
Bootstrapを極める!Bootstrap4の基本(2) 〜グリッドシステムと基本ルール〜 【入門・初心者向け】
![]()
前回はBootstrapを使う準備を行いました。
今回はBootstrapのグリッドシステムと基本ルールを説明します。
【contents】
■Bootstrapを極める! Bootstrap4の基本(1) 〜準備編〜 【入門・初心者向け】
■Bootstrapを極める!Bootstrap4の基本(2) 〜グリッドシステムと基本ルール〜 【入門・初心者向け】
◆グリッドシステム
![]()
Bootstrapで使用するレイアウトは「グリッドシステム」と呼ばれています。
文字通りレイアウトを「格子状」にして配置します。
Bootstrapでは横幅を12分割し、そのうち何枠使うのか指定します。
横幅の合計カラム数(col)は12個になるように設定します。

◆Bootstrapの基本ルール
![]()
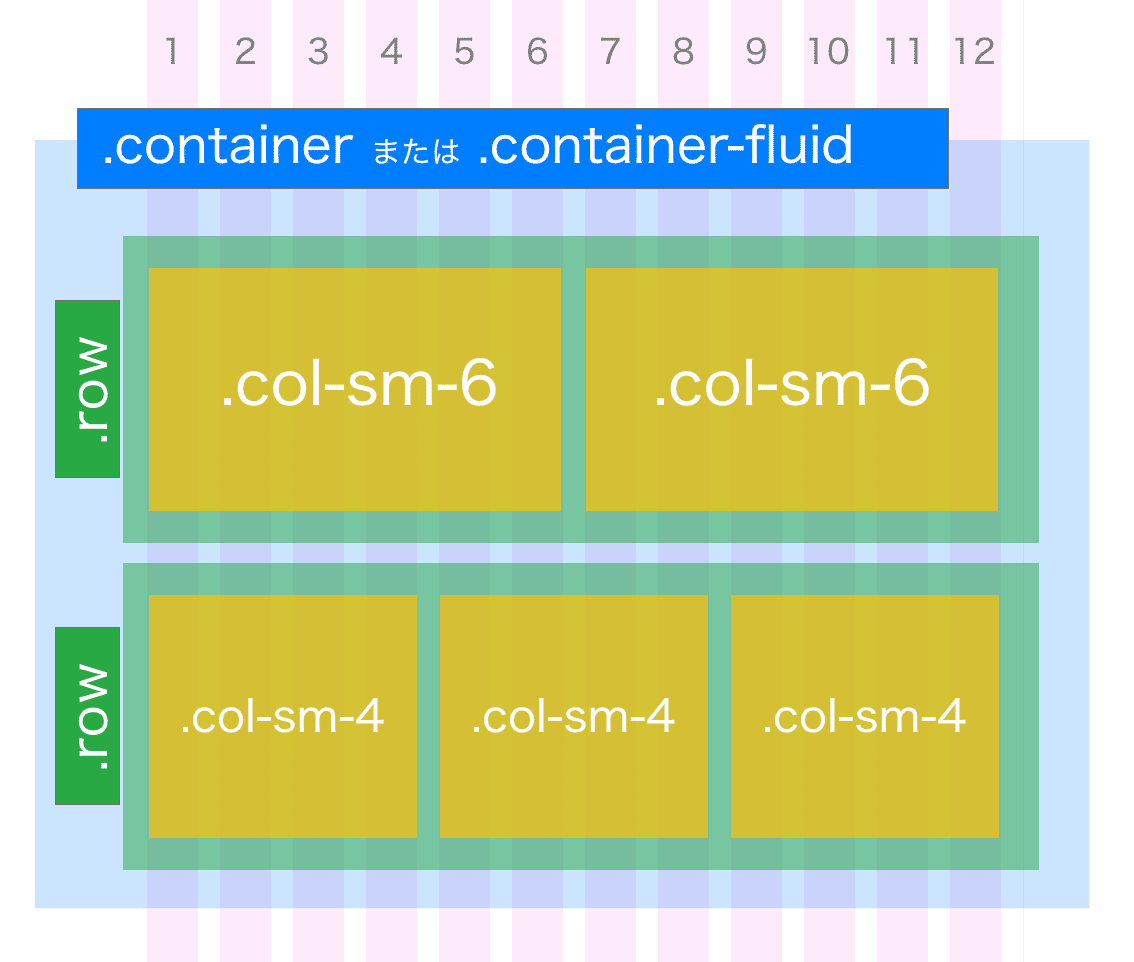
Bootstrapの基本ルールは下記のようになっています。
①class=”container”か”container-fluid”の中に入れる
bootstrapはclass=”container"か”container-fluid”を必ず使用する
必要があります。
( "container-fluid"は画面幅いっぱいにコンテンツが表示されます)
②class="containerの中に"class=”row”を入れる
③class=”col-{prefix}-{columns}”の形式で入力する
(prefixは「xl, lg, md, sm, xs」のいずれかの画面幅を指定します)
④{columns}は合計値が12になるように指定する

