
インスタで使えるスタンプの作り方【スタンプ作成編】
こんにちは、ハイトモニカです。インスタのストーリーズで使えるスタンプを作りました…!
「ハイトモニカ」「haitmonica」で検索すると、出てくるのでぜひ使ってください~(気が向いたらまた追加します)
もちろんですが、費用などは発生しません。また、メンションなどつけない限り、私のところには通知も来ないので安心して(?)使ってください~!

このスタンプ、実は昨年にも一度作ったのですが、その時は申請に3回くらい落ちて、やる気をなくして放置していました。今回、もう一度やってみるか〜、と思い立ち、無事に通りました。
その際、作り方とか申請の方法をすっかり忘れており、再度調べるのに時間がかかったので、備忘録がてらまとめておきます。また、何人かから「スタンプって作れるんですね~!」とコメントもいただいたので、興味ある人いるのかなと。他にもやり方たくさんあると思いますが、参考になればと思います!
【スタンプ作成編】【GIPHY申請編】の前後編でまとめます。
①インスタのストーリーズで使えるスタンプって?
まず、そもそもインスタのストーリーズで使えるスタンプって、何か?という話。
みなさん、インスタはご存じだと思います。
ストーリーズもほぼ主流になって来たと思いますが、スタンプは使っていますか?アニメーション付きのイラストや短い動画が使えるこれです。検索すると、たくさん種類出てくるので楽しいですよね。
これは、自分でオリジナルを作ることができます。
作ったものは、もちろん自分で使うこともできますが、検索できるようにして、他の人が使えるようにもできます。自分で使う場合には、自身のスマホのローカルに保存すればいいのですが、他の人が検索して使えるようにするには、申請(要審査)が必要です。この審査については、後編でお伝えします。
まずは、このアニメーションイラストの作り方をお伝えします。
こんな感じのイラストを作ります。

これは、透過GIFと呼ばれているもので、背景が透明になっており、かつアニメーションがついているものです。インスタで使えるスタンプは、この透過GIFである必要があります。
私の場合、
・元となるイラストをアナログで描く
・それをスキャンしてPCに取り込む
・CLIP STUDIO PAINTで加工・アニメーション設定する
・拡張子を、APNG→GIFに変換する
という方法で作りました。今回はこの流れで説明します。
ipadやapple pencilをお持ちの方は、アナログで描く工程は飛ばして、直接ipadで描く方法でもよさそうですね。
私の場合、以前は普通にデジタルでイラスト描いていたので、その名残でこの工程になっています。
②元になるイラストを描く
まず、元となるイラストを描きます。
最終的には、ぱきっとしたイラスト(ドット絵)になるので、水彩のようなグラデーションがある線ではなく、白黒がはっきりした線になるようにします。

