Wonder Studioの使い方とオリジナル3DCGモデルを使う方法
Wonder Studioとは?
アメリカのスタートアップWonder Dynamicsが提供する凄いAI動画サービス。実写から簡単に3DCG合成を作成できちゃいます。ブラックパンサーやゲームオブスローンズでも使用されているそうです。
登録方法
サイトにアクセスしてウェイディングリストに登録して数日するとメールが届きます。件名「Welcome to Wonder Studio」私は一週間後くらいに来ました。

新しいプロジェクトを作成
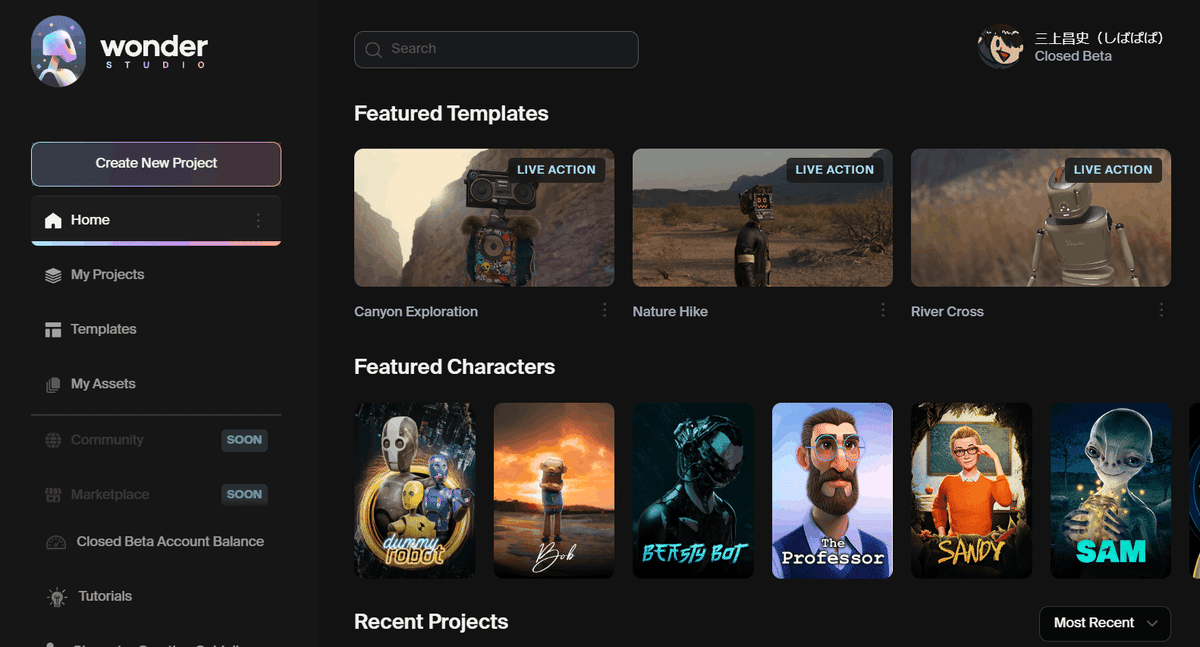
左上の「Create New Project」→「Continue」

元となる動画を指定
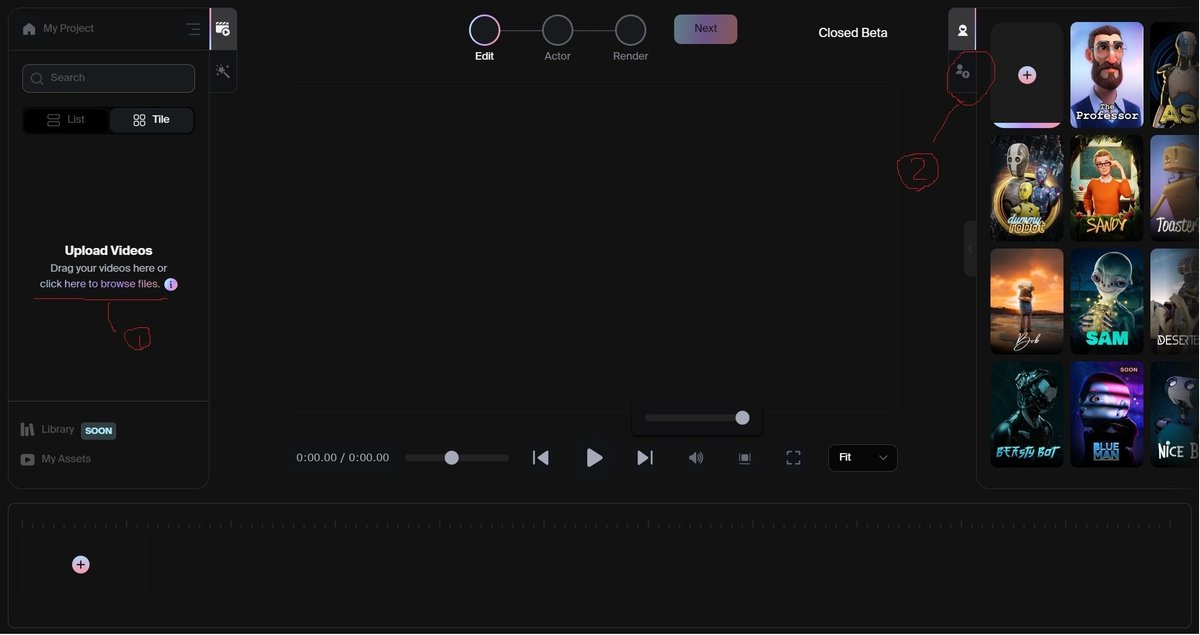
①のclick here to browse filesを選択して中央のエリアにドラッグ&ドロップ

