
VTuber配信用動く背景を作ってみた 1
1.はじめに
こんにちは。趣味でイラストやLive2Dモデリングをしています、halです。
今回はBlenderを練習しつつ、動く配信用背景を作成してみたので、備忘録をまとめようと思います。
Photoshop、Live2Dはそれなりに使い慣れていますが、AfterEffectsは初心者、Blenderはチュートリアルくらいしかやっていません。あまり参考にはならないかもしれませんが、よろしくお願いします。
2.コンセプトを決める
まずは、どんな背景を作りたいかを決めます。
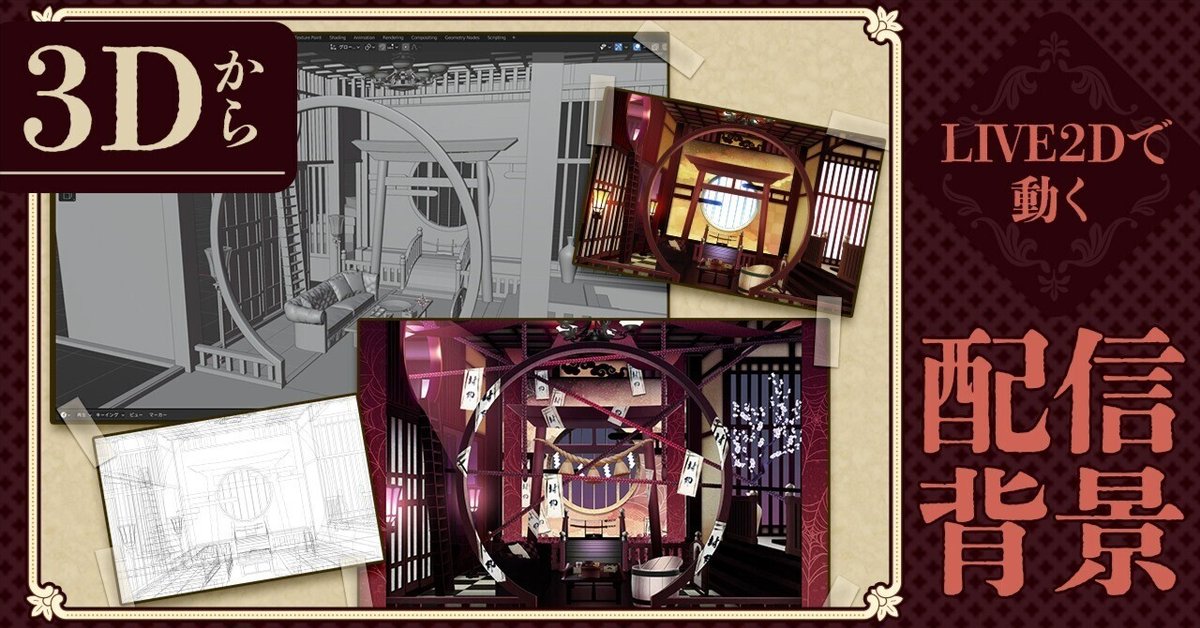
今回は現在制作中のLive2Dモデル【鬼のおにいさん】の部屋、という設定にします。

神、鬼、牛頭などのキーワードでデザインしたキャラクターなので、部屋もそういったイメージに。赤、黒、金を中心に青を差し色にし、神社や遊郭を意識した和風デザインにすることに決めました。
3.Blenderで線画を作る
モデリングしてみる
部屋をふんわりモデリングします。室内の線画を作ることが目的なので、形状の細部やマテリアルは特に必要ありません。

Sketchfab
Free3D
Booth
Blender公式アセット
などから入手したオブジェクトも使用しています。
垂れ下がる布、しめ縄や御幣など手で書いたほうが簡単そうなものについてはモデリングしていません。同様に植物も、線がごちゃごちゃして書き直すだろうなと予想し、モデリングしませんでした。