③スキャンして加工する
イラストができたら、それをPCに取り込みます。
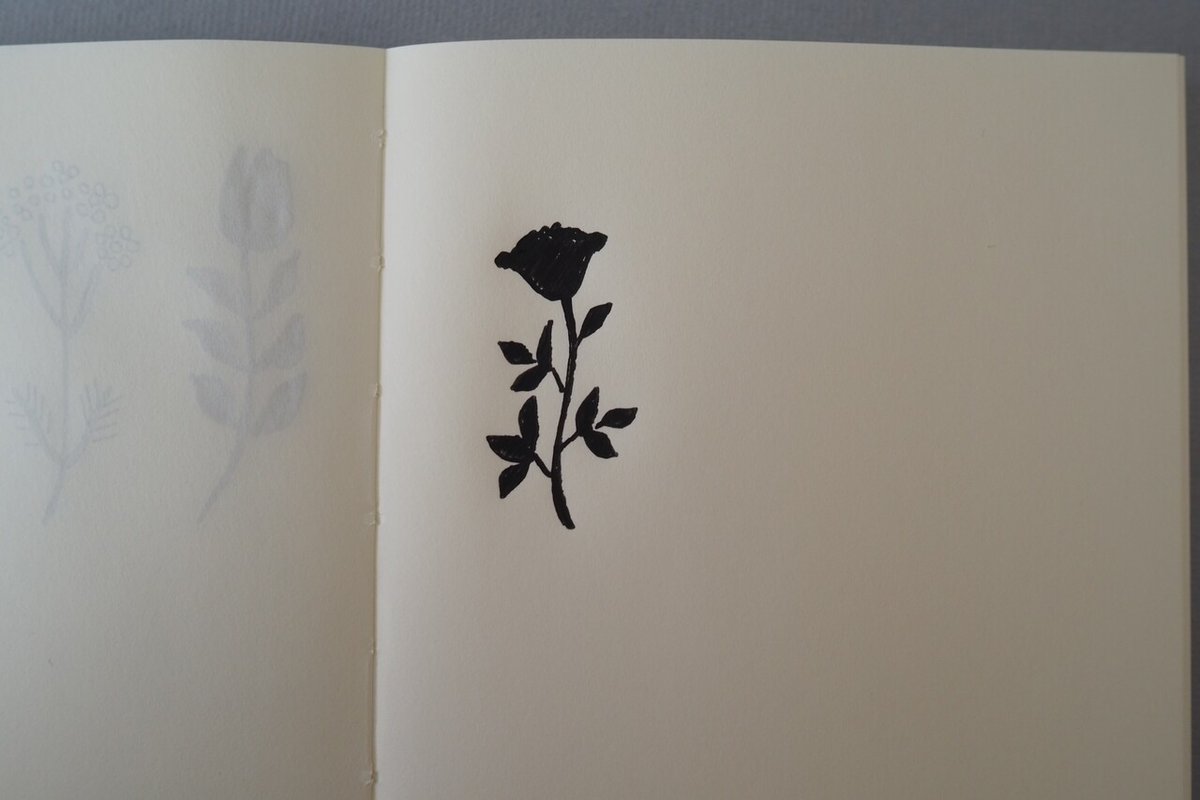
もちろんスキャナで取り込んでもいいのですが、普通に写真に撮る方法でも大丈夫です。歪みが無いように、真上から撮影します。
カラーイラストの場合は、自然光で撮影したほうが綺麗ですが、今回の場合は一度白黒にしてしまうので、線がはっきり写っていれば、色味は無視して大丈夫です。

撮影したもの。暗いけど、これくらいはっきり線が写っていれば十分です。線がぶれているとNGなので、撮り直してください。
④取り込んだイラストを、二階調化する
ここからは、お絵かきソフトである「CLIP STUDIO PAINT」を使います。(調べてみたら、体験版もありました。興味があれば。)
正直、多分、透過GIFを作るのにはそんなに適してないと思うのですが、お絵かきソフトこれしか持ってないので…。photoshop(昔はこっちを使っていた)でももちろんできます。私は使ったことないのですが、無料のソフトとかもありそうな気はします。
さて。

まず、取り込んだ写真を、ソフトで開きます。
そして、二階調化します。
二階調化というのは、簡単に言うと画像をモノクロ(白か黒)のみに加工することです。これをすることで、ぱきっとした感じになります。(灰色などが使えないから)
二階調化は、メニューから「編集>色調補正>二値化」。二階調化すると、こんな感じになります。右側が加工後です。ぱきっとなりました。

さらに、透過もします。
この見本でいう、白の部分を透明化させます。白の部分を全選択&全削除します。すると、透明になります。こんな感じになります。私は背景の色をグレーにしているので、青ペンで透明になっているのが、わかりやすいようにしてみました。ちなみに、このまま保存しても(黒・動きなしの)透過GIFになります。

⑤色を塗る
今、黒1色になっていますが、これだと寂しいので、色を付けます。
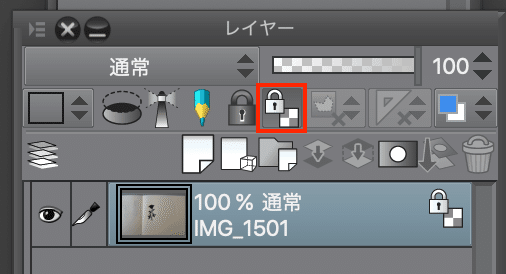
色を付ける下準備として、レイヤーのロックをしておきます。これをすることで、このレイヤーに書かれているところのみに、色を付けたりすることができます。

ここから小ネタ:
色をつけるのは、自由でいいと思うのですが、私はこういうイラストを描く際、いくつかのカラーサジェストサイトを参考にします。ImageHuesというサイトは、ナチュラルな色の組み合わせが無限に出てくるので、すごいおすすめです!

