
Webデザイナー検定 エキスパートに合格した話
2023年11月26日受検したWebデザイナー検定 エキスパートに合格していたので今回はなぜ勉強しようと思ったのか、どういう勉強をしたのか、受験してみての感想等をアウトプットしていきたいと思います。
受験しようと思ったわけ
Webデザインについての基礎を勉強しようとたまたま読んでいた本が公式テキストだったため試験の存在を知りました。せっかく勉強するなら何か目標があったほうがやる気が出ると考えたことが受験に至ったきっかけの1つです。また、受験日まで時間があり、勉強時間の確保ができると考えたためベーシックを飛ばしてエキスパートを受験することにしました。
試験の概要
Webデザイナー検定 エキスパート
検定試験の概要:コンセプトから運用まで『Web制作』の知識の習得を評価する検定
目的:Webサイトの企画・制作・運用に関する専門的な理解と、Webサイトのデザインに知識を応用する能力を測る。
検定日:2024年度は7月14(日)と11月24日(日)
受験に向けて
勉強期間:8月~11月
テキストは8月から読んでいましたが本格的に過去問を解き始めたのは10月に入ってからでした。
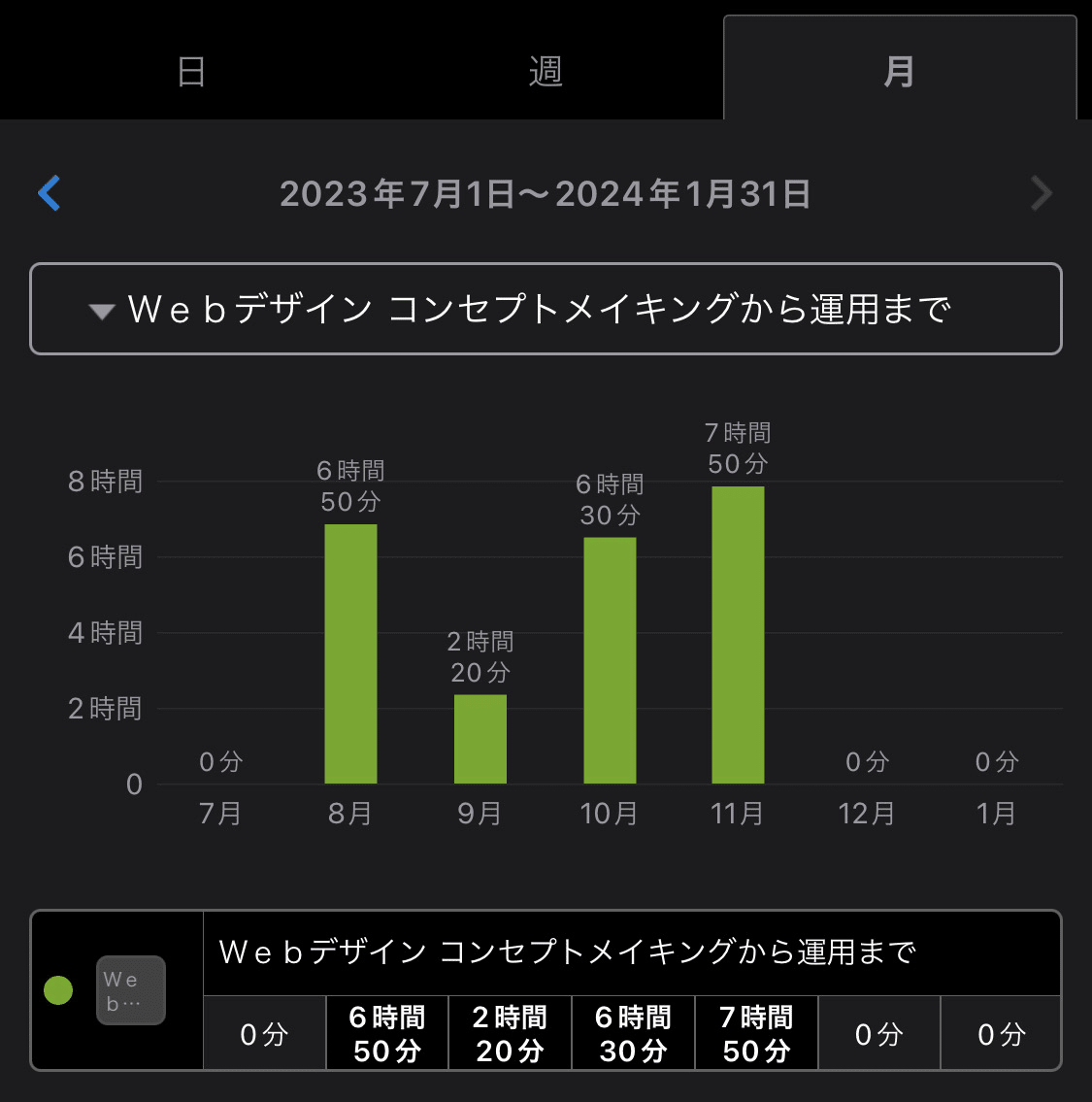
勉強時間:約23.5h
ベーシックの範囲を頭に入れながらエキスパートの内容を勉強したため、ベーシックをすでに受験済みの人はもう少し少ない時間で合格可能だと思います。

勉強法(前半)
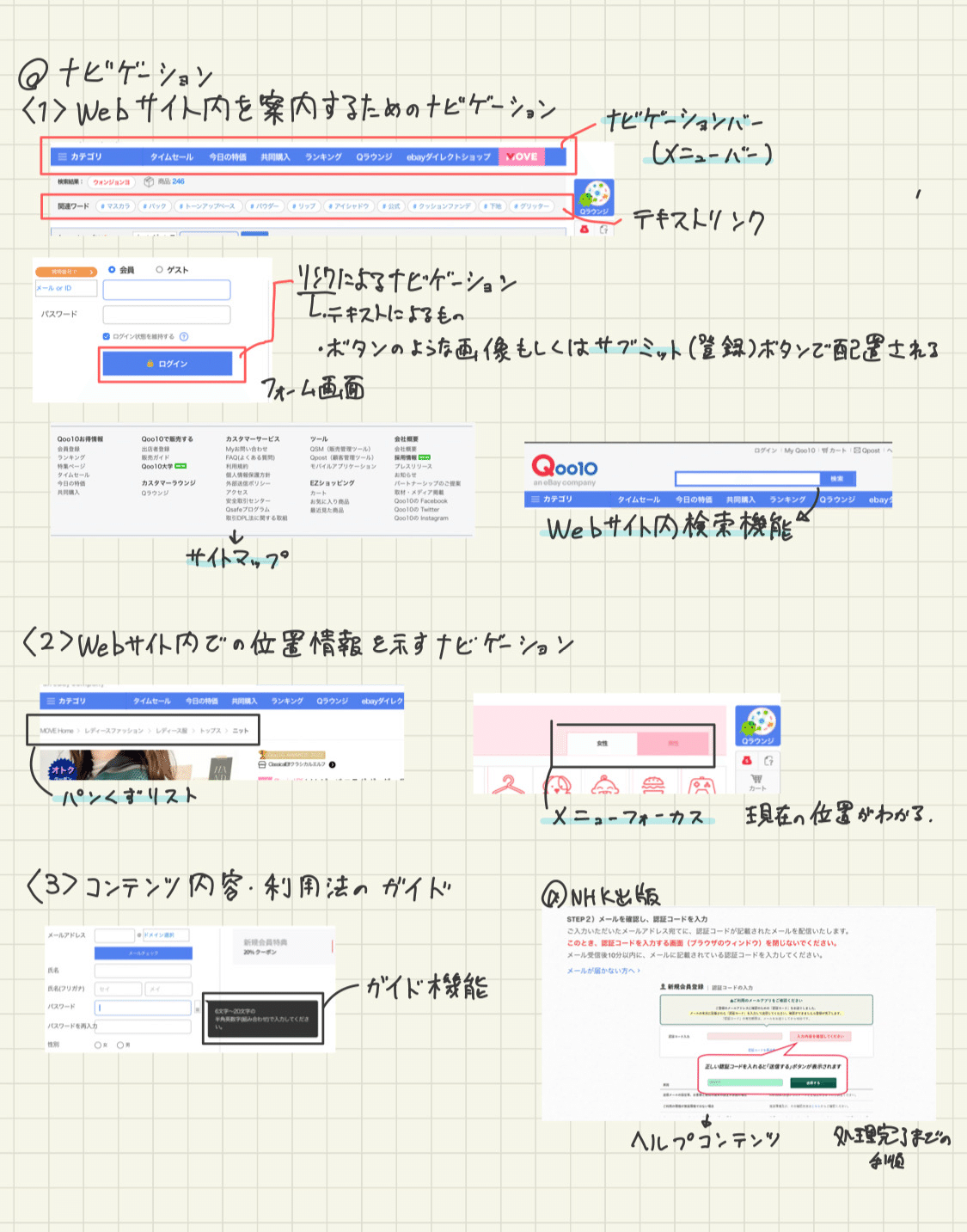
8月~9月はテキストを読んで概要をまとめ、一通り頭に入れることを目標に取り組みました。Webデザインのことを本格的に勉強するのは初めてだったので、初めて知ったことやテキスト内で重要そうだと感じたところを中心にまとめていました。

テキストは公式対応書籍として販売されているものを使用しました。
勉強法(後半)
後半(10月~11月):ひたすら過去問と問題集を解く→わからないことは再度テキストを読む の流れで進めていました。
CG-ARTSの検定ではWebデザイナー検定に限らず、過去2回分の解答および試験問題を公開してくれているのでそれを最大限に活用しました。私は2年分だけでは不安だったため、公式の問題集も購入して問題に慣れるようにしていきました。
