
UXデザイナーのポートフォリオはプロセスを伝えることが大事。
以前このようなツイートをした。
自分のデジタルプロダクトデザイナーとしてのアメリカでのポートフォリオが必要になったため、海外のUX・プロダクトデザイナーのサイトを50個くらい見て回った。
決定的に日本の個人のポートフォリオと違うなと思ったのは、プロジェクトのケーススタディを紹介をしている人が多いこと。デザイナーの数(=競合の数)など背景も違うのかもしれないけど、デザイナーの面接もしたことがあるので、採用視点で見ても仕事のプロセスが載っているのは良いなと思う。
何故UX・プロダクトデザイナーに限定しているかと言うと、デザイナーと言ってもさまざまで、例えばグラフィックデザイナーとUXデザイナーではプロセスも勝負する土俵もまったく異なるから。
目次:
1. 採用する人に考えさせない
2. プロジェクトのプロセスを見せる
3. ポートフォリオの構成
4. 自分がやったことを掘り下げる
5. ポートフォリオも作品のひとつ
1. 採用する人に考えさせない
ポートフォリオの目的は何だろう? おそらく、多くの場合、採用活動だと思う。それを踏まえてポイントとなるのが以下の2つ。
厳選した仕事を載せる
ポートフォリオにこれまでのあなたの仕事をすべて載せる必要はない。採用する人は数多くのポートフォリオを見る必要があり、あなたのポートフォリオに20個載せたとしてもおそらく読んでもらえるのはせいぜい上位3つくらい。
時系列に載せるのが一般的だけど、そういう意味では一番見てほしいものを上に持ってきたり、サイズを変えたりなど見せ方を工夫しても良い。
あなたがその仕事で「決定」したことを共有する
ポートフォリオの構成は人によってマチマチだとは思うけれど、採用の観点から言えば、そのプロジェクトであなたがどのようにそのデザインを決定したのかを共有することが大事。
余談ですが、元Googleのデザイナー人がポートフォリオの作り方についてのアドバイスをくれた時に「Don't make hiring managers think」と言っていて、有名なユーザビリティの本「Don't Make Me Think」をもじったのだと思う。ユーザビリティの第一法則で「ユーザーが何も考えなくても、それが何で、どう使うのかを「悟る」ことができなければならない」というもの。
それに従えばポートフォリオでも、伝えたいことを明白にする必要がある、ということだと思う。
2. プロジェクトのプロセスを見せる
日本でよく見かけるのは、問題提起の部分と、最終的なビジュアル成果物だけを載せているポートフォリオ。これはグラフィックデザイナーだったら問題ないけれど、もしポートフォリオの狙いがUX・プロダクトデザイナーとしての就職、転職であれば改善の余地がある。

例えば、アプリやウェブのデザインでよくあるのはおそらくこういうプロセス。

さらに言えばこのように直線的なプロセスではなくて、正しくはこれらの反復だと言える。どういう思考や、制作過程を経たのかをストーリーだてて載せると、よりあなたがしたことが伝わりやすくなる。

3. ポートフォリオの構成
では具体的にはどのような構成にしたら良いのか。
メインビジュアル
ビジュアルだけを載せるのは良くないと言ったけれど、ビジュアルは大事。これから読んでもらうケーススタディは何について語るものなのかがひと目で伝わるように、ビジュアル的な成果物を一番始めに表示しよう。これは例え、メインがリサーチパートだったとしても重要。

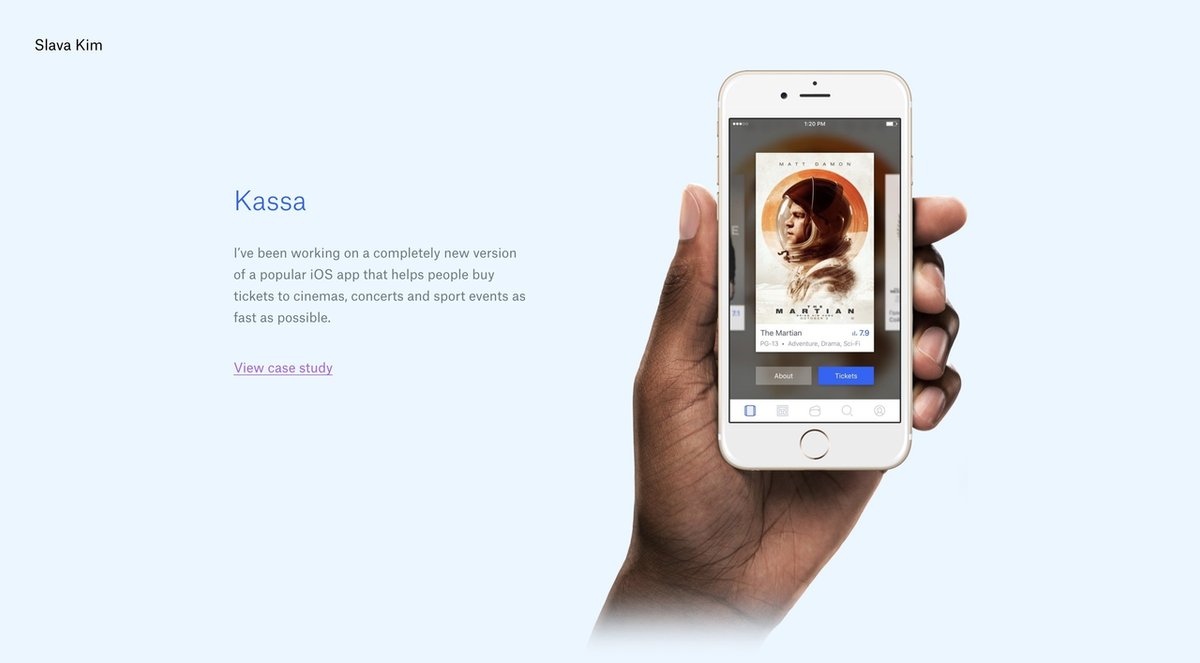
(メインビジュアルの参考例:Slava Kim — Digital Product Designer — Case Studies 映画のチケット購入のiOSアプリだということが分かる)
序章部分
本文に入る前に、サマリーを書く。
プロジェクトの概要(必須)
2・3行でプロジェクトの概要を説明する。プロダクトの紹介が目的ではないので、序盤以降のメインパートで既存機能の解説にスペースをとらなくてすむようにする。
自分の役割(必須)
リーダー、リサーチ、UXデザイン、情報設計、UIデザインetc、そのプロジェクトにおける自分の役割を書く。
期間
1ヶ月、3ヶ月などそのプロジェクトにかけた時間も記載があると、プロジェクトの規模が分かりやすくなる。

