
迫真BB部第4話解説&編集テクニック
※この記事は約5分で読むことができます。
はじめに
こんにちは。年末年始は連日パソコン君に向かい合う引きこもり生活を送っていた淫ク☆投稿者のさいとーです。というわけで今回は、第4話「ただ一つの道」の解説をしていきたいと思います。よろしくお願いさしすせそ。
※今後の展開に繋がる重要なポイントや明らかな伏線となる場面は敢えて解説していません。ネタバレなしで読むことができます。
解説/小ネタ
第4話では夢の中で過去を思い返し、田所を救いに行く決意をするRU。絶望の中で自分が消えることを望む田所の2人の視点から物語を描き進めました。そして、それぞれの思いを抱えた2人は出会いの場所である公園に辿り着きます。

冒頭では幸月会の総統によるスピーチが流れます。彼らはBBMによる危機的状況を傍観している無能政府に対抗して生まれた組織であり、自分たちは闇を照らす月であるというコンセプトを強調していました。しかし、彼らの行動や目的は未だ謎に包まれています。
RUの過去
RUは昔の夢を見ていました。
それは、彼女が中学時代を故郷で過ごした頃の記憶でした。

れうには宇月という親友がおり、2人はどんな時も一緒に過ごしていました。幸せに包まれながら流れる時間の反面、この夢の中には断片的に別の時間の記憶が混ざり込んできます。
この謎の記憶の正体は第8話で明かされることになります。

また、れうの家庭では何らかのトラブルが起きていることが示唆されています。1人で家事を熟すれう。家に帰ってくることのない母親。電話での口論。いつの間にか彼女は父親に助けを求めていました。父親は彼女にとって特別な存在なのかもしれません。
このとき、れうが小説を書いているシーンが映ります。この小説を書くという行為は彼女の過去を語る上で重要な要素となっています。

一方、親友の宇月もある問題を抱えていました。
れうは風の噂で宇月が大人たちから特別扱いされていること、政府は彼女の持つ特別な力を欲していることを知ります。

噂は瞬く間に広がり、宇月は学校で浮いた存在になっていました。そんな彼女のことを妬む者たちも現れました。こうして始まった嫌がらせは段々とエスカレートしていきます。

いじめっ子の日生たちから逃げて屋上にやってきた2人。
ここで宇月は彼女の夢を打ち明けます。それは、れうと2人でオリジナルアニメ=ボイスドラマを作るというものでした。
宇月らしい奇想天外であまりに現実離れした夢に驚くれうでしたが、次第に彼女の気持ちを応援するようになります。

突然、夢の中で時間の流れが加速していきます。
れうに迫る謎の男。
雨の日の宇月とのケンカ。
悪化する宇月へのいじめ。
あらゆる記憶が流れるようにフラッシュバックし、
彼女を飲みこんでいきます。

気づいた時、RUは自室で目を覚ましていました。
夢の中で過去を思い返した彼女は、今度こそ手遅れにならないよう田所を救いに行く決意をしました。
※このように、RUの過去は曖昧な部分をかなり多く残しています。これは、現時点では田所主軸で物語を進めたいので敢えて謎を放置しておこうという考えから来ているものです。

その頃、田所も過去を思い返していました。
彼は幼い頃に両親を亡くしており、妹のSIKと2人暮らしをしていました。
しかし、第3話でも見られたように田所は一部の記憶を失くしています。
※彼自身は幼すぎて覚えていないと錯覚していますが、実はこの時両親と過ごした思い出の多くを彼は忘れていました。

物語の後半では、BB部の部室に乗り込んできた幸月会にMURとKMRが応戦するシーンがあります。KMRは幸月会指導者の一人であるHSIから彼らの目的を聞き出そうとします。
幸月会の目的・・・
それは「この世からBBMを撲滅する」こと
続けて、彼らはその目的のためなら手段を選ばないと言うのでした。

編集のポイント(図形を侮るなかれ)
AviUtlを長いこと触っていると、表現のために色々なやエフェクトが欲しくなってくると思います。外部からダウンロードしたのを使うのもいいですが、出来るだけクオリティの高いものをソフト内だけで完結させたい。自分は日に日にそんな思いが強くなっていきました。そこで今回は、AviUtl内の図形を使って作ることのできる様々な表現を紹介したいと思います。
①円柱
まずは、簡易的に円柱を作る方法です。第4話でも、終盤の公園のシーンで使用しています。これは、縦横比を変えて引き伸ばした四角形(細長い長方形)にグラデーションをかけるだけで誰でも簡単に作ることができます。
ポイントはグラデーションの角度を変えて、片側から光が当たっているように見せることです。さりげないテクニックですが、色々な場面で使えるので自分はかなり重宝しています。
設定はこの通り↓

②木漏れ日
続いては木漏れ日です。今回は田所とSIKが桜並木を歩くシーンで使用しています。これも①の円柱と同様、四角形の縦横比を変えるだけで作ることができます。
白色の細長い図形を用意したら、閃光とぼかしを下のように設定して合成モードをスクリーンもしくは加算にすれば完成です。1つのカットに幾つもの木漏れ日を入れるたいときはアニメーション効果からランダム配置を使います。(手間はかかりますが1つ1つ木漏れ日を追加した方がリアリティは増します。)
設定はこの通り↓