オリジナルのアバターを指定
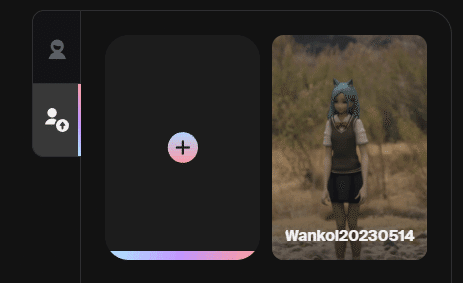
②の「My Characters」タブ→「+」を選択

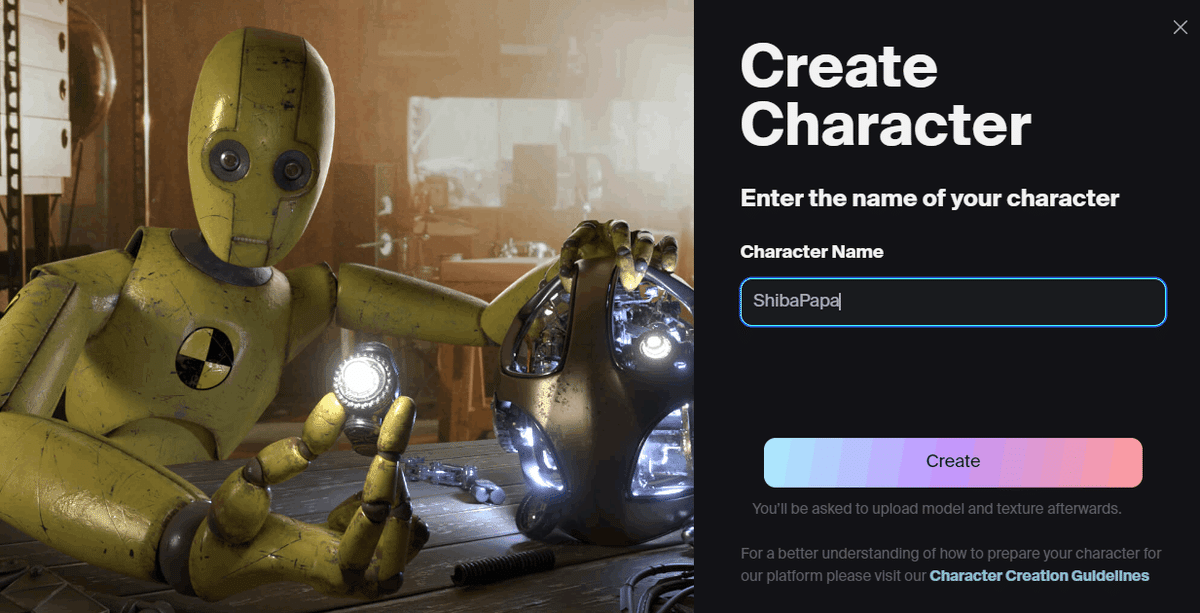
アバターの名前を入力
1.入力したら「Create」を選択
※たぶん英数字で入力したほうが安全
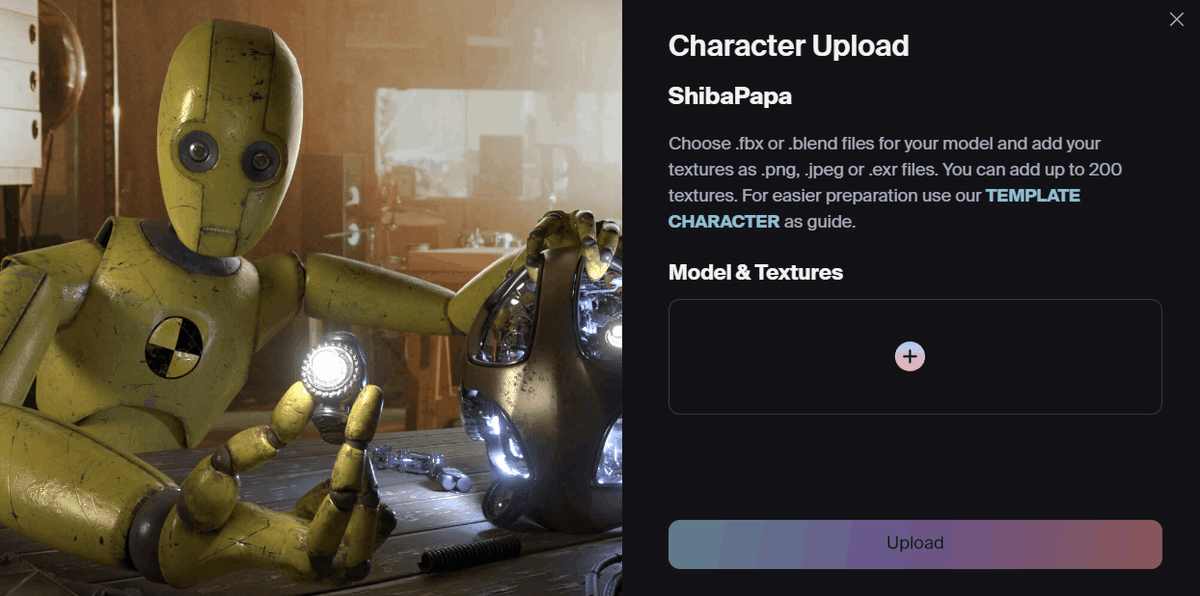
2.Mode & Texturesにオリジナルの3DCGキャラクターを指定する


