
「COMPOSE を用いた ANDROID アプリ開発の基礎」の学習支援⑩ -ユニット3パスウェイ2
皆さん、こんにちは!又はこんばんは!初めての方は初めまして!
Google Codelabsの「COMPOSE を用いた ANDROID アプリ開発の基礎」コースのお手伝いをする「りおん」です。
今回は、ユニット3「リストの表示とマテリアル デザインの使用」の中のパ
スウェイ2「スクロール可能なリストを作成する」です。
補足のため、「COMPOSE を用いた ANDROID アプリ開発の基礎」コースで心配になった時、エラーが起きて詰まった時や、分からないことがあった時、軽く復習したい時に見てください!
また、目次を見て、自分に必要なところだけ見るのをお勧めします!
この記事を作成するにあたり使用しているAndroid StudioのバージョンはGiraffeです。バージョンによってはUIが違ったりもするのでご了承ください。
また、2024年3月5日現在の「COMPOSE を用いた ANDROID アプリ開発の基礎」コースを参考にしています。
学習内容
②スクロール可能なリストを追加する
スクロール可能なリストの作成方法を簡単にまとめると、
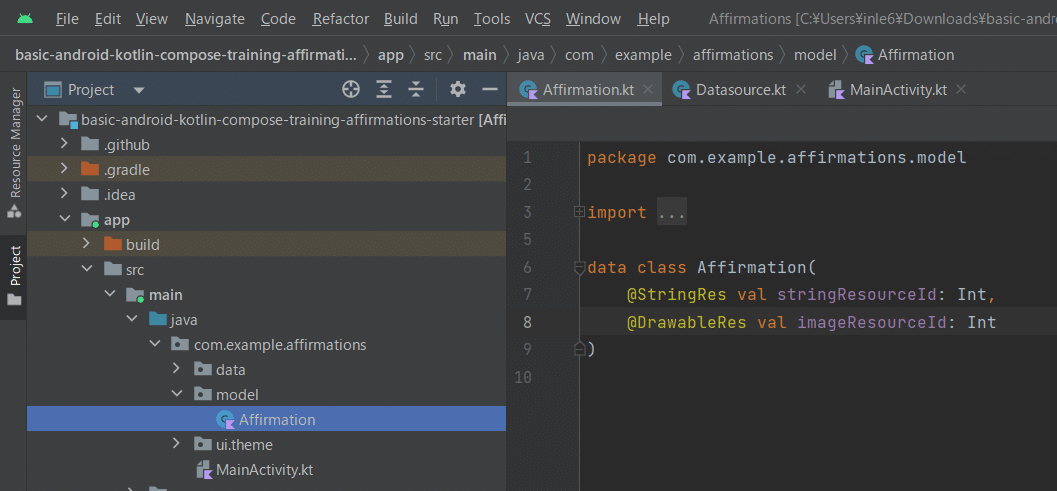
データモデルのパッケージを作成する
データモデルのパッケージ内にデータクラスを作成する
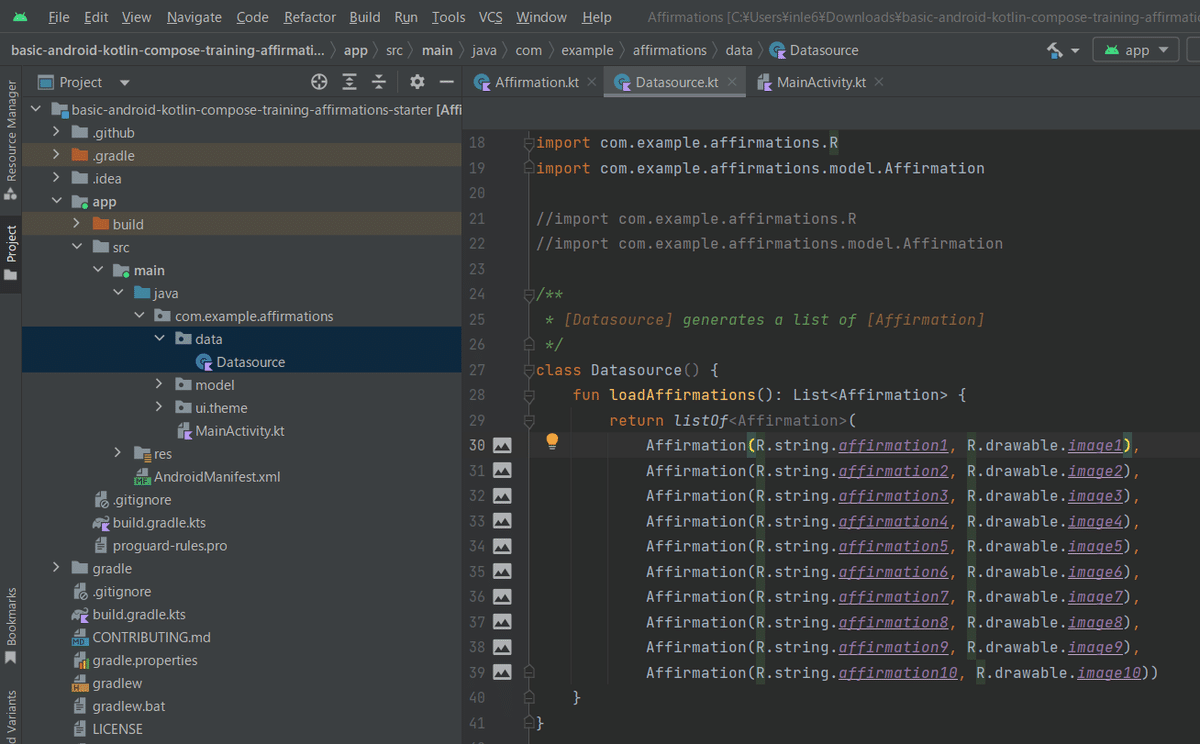
データのパッケージを作成する
データのパッケージ内にデータソースを作成する
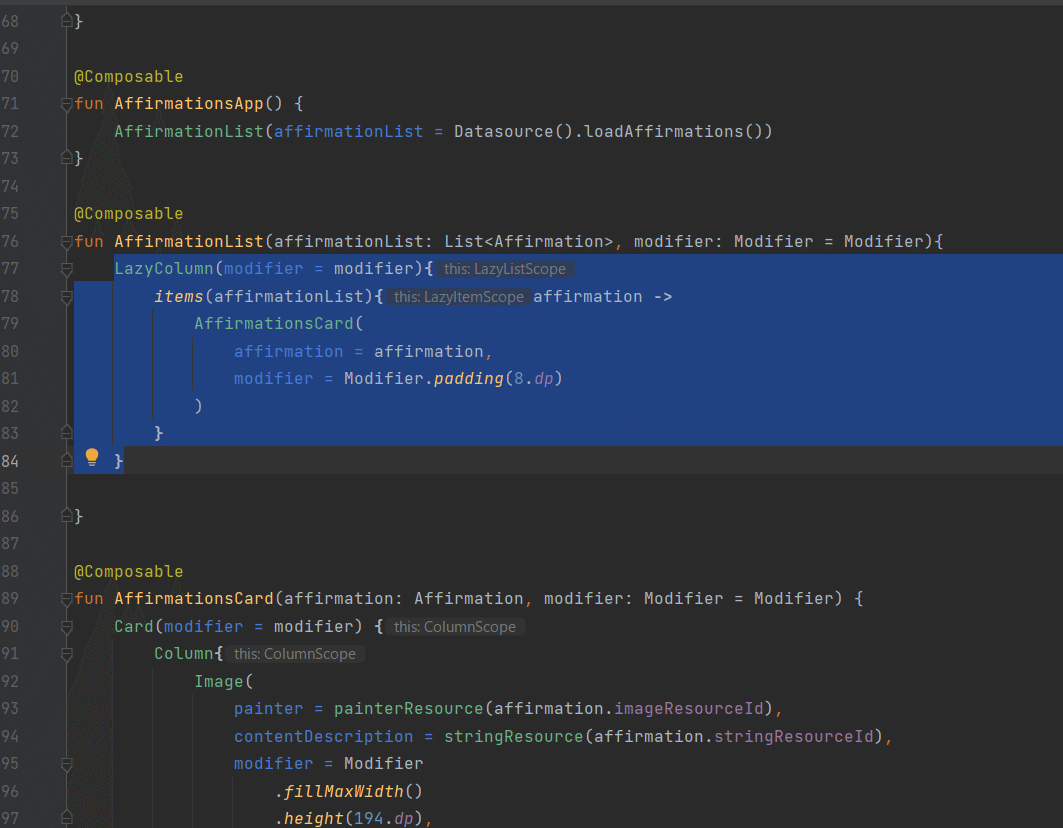
lazyColumn又はlazyRowコンポーザブルを使用してスクロール可能なリストを作成する



③アプリアイコンを変更する
