
旅行会社Seasons tripのPR動画を制作しました
0.はじめに
トヨタコネクティッド株式会社 先行企画部 新技術開発室所属のHalufy(ハルフィと呼びます…)です。
まずは、今回制作した動画です!こちら!ドンっ!
なんか、外国のPR動画感ありませんか??笑
これまでの動画生成は、テキストto動画と言われる、動画生成ツールにテキストを入力することで動画を生成する手法が多かったのですが、最近では、動画生成ツールのluma aiが2枚の画像を入力するとその間を動画にしてくれる機能を追加していたり、別のツールのRunway が、入力すると画像を始点とするのか終点とするのか選択できる機能を追加したりと、テキストto画像to動画という手法が取りやすくなってきました。
この手法を使えば、基本的なアニメ製作のアプローチである、まずは絵コンテを作って、その後原画を描いて、原画と原画の間を繋げる中割りを描いて、そして動画としていく、というものに近い考え方で動画制作をしていけるのです!
なので、今回は、テキストto画像to動画という手法を使ったアニメ製作をしてみましたので、記事にしてみようかなって思います!
1.目次
2.全体の流れ
今回は、①大まかなあらすじを示す絵コンテを作成する、②絵コンテのイラストから5秒程度の動画を作る、③最後に動画を繋ぎ合わせて30秒の動画にする、という流れで作成していきます。
旅行事業会社Seasons tripのCEOおじさんの「カラフルで楽しい思い出のワンシーンを、切り取って絵を描く」という素敵な趣味を動画で表すことで、この会社の優しい心や、ここに旅行計画の相談すると楽しい旅行になりそうだという印象を、動画を見た人に持ってもらいたいなって思います^ ^
3.絵コンテの作成
はじめに、絵コンテに使うイラストをchatGPTに生成してもらいます。
絵柄は水彩画っぽく、色鮮やかで明るく、手書き感のある感じを出してもらいながら、グループでの旅行やカップルでの旅行、家族旅行などなど、のいろんなパターンの旅行から、楽しいワンシーンをいくつか描いてもらいました。

続いて、これらのイラストを使って、動画の設計図である絵コンテを作ってみます。
完成した?絵コンテはこちらです…!(…めっちゃ大雑把です…汗)

簡単な流れとしては、まずは風景のイラストから始まり、その後いろんな旅行のワンシーンを並べていきます。同じパターンの動画が繰り返されるだけだと飽きてきますので、メリハリつけるために、シーンの切り替わりに時間的リズムをつけました。最後に会社名を紹介して動画締めくくります。と、いうような流れにしてみました!
4.シーンごとに動画にする
先ほどの絵コンテで使ったイラストから、5s程度の動画を生成していきます。
ここではRunwayというツールを使ってみました。https://runwayml.com/ai-magic-tools/gen-2

このツールはテキスト・画像・動画から動画を生成できたり、テキストの読み上げ音声(ナレーション)生成なんかができます。
動画生成ツール試してみたい、って方にはまずおすすめしたいツールかなって個人的には感じてますね、
さらにさらに、画像や動画の編集なども幅広くできるので、編集ツールとしても活用していけるんです!
今回は、Runwayの画像to動画機能を使って、動画を作っていきます。
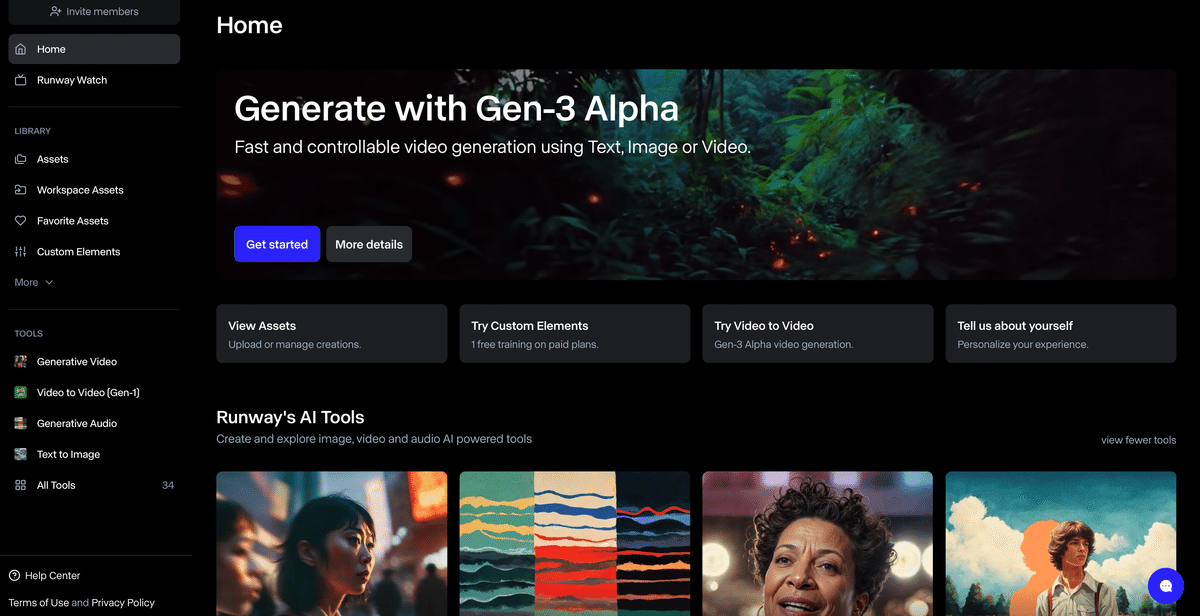
Home画面から「Generative Video」をクリックし、まずはイラストを1枚、以下の赤枠にアップロードしてみます。(以下は、2024/09/22時点の画面です)