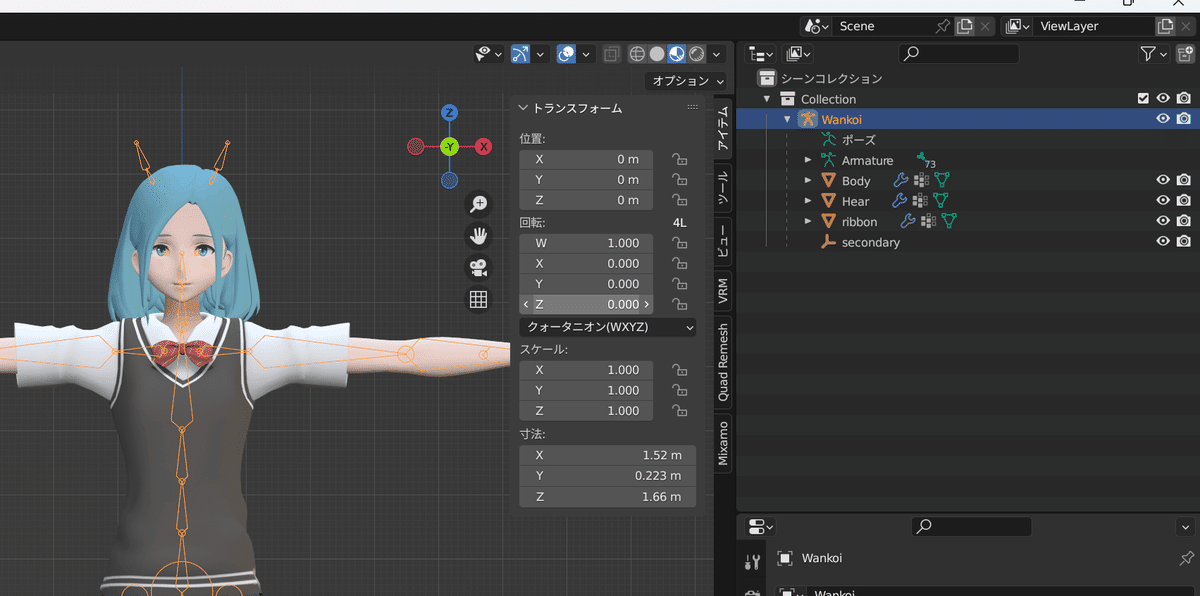
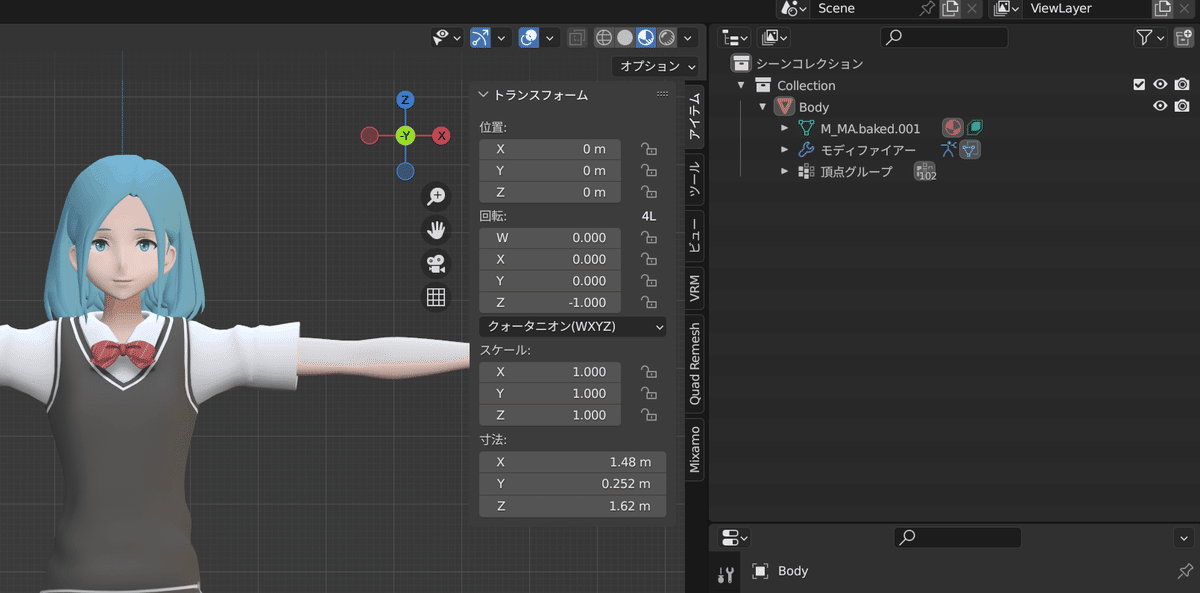
Blenderでメッシュだけにする
下の図のようにメッシュだけにしてFBXで書き出し