この画像から、そのままスポイトで色を抽出してもいいのですが、
ここ(赤枠の●)を選択すると、カラーコードがコピペできます。カラーコードとは、WEB上で指定できる、色の指定のことです。例えば、白は#FFFFFFとか、黒は#000000とか。これを、パレットにコピペすると、直接色が指定できます。
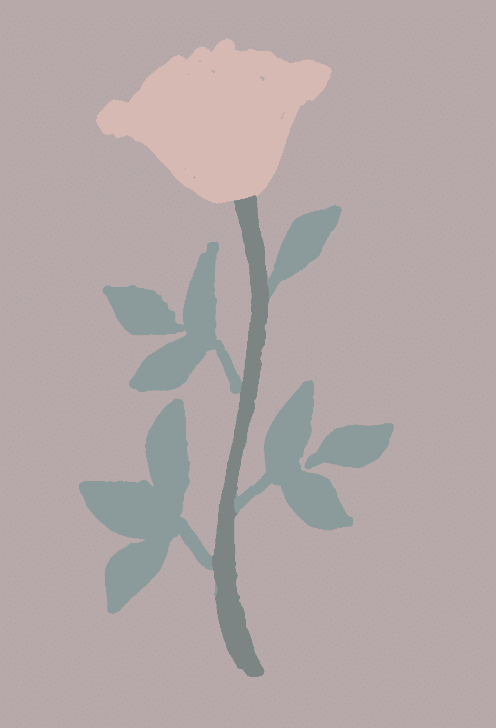
そんな感じで、色をつけました!3色使っています。この辺りは好みかな。

⑥アニメーション化する
イラストができたら、これを動かしていきます。
ここからは、私も超基礎的なことしかわかってないので、分かりにくかったらごめんなさい。
まず、アニメーション用のファイルを新規で開きます。
設定のところで、「うごくイラストを作る」にチェックを入れます。数字はあとでも変えられるのですが、とりあえず同じにしてもらえると。
・セルの枚数:このアニメーションで使う枚数です。今回は、2枚にします。
・フレームレート:1秒間に表示する枚数です。今回は8にします。

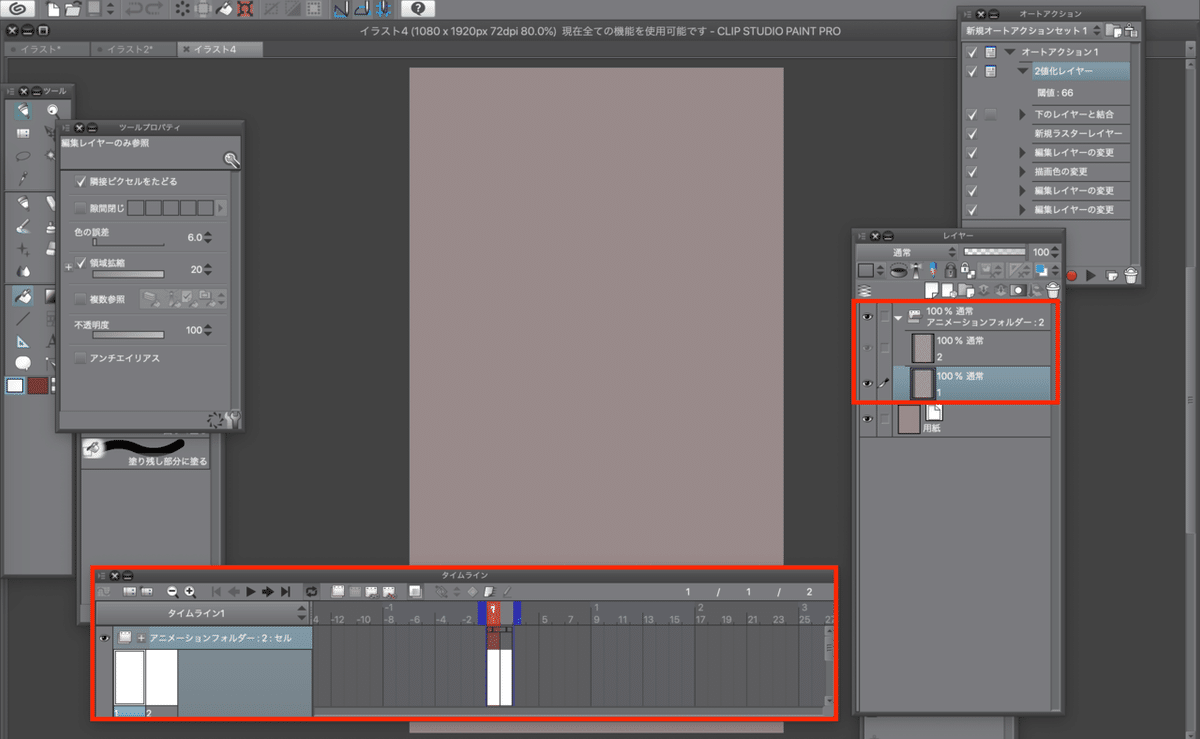
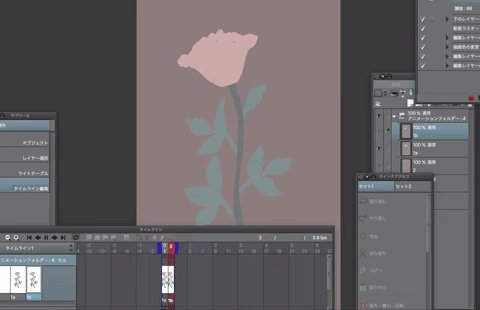
すると、アニメーションタイムラインと、アニメーションレイヤーフォルダがある状態になります。フォルダの中には、2枚の空レイヤーが入っています(セルの枚数を2にしたからですね)