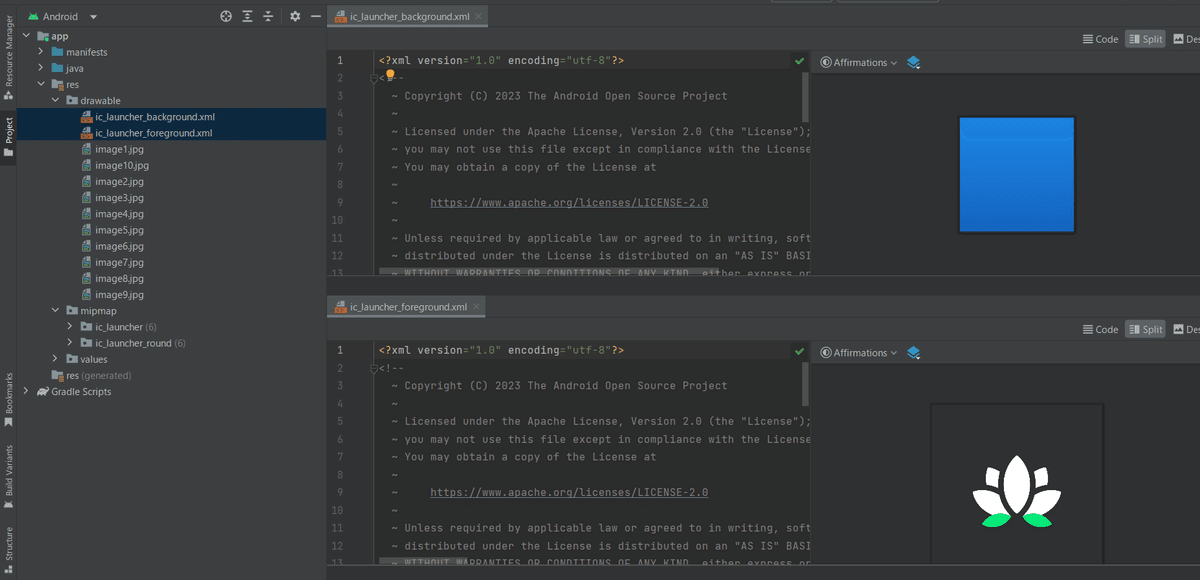
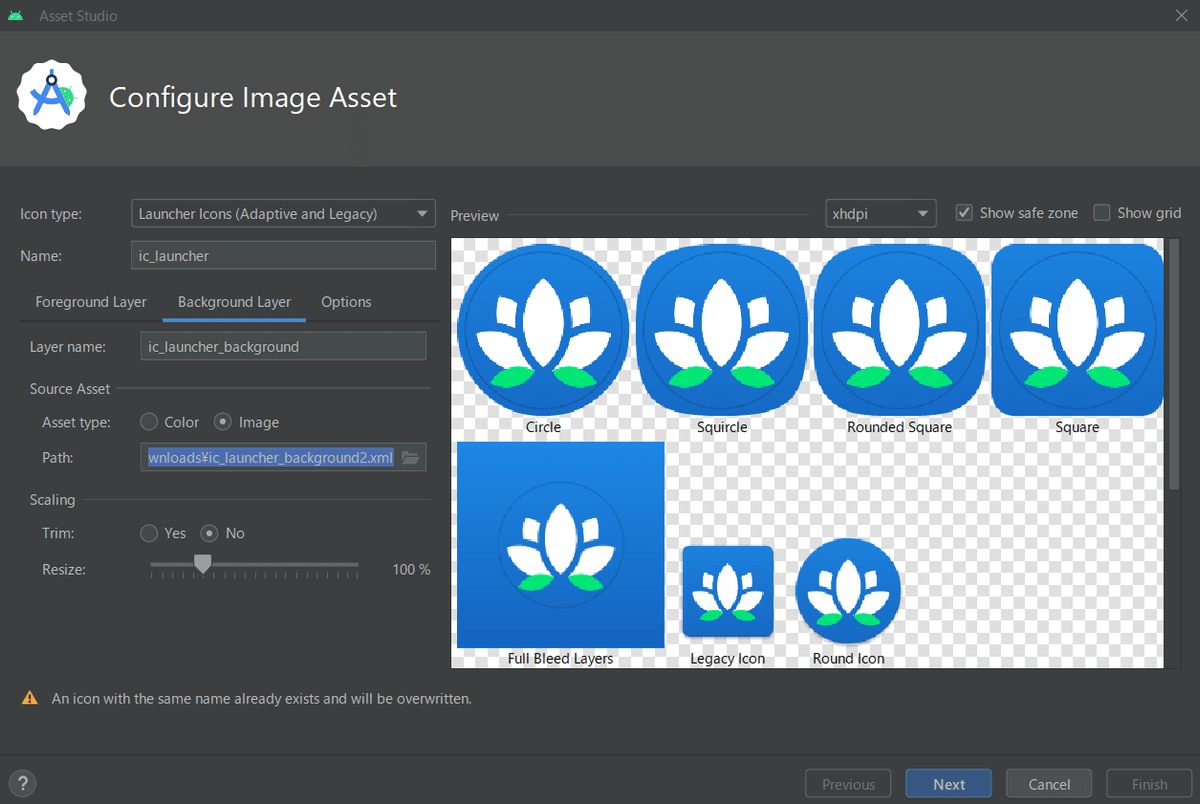
アプリアイコンには、アダプティブランチャーアイコンとレガシィランチャーアイコンの二種類があります。
アダプティブランチャーアイコンはフォアグラウンドベクター型ドローアブルとバックグラウンドベクター型ドローアブル、それらを切り取るマスクで構成されています。
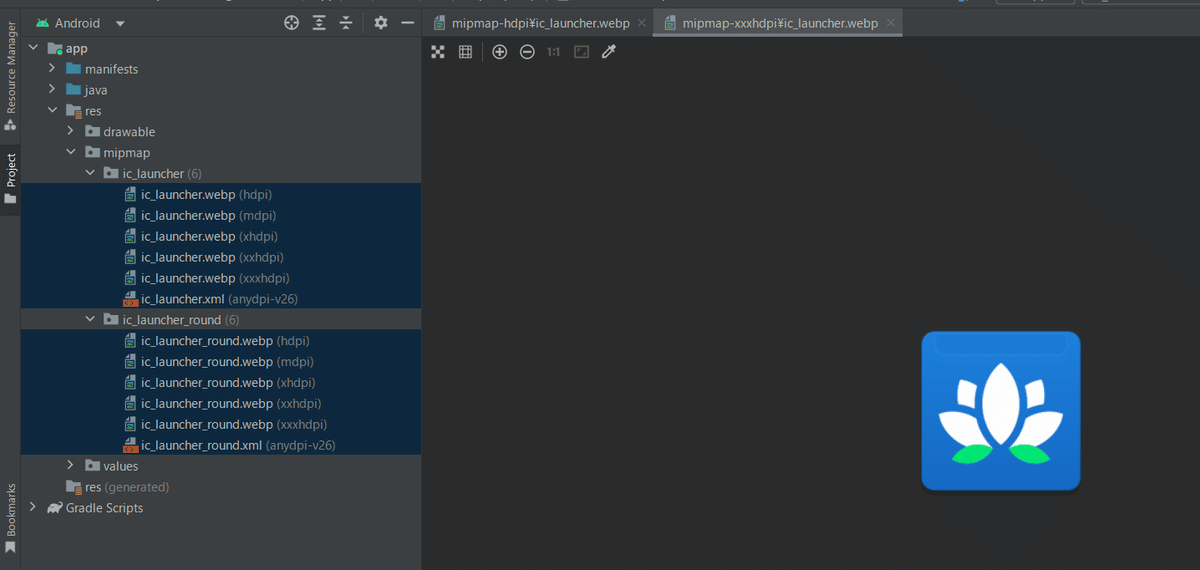
一方、レガシーランチャーアイコンはmipmapフォルダにあるビットマップ画像で端末の画面密度に合わせてそれぞれ用意されています。


アプリアイコンの変更方法は、
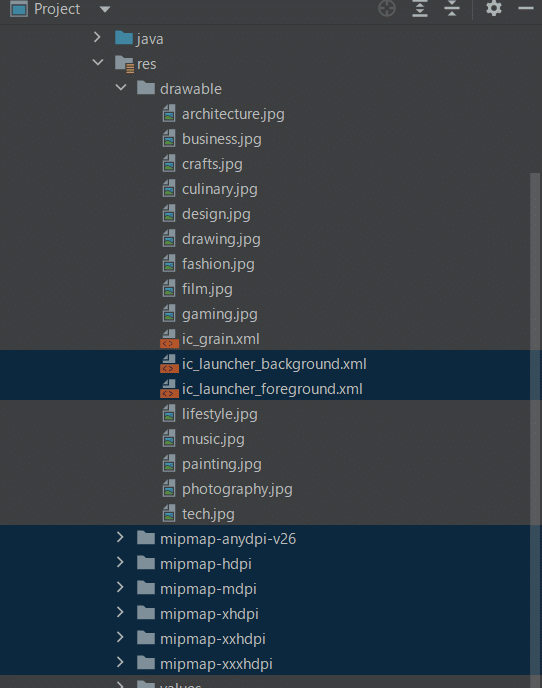
1.[Project] ビューで、以下のファイルを右クリックして [Delete]

