
スタートアップ1人目のデザイナーが入社半年間でやったこと
こんにちは。鹿児島の産直商品を扱うECサイト、かごしまぐるりでデザイナーをしているまつばです。
スタートアップのかごしまぐるり。
私がジョインしてから半年が経ちました。
私自身経験のしたことのないスタートアップの一人目デザイナー。
あっという間の半年間でしたが、制作会社のUIデザイナーとして働いていた経験を活かし、いろんなことに挑戦させていただきました!
この半年間でどのようなことに取り組んだのか?まとめてみました。
🍎 🍎 🍎
やったこと
1.社内ツールの導入
私が入社してまず社長に託された仕事が、デザインと社内のDX化。
ということで主に以下のツールを導入しました。
・コミュニケーションツール => Slack
・ドキュメント関連 => Notion
・デザインツール => Figma
前職で色々なツールを触っていたので、スムーズに導入することができたかな?と思っています。
今は社員も増えてSlackでのコミュニケーションが当たり前になっているし、何かマニュアルをまとめたり、社内のルールやドキュメントはNotionにまとめることが共通認識となっています。
🍎 🍎 🍎
2.コーポレートサイト制作・ロゴ制作
会社のコーポレートサイトがなかったため、新しいロゴと共にサイトを制作しました。
コーポレート制作の過程については以下のnoteにまとめています😊
🍎 🍎 🍎
3.ECサイトのリニューアル
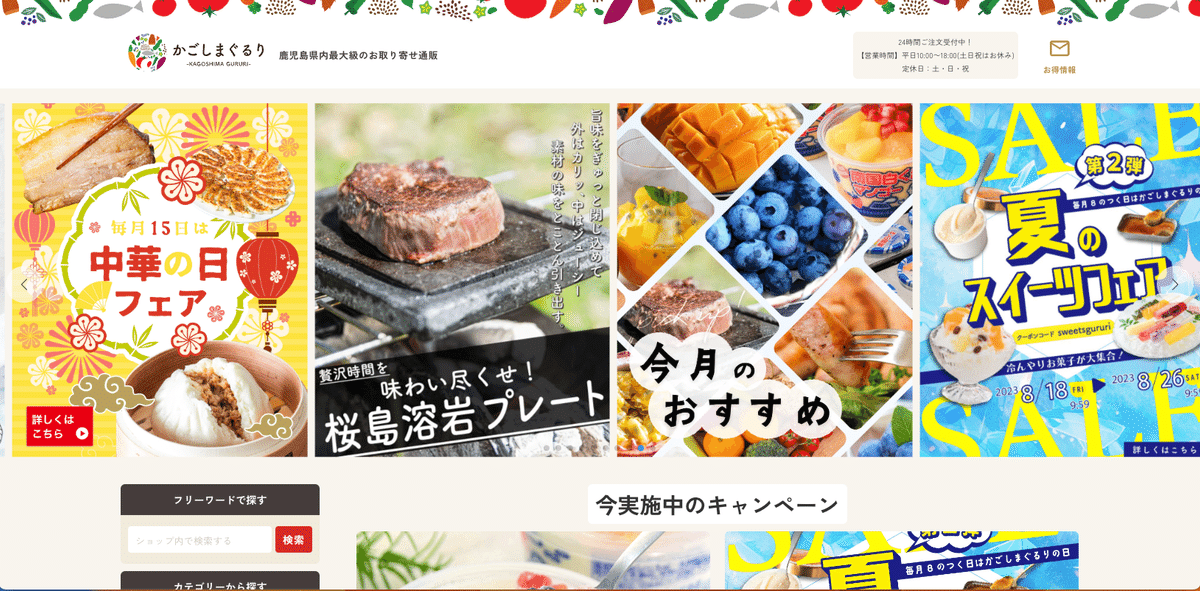
かごしまぐるりECサイトのデザインリニューアルをしました。
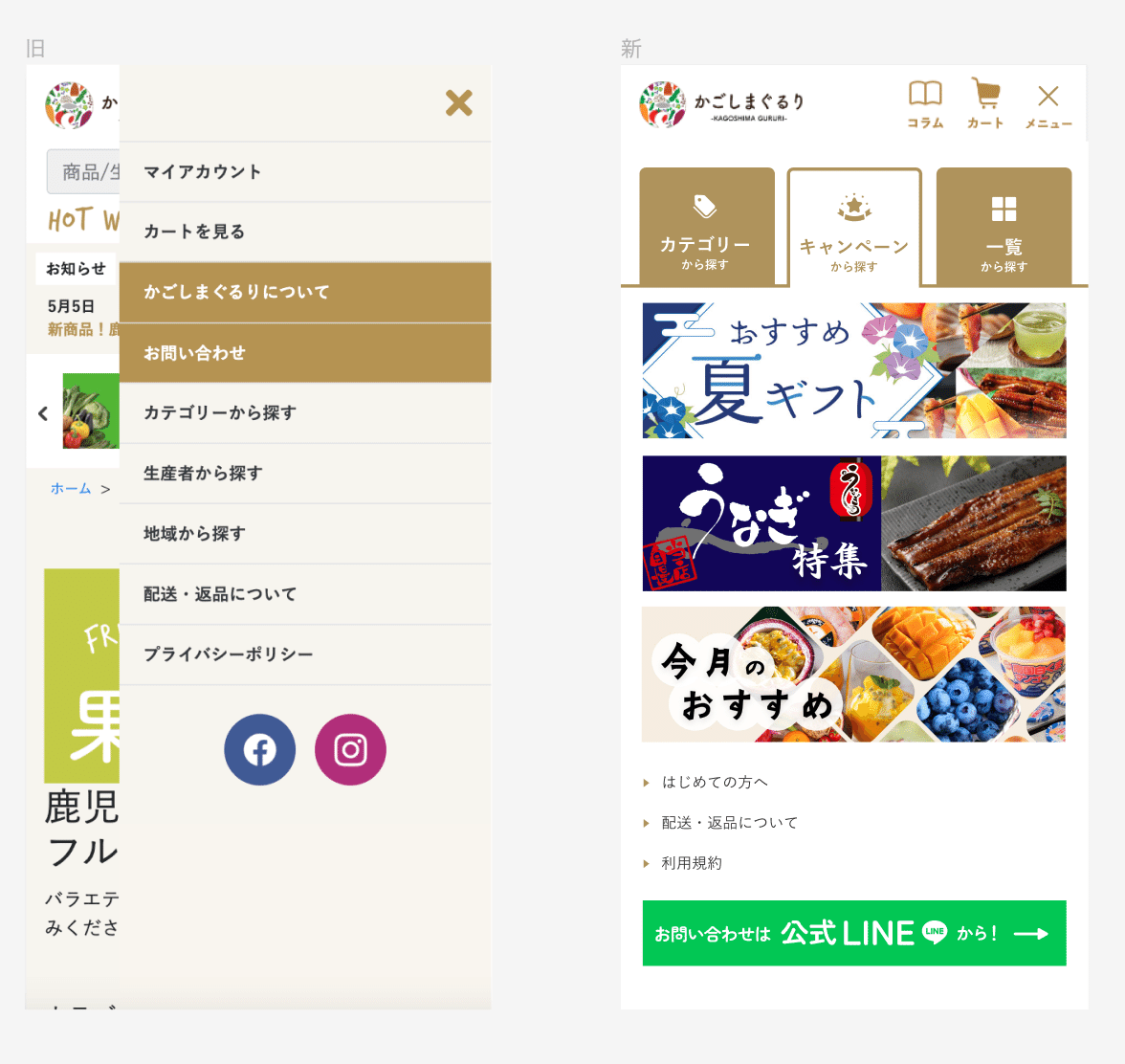
主にヘッダーフッターの導線と、スマホのハンバーガーメニューをリニューアル。

