
ノンデザイナーの図解作成術
おはこんばんにちわ!
どうも!ハジメです。
この度は、ご閲覧いただき
ありがとうございます!!



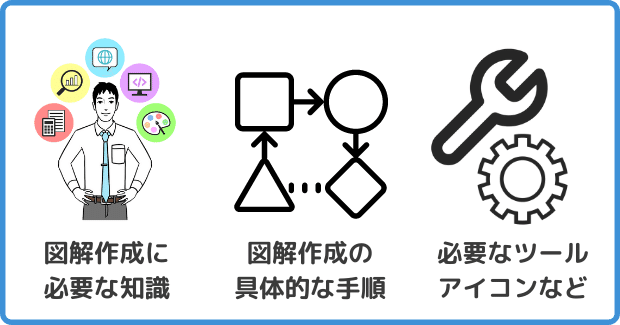
全くの初心者でも図解作成できるように
知識や手順などを「図」を活用して
具体的に解説させて頂いています。
やりたいけど難しそう。
簡単に図解作る方法を知りたい。
そんな方の為に作成したのがこのnoteです。
ここで書かれている内容を実践して頂ければ
誰でも簡単に「図解」を作成することが可能です。
✅書籍を30冊以上読んだ。
✅デザイナーさんから指導を受けた。
✅図解を100作品以上作成。
✅販売できるレベル。
ぶっちゃけ、結構大変でしたw
このnoteにはデザインやら図解に関して、
無知な状態からこれでもか!と
辛辣なダメ出しされながら、
身につけた知識や技術を濃厚に凝縮しました。




「分かりやすい!」「これならできそう!」と
多くの方に嬉しいお言葉も頂いてます。
感想ありがとうございます!!


上記のように、
図解作成のスキルを身に付けるだけで
情報発信する上でかなり有利になります。

図解作成スキルはマネタイズも可能な
強力な武器にもなります。
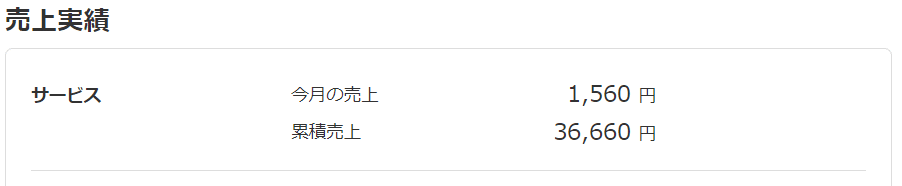
こちらは、僕が図解開始2ヶ月目で
実際にココナラで収益化した画像です。

Twitteやインスタ、ブログ
さらにコンテンツなどでも需要があり
コンテンツ販売が盛んなので
非常に稼ぎやすいスキルと言えます。
現在もコンスタントに依頼をいただき
毎月5万程度副収入を図解作成で得ています。
年間で60万円の副収入は大きいですよね?
そんな図解作成のスキルですが、
いざ!図解を作成する!!となると、
「なんか、難しそう…」
「絵とか得意じゃないんだよね…」
そんなイメージを持たれる方が非常に多く
結局、やらずに終わってしまい、
非常にもったいないな。と感じています。
このnoteをきっかけに図解作成を身につけて
ビジネスに活かして頂けたら嬉しいです。
では、早速本題に入っていきましょう!!

最初に「原稿が図解化されるまでの流れ」を
お話しさせて頂きます。
僕はこれまでに100枚以上、
さまざまなジャンルの図解を作成しています。
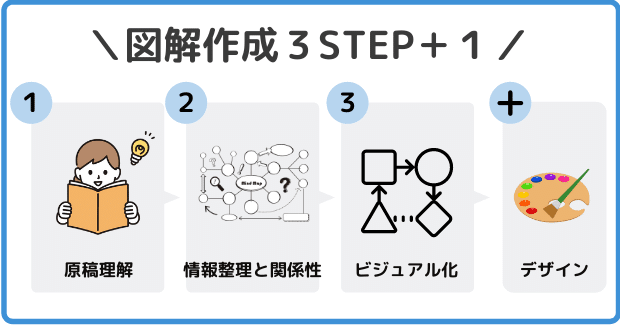
その経験から図解って実は…
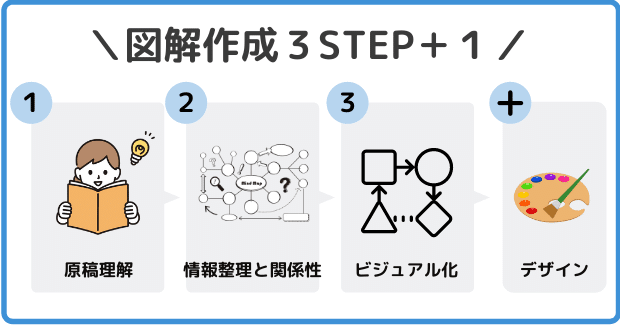
『3ステップ』で簡単に作成することができる
という事に気づきました。
▼ ▼ ▼