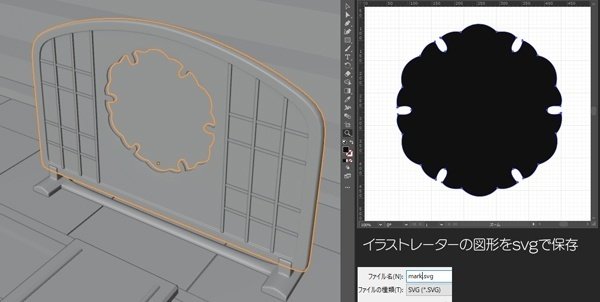
Blenderで作るのが厄介だろうと思われる形に関しては、いったんillustraterのパスで用意し、svgに書き出すことで、Blenderに取り込むことができます。
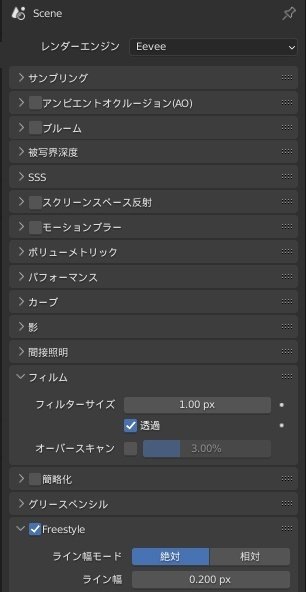
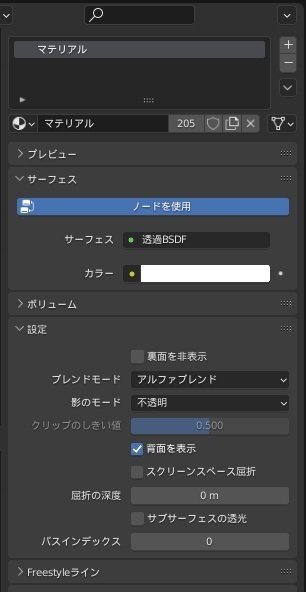
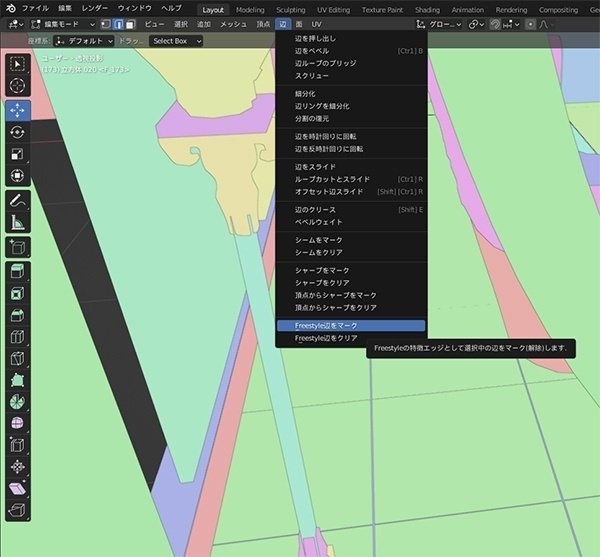
Freestyleを設定する
Blenderから線画を抽出する方法についてはこちらの記事を参考にしています。



カメラを調整する
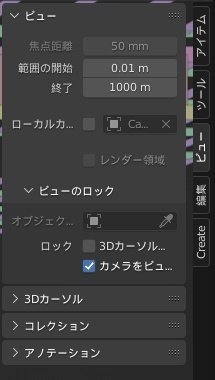
0キーを押してカメラのビューに切り替えたら、Nキーを押してビューポート右側のパネルを表示させ、ビュー→ビューのロック→カメラをビューに にチェックを入れます。

