
「COMPOSE を用いた ANDROID アプリ開発の基礎」の学習支援⑬ -ユニット4パスウェイ2
皆さん、こんにちは!又はこんばんは!初めての方は初めまして!
Google Codelabsの「COMPOSE を用いた ANDROID アプリ開発の基礎」コースのお手伝いをする「りおん」です。
今回は、ユニット4「ナビゲーションとアプリアーキテクチャ」のパ
スウェイ2「Jetpack Composeでのナビゲーション」です。
補足のため、「COMPOSE を用いた ANDROID アプリ開発の基礎」コースで心配になった時、エラーが起きて詰まった時や、分からないことがあった時、軽く復習したい時に見てください!
また、目次を見て、自分に必要なところだけ見るのをお勧めします!
この記事を作成するにあたり使用しているAndroid StudioのバージョンはGiraffeです。バージョンによってはUIが違うことがあるのでご了承ください。
また、2024年3月18日現在の「COMPOSE を用いた ANDROID アプリ開発の基礎」コースを参考にしています。
学習内容
②Composeで画面間を移動する
このアクティビティの主題はアプリ内での画面移動と別のアプリへの移動でした。
まず、アプリ内での画面の移動の練習として、今回は4個の画面からなるアプリを作成しました。

今回学習した画面遷移の実装の手順は以下の通りです。
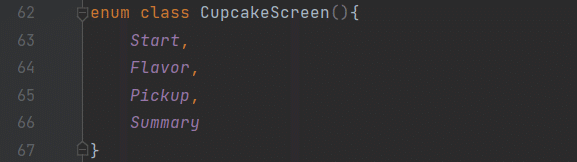
1.列挙型(enum)クラスを用いてルート(≒アドレス)を定義する
この時点では名前を定義しただけのため、このルートが特定の画面と関係を持っているわけではない。

2.アプリにNavHostを追加する
NavHostは、Codelabsでは「NavGraph の現在のデスティネーションを表示するコンテナとして機能するコンポーザブル。」と書いていますが簡易的に言うと、ルートがどのコンポーザブルと対応しているかを定義する場所です。

3.NavHostでルートを定義する
下の画像ではルートがStartの時、スタート画面(StartOrderScreenコンポーザブル)を表示するように定義しています。
また、画面間の移動はnavController.navigate(ルート名)で行います。

別のアプリへの移動についてはインテントを使用しました。
このインテントは通常、新しいアクティビティを提示するために使用されます。
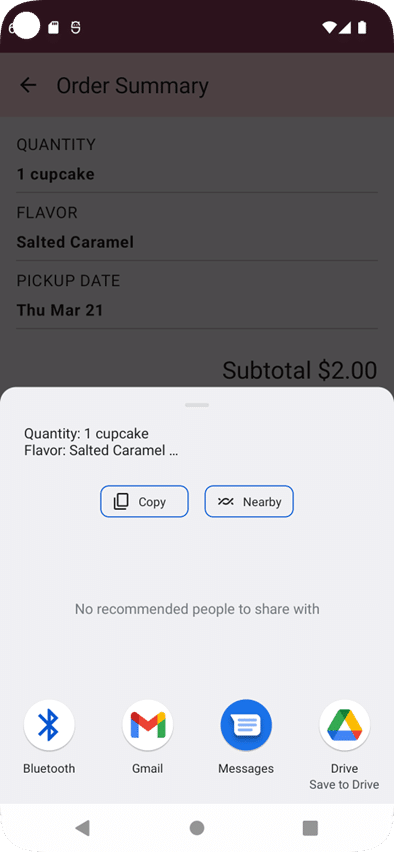
また、今回はインテントの使用例としてAndroid ShareSheetを活用しました。
(ShareSheetは共有を行う際に用いることを公式からも推奨されています)


③Cupcakeアプリをテストする
ユニット2パスウェイ3アクティビティ5「インストルメンテーションテストを作成する」以来のUIテストについてのアクティビティでした。
前回の内容に追加する形で
1.UIテスト用の依存関係はandroidTestImplementation()で定義する