③水滴
最後は水滴の表現です。今回は、田所が部屋で涙を流すシーンで使用しています。こちらは、一般的なディスプレイスメントマップを使ったものを紹介します。(有名なのでご存知の方も多いと思います。)
①まずは、Scene2に図形を追加してノイズを挿します。設定はすべて初期設定のままで大丈夫です。

②次は、Scene1に飛びます。水滴の元となる図形を配置して、グラデーションをかけます。(このとき、グラデーションの形状は図形の形と同じものを選びます。今回は円を選択した。)
アニメーション効果も追加します。ランダム配置を選び、範囲と数を自分の好きな値に設定します。※これが水滴の原型になります

③同じくScene1。配置した図形の一つ下のレイヤーにフレームバッファを追加してディスプレイスメントマップを挿します。変形X/変形Yをどちらも40にします。また、マップの種類の(シーンから選択)を選び、ノイズを入れたScene2に設定します。(赤で囲ってある部分)

④これで準備は完了です。あとは、Rootに戻って水滴を入れたい場面にフレームバッファを追加→ディスプレイスメントマップを挿す→変形Xを30/変形Yを-30に設定します。(赤で囲ってある部分)マップの種類は(シーンから選択)を選び、図形を入れたScene1に設定します。

⑤これで水滴の完成です。今回、田所が部屋で自分の無力さを嘆くシーンでは、涙がポスターに落ちるという表現をしたいのでここからさらにひと工夫加えたいと思います。
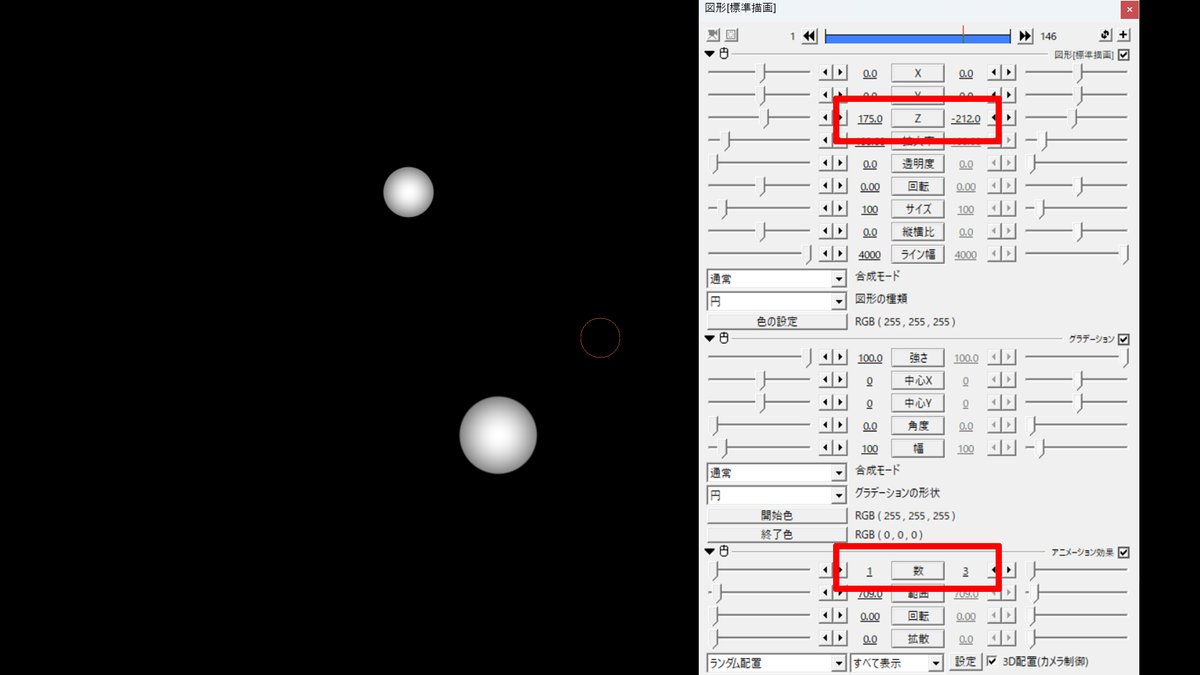
②で配置したScene1の図形のZ軸を拡大することで(値自体は下げているが)水滴が広がる様子を表しています。
また、ランダム配置の数を1→3というふうに変更させることで段々と水滴が増えるような表現をすることが出来ます。

このように、Scene1の図形をScene2のノイズで色々と変形したり、そもそも図形自体の形を変えてみたりすることで様々な水の表現が出来ると思います。皆さんも是非、これを応用して色々と弄ってみてください。

淫夢くんを探せ!
さて、今回淫夢くんはどこに隠れていたでしょうか。ここから一気に難易度が上がっていると思います。
正解は・・・こちら!

終盤のシーン、桜並木の影に隠れていました。
おわりに
以上、第4話「ただ一つの道」の解説でした。
そういえば、各話タイトルの意味というのもしっかりと考えているので、それもいつか解説の記事を書けたらな思っています。
今回も最後まで読んでいただきありがとうございました。次は第5話の解説でお会いしましょう。フラッシュ!
