WordPress-ページャー
プラグイン
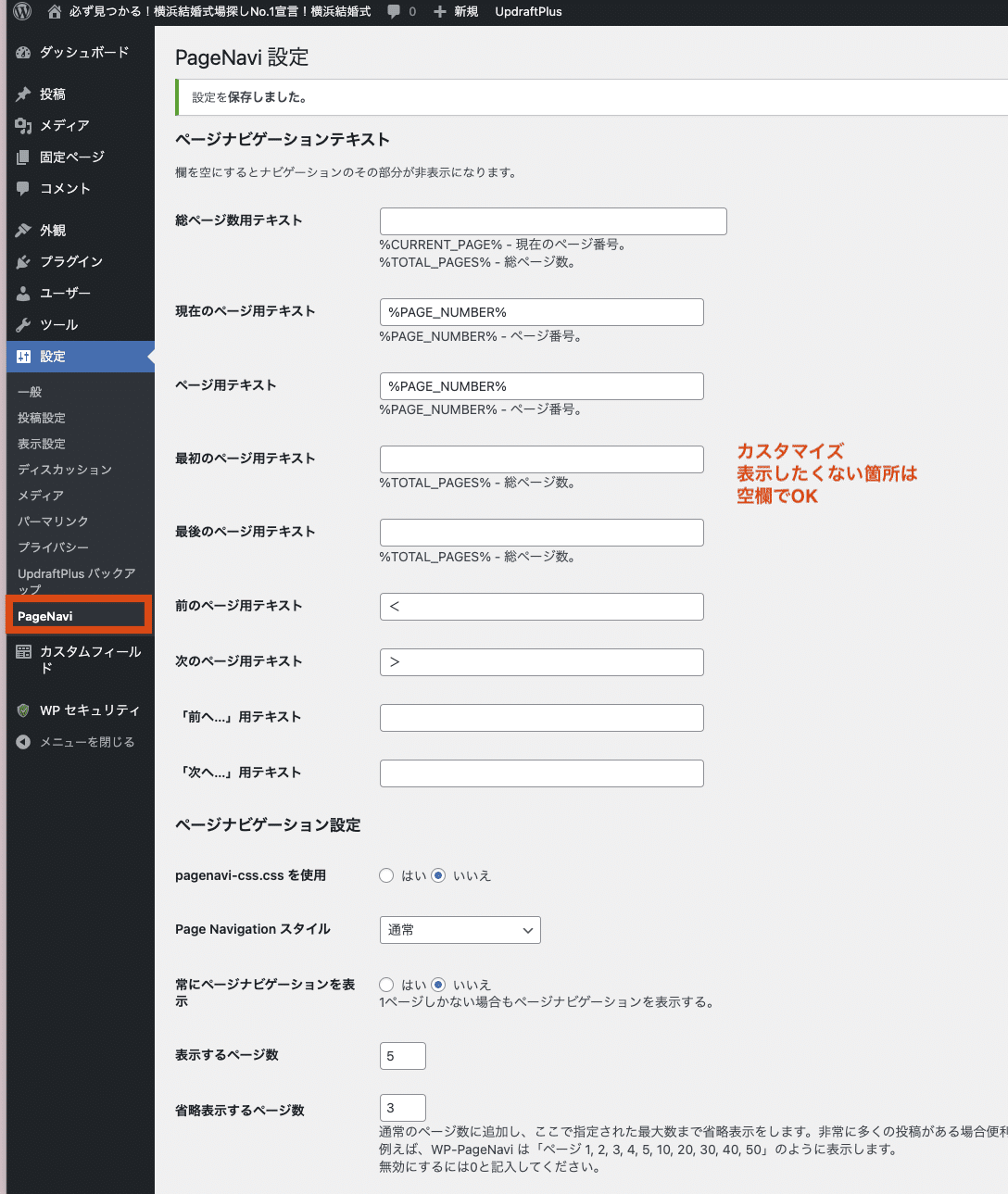
WP-PageNavi


css設定の場合のHTML記述
<!--ぺージャー ここにcssを当てる-->
<div class="wp-pagenavi" role="navigation">
<span aria-current="page" class="current">1</span>
<a class="page larger" title="Page 2" href="">2</a>
<a class="page larger" title="Page 3" href="">3</a>
<a class="page larger" title="Page 4" href="">4</a>
<a class="page larger" title="Page 5" href="">5</a>
<a class="nextpostslink" rel="next" href="">></a>
</div>
<!--/ぺージャー-->WordPress化時のページャー設定コード
<!--ぺージャー-->
<?php wp_pagenavi(); ?>