
TemporalKitを使ったAI動画
TemporalKitとは
Stable Diffusion Web UI Automatic1111の拡張機能で動画をアニメっぽくしたり、別人にしたりできます。
前提条件
Stable Diffusion Web UIをインストール済み
FFMPEGをインストール済み
EbSynthをインストール済み
Tempora Kitの使い方
①ファイルを用意する
場所はどこでもOK!

②変換する動画(.mp4)を入れておく
変換する動画ごとにフォルダつくるとよさそう。

③Stable Diffusion Web UIにTemporalKitをインストールする
ExtensionsのInstall form URLに以下のURLを入れてInstall
https://github.com/CiaraStrawberry/TemporalKit

④TemporalKitをアクティブにする

⑤Temporal-KitタブのPre-Processingタブを設置する
Inputに動画を入れる
Target Forderに動画を入れたファイルのディレクトリを入力する
他はこんな感じに設定する。(各数値はもっと良い設定ありそう)
設定終わったら右側のRumを選択
※サイズが大きすぎるmp4の場合エラーがでるようです。私はフルHD(1,920×1,080)以内にしています。
※ブラウザによってエラーがでるようです。私はBrave使用しています。

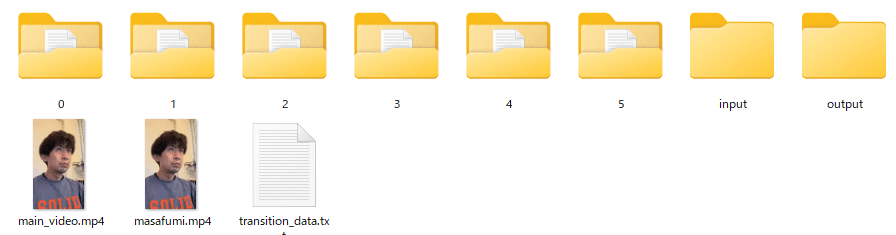
⑤作ったフォルダ内にいろいろ自動的に生成される

⑥img2imgタブで見た目を調整する
1.Generateの結果の比率がおかしい場合は元の画像のサイズをプロパティで確認して合わせる。


2.一枚目の画像の調整が終わったらシードを固定して他の画像もテスト。
3.ControlNetのopenpose使うといい!?

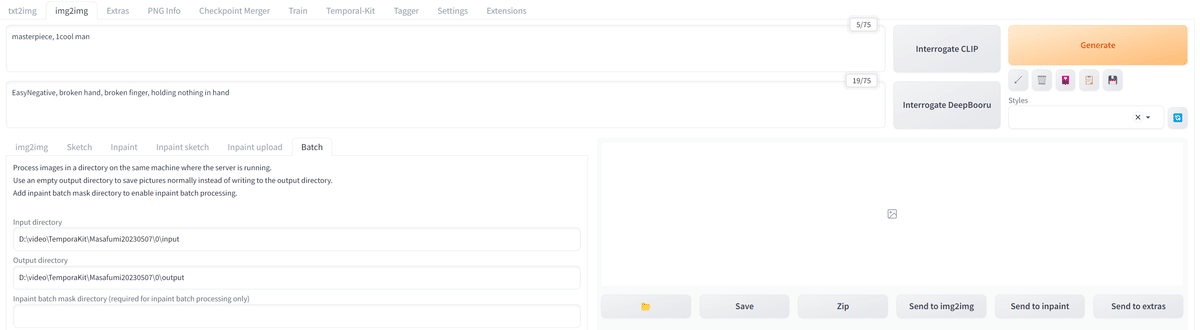
⑦バッチ処理をする1
img2imgタブのBatchタブでInput directoryには生成された0フォルダの中のinputフォルダのディレクトリを入力
Output Directoryのほうには0フォルダのoutputフォルダのディレクトリを入力
Generateを選択
※使用しているVAEによってはエラーがでるようです。私はvae-ft-mse-840000-ema-prunedを使用しています。

⑧バッチ処理をする2
Temporal-KitタブのEbsynth-Processタブで設定を行う
生成されたフォルダの内0とかかれたフォルダのディレクトリをInput Folderに入力する
read_lest_settingsを選択すると画像が表示される
prepare ebsynthを選択すると0フォルダ内のkeysに画像が生成される
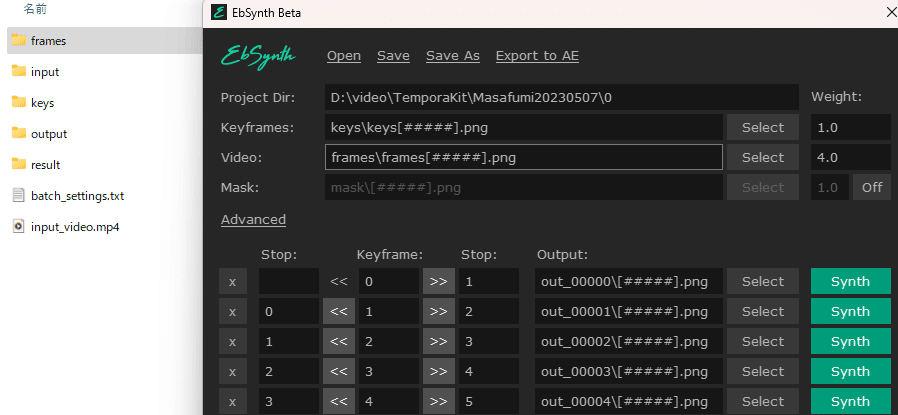
⑨EbSynthの設定
0フォルダ内のframesをVideoにドラッグ&ドロップ
0フォルダ内のkeysをkeyframesにドラッグ&ドロップ
Run Allを選択
EbSynthの処理が終わったら先ほどのTemporal-Kitタブに戻り、recombine ebsynthを選択

⑩完成!
変換前の動画のフォルダの直下にcrossfade.mp4というファイルが生成されて完成!

この記事が気に入ったらサポートをしてみませんか?
