
今更?いや今から!Appleデザインガイドラインを読み解く#6
お疲れ様です!今日で6日目!結構まとまってきて基本コンポーネントはできてきたかなと思うので、明日からはGoogleのマテリアルデザインを読み解いて最後に比較をしていきたいと思います!引き続き頑張ります!
こんな人におすすめ
Appleのデザインガイドラインを読み直したい
デザインガイドラインの他の見解をしりたい
デザイナーの卵を応援したい(頑張ります!)
目次はこちら
タイポグラフィ
タイポグラフィのベストプラクティス
ほとんどの人が簡単に読める最小限のフォントサイズ(10px前後、基本は16px前後)を維持する。
フォントのウェイト、サイズ、カラーを必要に応じて調整することで重要な情報を強調し、ユーザが階層を視覚的に捉えられるようにする。
インターフェイスで使用する書体の数を最小限にする。
さまざまなコンテキストで読みやすさをテストする。
読みやすさを維持するため、通常はフォントのライトウェイトを避ける。
テキストサイズの変更に反応させるときは重要な内容を優先する。
システムフォントを使用する
Appleは、広範なウェイト、サイズ、スタイル、言語に対応する2つの書体ファミリーを提供している。
両方の書体ファミリーと整合する一連のタイポグラフィ属性(テキストスタイルと呼ばれます)を定義する。
必要に応じて内蔵のテキストスタイルを変更する。
インターフェイスモックアップで必要に応じてトラッキングを調整する。
カスタムフォントを使用する
カスタムフォントは必ず読めるようにする。
カスタムフォントにアクセシビリティ機能を実装する。
プラットフォームの考慮事項
iOS/iPadOSでは、SF ProとNYが使用できる。
macOSでは、SF Proが使用できる。
tvOSでは、SF Proが使用できる。
visionOSでは、SF Proが使用できる。
仕様
仕様に関してはスクショがすごい量になりそうなので公式を見てください!すみません!
https://developer.apple.com/jp/design/human-interface-guidelines/typography
ボタン
ボタンのベストプラクティス
ボタンは、ユーザがアプリの機能を即座に実行できるようにする重要な要素です。ボタンを効果的に設計するには、次の3つの要素を考慮する必要があります。
スタイル: サイズ、色、形状などの視覚的なスタイルによって、ボタンの目的や優先度を伝達します。
コンテンツ: アイコン、テキスト、またはその両方によって、ボタンのアクションを明確に伝えます。
役割: プライマリ、キャンセル、破壊的など、ボタンの役割によって、その動作をユーザに伝えます。
ボタンの種類(例)
ボタンには、ほかにもさまざまな種類があります。
トグルボタン: オン/オフの状態を切り替えるボタンです。
ポップアップボタン: 押すとメニューやダイアログを表示するボタンです。
セグメントコントロール: 複数のオプションから選択するボタンです。
具体的なガイドライン
ボタンは、その周囲のコンポーネントやコンテンツから明確に区別できるように、十分なスペースを確保します。
ボタンが実行する処理をユーザが予測できるように、ボタンには必ずテキストラベルかシンボルを含めます。
ボタンの役割によっては、その見た目に追加の影響が及びます。
プラットフォームごとに、ボタンのスタイルやコンテンツの配置などのガイドラインが異なる場合があります。
visionOSのボタンの設計ガイドライン

