
2024/10/23 【学習記録】アウトプット・ポートフォリオ進行状況
学んだこと(復習も含める)
TypeScript・ReactでSVGを使用する場合:
SVG属性名をキャメルケースに変更する必要がある。
stroke-width → strokeWidth
fill-opacity → fillOpacity
view-box → viewBox
x-link:href → xlinkHref
など
class属性の代わりに、classNameを使用する。
Reactコンポーネントは単一のルート要素を返す:
Reactコンポーネントは、単一のルート要素を返す必要がある。以下のコードのように複数だとエラーが出てしまう。
return (
<div>
{/* 左側コンテンツ */}
</div>
<div>
{/* 右側コンテンツ */}
</div>
)このコードは2つの独立した<div>要素を返そうとしている。これだとReactの仕様に反している。
エラーを修正するには、以下のコードのように、これらの<div>要素を単一の親要素で囲む必要がある。
const Home = () => {
return (
<div className="flex">
<div>
{/* 左側コンテンツ */}
</div>
<div>
{/* 右側コンテンツ */}
</div>
</div>
)
}修正したことで、単一の親要素が、2つの子<div>要素を囲んで、左右のコンテンツを配置できる。
また、flexを使用することで、子要素を水平に配置することができる。
ポートフォリオ進行状況
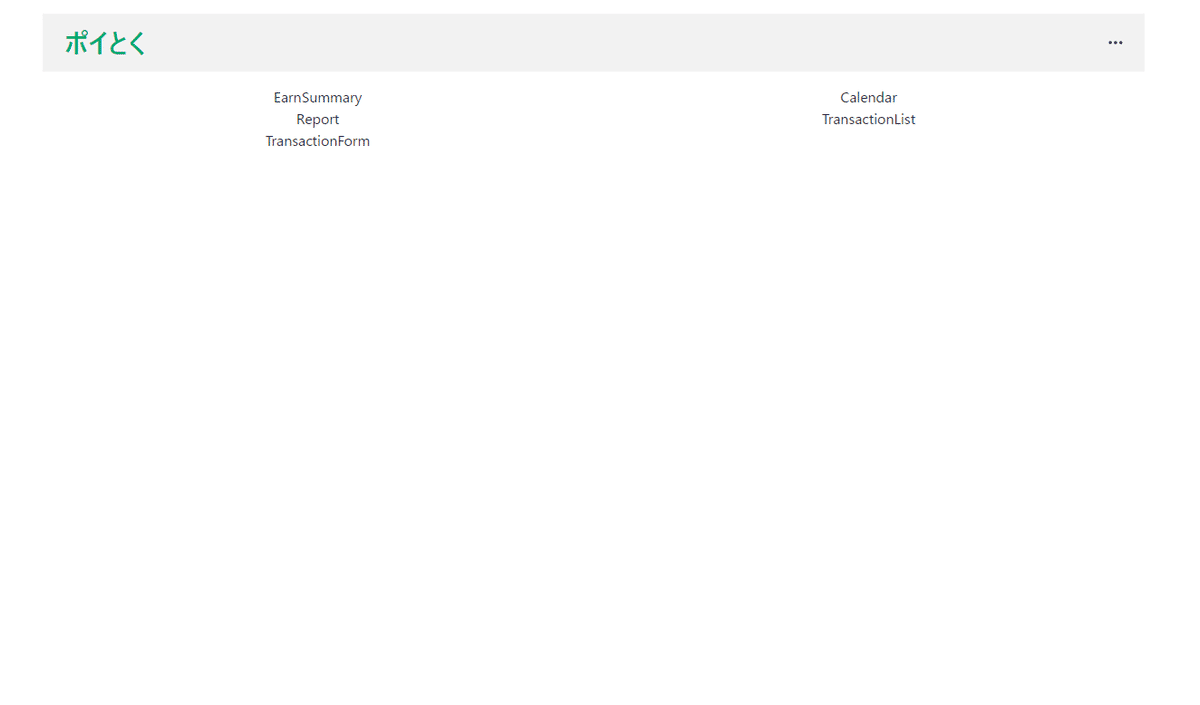
Navbarのレイアウト作成する
プルダウンメニュー機能用のアイコンコンポーネントを作成する
Home画面のコンポーネントをインポートする


朝は、情報収集にどうしても動画のURLを貼るだけで内容を自動的にまとめてくれるAIのツールを使いたかったけど、拡張機能を追加するのに時間がかかってポートフォリオの制作を始めるのが遅くなってしまった💦
今日はスタイルの実装に時間がかかってしまっている😭
TailwindCSSのやり方を早く思い出してどんどん進められるようにがんばろう!
