
[iPad Swift Playgrounds]macなしWindows Onlyな私のiOSアプリ開発Enjoy方法
macを持たないWindows11/iPad/iPhoneユーザーです。
iPadだけでもiOSアプリを開発できると知り挑戦しています。
私のSwift Playgrounds iOSアプリ開発環境
ちょっとしたコード変更確認はiPadで行いますが、コード編集はiPadでしません。以下のような理由です。
・編集ソースを直接Windowsにexportできない【最大理由】
・画面が狭い(使っているiPadが画面拡張対応前の機種)
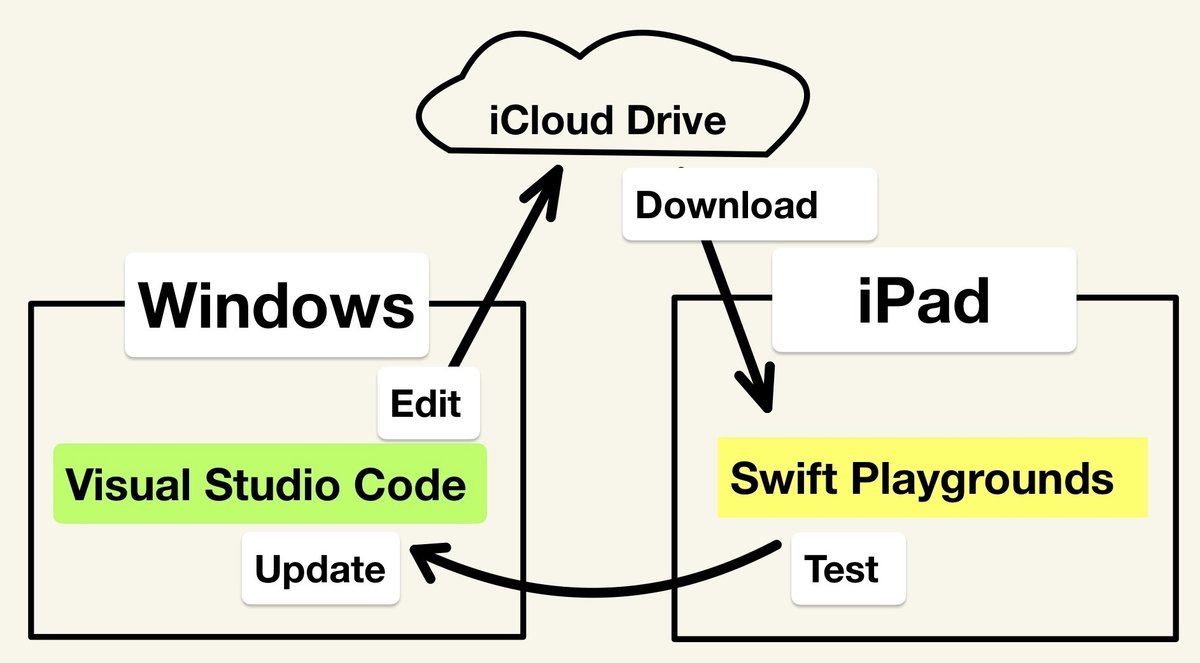
私のSwift Playgrounds開発環境は以下の構成です。
・ソースコードはicloud driveに格納
・Windows11のVisual Studio Code(Swift拡張)でソースコードを編集
・iPad Swift PlaygroundsにiCloud Driveからソースコードを読み込み
・iPadで動作を確認してWindows11のVisual Studio Codeでコードを修正

iPad Swift Playgrounds で新規プロジェクトの作り方
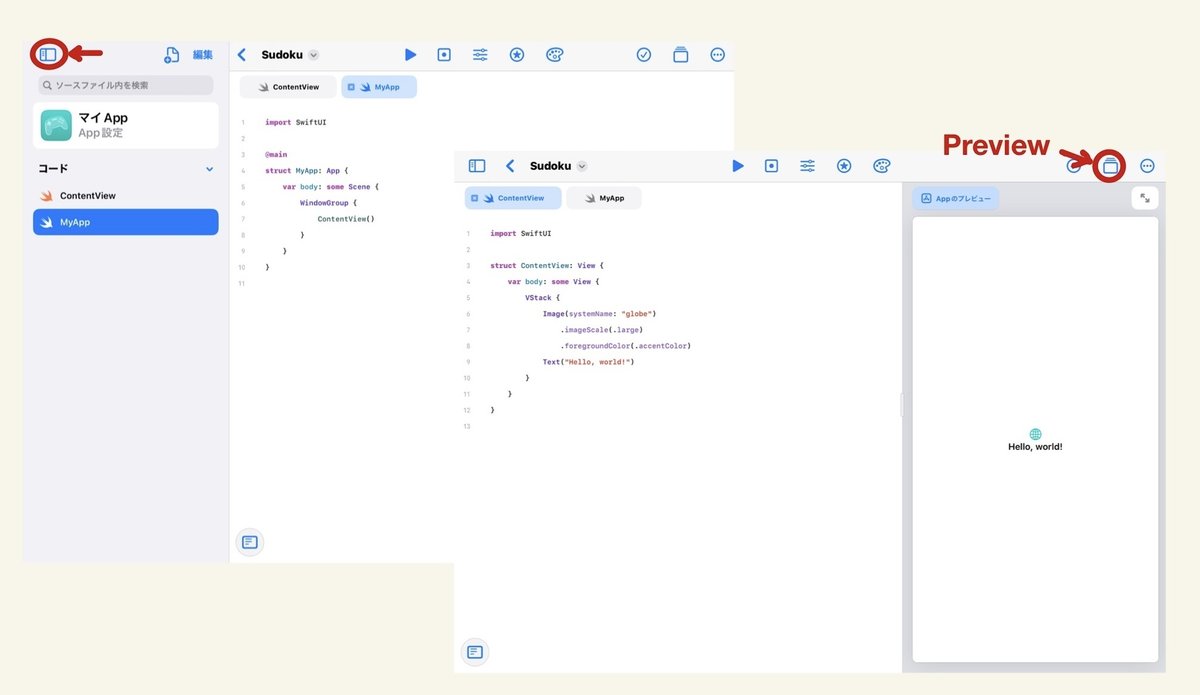
アプリを起動して左下のAppボタンをタップすれば新規プロジェクトが作成されます。長押しすると名前の変更が可能です。