問題集は問題になれるために1回目と2回目をあけて計2周解きました。過去問は試験前の最終確認用に1週間ほど前に解き、間違えたところを重点的に見直しを行いました。
試験当日
久しぶりの試験ということもあり、緊張。学生さんから大人の方まで幅広い年代の方が受験されていたのが印象的でした。
合否発表
私が受験した2023年後期検定の合否発表までのスケジュールは以下の通りでした。
解答速報:11月29日(水)15時公開
合否発表:12月25日(月)17時公開
解答速報が公開されたタイミングで自己採点を行い、結果は30問/40問正解で全体の75%でした。
合格基準点は70点(100点満点中)ですが、難易度により多少変動するためぎりぎりだったと思います。
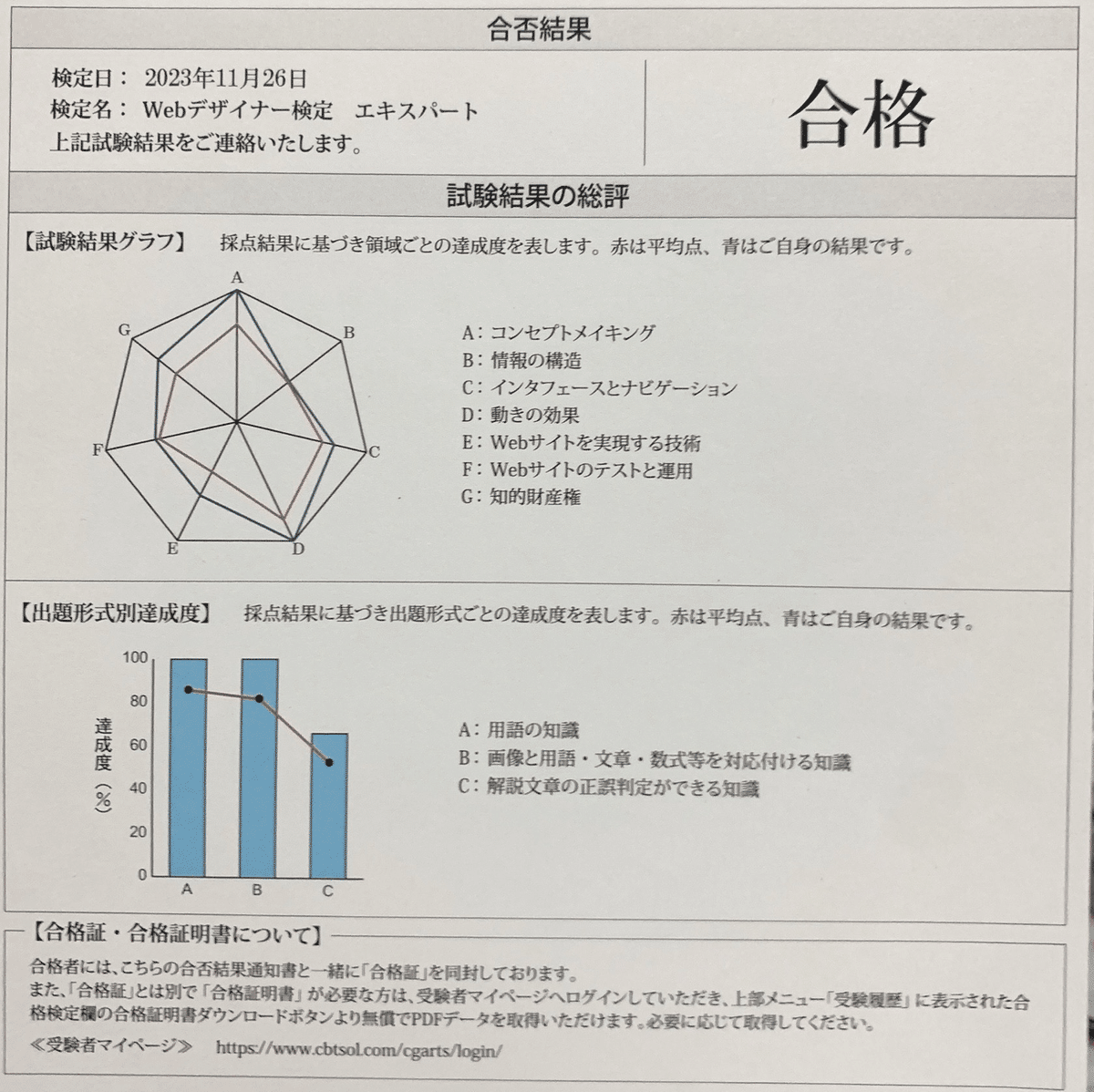
それから約1か月後に試験結果の総評と合格証が郵送で送られてきました。


感想
Webデザインの基礎を学んだことで、このサイトの作りはどうしてこうなっているのだろう?このUIはなぜこのつくりにしてあるのだろう?と今までなんとなくで見ていたものがWebデザインの観点で見たときは?と考えるようになりました。今まで使う側でしか見れなかったものが作った側の視点で考えるようになったという変化です。
一言でWebデザインといっても表示するデバイスによって異なる工夫がされていることも改めて知ることができました。なんとなくではわかっていたものの、実際にどんな工夫がされているのかを学び、身近なサイトもいろいろなことを考えたうえで作成されていることを知りました。スマートフォンとPCではデバイスの横幅も異なり、全く同じものを表示させるだけではユーザーに優しくないデザインになってしまいます。何を伝えたいかだけを前面に押し出すのではなく、ユーザーのことも考えてこそのWebデザインだと思いました。
1冊の本を読んで勉強しただけでこんなにデザインの見え方が変わるのだと驚きました。まだまだWebデザインは奥が深いので、また目標を立てて勉強したいなと思っております。
ここまでお読みいただきありがとうございました☺