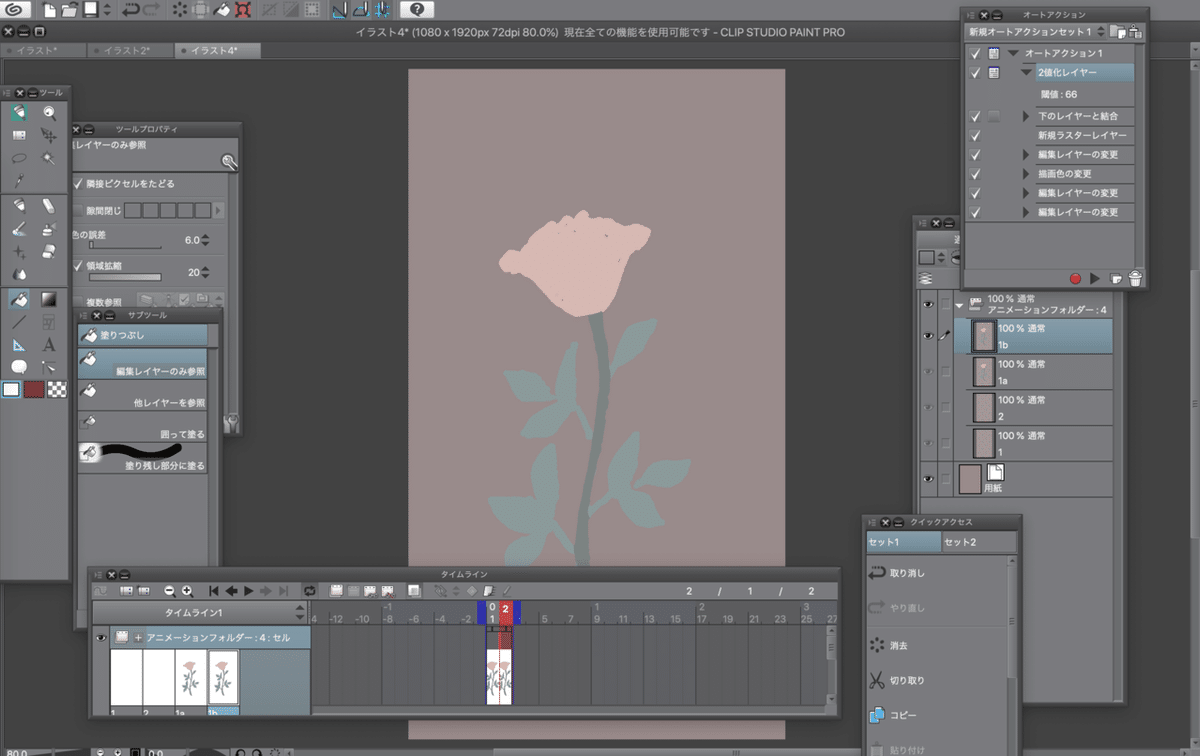
次に、さきほど色をつけたイラストを、このファイルに持ってきます。
アニメーションフォルダの中に入れます。この段階では、キャンバスに何も表示されないのですが、一旦、問題ないです。(この辺がややこしくて挫折しそうになりました…)
さらに、今貼り付けたイラストレイヤーをコピーします。この状態でも、まだキャンバスには何も表示されないですが、まだ大丈夫です。