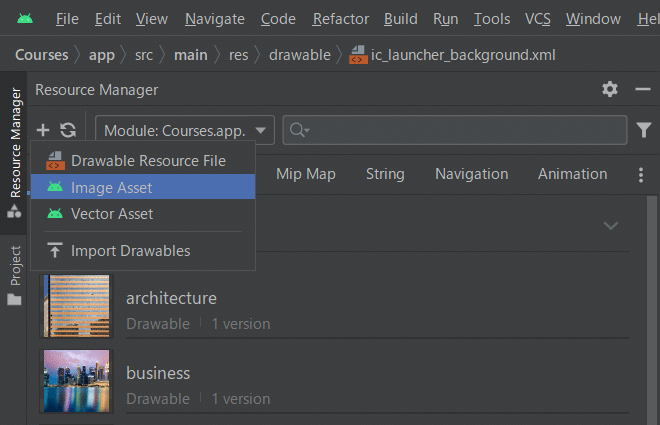
2.[Resource Manager] の[+]をクリックし、 [Image Asset] を選択

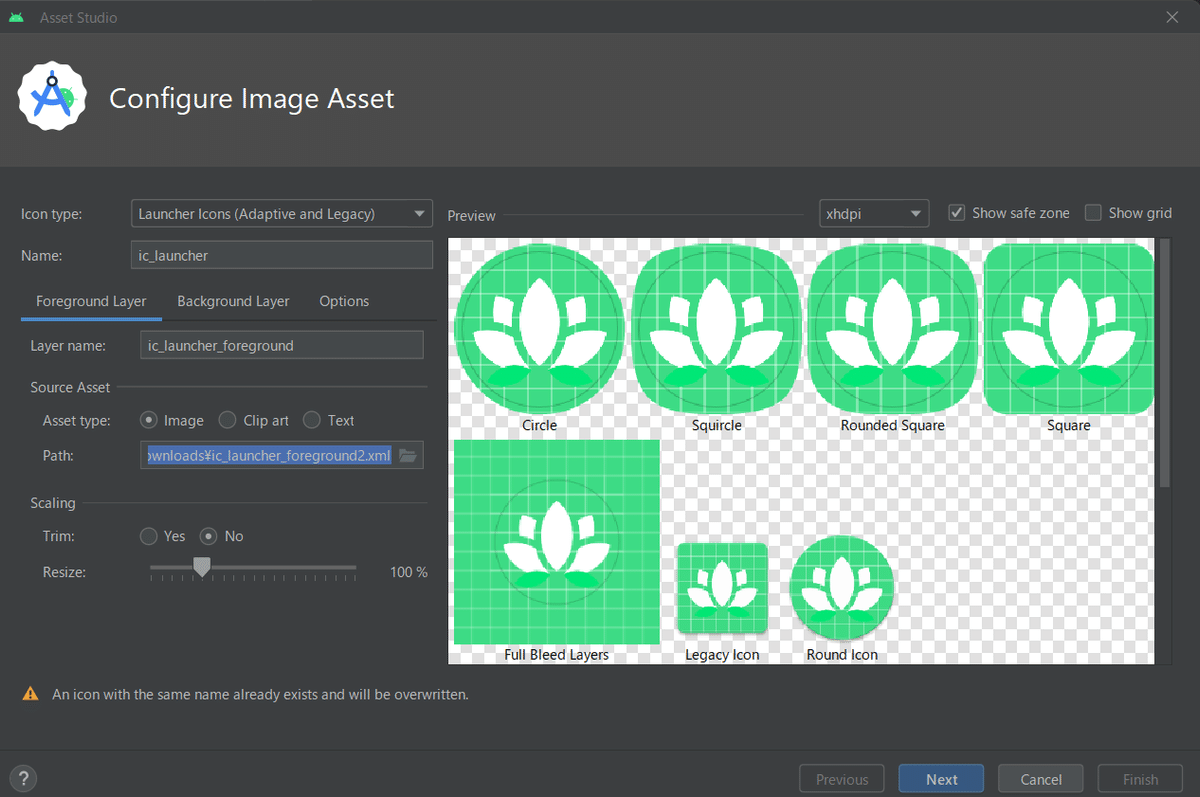
3.[Foreground Layer] タブの[Path]に前面に配置したい画像を選択する

4.[Background Layer] タブの[Path]に背面に配置したい画像を選択する

5.[Next] -> [Finish]を押し完了する
この手順で、アダプティブランチャーアイコンとレガシーランチャーアイコン両方とも作成されます。
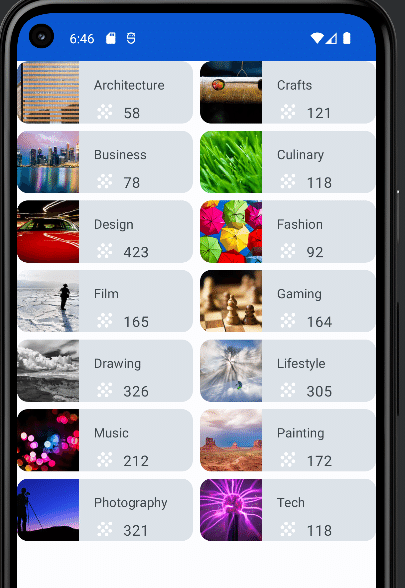
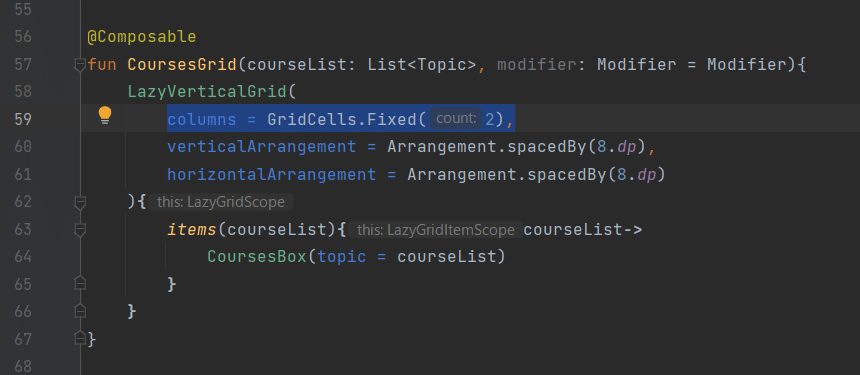