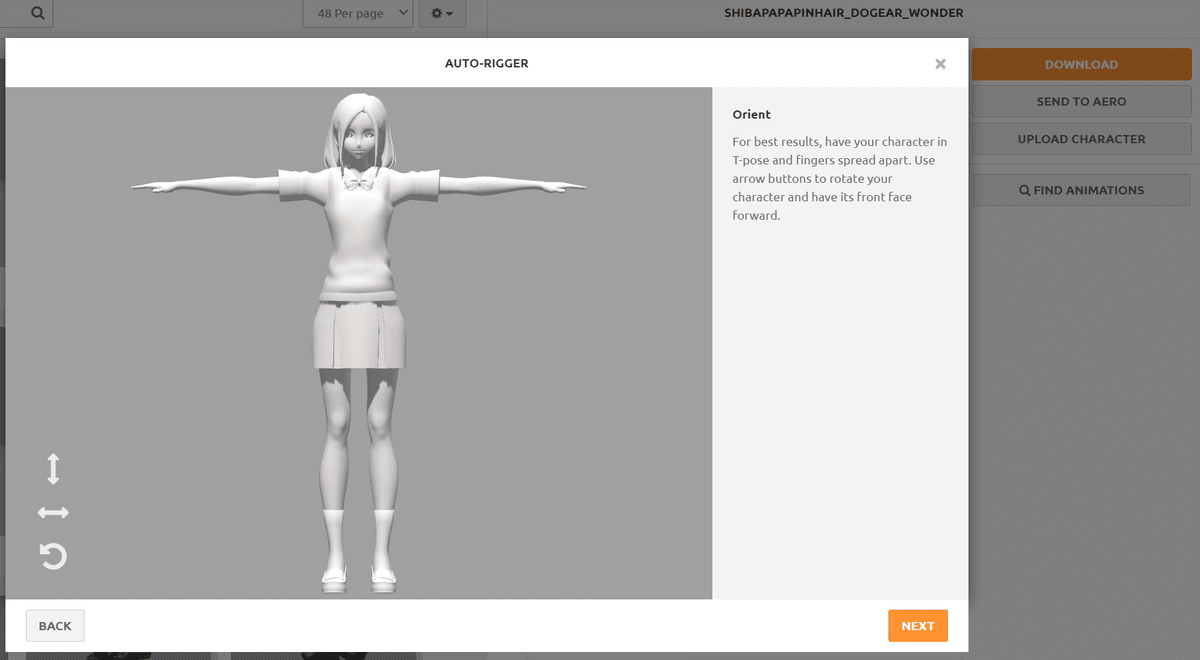
mixamoにアクセスしてFBXをアップロード
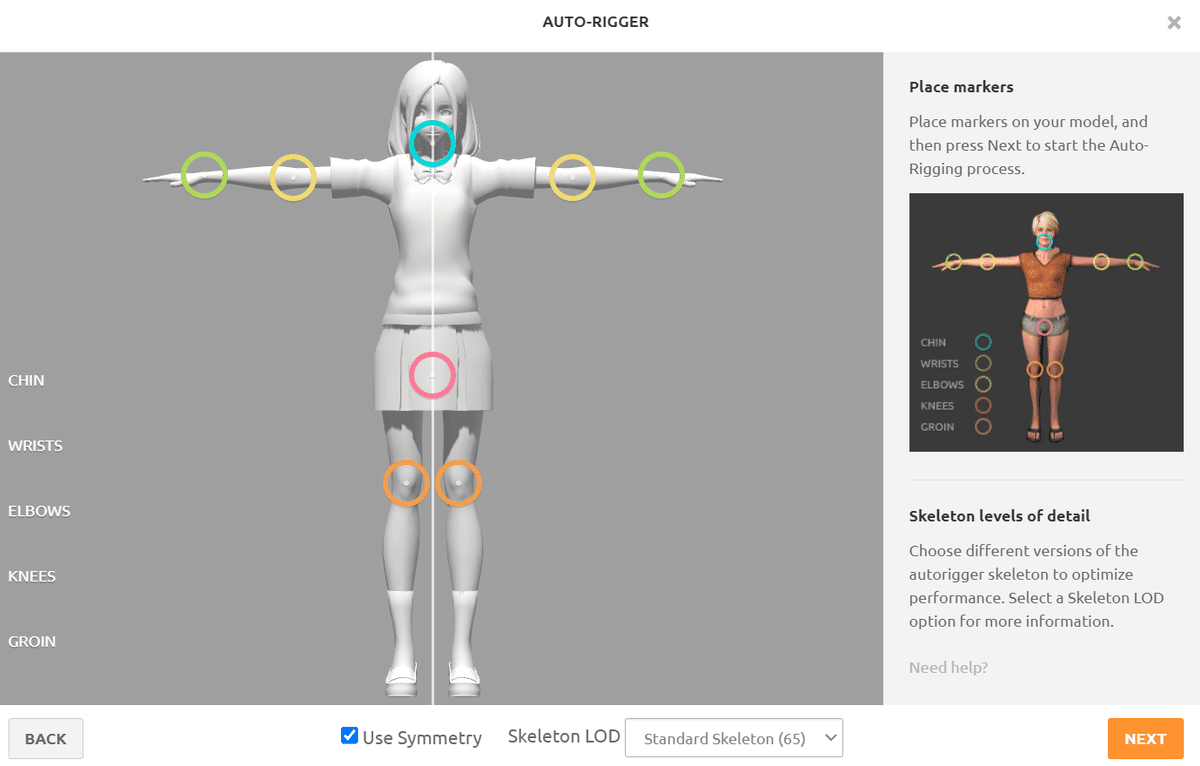
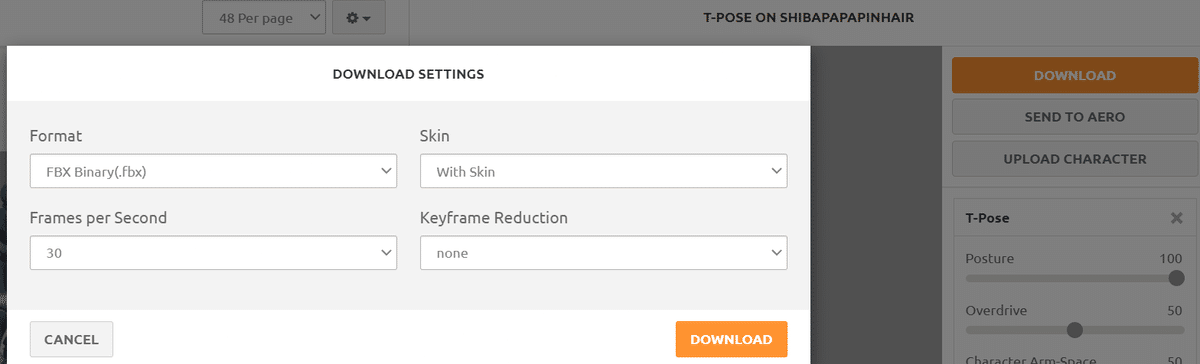
1.画面の指示どおりに設定