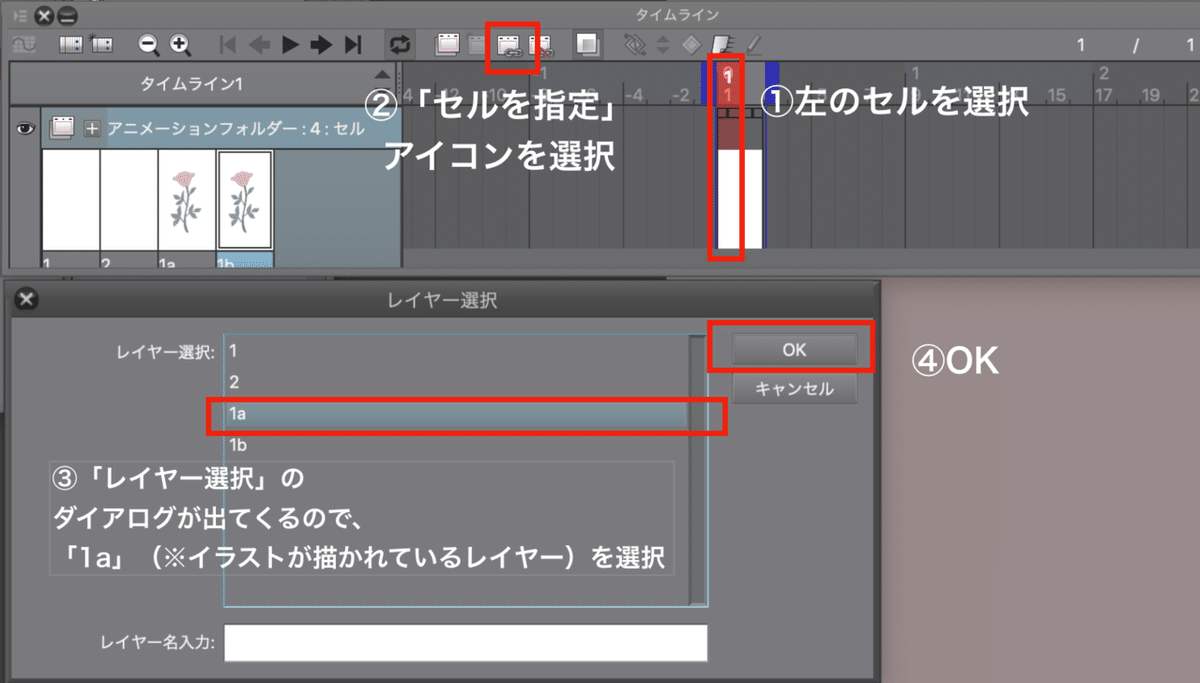
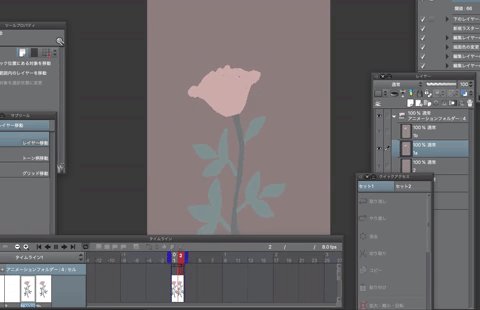
さて、次にアニメーションタイムラインの設定をします。これは、下記のキャプチャーを見た方が早いですね。これは何をしているのかというと、タイムラン上でどのタイミングで、どのレイヤーを表示させるのかの紐付け設定をしています。今回は、2枚のイラストが交互に表示されるようにしたいので、左のセルには「1a」、右のセルには「1b」を紐付けます。

すると、キャンバスにイラストが表示されました!(喜)

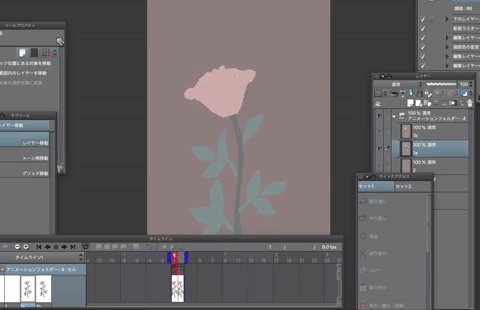
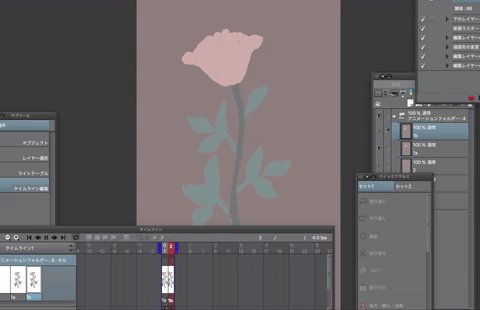
次に、「1b」のイラストを選択して、少しだけ回転させます。これで、「1a」と「1b」が、少しだけ違ったイラストになりました。

