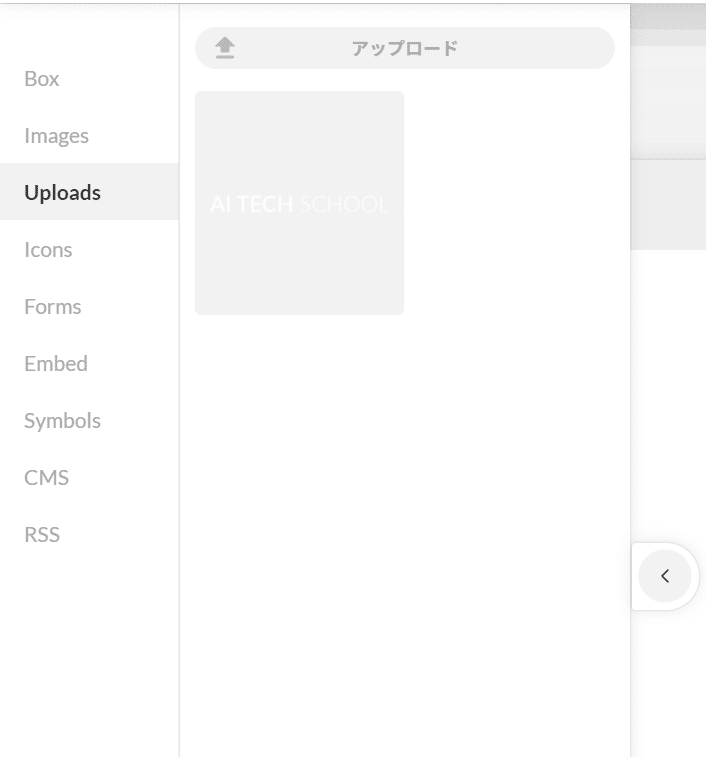
続いて、ロゴをヘッダー上に配置していきます。あらかじめ用意したロゴ画像をSTUDIOにドラッグ&ドロップしてアップロードします。

ドラッグした時、上記のような雲のマークが出ていればアップロードできます。正常にアップロードされると、Elements PanelのUploadsに画像が入っています。

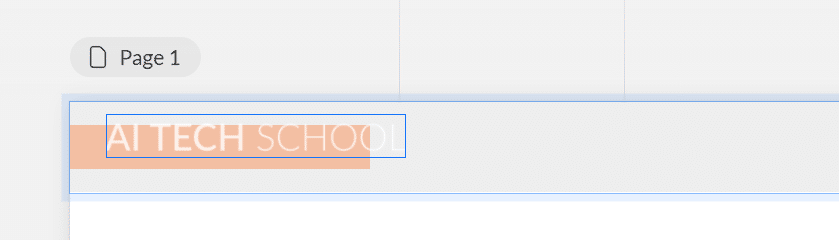
この画像を選択して、ヘッダーボックスの上に配置しましょう。下記のように、縦位置が真ん中の場所に置くと良いでしょう。

これでロゴが配置できましたが、左がピッタリくっついているので、余白をつけたいと思います。
■余白の設定
余白は、ヘッダーボックスの左右にパディングを入れて調整します。
ヘッダーボックスを選択し、Style Barのパディングにカーソルを合わせると、上下左右の数値を入力できるようになります。

真ん中の鍵マークは、同じ数値を入力したいときに使います。
1回押すと左右をロックし、2回押すと上下左右をロック、3回押すとロックなしの状態に戻ります。

今回はヘッダーにロゴしかないので右の余白はいらないのですが、一応左右に同じ30pxを入れておきます。

■headerタグの設定
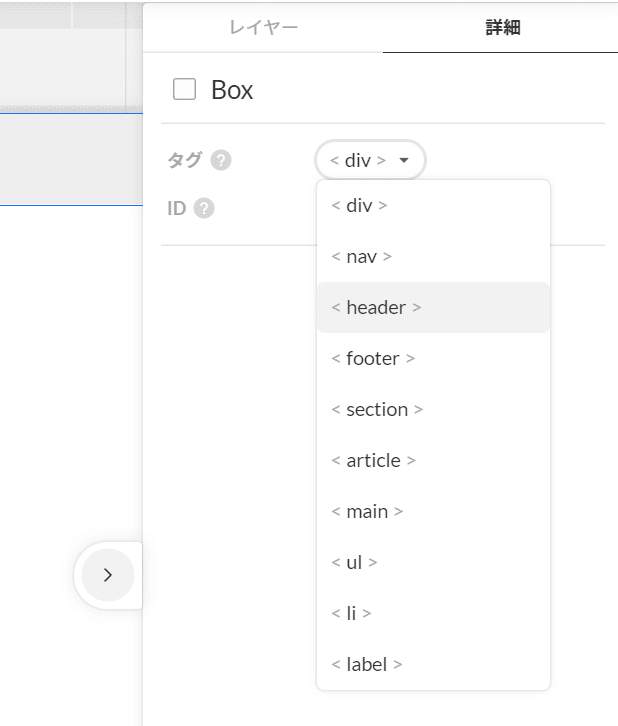
ヘッダーボックスを作ったら、最後にタグ変更を忘れずにしておきましょう。タグの変更は右の Layers Panel から行います。
Layers Panelを開くと [レイヤー]と[詳細] のタブがあります。
[レイヤー]タブは、キャンバス上の要素が上から順に表示され、HTMLコードのように確認できます。

[詳細]タブは、ボックス要素のタグ変更やIDの設定ができるので、こちらでヘッダーボックスのタグを変更します。ヘッダーボックスを選択後、headerタグを選択して変えましょう。

これでヘッダー要素が作成できました。
*********
今回はここまで。
ちょっと気になった、更に知りたくなったという方は、
ぜひ、気軽に相談できるMentaをしております。
Mentaでメンターサポート
https://menta.work/user/22914
ストリートアカデミーで毎月講座も開催しています
https://www.street-academy.com/steachers/198346
また、Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンの入会
サロンではチャットで制作の質問を受け付けたり、相談会を開いて直接現役のデザイナーになんでも聞けるコミュニティです。
月額500円となります。
入会条件
業界未経験、経験者、Webデザインエンジニアに興味がある方まで!
誰でも匿名参加OKです。
参加方法
こちらのWebデザイナーフリーランスマガジンの購読購入をいただき、Slackコミュニティにご招待させていただきます。
https://note.com/hamasan918/m/me6f7be9ad4d8