上記の図解はザックリとした流れになりますので
1から順番に詳しく解説していきます。

文章を図解化する上で当たり前の話ですが、
元になる文章(原稿)を読み、
伝えたい要素を理解する必要があります。
例えば、以下の文章を図解化すると
======================
僕は以前、Twitteやインスタグラム、TikTokなど
寝る間を惜しんで毎日必死に取り組んでいました。
ですが…1年間続けているにも関わらず
なかなか思うように結果が出ず仕舞い。
そんな時に、とある起業家さんとお話しする機会があり、アドバイスを頂きました。
「あれこれ手を付けるより、まずは1つに集中すること」
このアドバイスを聞いて、インスタやTikTokは
辞めて、Twitteだけに集中することにしました。
1つに集中することで1ヶ月後に念願だった
初報酬が発生し、0→1を突破することができました!
===ここまで===============
上記の原稿を元に「一番伝えたい事は何か?」を
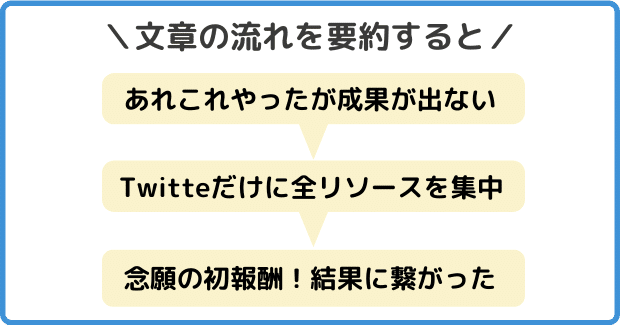
意識して読み下記の要素を抜き出しました。
▼ ▼ ▼

上記のように、原稿を読み簡単に要約すると
「伝えたい要素」が見えてきます。
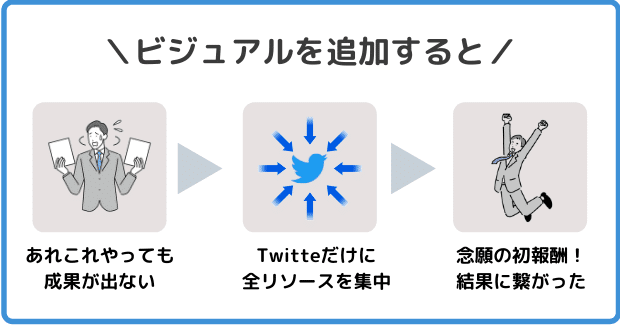
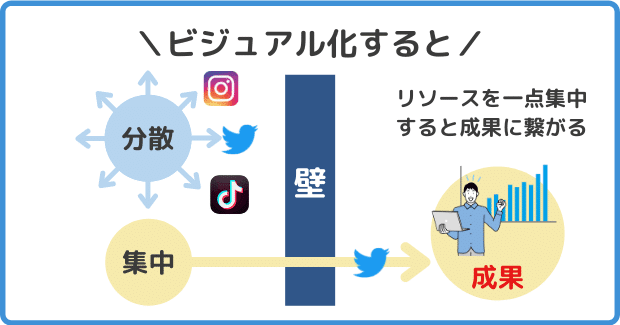
さらに、これをビジュアル化すると
以下のようにも表現することができます。


