#2 サムネイルを勝手に改善!
前回に引き続き、
noterさんのサムネイルを
勝手に改善してしまう、
改善紳士です。
▼前回の記事
今回は、
改善してくださーい!
というコメントを頂いたので、
実家の相続デザイン中、
おかだなかふみさんのサムネイルを
勝手に改善!
(依頼を受けてる時点で
勝手じゃないよねという
ツッコミお待ちしております♪)
おかださんの
プロフィールページを
確認したところ、LEGOが
目立っていたので、

今回は、
LEGOの記事の
サムネイルを勝手に改善!
今回のサムネイルはこちら
元のサムネイルはこちら

・LEGOらしいテキストカラーがGOOD
・主役の馬をテキストで隠してないのがGOOD
・ひと目でLEGOと分かるサムネがGOOD
工夫が目に見えて、全体的にGOOD
テキストとレイアウト決め
今回も2パータン考えてみた。
▼パターンA

▼パターンB

写真を目立たせたいので、
左側に写真スペースを確保
サムネイルは目を引いて、
クリックさせることが目的なので、
文字数は少なめに。
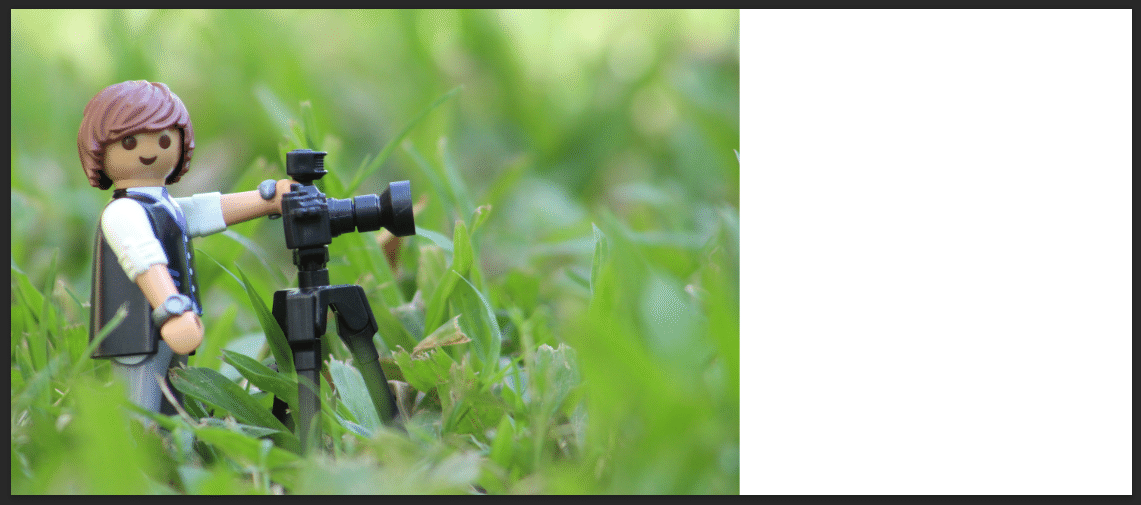
写真を挿入してイメージ確認
いい感じの写真素材が見つかった。


いい感じ。
今回もいい改善ができそう。
配色でLEGO感を出してみる
LEGOは、背景色が赤
テキストは、白文字に、
黒フチと黄色フチ。
なので、こんな感じに。


緑と赤の相性がバッチリ。
今回のレイアウトは、
パターンB(下)のレイアウトを採用。
LEGOっぽいテキストを選択
テキストがLEGOっぽくないので、
テキストを変更。
丸くて太い文字を採用。

テキストをやや斜めにして、
LEGOっぽさを追加しました。
背景写真の位置を調整
カメラとタイトルが
かぶっているので、
背景写真の位置調整。
写真の幅が
足りなかったので少し加工。

↓ 背景を引き伸ばす。

はめるとこんな感じ。

タイトルを調整+レイアウト調整
LEGOのロゴをよく見たら、
正方形だったので、
タイトルを長方形から正方形へ。↓

全体的に、
キツキツのイメージがあるので、
写真とロゴを小さく調整。↓

タイトルの余白が気になるので、
タイトルを3行に変更。↓

タイトルの背景に
影を入れてみる。↓

背景写真が薄く感じるので、
色合いを調整。↓

いい感じ!
完成:写真素材のおかげ!
完成しました。

↓ ↓ ↓ ↓ ↓

今回は、
いい感じの写真素材がすぐ見つかったので、
おかげでいい感じのサムネイルになりました。
15分ルールを設けていましたが、
デザインが楽しくて、
5分オーバーの20分で完成。
おかださん、
デザインのことで何かありましたら、
いつでもご相談ください♪
勝手に改善されたい方は、
コメントお待ちしております。
気が向いたら、また勝手に改善します♪
- PS -
あなたのスキやコメントが、やる気アップとクオリティアップに繋がるので「スキ」や「フォロー」どうぞよろしくお願いします!
いいなと思ったら応援しよう!