④演習:グリッドを作成する
そもそもグリッドとは格子状という意味です。
つまり、リストを表示したいときに使用するColumn(又はLazyColumn)の場合は、横の要素数は一個でそれが下に続いていくのに対して、グリッドを作成する時に使うLazyVerticalGridは、横の要素数を複数個に出来ます。

縦スクロールのグリッドを作成したい場合はLazyVerticalGrid、横スクロールのグリッドを作成したい場合はLazyHorizontalGridを用います。また、要素数はGridCells.Fixed()の中の値によって決まります。

用語
今回は解説のない新しい用語はありませんでした。分からない単語がありましたら、過去に出てきたものだと思いますのでぜひ復習してください。
以下に、今まで出てきた単語がどこにあるかを纏めたExcelファイルを添付しています。急遽作ったものなので見辛いと思いますが、一から探すよりは早いと思われますので活用して頂けると幸いです。
(後日、改善したものを改めて添付します)
注意点
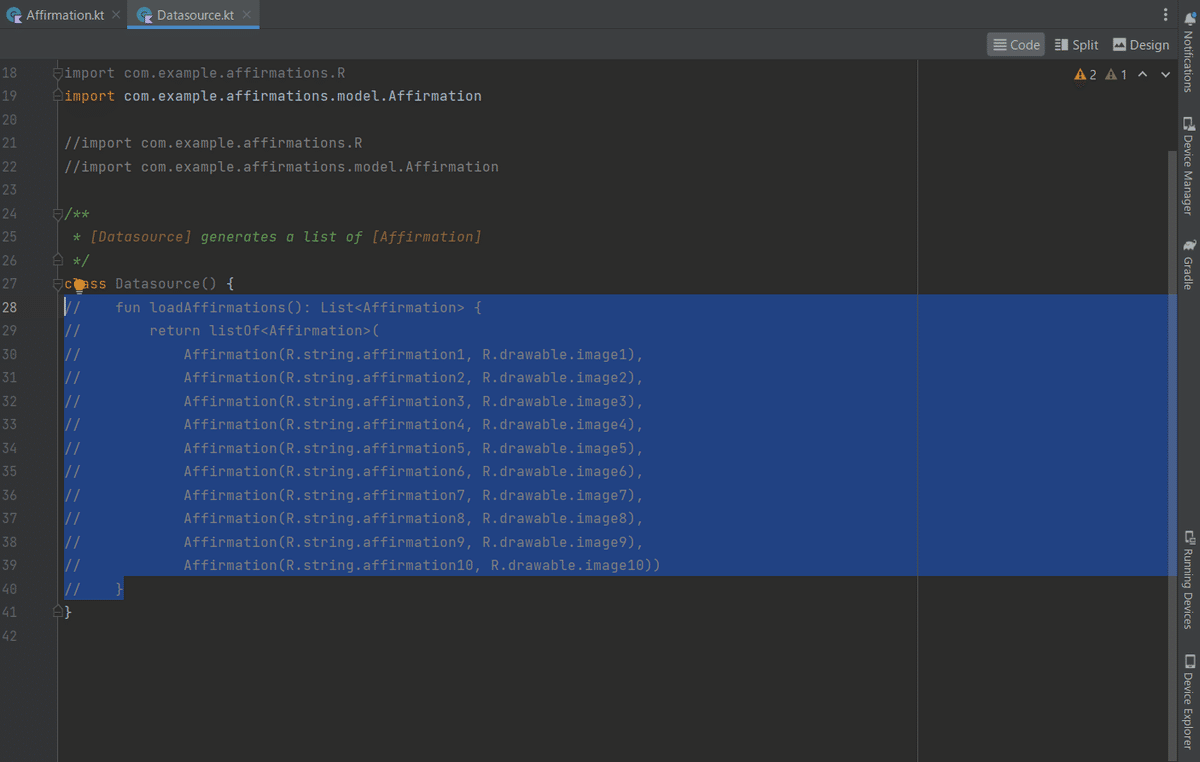
複数行のコメントアウト、コメントアウト解除
「②スクロール可能なリストを追加する」の「2.リストアイテムのデータクラスを作成する」において複数行に渡るコメントアウトを解除する作業があります。ここで覚えておくと便利なコマンドの紹介です。
複数行のコメントアウト、コメントアウト解除をしたい場合は、コメントアウト又はコメントアウト解除したい行を選択した後に「Ctrl + /」をすることでコメントアウト又はコメントアウト解除できます。

xmlファイルの保存方法
「③アプリアイコンを変更する」の「4. 新しいアセットをダウンロードする」においてベクター型ドローアブルをダウンロードすることになると思います。