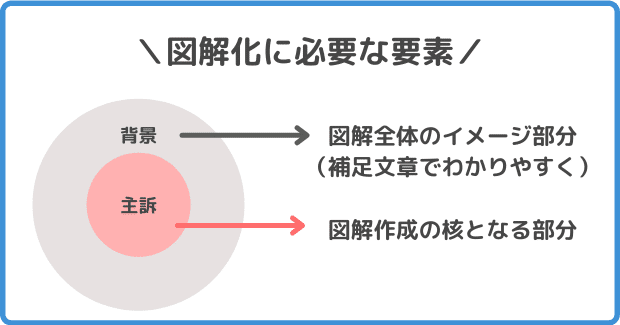
このように「原稿で最も伝えたい要素」を
抜き出し「背景を伝える要素」を合わせると
図解化する「全体像」が見えてきます。
最初は、図解化するイメージは
湧きにくいかもしれませんが
まず、『この文章は何を伝えたいのか?』
ここを捉えて頂ければ大丈夫です。
【STEP1:まとめ】
このように『伝えたい要素を抜き出す』ことで
文章の伝えたい事(意図)が見えてきます。

文字での情報量が多いと、
分かりにくい図になってしまいます。
コピーライティングのように
左脳で文章を理解させて
脳内でイメージを沸かしてもらうのではなく
あくまで、マンガのように図で直感的に
内容を分かりやすく伝える必要があります。
そこで、以下の2点を重点的に
深彫りしていきます。
✅抽象化(核となる部分を抜き出す)
✅要点や伝えたい事を整理して明確に
STEP1で要約した文章がコチラですね
▼ ▼ ▼
・Twitteやインスタグラム、TikTokなどを
寝る間を惜しんで毎日必死に取り組んでいました
・1つに集中することで1ヶ月後に念願だった
初報酬が発生し、0→1を突破することができました!
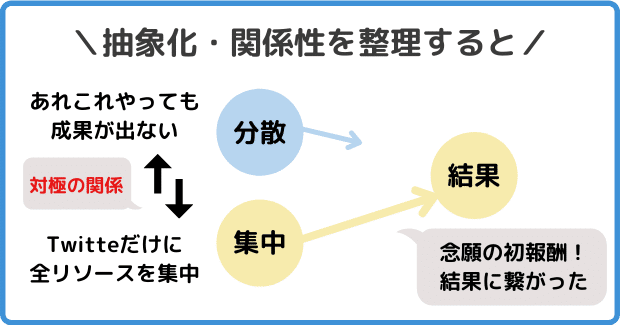
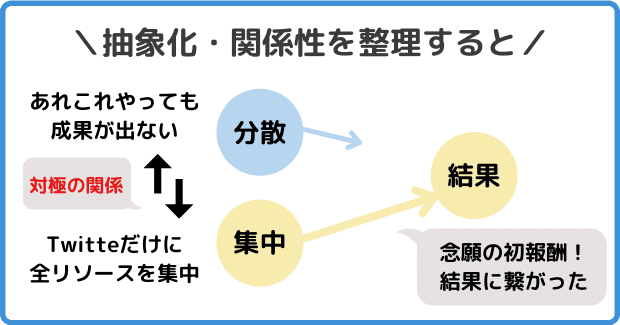
これの文章の情報を整理して
関係性を図にすると以下の図のような
関係性が見えてきます。

詳しく解説するとこんな感じになります。
【抽象化】
・あれこれやって▶分散
・Twitteだけに集中▶集中
【関係性】
・分散と集中は『対極の関係』にある
・集中することで『成果に繋がる』
あとは、この情報をビジュアル化させていくと
図解が完成します。

STEP2でもお伝えしましたが、
ビジュアル化する時の注意点は
いかに文字を少なくして
直感的に分かりやすく情報を伝えるか。
ここが非常に重要なポイントになります。
では、早速アイコンを当てはめてみましょう!
ベースになるのが先程のコチラの図です。

これをビジュアル化させると…
以下のようになりました!

