
中級コース レビュー対象課題LPサイトデザイン作成!
LPサイト作成しました
約1ヵ月かかりました(汗)
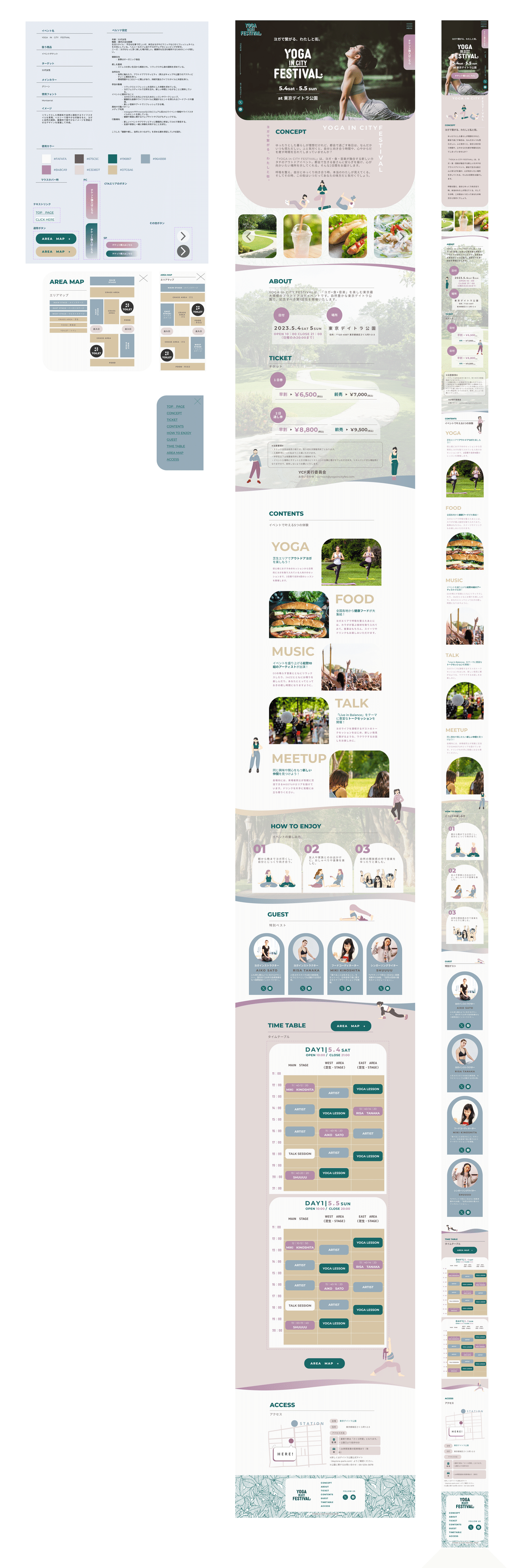
ヨガイベント告知用のLPサイトを作りました!
約1ヵ月間の期間をかけて作成。
実務を想定すると時間かけすぎなので、時間がかかってしまった要因をまとめる。
以下が出来ていなかったこと↓
最初のコンセプト作りでおおまかなイメージやカラーを確定しておく。
最初作るWFでPC版、SP版を作成し、オートレイアウト、コンポーネントをかけておく。レイヤーは最初から英語で入力。
2を作成後、テキストや画像を盛り込む。
私の場合、実際作ってからカラーやイメージの違和感を感じて、修正を重ねていった。その都度、フレームやオートレイアウトのかけ直しなど発生する。
さらに、PC版完成後にSP版へ移行するタイミングでそのまま縮小すると、要素の大きさが小数点となり、コーディングしにくくなってしまう。
その小数点を整数へ修正する手間が発生する。
一括レイヤー修正なども使えるが、やはり最初の段階で確定しておくと工数が激減すると予想する。
無事にメンターさんへデザインを提出し、レビューを待つ。
↓作成したLPサイト:Figma作成(メンターレビュー前)

次はスキンケアのLPサイト作る
以上の点を踏まえ、次に活かすことを目的に、スキンケアのLPサイトを作る。
本来だとこのまま上級編と進むのだが、上級編に進むとHTML&CSSの知識習得、Studio制作に入ることになる。
私の場合、おそらくこのまま進むとFigmaの操作を忘れてしまいそうになる。
からだで覚えるために、ここはしっかりと反省したことを実行に移す。
しかもまだデイトラを始めてから2か月しか経っていない為、じっくりと覚えることが大事だ。
