
Vtuber用、動く配信画面の作ったレポ
こんにちわ
久しぶりの更新です、、、
、
この前After Effectsの練習でvtuberの配信画面を作ってみたので、
自分のメモのために久しぶりに書きに来ました、、、
(アウトプット大事)
After Effectsは「動画編集!!!」というよりも、「かっこよく動かしてぇ!」というときに使います。よくボカロ曲でかっこよく文字がでてくると思いますが、あんな感じのことができます。
これを応用して、配信画面でも動くものをおけるんじゃね?と思いました。
Vtuberの雑談でコメント欄ってフレームの上に写っていますが、そこが動いたり、ゲーム配信でも下半身を違和感なく隠すために、フレームをつかっているのをよくみたので、思いつきました。
「コメント欄にフレームがある配信例」
というわけでTwitterで相互の、勝手に送りつけたら喜んでくれるVtuberのものをつくってみました。その記録をここに残す
配信用の動くフレームつくるぜ!!
まずはフレームを作ります。After Effectsで使う際にはアドビ関連のファイルを作る必要があります。
図形を作る際は「Illustrator」を使うのが無難です。

Adobe Illustrator
https://webdesign-trends.net/entry/4595
だけど僕は動画編集やイラストをかけても「Illustrator」は使えます。積みです
どうしよ
どうしよ
どうしよ