ここでは、以下の画像の様にファイルが表示されるだけでダウンロードができない人向けにダウンロードの方法を紹介します。

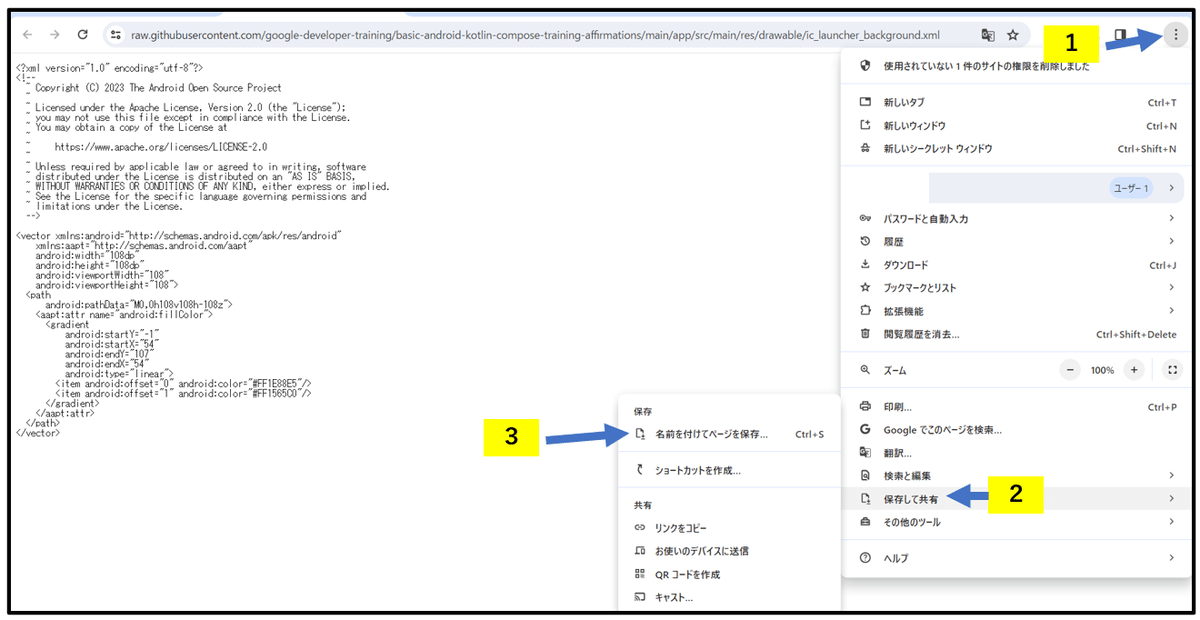
手順として
画面右上のボタンからメニューを開く
[保存して共有]を押す
[名前を付けてページを保存]を押し保存する

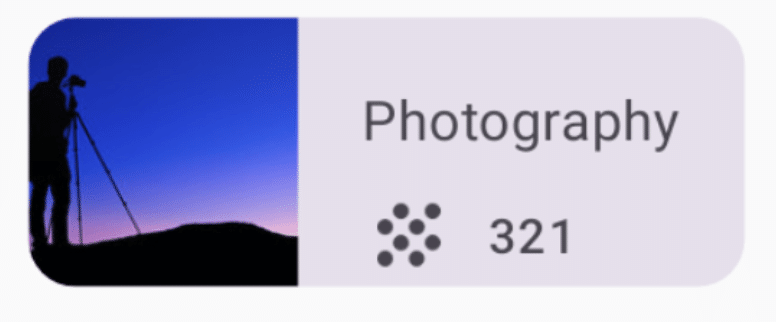
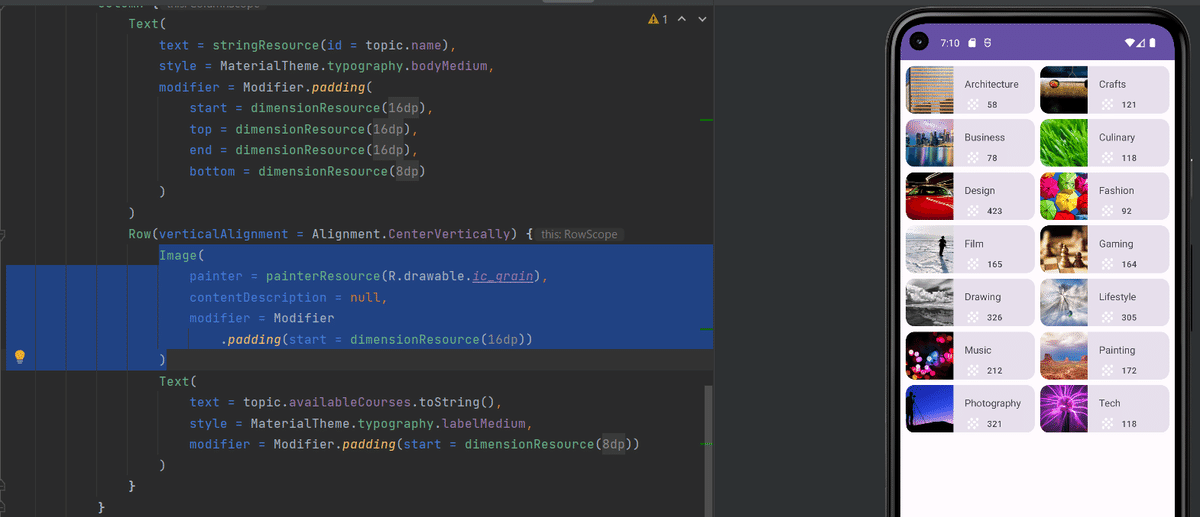
「④演習:グリッドを作成する」にてアイコンの色が白い
解答例の様にアイコンを黒くしたいのにアイコンが白い、又は表示されないという問題が生じることがあります。


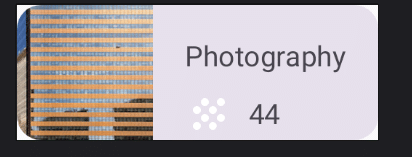
原因は、Iconコンポーザブルを用いていないことにあります。
