
Webサイト観察日記 vol5 OWNDAYSコンタクト様 | コンタクトレンズを、もっと自由に。
こんにちは〜!メガネ愛用者の長谷川です👓
今日はメガネブランドOWNDAYSさんが展開されているコンタクト定期便のサイトを観察しました!
今回観察したサイトはこちら↓
https://www.owndays.com/jp/ja/contact-lenses
ターゲット予想
コンタクトを使用している人
コンタクトを検討している人
特にその中でも、時間や手間を節約したい人やコスパを意識している人と想定。20代〜40代男女。
コンバージョン(目的)
商品購入
会員登録やアカウント作成
ブランドの認知拡大
CVまでの導線
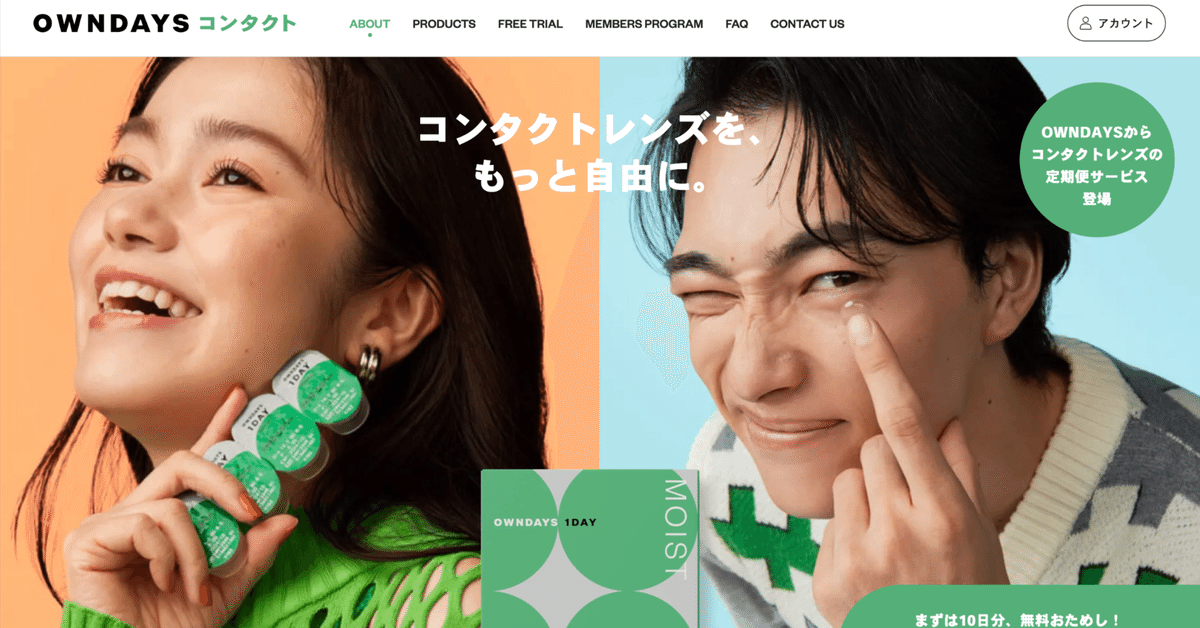
1.FVで大きく人物写真を配置し、商品のイメージをつきやすくしている。スクロールを進めていくと商品の利便性やラインナップを把握できるような構成になっており、ユーザーにとってメリットになり得る部分は視覚的に目立つようにデザインされている。
2.トップページからLINEへの誘導が常に露出している。また、中盤では会員プログラムの紹介がされており、背景色を切り替えたり、イラストを多く使うことでわかりやすく示されている。
3.調べてみるとサービス開始が2024年10月スタートと新しいサービスだった。今回のサイト訪問で購入につながらなくてもまずは「認知される」ということが大事になりそう。グリーンとグレーを基調として、すっきりしたレイアウトを採用することでOWNDAYSの「スタイリッシュ」「現代的」といったイメージを表現しているのでは。
配色

有彩色は彩度を下げた穏やかな色。#54AF78はキーポイントとなる部分に多く使用されている。配色としてはそれほど多くはないが、様々な組み合わせ方でデザインされていて、すっきりさと賑やかさが両立されている。
使用フォント
和文:平成角ゴシック Std (このフォント大好き)
欧文:Founders Grotesk
自分が感じたサイトの印象
爽やか すっきり 穏やか ニュートラル スタイリッシュ
FVトレース