文字を最小限に抑えて
図解化すると分かりやすくなりますよね^^
このような図解を「ブログ記事」や
「インスタ」「コンテンツ」などで使用すると
文章だけのコンテンツよりも
圧倒的に「伝わる」が生まれ差別化できます。
人間はそもそも怠惰で楽をしたい生き物なので
「読む」という行為も避けられやすいです。
有名な『3つのNOT』
読まない、信じない、行動しないの
1つ目の壁になっている部分ですね。
図解は直感的に伝える手段なので
訴求力が段違いになりますから
情報過多のこの時代では
図解が大いに活躍するわけです。

僕が図解を始めた頃、非常に困ったのが
この2つです。
✅アイコンはどこで探せばいいのか?
✅図解の表現はどうする?
アイコン探しのコツは、これだけです。
・「連想するもの」
・「置き換えられるもの」

抽象化すると、使うべきアイコンも
自然と分かってきます。
特に「連想させる」のは重要で
ここを押さえておけば直感的に伝わります。
アイコンを探す時は、
Googleなどでキーワード検索してください。
例えば「車 アイコン フリー素材」など
検索したら『画像』を表示すると見つかります。
余談ですが、僕が良く使わせて頂くのは
この3つのサイトから探しています。
✅シルエットAC
✅イラストAC
✅いらすとや

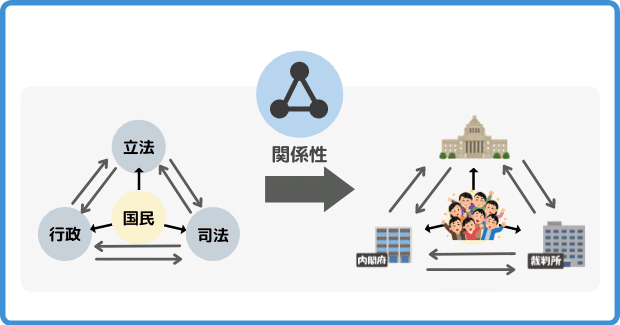
僕が普段よく使う表現パターンがコチラ

関係性やプロセス、構造など
図解にはさまざまな表現がありますが
原則、シンプルがベストなので
該当するパターンに当てはめる形でOKです。
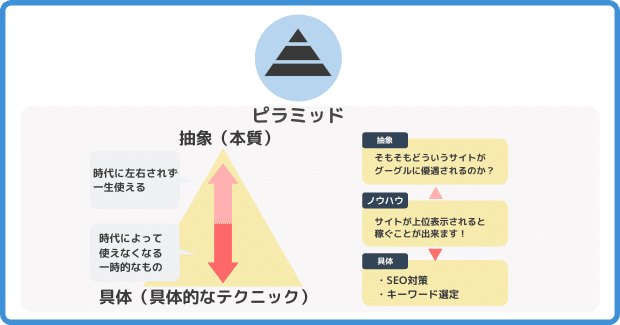
☆図解サンプル☆
いくつかサンプルを載せておきます。
【関係性】