なのでクリスタで強行突破します
要するに、図形を用意したpsdデータがあればいいわけです。その点クリスタはpsdデータでの保存が可能です。なので今回はクリスタで作りました。
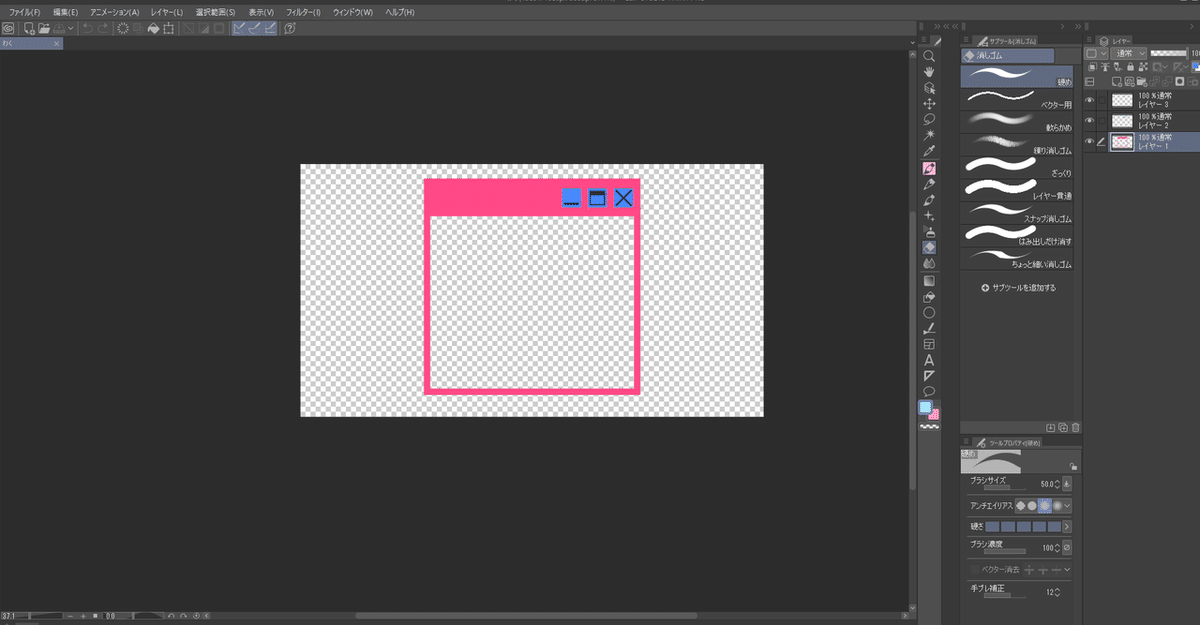
やり方は簡単、図形ツールで四角を作って中央にそろえるだけ。
ちなみにクリスタでのやり方はこちらを参考にしました。
このとき注意するところは2点。
1・塗り残しやはみ出しを無くす
2・図形だけでシンプルに
この2つは守りましょう。
1は単純に見栄えの問題もありますが、より複雑に動かすときに、エフェクトがうまくかからなくなります。
2も同じような理由ですが、あまりにも複雑だと配信画面に載せたときに、「この突起邪魔や」「これじゃあコメントが潰れるやん」と予期せぬことが起きるので、慣れてからにしましょう。
いよいよ登場After Effects
クリスタで作ったpsdデータをAfter Effectsに持っていきます。
制作に入る前に抑えておきたいポイントがあります。
それはショートカットキーを頭に叩き込め!!!
これを覚えているかいないかで、作業時間が10倍違います。僕が「仕事が早い」って言われるのは、物理的にショートカットを叩き込んでるからです。
ここで覚えておきたい、デフォルトのAfter Effectsのショートカットをまとめます(自分用でもある)
P・位置 R・回転 T・不透明度 S・スケール A・アンカーポイント
このあたりは動画編集で多用するので、意味は省きます。やっていると大体理解できます。
問題はここから
U・全キーフレーム
これはPremiereとAfter Effectsの機能で、「キーフレーム」というのがあります。これを使うことで、文字が飛んだりはねたりするという認識です。それをまとめて動かしたり消すときに便利です。
Cvtrl+→・1フレーム移動
めっちゃ大事です。シールドセルぐらい多用します。After Effectsはフレームを動かす方法が初見殺しなのが、初心者がつまずく原因かもしれません、
他にも伝えたいショートカットが山程ありますが、今回は省きます(また次回紹介します!!!)
今度こそAfter Effectsつかうよ
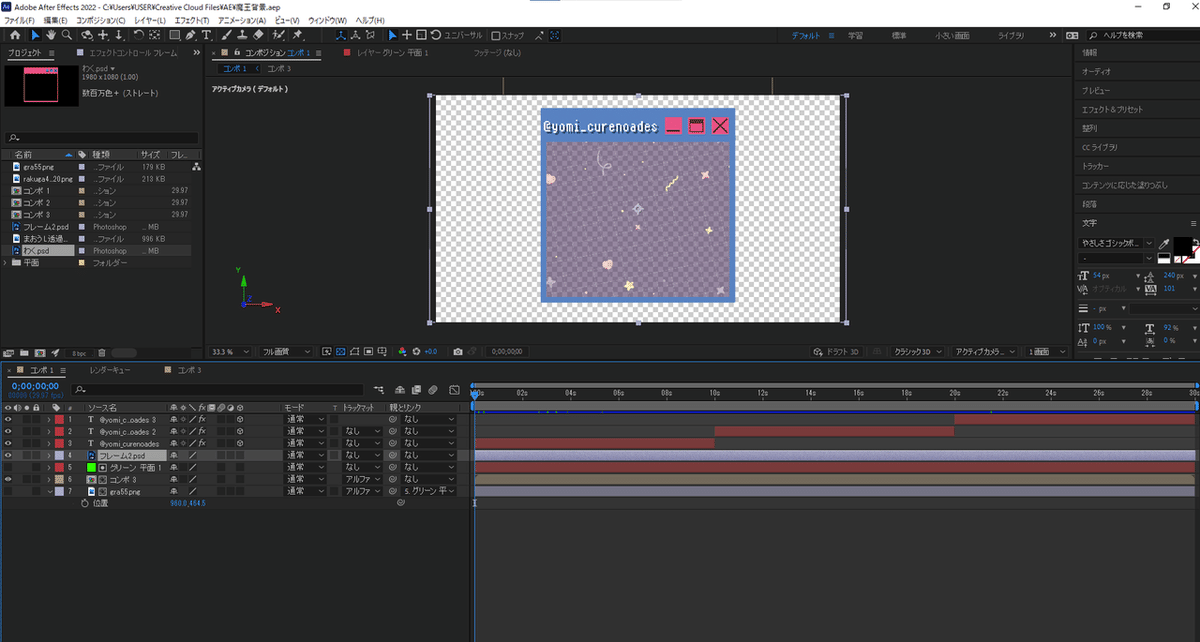
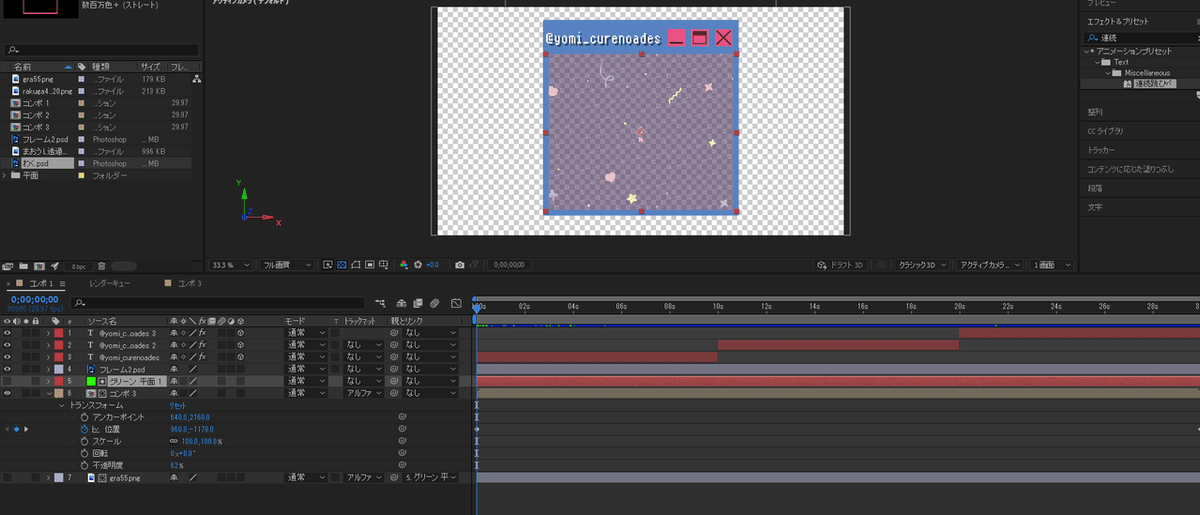
そんなこんなでpsdデータを入れてガチャガチャした画面がこちら

