
【簡単】DOORNTTやMozilla Hubsで使える!UVスクロールで流れる水を表現
BlenderとHubsの公式アドオン「Hubs Exporter for Blender」をいれよう!
やりかたを説明した過去の記事はコチラ
水のテクスチャを作成
①「追加」→「メッシュ」→「平面」を追加

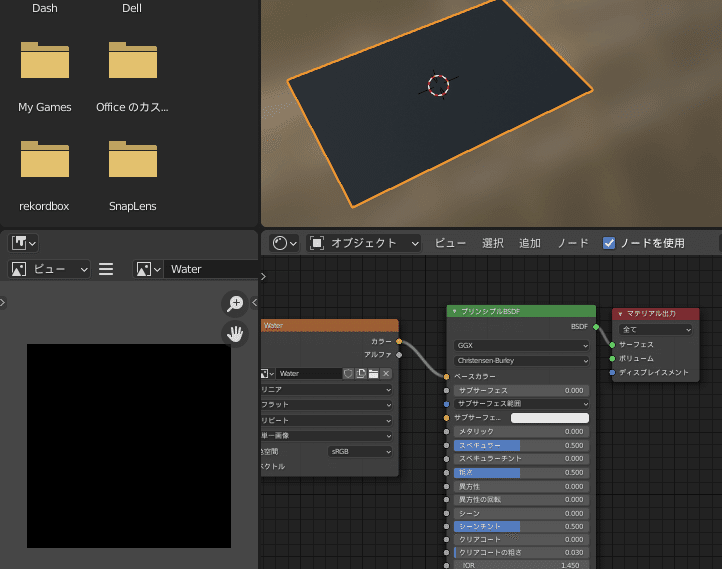
②「Shading」タブ→左下のプレビューの三本線メニューから画像を新規作成→ノード画面の「追加」から「テクスチャ」→「画像テクスチャ」を選択してカラーとベースカラーをつなげる

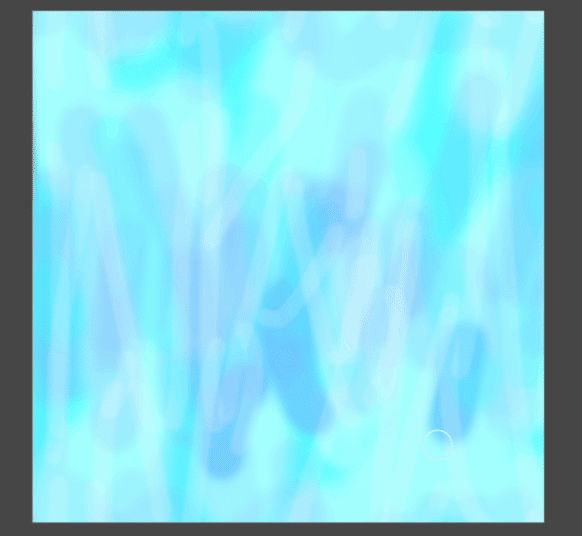
③「Texture Paint」→上部最右端の「タイリング」のXにチェックをいれてペイント


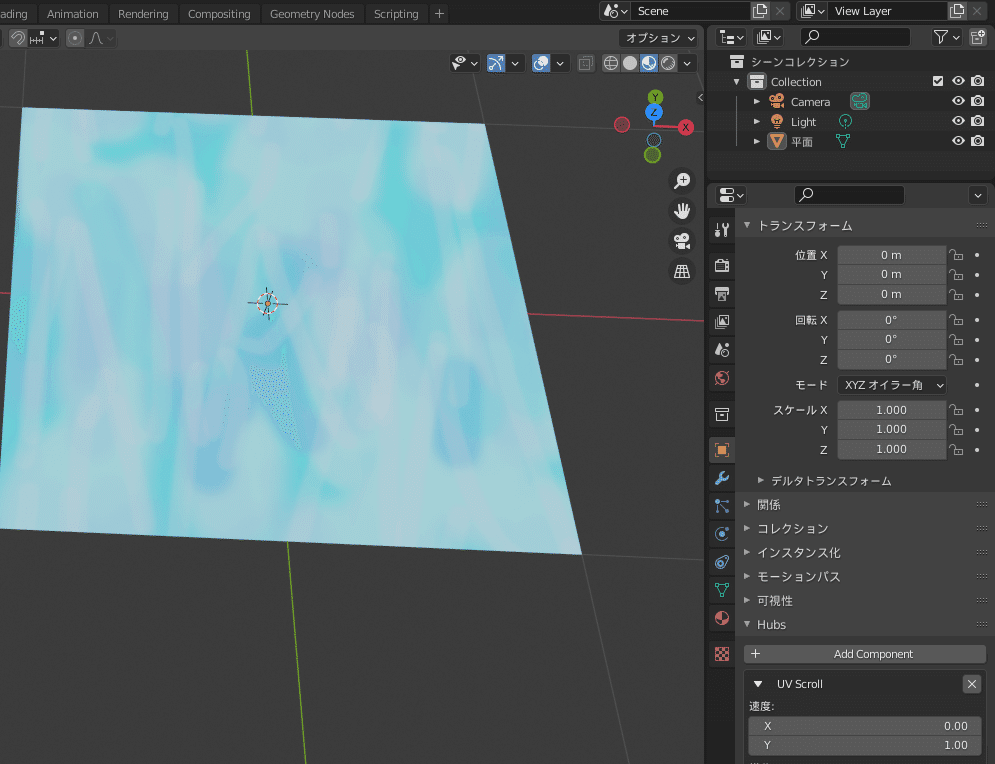
④「Modeling」タブの右メニュー「オブジェクトプロパティ」からアドオンで追加した「Hubs」の「Add Component」を選択→「UV Scroll」を選択→速度のYを1.00に設定

