
【Origami Studio解説】トリガーパッチ編(自分がよく使うやつ)
ほぼ自分用メモです。雑にまとめています。
Origami Studioについて知りたい場合はこっち読んでね。
https://note.com/h8_output/n/n0ece7a0539ea
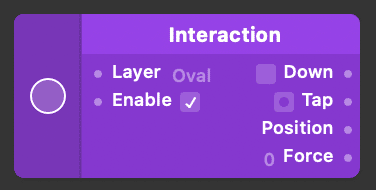
レイヤーの右にある「Touch」から好きなの選択する。無かったらカンバスダブルクリックで検索する。
Tap/Down(押下)

タップすると次のパッチへ信号を送ります。
Tapは押した時に、Downは押している間信号を送る。基本はこれ。
Double Tap

ダブルタップすると次のパッチへ信号を送ります。
ダブルタップすると特殊なジェスチャーが発生する場合とかに使える。
Long Press(長押し)

オブジェクトを長押しすると次のパッチへ信号を送ります。
画像長押しで出てくるアクションシートのような動きをする時に使うトリガーパッチ。
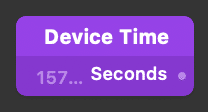
Device Time(デバイス本体の時間を取得する)

このままだとただの数字なので「Data & Time Formatter」のFormatで時計形式の文字列に変換してやります。

テキストレイヤーやStatus Barの時計部分に繋ぐのも可能。
中央に大きいテキストを配置して文字部分に適応すれば時計アプリに。
When Prototype Starts(自動スタート)

プロトタイプが開始したら信号を送ります。
プレビューのリロード(Cmd + R)で再スタート。自動でアニメーションを開始したい場合はこれを使う。
Scroll X/Y(スクロール)

めっちゃ長いコンテンツ・画像・グループなどに適応すると要素のスクロールが可能になる。
スクロール可動域や細かい調整は「Scroll Setting」パッチで行う。
(でも、デフォルトで十分だったりする。)
States BarやNavigation Barがあって下にズラす必要がある場合、親グループでズラして、中のコンテンツをスクロールさせる。
Swipe X/Y(スワイプ)

X軸かY軸にスワイプさせた時に信号を送るパッチ。
Gestureから動かす方向を選ぶ。
デフォルトだと、手動スワイプだけど、「Turn On」「Turn Off」に「Tap」トリガーを使う事もできる。でもめったなことが無い限り使わんです。
その他
HoverとかDevice Buttonなど特殊なトリガーパッチもありますが、使うシーンもほぼ無いので書きません。
読んでくださってありがとうございます。
