
ジェネレータのデザインが決まった [Webサービス開発記-3]
ちょっとエッチな画像も生成できるStableDiffusionを公開しようと思っていて、その記録。
無料で生成できるようにする予定なのでぜひフォローしてください!
サイト紹介
MucuMucu(むくむく)というサービスを開発しています。
StableDIffusionでエッチな画像を生成して、アダルトで盛り上がるサービスです。
実現予定の機能
無料AI画像の生成機能←いまここ
お題に対する画像生成イベント(電車で青年に痴漢される熟女)
イベントの賞金機能
プロンプト販売機能
アフィリエイト機能
進捗報告
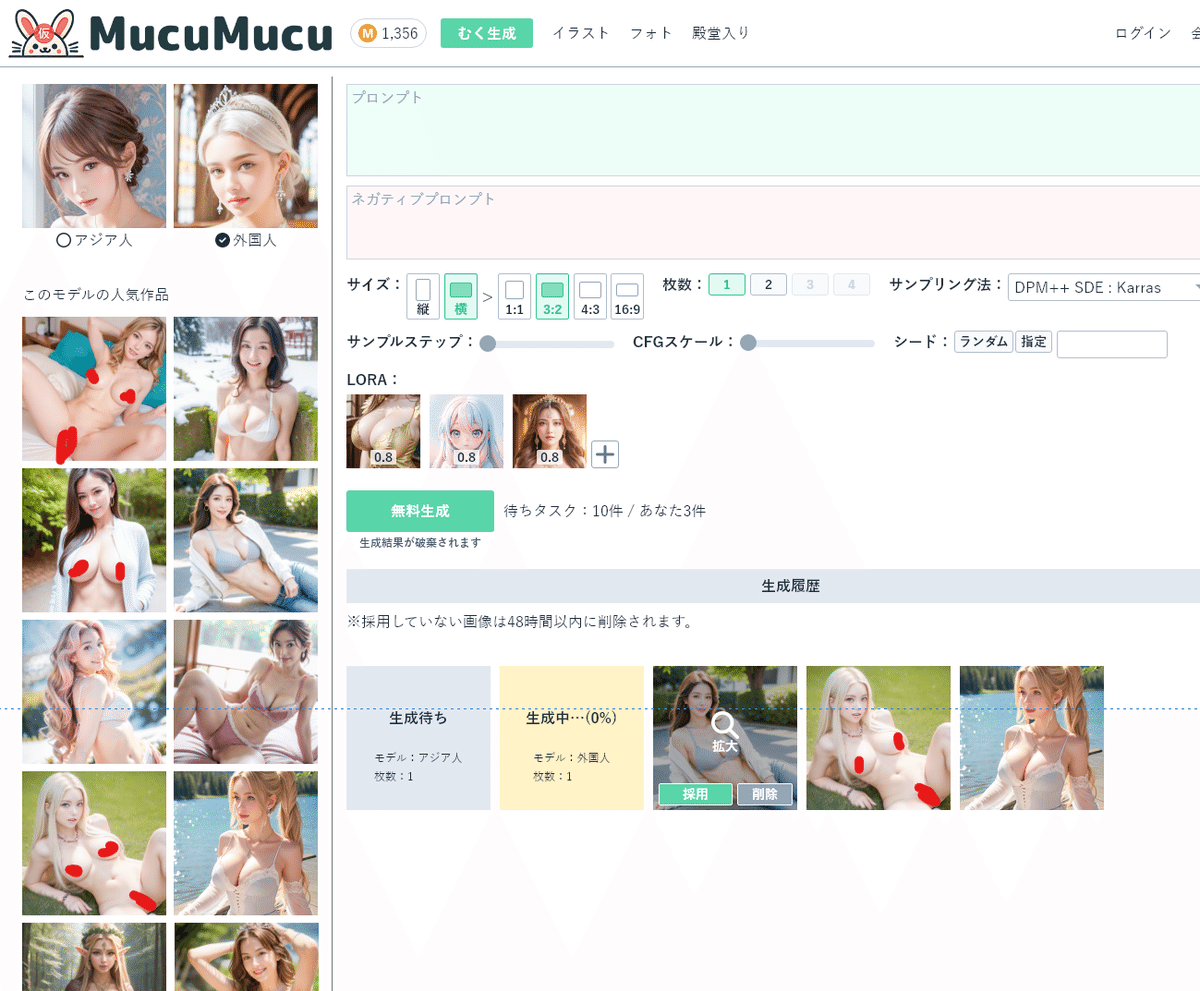
ジェネレータのデザインができたので、いったんHTMLに落とし込み中。
ロゴはChatGPTで適当に作ってもらった仮。

ストレスなく複雑な技術検証をするためにはある程度の画面デザインが欲しいと思ったため事前に画面を用意。
採用した技術
*HTML+CSS(Tailwind)
今回もCSSのコーディングをするうえでTailwindを採用。
使い方は人それぞれですけど、私の場合はほぼcssファイルには書かずにclass属性に直接書いています。
可読性は落ちるかもしれないけどファイルの往来が無いし、スタイル先の指定も書かなくていいし、クラス名も考えなくていいからこっちのほうが効率が良いと思っています。
*Laravel(PHP)
慣れた技術使うのが一番。
バージョンは11。
GuzzleではなくLaravel独自のHTTPのモジュールを使ってStable DiffusionのAPIと連携していこうと思っています。
Job機能の初採用
SDにもキューの機能があるんだけど、
今回はSD側にはキューをためずにLaravelのジョブ機能を使ってサーバー側でキューを作って管理していこうと思っています。
SDサーバーに負荷をかけないというのと、ユーザーに進捗を正確に表示したかったため。
Socialite
ソーシャルログインのモジュールであるSocialiteをの導入も今回が初めて。
楽々導入できた。
*Docker
いわずもがな。
いっぱいサイト作りすぎて秒で環境が整えれるようになった。
*Ngrok
自宅の使っていない高スペックPCを生成サーバーとして用意しました。
安全に外部と接続するためこれを導入。
少々タイムラグが発生するらしいけど。もともとSDって10秒くらい生成に時間がかかるので無視できるレベルとして採用。
*Vue.JS
フロントはVue。CLIではなくLaravelのブレードに書いていくことにした。
*サーバーは格安レンタルサーバー
月1,980円のレンタルサーバー。
SDの生成負荷は自宅のマシンなので初年度はこれでいいと思う。
将来的にはAWSにしようとは思います。