ひとつひとつ解説します(クリスタの写真の図形と色が違いますが同じものです。)
今回は自分が初めて作ることもあり、動かしたい所は2箇所にしました
上の文字を動かす
内部の背景を動かす
まずはかんたんな「上の文字を動かす」から解説します

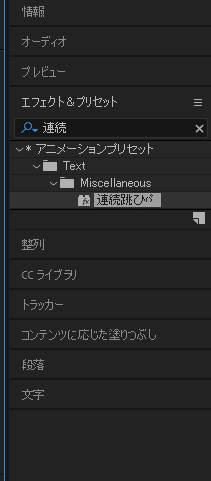
こちらは最初から入ってるエフェクトプリセットの「連続跳び」を使用しました。

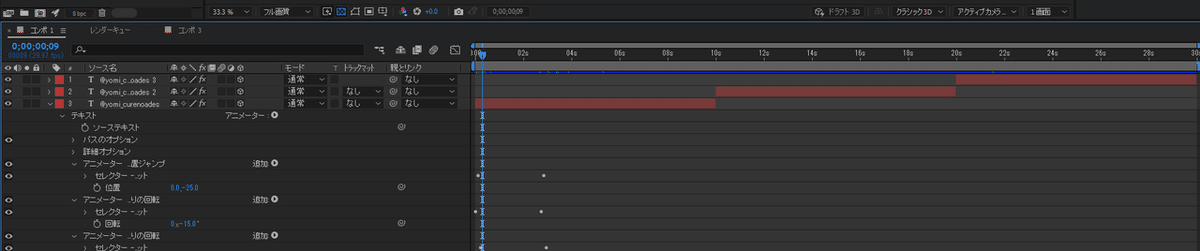
すると図のように丸い点が打たれました。これがキーフレームです。このままだと一回の動きしかないので、10秒間隔で動くフレームようにします。
色んな方法がありますが今回はテキストコピペして10秒ごとに配置しました。これだけでかんたんに作れます!!
続いて背景の動かし方ですが、これもかんたんに作れます。
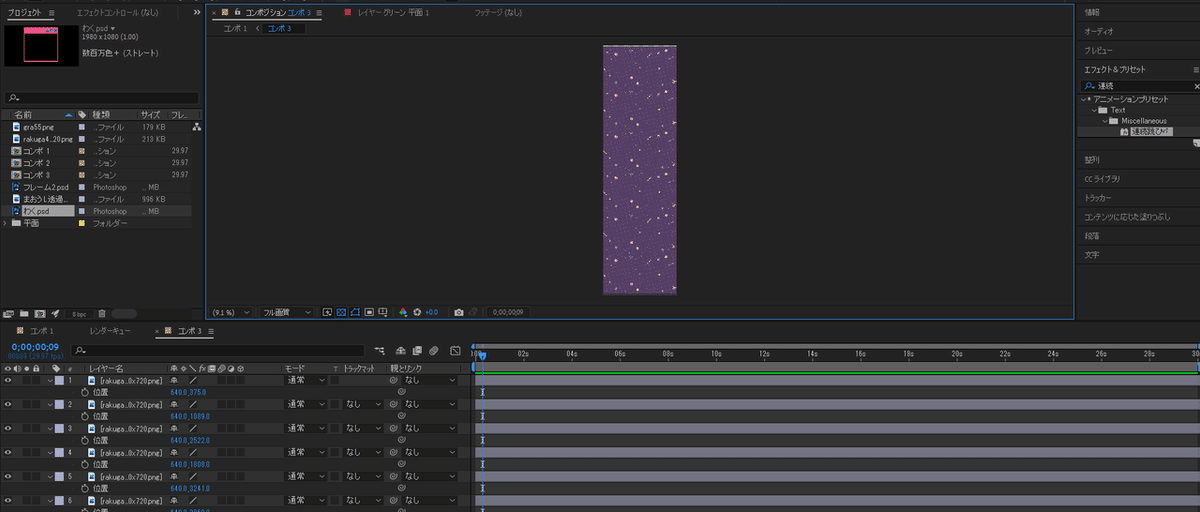
新規コンポジションを作ってこうします

画像だとわかりにくいですが、作りたいフレームのサイズが1920×1080に対してこちらは1920×4320です
背景の動きはこの細長い画像を下から上に動かしているだけです
あとはこのコンポジションを先程のフレームの中に配置して下から上のキーフレームを打ちます。

このときにスケールで枠内に収めてもいいですが、カラーマットに対してマスクをするとかんたんに作れます。
こちらの記事がわかりやすいので、参考にしてみてください!
これを組み合わせてようやく完成しました!!
このブログが動画に対応していないので、動いている完成したフレームはぜひこちらをご覧ください、、、
そんな感じでメモ代わりにまとめた動く配信画面の作り方でした。
このような動画やイラストも日々作っているので、よければツイッターもご覧ください!
ばいばーい