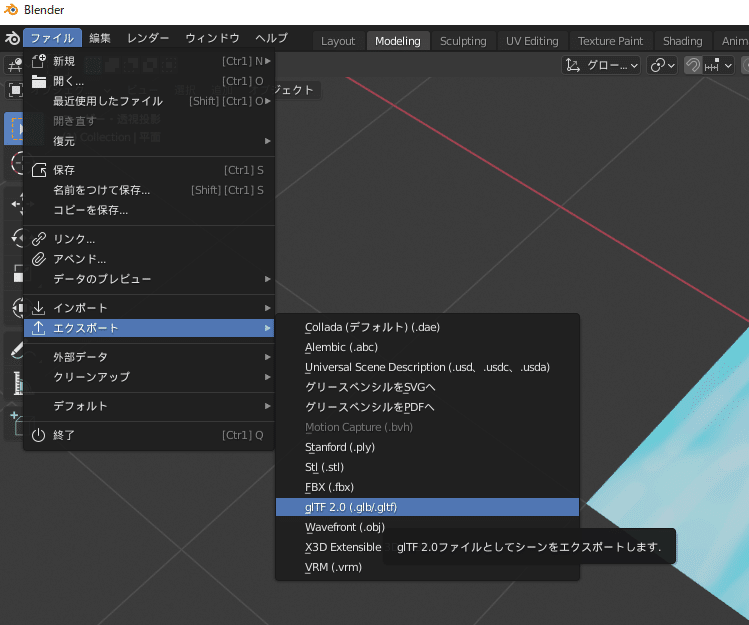
⑤「ファイル」→「エクスポート」→「glTF」

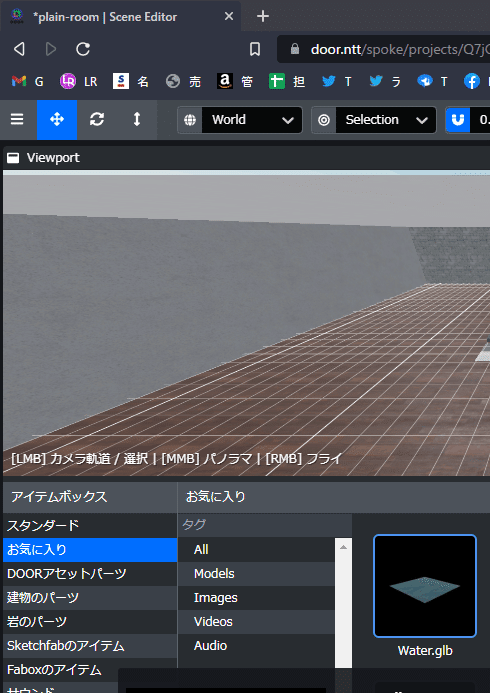
⑥DOORの「ルームレイアウト」から「アイテムボックス」の「お気に入り」に保存したglbファイルをドラッグアンドドロップ

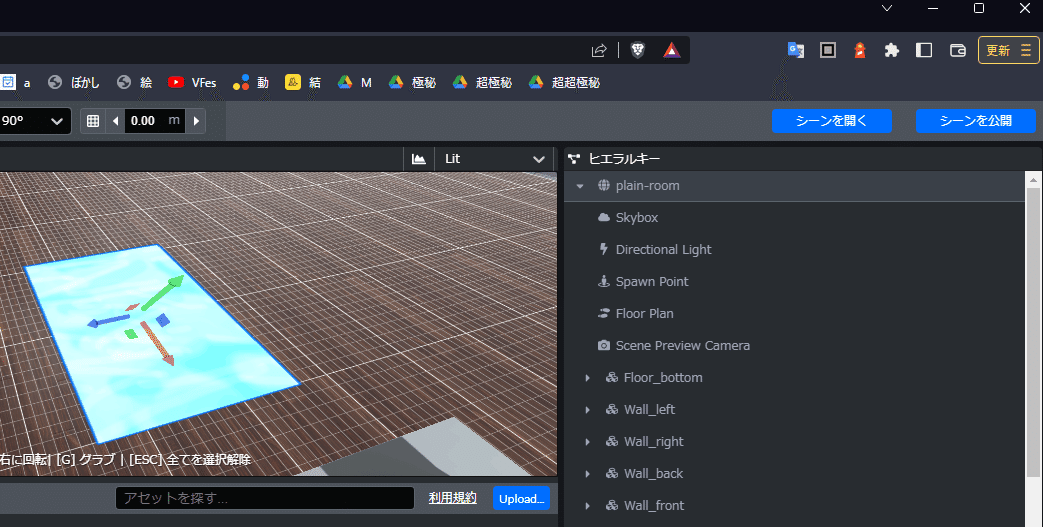
⑦「Viewport」に配置して「シーンを公開」

完成!