課題となっていた以下の点を中心に改修しました。
・商品検索しにくい
・カテゴリーから探すが目立たない
・なぜかaboutページと問い合わせが目立っている
ハンバーガーメニューは回遊率が高まるようにリンクやバナーを増やしました。
その他、トップページやカテゴリーページなども細かいアップデートをしました。とはいえ、まだまだリニューアルしたいところは山積みなので、これからも効果検証しながら随時リニューアル予定。
🍎 🍎 🍎
4.楽天ページのリニューアル
ずっと気になっていた楽天のトップページをリニューアルしました。

元々は楽天のテンプレートを使っていたのですが、以下の問題がありました。
・PCレイアウトが微妙
・バナーサイズをプラットフォームごとにいくつも用意する必要がある。
・バナーの設定場所が複数あって面倒
htmlの知識がなくてもページ作成をできるメリットがあるモールですが、社内ではバナーなどの設置場所が複数あって面倒だという声が・・・!
そのため、全ページ共通のスライドショー設定用のhtmlを作成し、そのページを修正すれば全ページ更新される、という仕様に変更しました。
これにより1つのファイルを触るだけで全ページバナーが更新される仕様になりました🧚
入社してから横目でECの更新作業を見ながら、割とめんどくさそうな作業してるな〜と薄々思っていたんです・・・。早くやればよかった〜!
少数精鋭なので、これからも作業の時短になる部分は積極的に進めていきたいです。
🍎 🍎 🍎
5.社内html&css勉強会
社内で定期的にhtml&css勉強会を実施しています。
最近ノーコードツールのSTUDIOなどが増えていきていて、コーディングの知識がなくても簡単にWebサイトが作れてしまう時代ですが、楽天やカラーミーなどのカートシステム内はページごとにhtmlを埋め込む仕様。

やっぱりページを増やすためにも、html&cssの知識は必要不可欠ですので、スタッフにコーディングの基本的な部分を教えています🔥
二人とも毎日一生懸命取り組んでくれているのであっという間にページを作れるようになるんじゃないかと楽しみです。
一方で、Figmaでhtml&cssを一式吐き出してくれるプラグインがあったらEC担当者に需要あるだろうな〜…とも思います。
🍎 🍎 🍎
以上、半年間で取り組んだことのまとめでした。
スタートアップに入って一番に思うことは
いろんなことに気軽にチャレンジさせてもらえる環境って良いな〜!
ということにつきます。
こうしたら良いのでは?という提案も「やってみなよ!」と後押ししてくれます。
もしうまくいかなかったとしてもトライアンドエラーを繰り返してより良い形にしていければ良い、と。
こういう提案の気軽さ、スピード感のある感じはスタートアップならではかな、と日々ありがたみを感じています。
まだまだ成長過程のかごしまぐるりですが、これからも日々いろんな挑戦を重ねていろんな人にかごしまの魅力を伝えていきたいと思います。