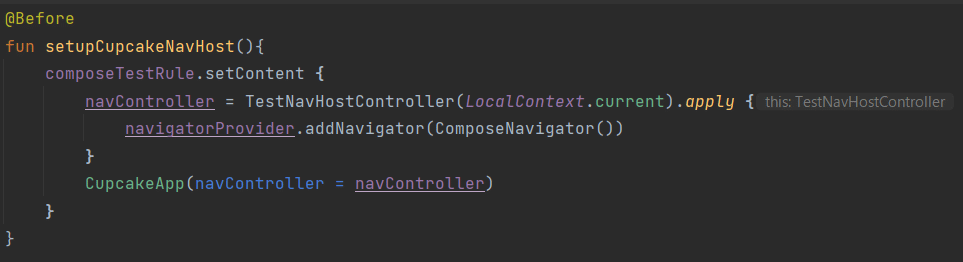
2.Navigationをテストする場合、NavHostControllerにアクセス出来ない為、TestNavHostControllerを使用する

3.@Beforeアノテーションを使用すると、@Testアノテーションのついたどのメソッドよりも先に実行できるのでセットアップに用いられること

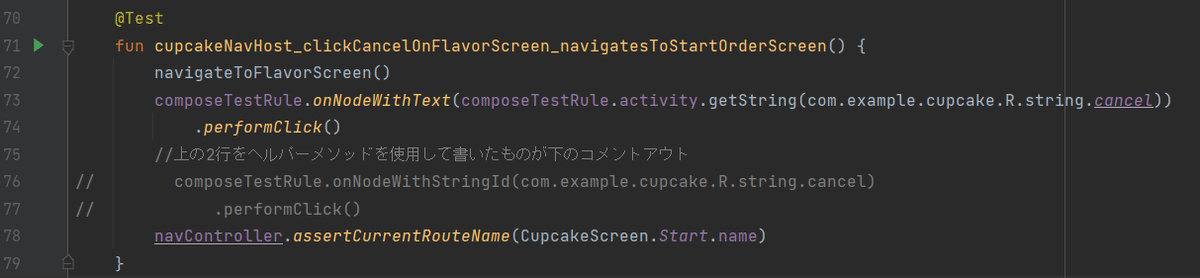
4.UIコンポーネントを文字列リソースで見つける方法について学習しました。
下の例ではcancelボタンを押した際にflavor画面がstart画面に遷移するかをテストしています。

用語
③Cupcakeアプリをテストする
setContent
setContent ブロックでは、コンポーズ可能な関数が呼び出されるアクティビティのレイアウトを定義します。
https://developer.android.com/jetpack/compose/tutorial?hl=ja
具体的には、MainActivityのonCreate内で使用しています。

注意事項
③Cupcakeアプリをテストする
Codelabs通りの文字列リソースの書き方だとエラーが出る
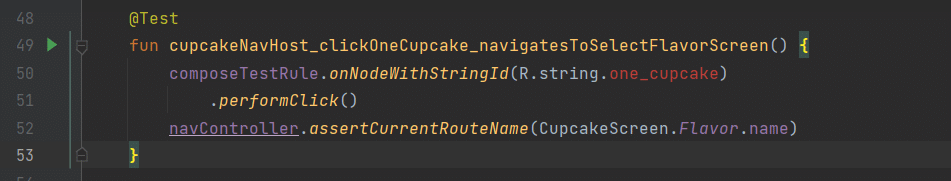
Codelabsでは下の様に書くと指示しています。
@Test
fun cupcakeNavHost_clickOneCupcake_navigatesToSelectFlavorScreen() {
composeTestRule.onNodeWithStringId(R.string.one_cupcake)
.performClick()
navController.assertCurrentRouteName(CupcakeScreen.Flavor.name)
}しかし、以下の様にその文字列リソースはないというエラーが出ます。

その場合は、文字列リソースの前にcom.example.cupcake.を付けてください。
@Test
fun cupcakeNavHost_clickOneCupcake_navigatesToSelectFlavorScreen() {
composeTestRule.onNodeWithStringId(com.example.cupcake.R.string.one_cupcake)
.performClick()
navController.assertCurrentRouteName(CupcakeScreen.Flavor.name)
}さいごに
今回もCodelabsでの学習お疲れさまでした!
画面間の移動とテキストなどを他のアプリと共有する方法を学んだので既存のアプリの仕組みも分かるようになってきたのではないでしょうか?
次は様々な画面サイズに対応させる方法を学びます。学習時間の目安は13時間と最大の山場です。気合を入れて頑張っていきましょう!