◆基本ルールに沿ってコードを記述し、実際にどのような表示になるか見てみます。
(下記コード以外に、実際には文字の中央寄せや背景色をつけています)
<div class="container-fluid">
<div class="row">
<div class="col-sm-4">カラム1</div>
<div class="col-sm-4">カラム2</div>
<div class="col-sm-4">カラム3</div>
</div>
</div>"container-fluid"の中に"row"があり、"row"の中にカラム"col"が3つあります。
"container-fluid"を指定しているので、コンテンツ全体は画面幅いっぱいになっています。
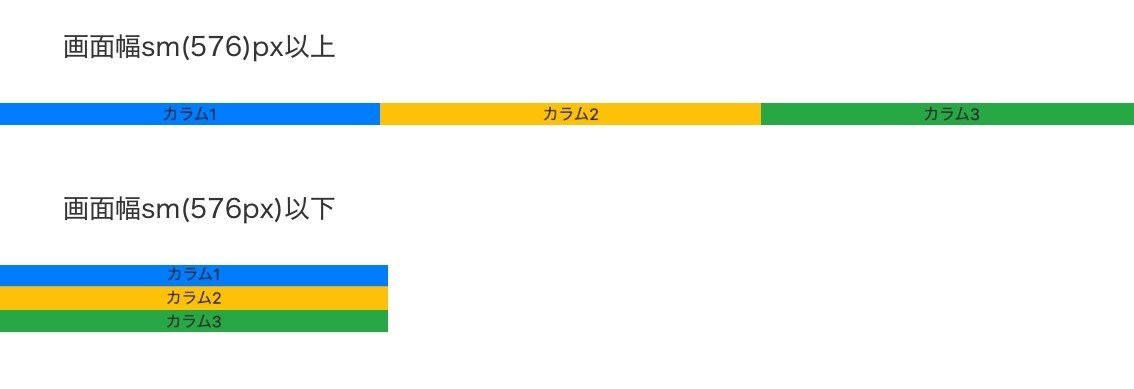
また、"col-sm-4"としているので、
■sm(576px)以上の画面幅では、各カラムは4枠ずつ使用して
全体では12枠の1列になり、
■sm(576px)以下の画面幅では自動で3列になっています。
【表示例】

◆container classの特徴と使い方
![]()
1. containerは中身をセンタリングし幅を固定する
containerクラスは中身を画面の中央に幅を固定するクラスとなっています。
containerクラスはBootstrapのレイアウトを使う上でルートとなるクラスです。
2.で述べるcontainerクラスより幅の広いレイアウトをする場合を除いて、Webページのほとんどの内容をcontainerクラスの内部に書くことになリます。
【コード記述例】
<div class="container">
container
</div>【表示例】
![]()
*containerクラスはWebページの中に複数個作っても大丈夫です。
2. containerより幅広の要素はcontainerを囲うように書く
ヘッダやフッタなど、containerクラスの幅を超えるレイアウトを作りたい場合があります。この場合は、containerクラスの外側にdivタグで囲います。
【コード例】
<div>
<div class="container">
container
</div>
</div>【表示例】

3.container -> row -> col -> row -> colと入れ子にする
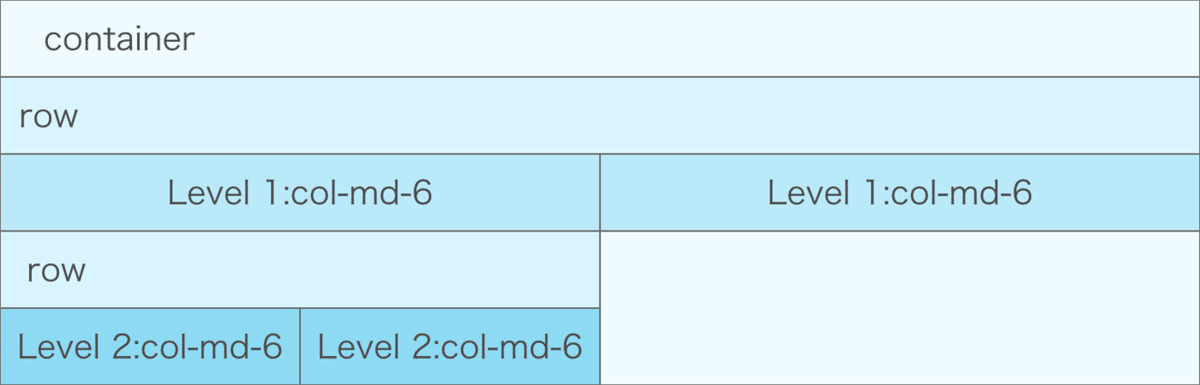
Bootstrapのグリッドシステムで複雑な段組をする場合、以下のようにcontainer -> row -> col -> row -> colの入れ子を作ってやればOKです。
rowが何段目であっても、配下のcolの幅の合計は12グリッドになるようにします。
【コード例】
<div class="container">
container
<div class="row">
row<br>
<div class="col-md-6">
Level 1: col-md-6
<div class="row">
row<br>
<div class="col-md-6">
Level 2: col-md-6
</div>
<div class="col-md-6">
Level 2: col-md-6
</div>
</div>
</div>
<div class="col-md-6">
Level 1: col-md-6
</div>
</div>
</div>
【表示例】

注意点ですが、コンテンツはcontainerクラスかcolクラスの内部に記述し、
rowクラスの直下にはコンテンツを書かないようにします。
Bootstrapのグリッドシステムは、
①containerクラスがパディングを確保し、
②rowクラスがネガティブマージンでそれを打ち消します。
この組み合わせでコンテンツの始点が整列するように作られています。
そのため、rowクラスの直下に何かを書くと、少し左にずれてしまいます。
今回はここまでです。
次回はその他のクラスについても触れていきます。
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンを開講しました。
サロンでは勉強会を開催して質問を受け付けています。
月額500円となります。