(序盤部分の参考例:Praiseworthy — Leanna Leung)
構成例
ポートフォリオの構成に正解はない。プロセスは人によって異なるから。ただ、たくさんのポートフォリオを見た中で共通項も見つけたのだけれど、以下はよく見かけた構成例。

起承転結で書くか、結末を先に書いた上でそれに至るまでのプロセスを伝える、大きく分けると骨子はこのどちらか。
見出しの表現はさまざま
上記のような「問題」「結果」というように簡潔な見出しの場合もあれば、物語のように見出しをつけたり、疑問文を見出しにする表現もある。

(簡潔な見出しに毎回サブタイトルが添えられている:Shhhh — Ilwon Yoon)

(文章で一番ハイライトしたいことを大きく見出しとして表示している例:Alex S. Lakas)
4. 自分がやったことを掘り下げる
先輩デザイナーがいて、自分は全体のデザインをしていないからポートフォリオに載せるものがないーそう思う人もいるかもしれません。でも、プロダクトデザインにおいては1人ですべてをやることの方が稀。
ではどうするかというと、自分がやったことを掘り下げてまとめることもできる。

(上記例は、私が実際にポートフォリオに載せたもの)
例えば、タブ部分のデザインをしたとしましょう。きっと最終のデザインになるまでに、試行錯誤を重ねたはず。そのように部分的なことだとしても、そこから話をふくらませることは可能だと思う。
主語はチームでなく、自分
英語でのインタビューのレッスンを受けたときによく直された言葉遣いがある。それは主語を「We」ではなく「I」にする、ということ。チームで作ったので、私たちは…と書き始めたくなるけど、自分のポートフォリオは製品カタログではない。なので、プロジェクトの中で自分が工夫したこと、思ったこと、そうした主観的なメッセージや気付きをたくさん取り入れると良いと思う。(もちろんチームとして決定したことは、そう書きつつ)
ポートフォリオも作品のひとつ
書いたラフスケッチなど、制作過程のものがすべて残っているとは限らない。ホワイトボードに書きなぐったりしていて、残っていない方が多いかもしれない。ケーススタディの構成を考える中で、要素として足りないものが出てきたら、ポートフォリオ用に新たに書き直すのもひとつの手。
Tips:
Abstractを使ってSketchファイルをバージョン管理しておけば、あとから過去のデザインを掘り起こすこともできる。実際に私はポートフォリオ制作の際に、Abstractで何バージョンも過去のデータをダウンロードし直した。
また、分かりやすく伝えるために、おそらく新たに画像を制作する必要も出てくるはず。ポートフォリオは、これ自体が新たなプレゼン資料を作るような気持ちで取り組むと良いと思う。つまり、それだけ労力がかかるということ。

読みたいと思わせる魅力的な画像。こうしたビジュアルはポートフォリオ用に新たに作られている。(引用元:Amazon Prime Music - User Experience Design Portfolio of Simon Pan)
私が通っていたサンフランシスコの学校でも、カリキュラムが一通り終わった後に「ポートフォリオ作った?」「まだ...」「大変...」といった声があちこちであがっていた。
個性を出すのは一番最後
これを読んだあなたは、デザイナーとしての個性をどうやって出すんだろう、と思ったかもしれない。ポートフォリオの表現の上で個性を出すのは上記の構成ができてから。
表現の上でどのような工夫ができるかはまた別の記事で紹介する予定。
最後に
この記事は、自分のポートフォリオ作りの目的のために、いろいろとリサーチしたことをまとめました。企業によって課題も作る物も当然異なる中で、最終成果物だけでは企業はあなたを雇って良いのか判断できません。だからプロセスを伝えることで、「自社の課題に対してもこのように取り組んでくれるかもしれない」と再現性をアピールすることができると思います。
そして宣伝をして終わりますが、上記をふまえてリニューアルした自分のポートフォリオがこちらです👇
日英対応しよう、と決めたこともあり3ヶ月くらいかかった... まだ途中段階の箇所もあるので、また改めてリニューアル報告します。
ではでは。
いいなと思ったら応援しよう!

