
【Day5】SUNABACOデジタルマーケティング短期集中講座
さあいよいよDay5!いよいよ折り返し!
今回は「人の心を動かすデザイン講座」となる。デザインの話となる。
デザインって言われるとセンスが必要なのでは?というイメージを抱きがちであるが、実際に相手に行動をしてもらうことを考えていかなければならない。
冒頭に出てくる質問は「デザインって何でしょう?」
色や形やおしゃれ?見た目や美しさにも拘りが必要だと感じる。何だかプロダクトアウト的なイメージを抱いてしまう。
コンビニのコーヒーメーカーは確かにおしゃれ。でも日本人になじみのない言葉を使われていると使いにくい。誰もが使える機能になっていない。店員が呼ばれるとレジも混むので満足度が下がる。
これぞまさにデザインの敗北である。DX講座でも学んだやつだ!
スティーブジョブスの名言がある。
Design is not just what it looks and feel like. Design is how it works
デザインとは単に見た目や感じられるものではありません。デザインとはどのように機能するかである。
デザインとは機能である。人に目的に沿った行動をとってもらうこと。そして後天的に身に付く技術である!
この本をぜひ読もう!「くまモン」をデザインされた水野学さんの著書。センスは特別な才能ではなく、様々な知識を蓄えることで「物事を最適化する能力」である。
だから我々は学んでいかなければならない。才能のせいにせず、自ら学ぶこと。
美しいものを見てくれという自分が思っていることを発信するのはアート。デザインは相手に行動をさせること。アートとデザインの違いがあることを忘れないようにしないといけない。
ではどうすれば相手に望んだ行動をしてもらえるのだろうか?
デザイン思考とは?

デザインとは本来課題を解決するもの。有名なギャレットの5段階モデル。

戦略(Strategy):ユーザーニーズとプロダクト目的の設定
要件(Scope):ユーザーにとって必要なコンテンツ・機能の設計
構造(Structure):ユーザーが欲しい情報や使いたい機能にたどり着くための情報設計
骨格(Skeleton):ユーザーが理解しやすいインターフェース上のレイアウト
表層(Surface):ユーザーが視覚的に認識するビジュアルデザイン
iPodの例。日本ではSonyのウォークマンが当時人気だった。ユーザーの課題は「もっと自分の聞きたい曲にすぐにアクセスしたり楽曲移行の手間を省きたい分かりやすい」を抱えていた。それを戦略として設定してデザインを行っていった。
戦略をまず考えて要件、構造、骨格、表層を決めていく。デザインって言うと表層の部分ばかり気にしてしまってユーザーの課題を見落としがちなので注意したい。
この話を踏まえてチラシデザインをどういう風にするか考えていく。
チラシは本当に沢山ある。新聞紙の折込チラシや店頭に置いてあるチラシ。見た目をよくするために綺麗なチラシを作ることが目的になっていないだろうか?
もちろんそれは間違い。成果を出すことを目的にすることが必要。
チラシが叶えるべき成果は何か?
・イベントに足を運んでもらう
・お店に来店してもらう
・電話で予約をしてもらう
・入会してもらう
チラシをタッチポイントとしてユーザーに行動してもらい、ゴールを達成させることが大事。これを果たさないとおしゃれな見た目を作っても意味がない。
チラシの反応率とはいくらか?
0.01~0.3%!
低い。。。1000枚配って1枚当たるかどうか。チラシのゴールによって違うが一般的にこの数字である。
では実際にチラシを手に取ってもらうためのどうすればよいのか?ショート動画の冒頭2秒と同じように離脱されないことを考えなければならない。
英会話の事例で解説。よくある勘違いとしては色の使い方が上手くないからと思いがち。見た目より中身が大事。ユーザーが必要としているのは英会話なのか?
英会話を売りにしていてはキャッチコピーが曖昧で刺さりにくい。これは大企業や知名度の高い企業がやりがちなことだ。企業名のブランドで集客は出来るけど結局ユーザーの叶えたいことに訴求できていない。
これはJTCに所属している人間として反省しないといけない。
本来は必要としている人の本質的な悩みの解決をすることが大事。海外旅行でコミュニケーションを取りたい。半年後に海外駐在するために英語が話せるようになりたい。未来が変わることに訴求する。
戦略が定まってないのに表層だけ取り繕っても刺さらない。
情報過多に注意
情報が多すぎるとチラシの効果が出ない。
短期記憶と長期記憶に人間の記憶は分けられている。
マジカルナンバーとは?人間の「短期記憶」に関しての原則を示すキーワードのことである。4が基準となっており、電話番号とかの区切りも3~4桁になっている。
人間の脳は忘れっぽい。
対象が不明確で同じことが何回も書いている。情報の優先順位が整理されておらず配色のバランスが悪い。こんなチラシだと情報が入ってこず、記憶に残らない。
視線誘導を行うことで意図した行動をユーザーに行動をとってもらう。