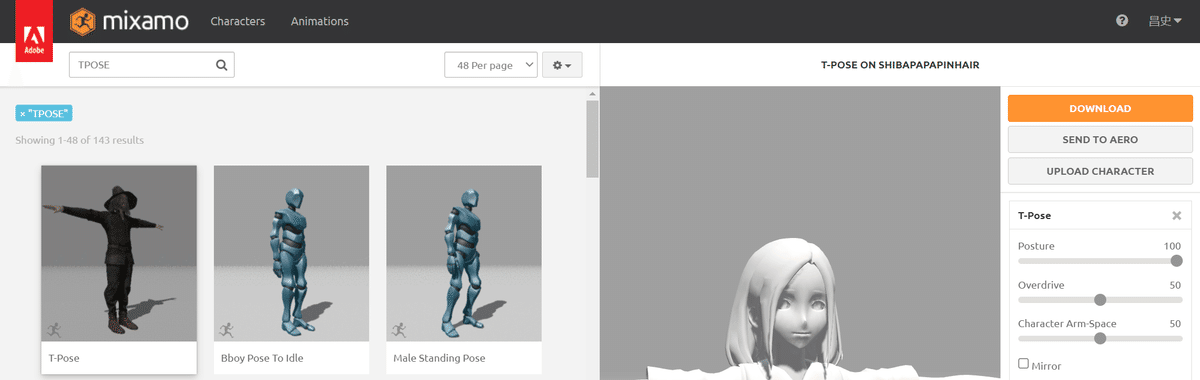
2.検索窓で「TPOSE」を検索して左上の帽子のおじさんを選択

3.FBXをダウンロード

BlenderにFBXをインポートして設定
こちらの動画を参考にさせていただきました。
Wonder Studioでオリジナル3DCGを使用するための公式ガイド。
対応しているボーンの構造や命名規則の仕様がMixamoに近いため、Mixiamoでエクスポートしたデータでやってみようという話です。
Blenderでの公式仕様。
1.初期配置のカメラやライトなどは削除して.fbxを読み込み