【ピラミッド】

【プロセス】

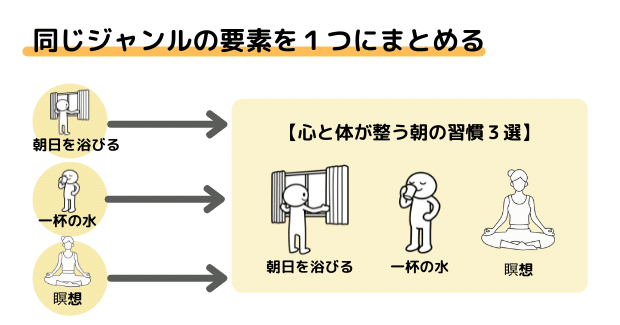
おまけ【要素を1つに囲い込む】

単純に、要素の関係性を理解できれば
図解は簡単に作ることができます。

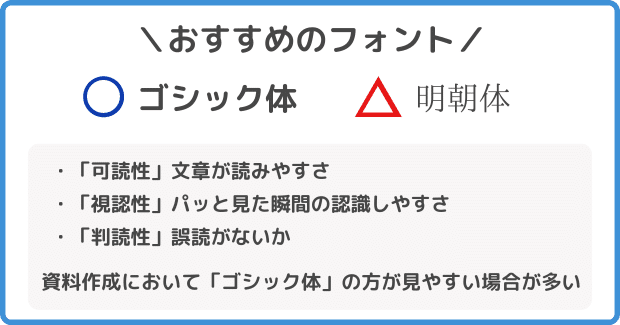
【フォント】

長文の場合は「明朝体」の方が疲れにくい。
図解などの場合は「ゴシック体」が見やすい。
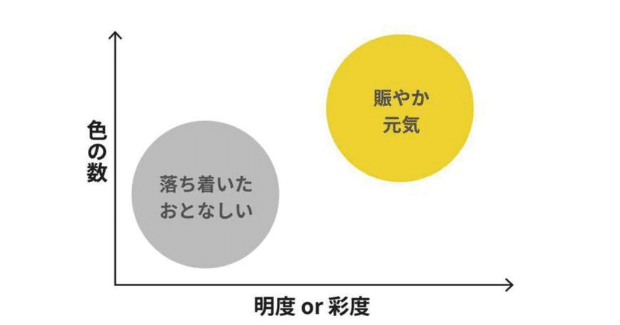
【カラー】

カラーは一歩間違えると、
素人感満載になりますので注意が必要です。
特に初心者がやりがちなのが、
やたらカラフルに仕上げてしまうこと。
以下の2点に気をつけて頂くと
クオリティーがぐっと上がります。
《カラーについて》
✅使う色は3色までにしましょう!
それ以上になると、まとまりがなくなります。
✅原色に近い色は避けましょう!
明るいポップなイメージに仕上がりますが
チープな印象を与える場合が多いです。
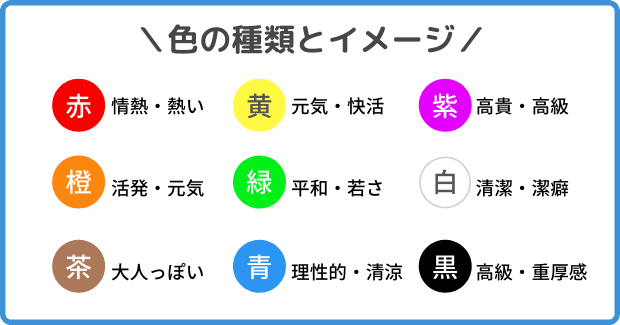
カラーが与える印象は以下のようになります。

色々な図解作品が、
Twitte上などにもありますので
それらをリサーチしながら色の使い方を
参考にすると素早く身に付きます。

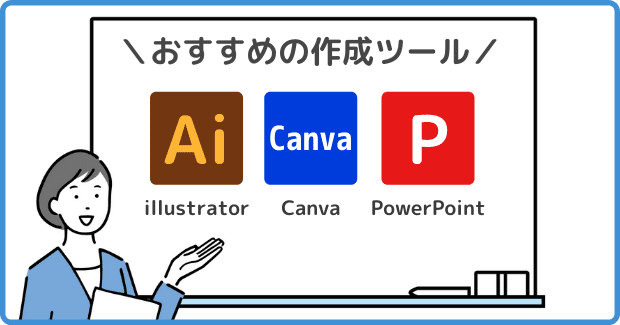
画像を作成するツールは、
さまざまな種類のものがあります。
このnoteで使用している画像はすべて
「Canva」の無料版で作成したものです。
高度な画像を作成するのであれば
「Canvaの有料版」や「パワーポイント」
「Adobe illustrator(イラレ)」が人気です。

使い慣れたものがあれば、
そちらのツールでも問題ないですし、
今から始める方はCanvaの無料版が
使いやすいのでオススメです。
【まとめ】

この手順で作業すれば、
図解は簡単に作成できます。
最初は、手探り状態になると思いますが
継続していれば質もドンドン上がります。
わからないこと、悩みなどあれば
個別相談なども受け付けていますので
遠慮なくお申し付けください。
「💗ボタン」を
ポチっていただけると嬉しいです^^
レビュー、感想もお待ちしております!
お付き合い頂き、ありがとうございました!!
【図解マネタイズの教科書】
▼ ▼ ▼
(画像をクリックすると飛びます)

図解作成スキルを身に付けてから
「どうマネタイズしたらいいのか?」
そんな悩みを頂いたので作成しました。
僕自身が図解作成を学びながら
実際にマネタイズしてきた流れを
赤裸々に3つの動画で暴露しています。
興味のある方は是非。