visionOSのボタンは通常、視認できるバックグラウンドを持ち、ボタンへの操作に対してサウンドでフィードバックを返します。
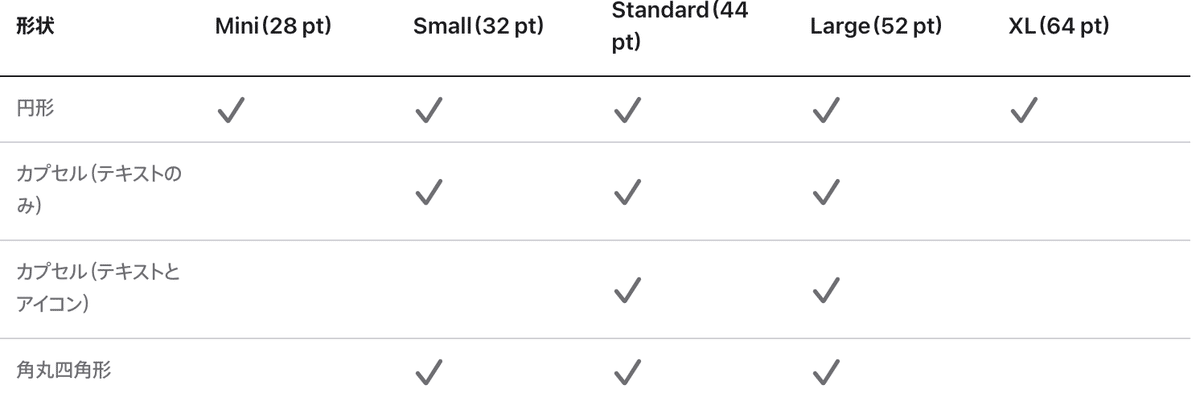
visionOSのボタンの形状は、アイコンのみのボタンはcircle、テキストのみのボタンはroundedRectangleまたはcapsule、アイコンとテキストの両方を含むボタンはcapsuleが一般的です。
visionOSのボタンでは、5つの操作状態を視覚的に表現します。

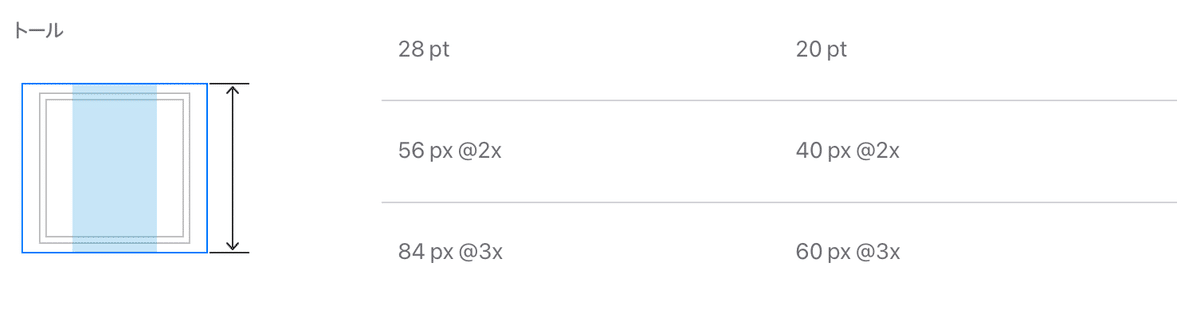
visionOSのボタンには、形状やコンテンツに合わせて、複数のサイズが用意されています。

タブバー
タブバーのベストプラクティス
タブバーは、アプリのさまざまな領域間を移動するためのナビゲーション機能です。タブバーを使用する際には、以下のベストプラクティスを守るようにしましょう。
タブバーは、アクションの実行ではなくナビゲーションのために使用する。
アプリの別の領域に移動してもタブバーが表示されたままになるようにする。
アプリのナビゲーションに必要なタブの数は最小限にする。
タブのコンテンツが利用できないときでもタブを消さない。
各タブタイトルに簡潔な用語を使用する。
バッジを使用してさりげなく情報を伝える。
プラットフォームの考慮事項
iOS/iPadOSでは、タブバーはデフォルトで透明で、背景のマテリアルは背後にコンテンツが表示されているときのみ使用されます。
iPadOSアプリでは、タブバーの代わりにサイドバーを使用することを検討してください。
タブバーの影響をそれに関連付けられているビュー内にとどめ、別のビューに影響が及ばないようにしてください。
タブバー項目の見た目に広く一貫性を持たせるために、SF Symbolsを使用することを検討してください。
ターゲットサイズ