続いて、アップロードした画像の下に表示されているFirst と Lastのボタンで、動画の終わりにこのイラストに収まるようlastを選択し、次に青いgenerateボタンの左のボタンから、何秒の動画にするのかを設定します。
あとは、お願いしますと青いgenerateボタンを押すだけです!

こう動いてっていう細かな指示なんかはテキストを入力してもOKです。この場合の、テキストの書き方のコツは、Runway公式ガイドラインなんかを参考にすると、望む出来上がりに近くなります。
https://help.runwayml.com/hc/en-us/articles/30586818553107-Gen-3-Alpha-Prompting-Guide
これを繰り返して、各シーンイラストを動画にしていくわけです!
5.1本の動画へ
こうしてできた各シーン動画たちを、Mac標準搭載のiMovieを使っていい感じに繋げていき、1本の動画にしていきます!
ここで作った1本の動画に、次は音楽をつけていこうかなって思います。
ここでは、音楽生成ツールのUdioを使ってみました。
Udioの表示画面の見た目は変わっていますが、主な使い方は別の記事に記載していますので、ぜひに!
ちなみに、Udioの入力テキストも、ChatGPTに、「こんな動画動画作ったんだけど、そこにつけるBGMをUdioに作ってもらいたいんだけど、なんて入力すればいいかな?」なんて聞いて、回答してもらったテキストを使いました。
このやり方、結構使えるのでおすすめです笑
では続いて、ナレーションもつけてみます!
先ほど、「4.シーンごとに動画にする」にて動画を生成してもらったRunwayの別の機能を使って、ナレーションを生成してもらいました。
まずはHome画面から、Generative Audioを選択します。
次に、読み上げてもらいたいテキストを、左上のテキストボックスに入力し、読み上げて欲しい音声を左下のボイスリストの中から選択します。
そして最後に、下部のGenerateボタンを押すことで、こんなふうにナレーションを生成してもらうことができるんです。

ここまで、こんなふうにして作成した、音楽とナレーションを、先ほどの繋ぎ合わた動画と上手く合わせます。
そうしてできた完成動画が、冒頭でも載せていますがもう1度!こちらになります!!
6.おわりに
こんなふうにして、既存のアニメ制作に近い方法でも、生成AIを利用して、アニメを作れるようになってきました。そのおかげで例えば、絵コンテを使って、動画制作の依頼元と依頼先との間でやり取りできたりと、イメージのすり合わせなんかをしたうえでの生成AIを使った動画制作がやりやすくなっているんじゃなかろうかって思います。
生成AIが作る、よりも、生成AIを1つの手段として利用する、って色が強くなってきている気がします。。
それに、以前までよく話題になっていた、奇妙な動画、っていうのもRunwayでは徐々に解消されつつあるのかなぁって思ったりしていますね。
今回紹介したツールは全て無料でもお試し利用できたりするので、興味ありましたら、ぜひぜひお試しくださいませ^ ^
ではでは。
テクノロジーの力で新たな領域を切り拓く、次世代の事業の柱を共に創造しませんか?
私たちはモビリティに留まらず、革新的なサービスを生み出すことを目指しています。
ニーズや、テクノロジーの進化を常に追い求める、多様なバックボーンをもつグローバルな個性豊かな仲間が集まり、様々な視点からのアプローチで新たな事業やサービスを創出しています。