ビューをぐりぐりやったり、トランスフォームの数値を調整しながらいい感じの位置に設定します。

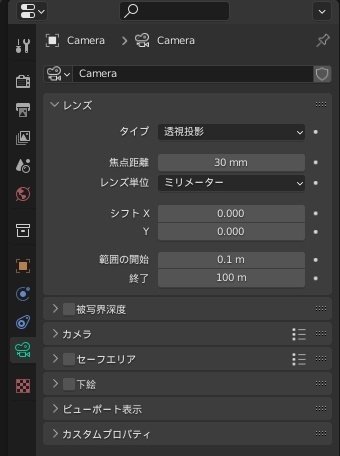
レイヤーからカメラを選択しカメラの設定を焦点距離30mmから少しづつ下げ程よい感じになったら、カメラをビューに からチェックを外します。

消失点を増やす
さて、どう調整しても、いいビューにはならないと思います!!
特に左右の壁の情報が減ってしまい、狭く物足りない雰囲気になってしまっているのではないでしょうか。
もちろん、背景として問題ない画像ができた場合は、ここの作業は必要ありません。

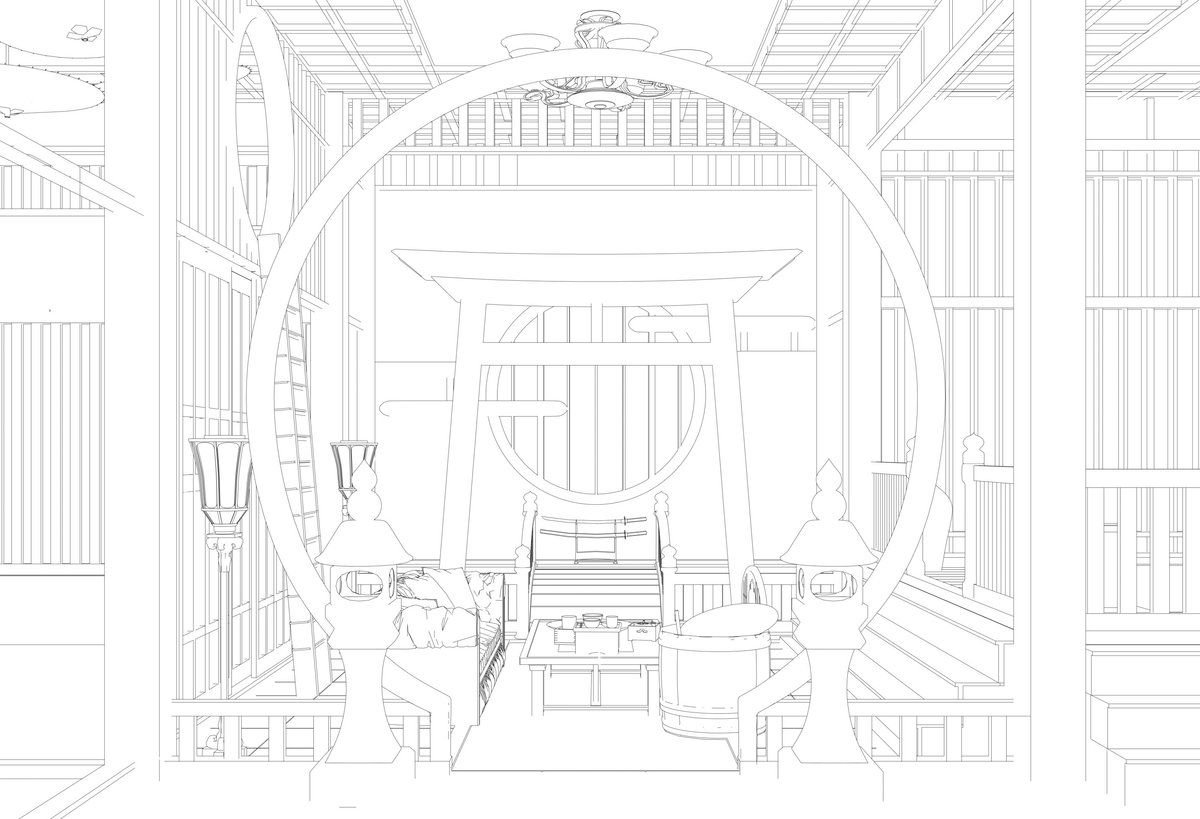
上の図は、真正面からレンダリングした状態です。
このままだと右の壁、左の壁の見どころが少なく、ぎゅっと縮こまった印象になってしまいます。
左右の壁の広がりを見せるため、消失点を増やしたいと思います。
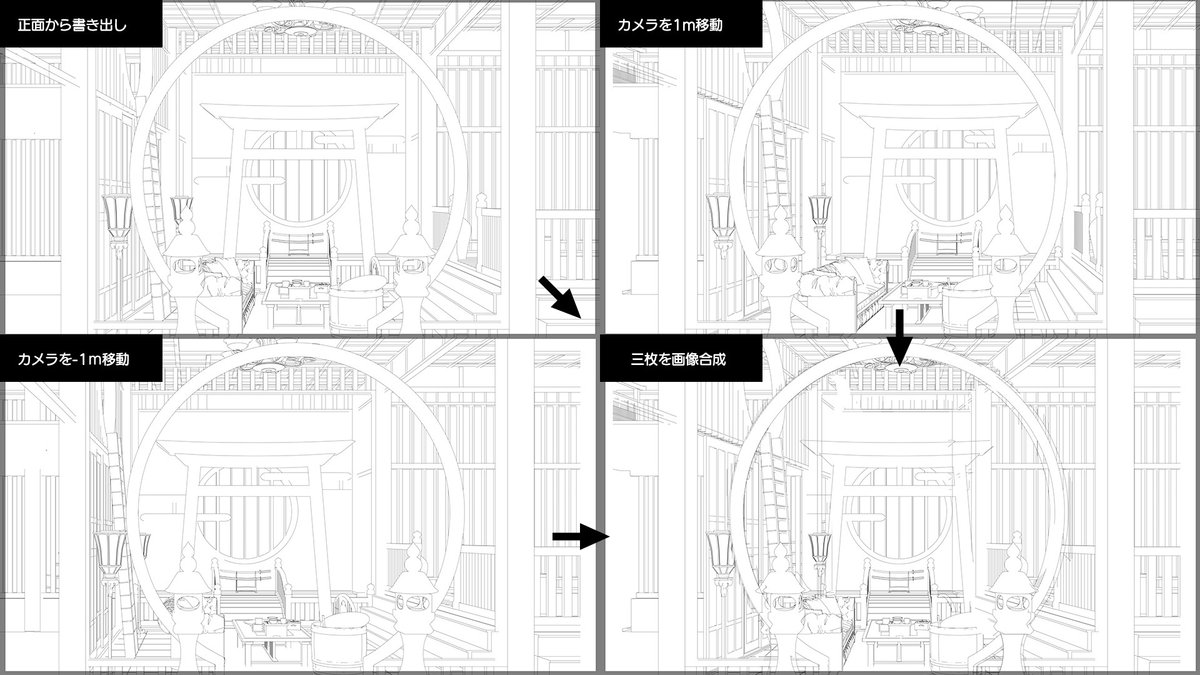
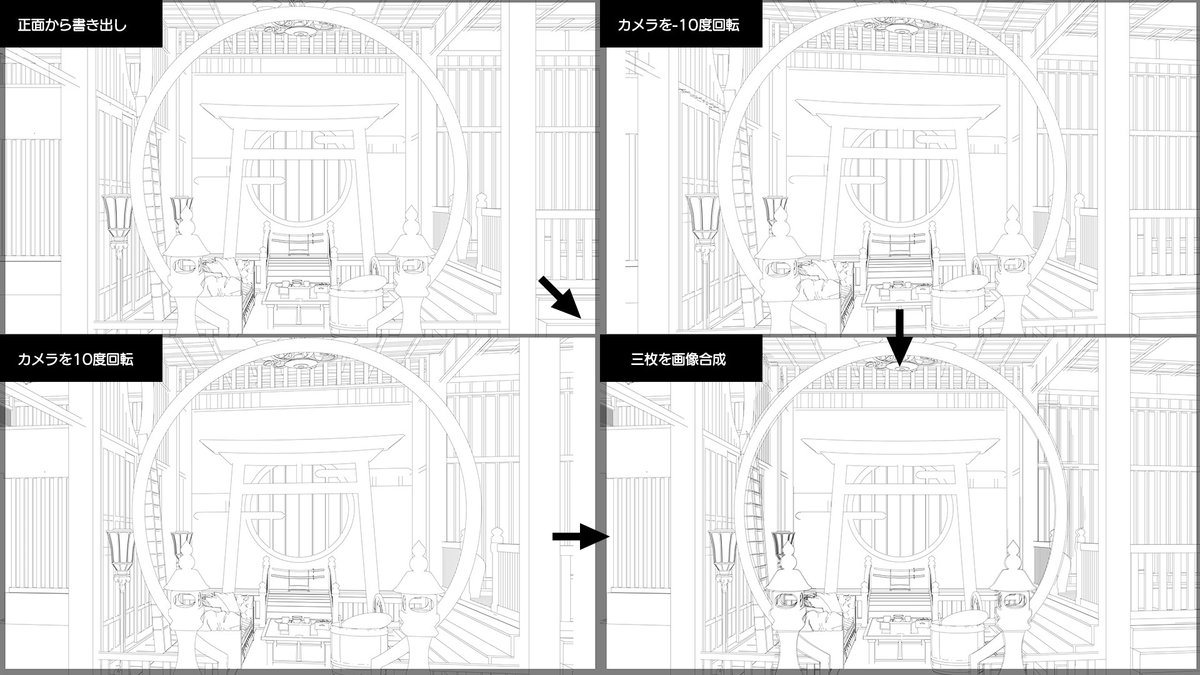
ためしに、カメラの位置を左右に1mずつずらした画面、カメラの回転をxに10度ずつずらした画面を用意し、それぞれを正面角度に合成してみました。(フォトショップでマスクして強引に合成しています)