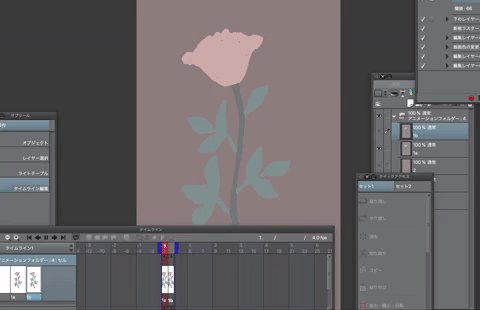
この状態まできたら、タイムラインの再生アイコンを選択してみると…動きます…!!!!!!!これはフレームレート8なのですが、もう少しゆっくりにしたい場合は「アニメーション>タイムライン>フレームレートの変更」で調整できます。

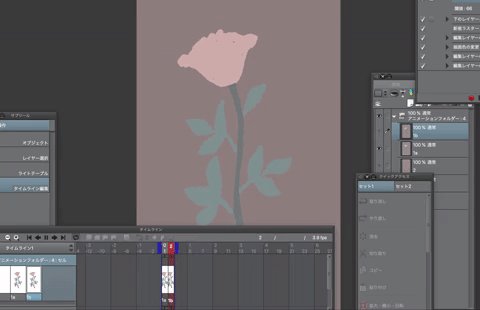
ちょっと調整して、「4」にしてみました。違うのわかるかな?この辺りは好みなので、いい感じのレートにします。

これで、アニメーションは完成です!!
⑦透過APNGで保存する
さて、アニメーションイラストができたら、それを保存します。
で、ここが問題(?)があります。「CLIP STUDIO PAINT」ではGIFは保存できるが、透過ができないのです…!!!!!!(求む改善)なので、普通にGIFで保存すると、背景もついてきてしまいます。

なので、一手間かかってちょっと面倒くさいのですが、APNGで保存してから、透過APNG→透過GIFに別アプリを使って変換します。最初から、透過GIFで保存できるならそっちのほうがよいです…。APNG(エーピング)とは、アニメーションするPNG画像のことです。こっちであれば、透過のまま保存できます。
保存する前に、サイズの指定をしておきます。大きなサイズでも、GIPHYにアップすると自動で調整してくれそうな気もしますが(未確認)、縦300pixelくらいにしておきます。
で、APNGで保存する際、気を付ける点は以下です:
・保存の前に、背景を色ありにしてる場合は透明にしておくこと
・余白を削除する
・ループ回数は無限

これで保存したものがこちらです。アニメーション設定してるんですが、noteがAPNG対応してないので、動かないですね。(chromeに直接はりつけると動きます)

⑧APNG→GIFに変換する
変換する方法はいくつかあると思いますが、私は「zgif.com」というサイトを使っています。色々変換できるので、APNG→GIFを選びます。
これで!やっと!GIFアニが作りました。おつかれさまでした!

⑨自分で自分のスタンプを使うなら申請は不要
さて、申請は後編でまとめようと思うのですが、自分で作ったスタンプを、自分で使う分にはGIPHYの登録も申請も不要です。
最後に、使い方をまとめておきます。(私は、iphone/ipadを使っていますが、多分Androidでも似たことができるはず…)
まず、スマホ(or タブレット)のカメラロールに、先ほど作ったGIFを保存します。
で、インスタを開いて、ストーリーズの作成を選択します。
で、さきほど保存した写真フォルダから、GIFを開きます。シェアやコピーができるアイコンを選択すると、色々選べるので、「コピー」を選択します。
そして、ストーリーズ作成の画面に戻ります。すると、画像が表示されます。
文字だとわかりにくいと思います。こちらの記事がわかりやすくまとまっていたのでリンクつけておきます。要は、写真を何枚もはりつける方法と同じです。
さて、次は申請編です。
この記事が気に入ったらサポートをしてみませんか?