imageコンポーザブルでアイコンを表示すると下の画像の様にアイコンが白くなります。


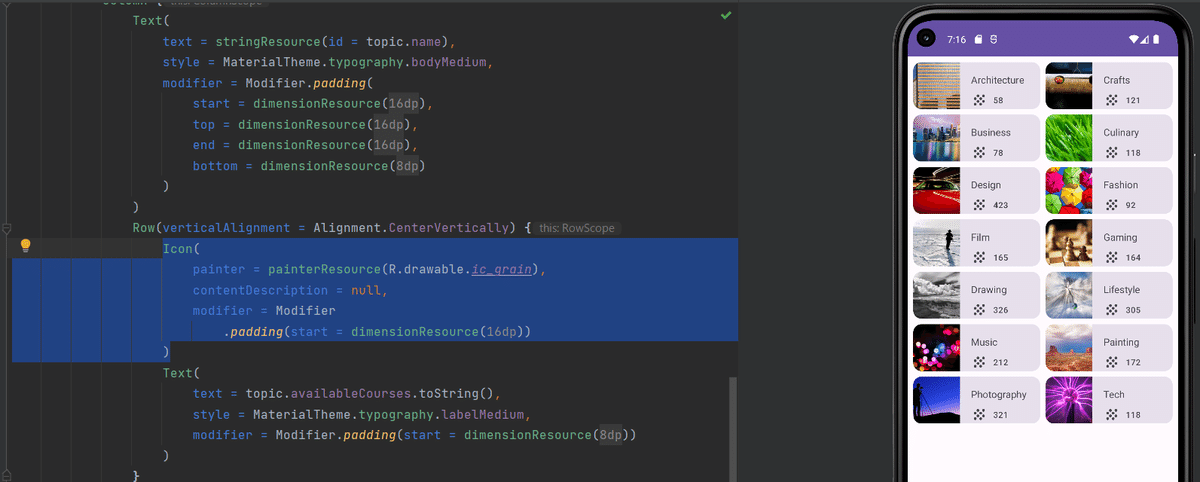
解決方法は二通りあります
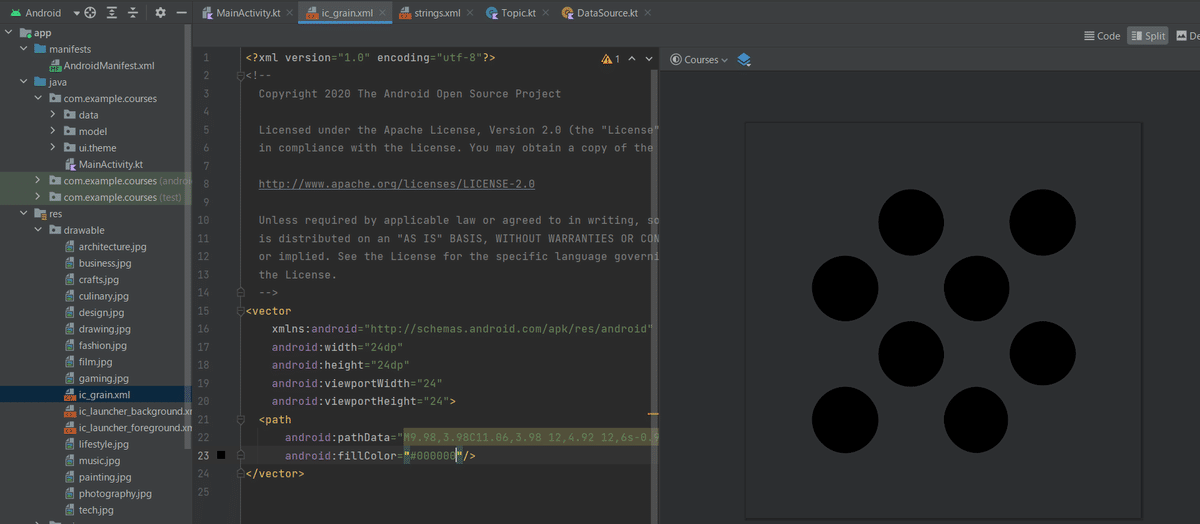
1.Imageコンポーザブルのままアイコンを表示する場合
[app] -> [res] -> [drawable] -> [ic_grain.xml]でxmlファイルを開き、fillColorと書かれた所を#000000に変える

2.Iconコンポーザブルを用いる
最後に
今回も学習お疲れさまでした!
スクロール可能なリストを作成できるようになったことで、更に素晴らしいアプリを製作できるようになったと思います。次もより素晴らしいアプリを開発するには必須の技術が紹介されているため、是非学習を続けてください!!