邪悪っぽく聞こえるが人間の行動や心を理解することでデザイナーになれる。
あれこれ情報をチラシに詰め込んだら逆効果になるので以下の事に留意する必要がある。
・何のためのイベントか?(必要性・価値)
・どんな人に来てもらいたいか?(ターゲット)
・どうすれば来てもらえるか?(手段)
・お客さんが求めている情報は何か?(コンテンツ)
・情報が見やすく整理されているか?(レイアウト)
・目的に沿った配色やフォントを選んでいるか?(ビジュアル)
戦略的に誰に何を届けたいか考えていくこと。チラシを作る際にもこの基本の考え方は変わらない。
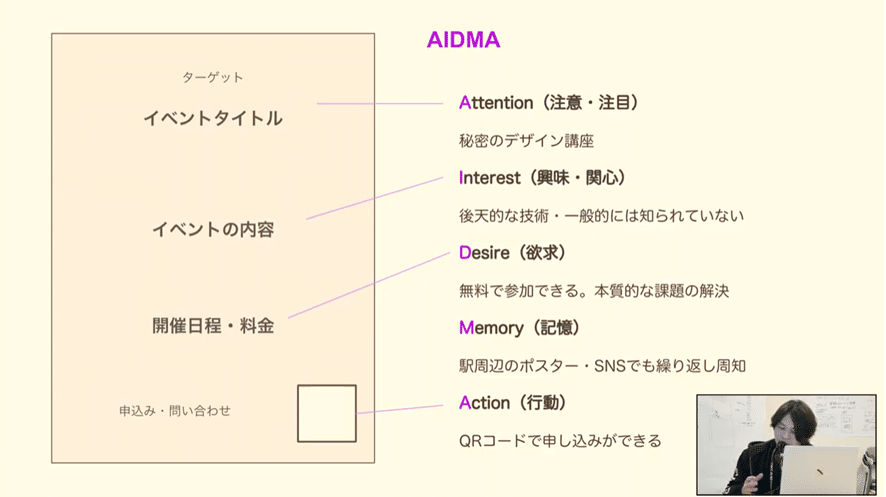
チラシを作ったことがない人はAIDMAの法則に従ってないからすぐわかる。
Attention、Interest、Desire、Memory、Actionの頭文字を取った法則。消費者が物を購入するときには「注意→興味→欲求→記憶→行動」の流れを無意識に行っているからこの順番に作っていく。

チラシは集客のために使うのに写真が大きく乗っていて更に腕組している。腕組は拒絶のサインなので気を付けなければならない。写真を使って何を訴求したいかを考えた上で選ぶことを忘れないように。
色彩心理学
そもそもググりもしない人が多い。。。調べればいくらでも出てくる。
色のトーンを考えるときには日本色彩研究所のサイトを見れば書いている。
色の組み合わせに悩むことはあるけどこれも調べればわかる。有名なのがジャッドの色彩調和論。
配色も「70:25:5」の法則を意識すること。ベースカラー、メインカラー、アクセントカラーの3色を基本的に使えばいい。4色にしたいときにもこの比率を守ることを忘れてはならない。
チラシもいいものをググって調べて真似してみることが大事。
チラシ作成の実践はCanvaで実施!
チラシ作成において難しいのは戦略とか要件とか構造。Web集客にも繋がる話である。
人に目的に沿った行動をとってもらうこと。これを意識してチラシを作ることを忘れないようにしたい。
ようやくDay5まで復習完了!Day6はしゃおり先生の営業・価格設定講座だからね!
以上、ご安全に!