作成したプロジェクトの初期状態はHello, World!です。
プレビューボタンで動作確認できます。

iPad Swift Playgrounds へコード読み込み方法
ContentView.swiftのファイルを差し替えることで目的のアプリを作成します。
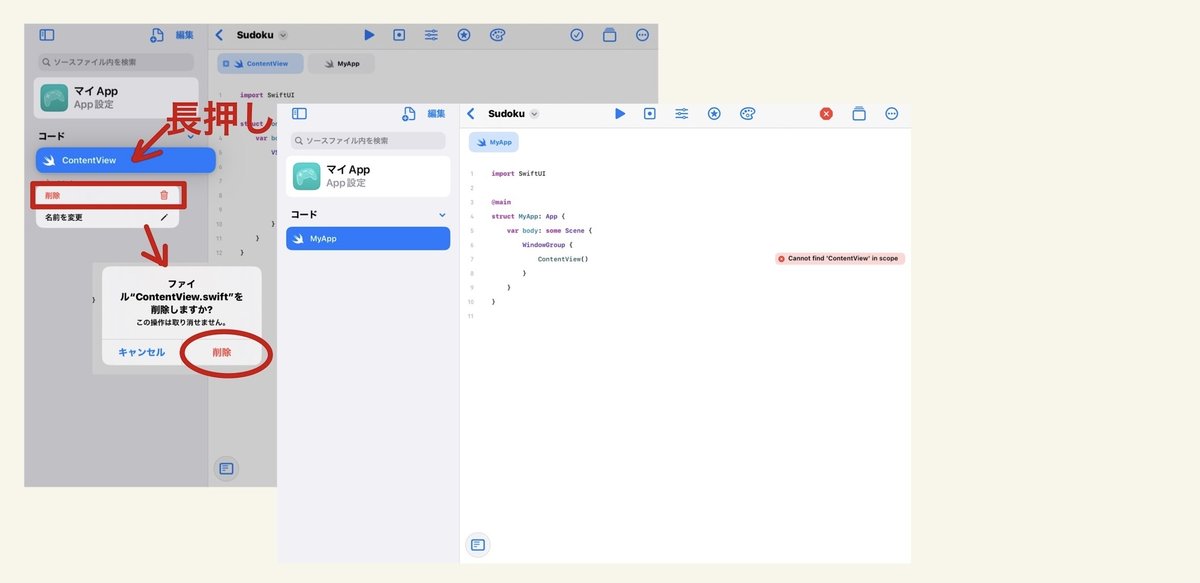
ContentViewファイルを削除
・ContentViewを長押しすると削除メニューが表示されます。
・削除をタップしてファイルを削除します。

ContentViewファイルを追加
・左上の+アイコンをタップすると追加メニューが表示されます。
・挿入元をタップしてiCloud Driveのフォルダを選択
・挿入するファイルを選択して「開く」をタップ

これで目的のContentView.swiftを組み込むことができました。
プレビュー画面やLog画面でテスト確認しています。
修正はiCloud DriveにあるソースコードをWindowsで修正しています。
iPad Swift Playgrounds の難点
Xcodeを使ったことが無いので比較できませんが、iPadのSwift Playgroundsで困っていることは、ビルドが長考に入ってエラーを返してくれないことが良くあります。
対策としては、ビルドに困ってしまうようなエラーを多数発生させないように、少しずつ段階的に確かめながら機能追加しています。
アプリを再起動しないと解決しない場合もありますので、おかしくなったら、一度前のコードに戻して動作することを確認しています。