思い切った二分割構図が印象的。人物写真は自動で切り替わり、計4枚。来ている服の色もサイトで使用されている配色で、統一感を感じる。
人物写真→ボタン・商品画像のようにレイヤーができていることでFVだけでも奥行きを感じる。
デザインの4原則
整列


全体的にシンプルなレイアウトが多いが、各要素のコンテンツの余白やグリ度がきっちりそろっていてすっきりとした印象に。
反復

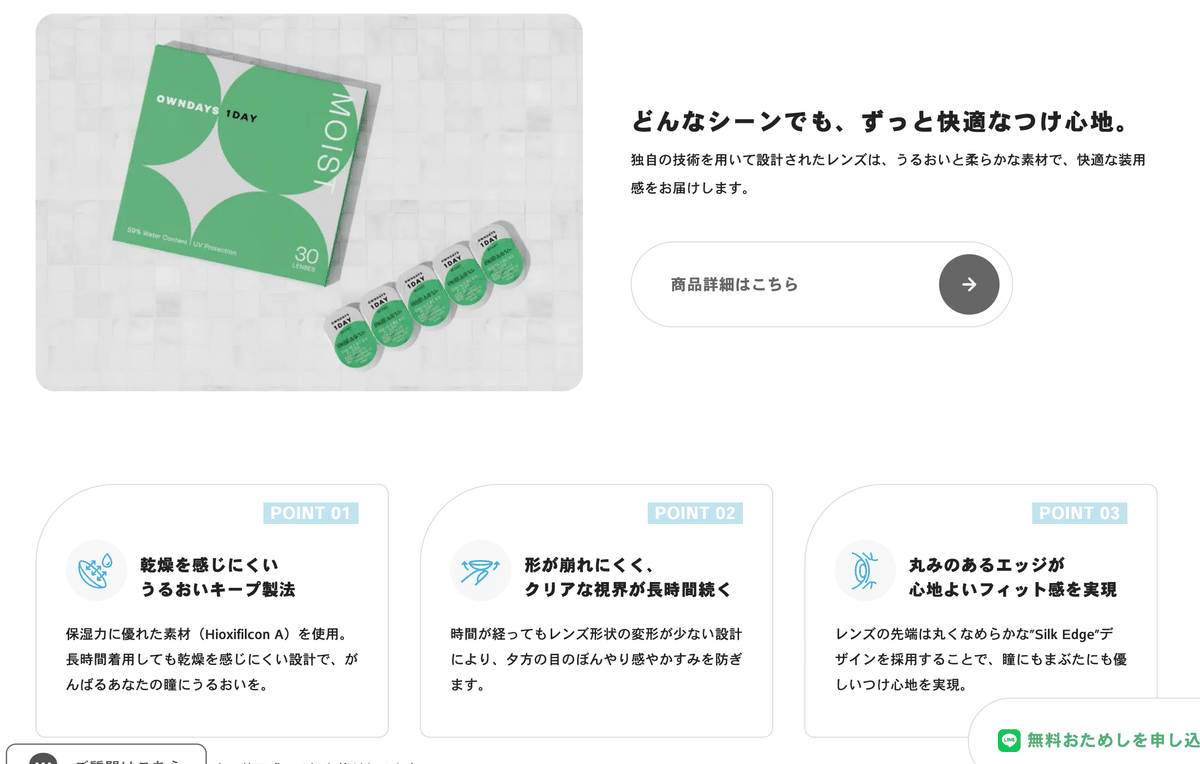
様々な部分で角丸が使われている。「コンタクト」という商品のイメージや比較的若い層がターゲットであること、商品の性質上安心感を持ってもらいたいという狙いがありそう。
強弱

近接

文字情報が多いけど、余白の取り方で情報のグループがとてもわかりやすい。背景色に少し差がついていることも情報がわかりやすくなっている要因になっている。
このサイトのGOODポイント
・シンプルなレイアウトで、情報もすっきりとまとめられていて素敵!
・ターゲットに合わせた配色やフォントの雰囲気を感じる!
・アイコンやイラストの使い方がベスト!ぱっと見た時にすごくわかりやすい。
(ちなみに)OWNDAYSのサイトは、よりスタイリッシュ感が強く、大人っぽい印象を受けた。本サイトでは商品の性質からより若い層へアプローチしたいのかな?と感じた。同じ会社でも商品によって、またはゴールによって違った表現方法になるのは参考になった。