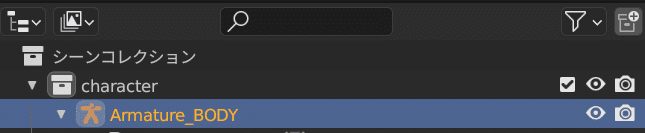
2.Amatureをshiftクリックで全部開く

3.Collectionをcharacterに変更

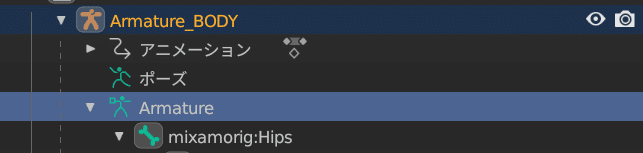
4.ArmatureをArmature_BODYに変更

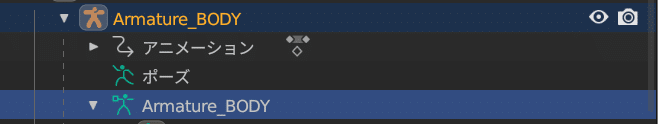
5.ツリー内のArmatureもArmature_BODYに変更


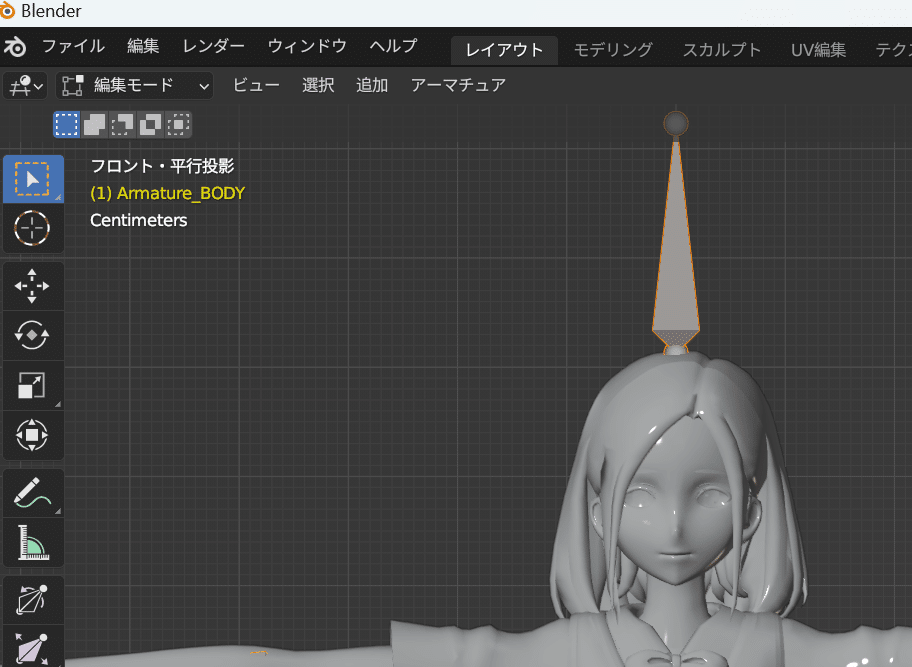
6.ボーンを全選択して編集モードへ

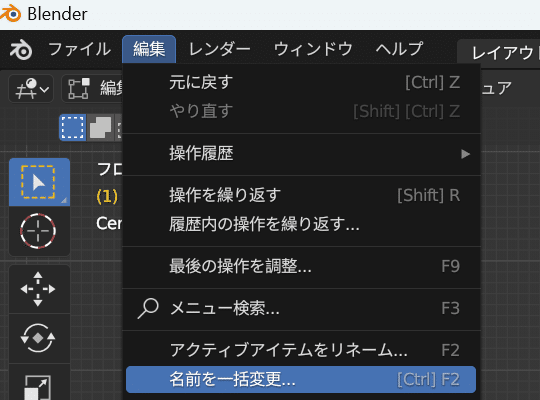
7.名前を一括変換

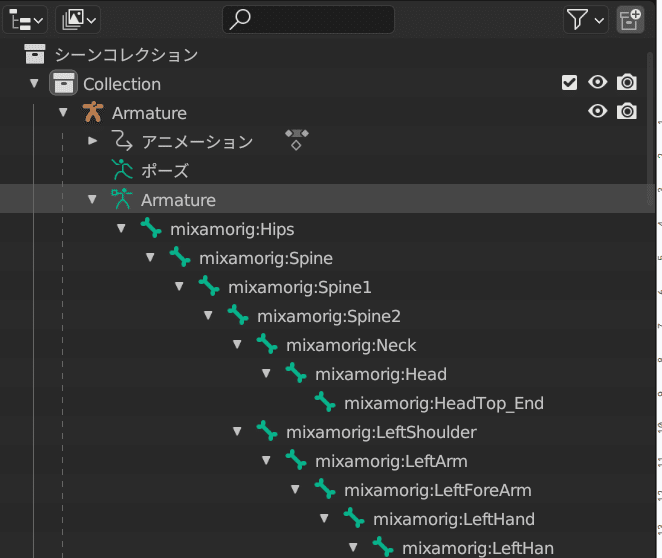
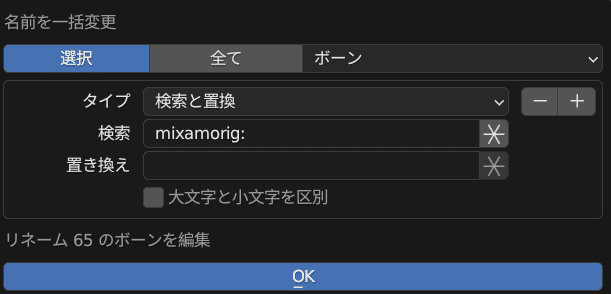
8.mixamorig:を入力→条件を「ボーン」に変更してOK

