
コンポーネントについて 第二話
こんばんわ!
今日も「はじめてのUIデザイン」のコンポーネントについてを読んでいこうと思います!アプリスクショして図ざっと作ってやってるから毎回あんま進まれへんけどご了承くださいませ!レリゴ!☃️☃️☃️
コンポーネント 補助する要素系

インジケータ
・読み込みが長い時に使用する
・操作やシステムが読み込んでる進捗をバーによって表示するコンポーネント
・すべて伸びきったら完了を表す

スピナー
・読み込み時間が短い(読み込み時間が見込めない)時に使える
・システムの読み込み中や表示中で表すためのコンポーネント
・一般的にユーザーがスピナー状態を待てるのは4秒未満
・それ以上かかる場合はインジケータを使用しよう

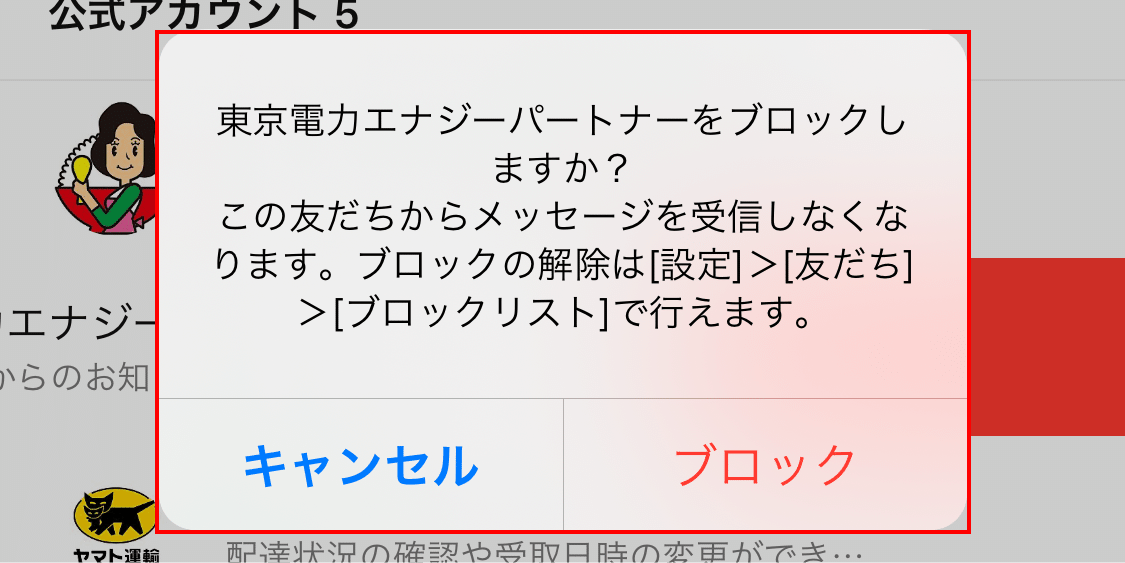
アラート
・注意、警告を表すコンポーネント
・破壊的なアクションとか取り消されへん行動の前には表示させてあげよう

アクションシート
・コンテンツに対するアクションを掲示する時に使用するコンポーネント(まんまだな笑)
・アラートと違って複数の選択肢を出せるのも特徴

トースト
・アラートは操作前に出るやつやけど、トーストは操作や状態変更後に利用されるやつ
・Androidでは Snackbarっていうらしい
・主に画面下に表示される
・ファイルダウンロードやメール送信後とかユーザーが作業を終了したことを伝える
・元の画面は操作できるため邪魔にならない
・AndroidのSnackbarには、元に戻すとかの1アクションをつけることができる
・iOSには標準コンポーネントは存在しない

ツールチップ
・タップすると小さな吹き出しが出て補足情報を表示してくれるやつ
・画面に情報を書く必要はなくてもより詳しい情報を補足した方が親切な場合に利用する
コンポーネント 繰り返す要素系




リスト
・複数の連続する要素を扱うためのやつ
・まぁどのサイトやアプリでも大体使われる
・上図のように様々な形式のリストがあるので一番適しているリストを使うようにしましょう

テーブル
・テーブルはExcelのように行と列で構成されてる
・1行に複数の情報を扱う時に使える
・テーブルはリストより複雑な情報を扱う時に使える
・ユーザーの閲覧環境を考えてどんぐらい入れてもOKか考えよう
・横幅に制限のあるスマホとは相性がよくねぇ

カード
・関連するコンテンツを一つにまとめて並べるコンポーネント
・グルーピングとしての役割もあるよ!

ページネーション
・繰り返す要素が1ページに収まらん時に使えるやつ
・続きを読み込むとかもっと見るとかで表示を増やすタイプのやつもある
感想
コンポーネントって超種類あるしトーストとかいう名称知らんかった...
用語理解しとかな何もできんからマジこの本最高やん
雑談コーナー
最近土日めっちゃ充実しているからリフレッシュなるねんけどその分平日が来るのがすげぇ憂鬱になってしまってる。
土日だらだら過ごしてた時よりマシやからまぁ良いかな
