
誰とでも気軽にチェックリストを共有できるWEBサービスを作りました
何を作ったか?
タイトルのとおりですが、誰とでも気軽にチェックリストを共有できるWEBサービス「お使いリスト」を作りました。
以下のような特徴があります。
URLを共有するだけで他の人と一緒に使えるチェックリスト
リアルタイム反映・同時編集が可能
画像やリンクなどの参考情報を添付できる
作成から30日が経過すると自動で削除される
完全無料
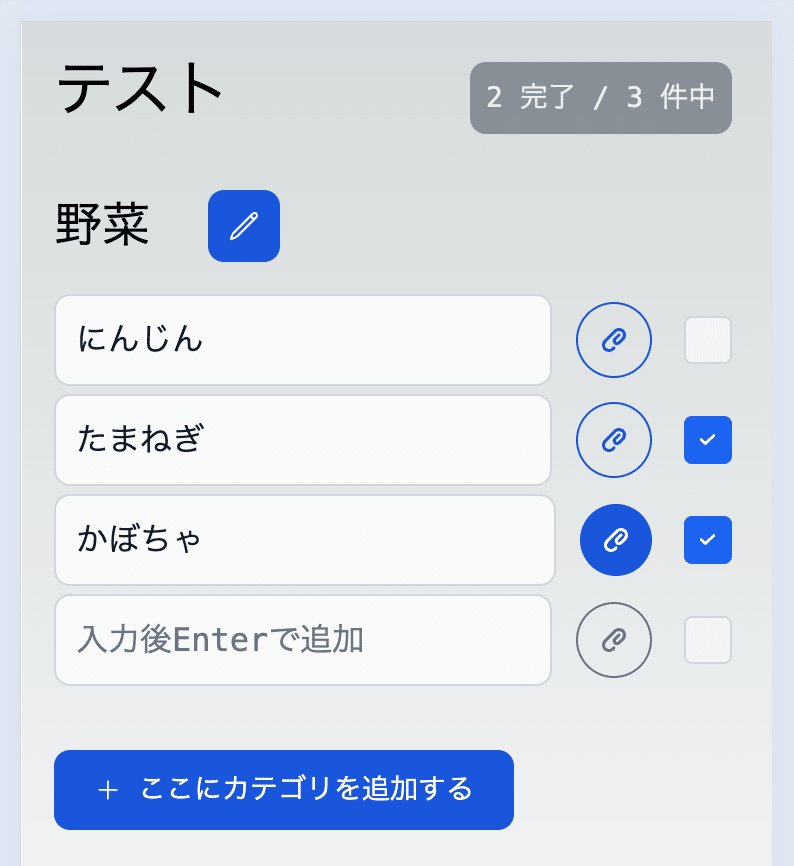
画面操作のイメージはこんな感じです。
また、動画にはありませんが、以下の機能もあります。
画像・リンクの添付機能
完了チェック&ソート機能(チェックしたものが下に移動する)
総数とチェック済み数の表示(右上に常に数が表示される)


何故作ったか?
我が家の場合、冷蔵庫の在庫管理は妻がしてくれているのですが、まだ子どもが小さいので買い物は自分(夫)が一人で行っています。
そのため、お使い用のリストをもらって買い物をしていたのですが、やりづらいなと思う部分がありました。
紙のリストだと、買い物に出かけてから更新できない(LINEで「やっぱりあれも買ってきて」と連絡が来る)
LINEのトーク上にリストを書き込まれると、買い物中の会話で流れてしまう
そもそもチェックリストになってないので買い忘れがないかチェックするのが大変
上記のような問題から、専用のアプリを導入するかと考え、調べました。
チェックリスト・TODOリストの共有サービスやアプリはすでにいくつかありました。
ただ、それぞれ以下のような課題がありました。
アプリの場合、インストールが必要なので、共有相手にもアプリを入れて貰う必要がある
共有方法が煩雑
「カテゴリを分ける」機能がない
画像やURLが添付できない
1つ目の課題はまぁ家族同士なので入れてもらえば良いのですが、結局その他の課題も解決してくれるものが見つからなかったので、作ることにしました。
何で作ったか?
ここからはエンジニア向けの環境等の情報です。
Next.js / TypeScript / Tailwind
Vercel
firebase (firestore / storage / functions)
別のアプリ(Libra Mate Bookshelves)でNext.js + Vercelの簡単さに感動したので、今回もNext.js + Vercelにしました。
ただ、更新のリアルタイム反映は実現したかったので、使い慣れたfirebase firestoreを使用し、さらに画像添付や30日経過の削除処理などを作成するために、firebase storege / functionsも使いました。
セキュリティを気にするようなアプリでもなかったので、期間としては2週間程度で作成しました。
また、Next.jsのApp Routerは使用していますが、アプリの特性上、ほとんどSPAとしてクライアントサイドで処理をするように作っています。
そういう意味ではNext.jsである必要は殆どなかったですが、経験があったので選んだだけですね。
Vercelだとデプロイが本当に気軽にできるので、こういうちょっとしたアプリの作成には良いですね。
今後も何かあれば作っていこうかと思います。
最後にお願い
こちらの「お使いリスト」、アプリの特性上ほぼお金はかからないと思っているので、完全無料・広告もなしで公開しています。
ただ、今後広告が追加されたりする可能性はありますのでご了承ください。
また、なにか不具合等が見つかった場合は、ページ内の「お問い合わせ」からご連絡いただけると助かります。
ご要望なんかもご連絡いただけたら検討します。
(シンプルさが良いアプリなので、採用されない場合もあります)
あと、開発のサポートのための投げ銭はいつでも募集してます!
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