どちらの結果でも左右の壁の見える量が増え、より広がりが出たかと思います。
今回はVTuberの配信画面を作成したいため、手前に平らな机を置いても違和感の出ない、カメラを左右に移動するパターンを採用しました。
レンダリング
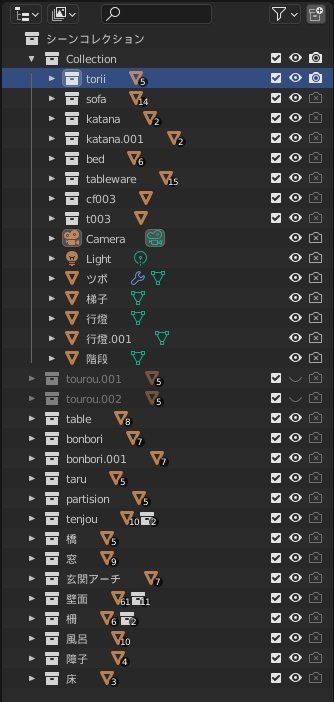
書き出す単位ごとにコレクションにまとめ、シーンを整理します。カメラのマークがついているオブジェクトがレンダリングされるので、なるべく細かめに、差分や動かし方、塗りやすさを考慮してコレクションをまとめるのがいいと思います。

カメラのオンオフを切り替えつつ、ひとつづつ書き出します。書き出した画像は【正面】【左】【右】のフォルダーにまとめておくといいと思います。
今回、レンダリングの解像度は3840*2160で作成しました。
これでblenderの作業は終了です。
続きはこちらになります。