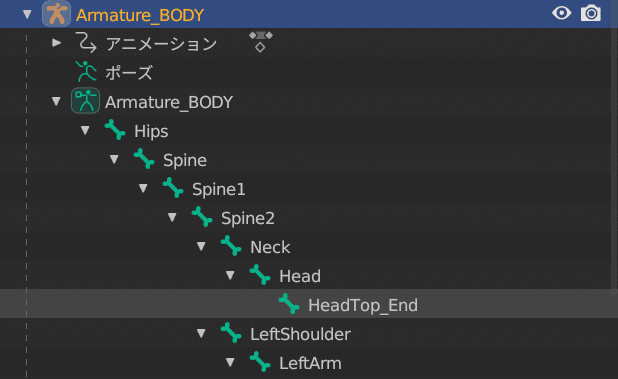
9.以下のようにボーンの名称が変更されれば成功

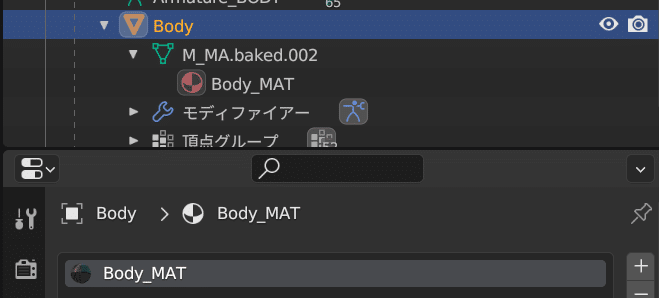
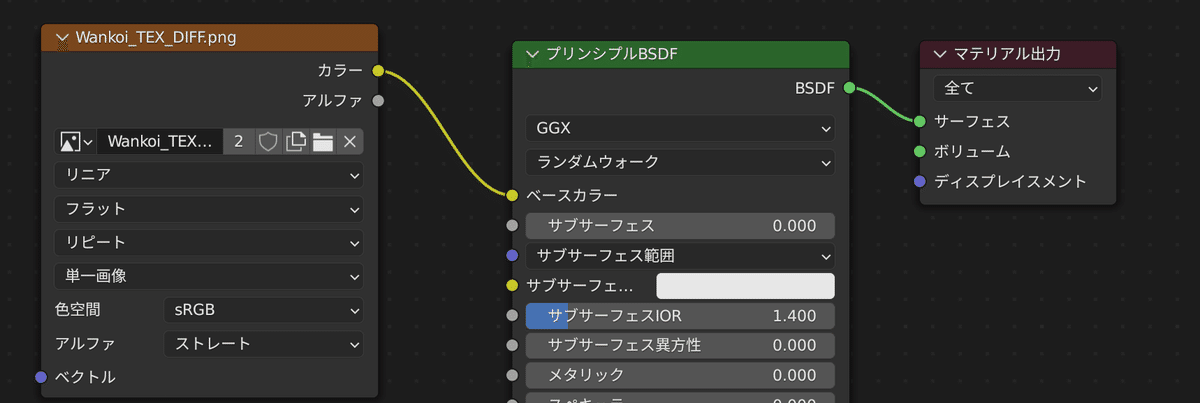
10.メッシュとマテリアルの名前を変更する
※ここではBodyとBody_MATしました。
※必ず同一の名前にして、マテリアルのほうは_MATを入れる必要があるようです。

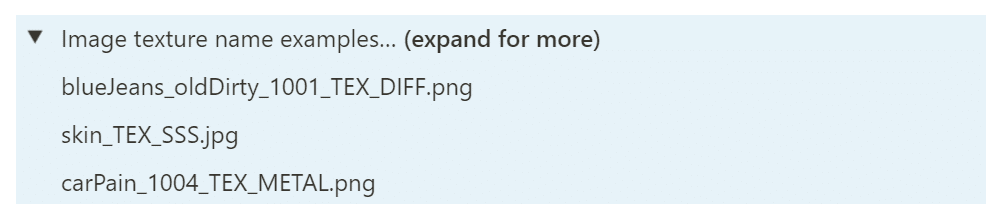
11.テクスチャを命名規則に従って変更
私はデューステクスチャしかなかったので以下のようにしました。
※名前_TEX_DIFF.png
FBXと同じ階層にしてください。



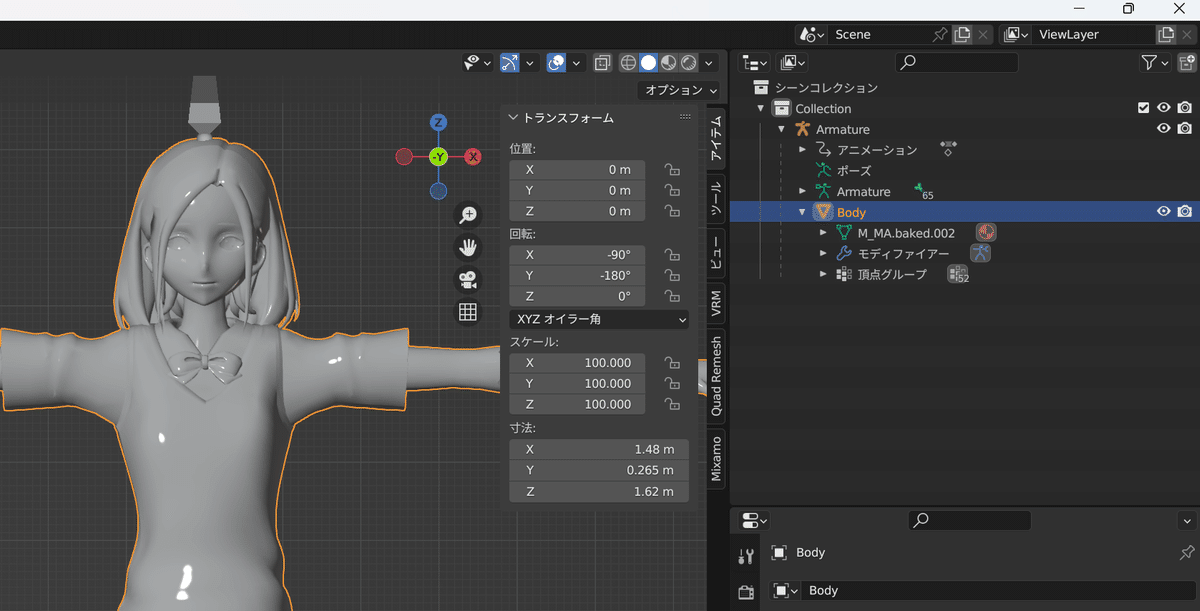
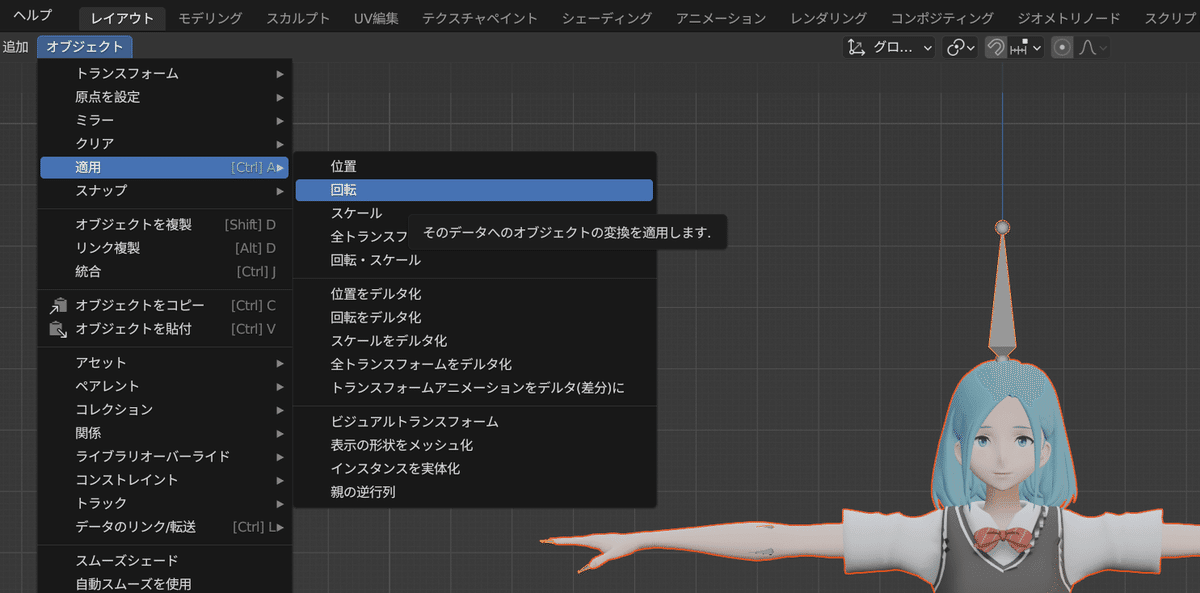
12.メッシュとボーンを選択した状態でオブジェクト→適用→(位置、回転、スケール)を0にします
※スケールを0にした際、足元が浮いてしまう場合は下げて、もういちど適用から全ての数値を0にしてください。

13.セーブして完成
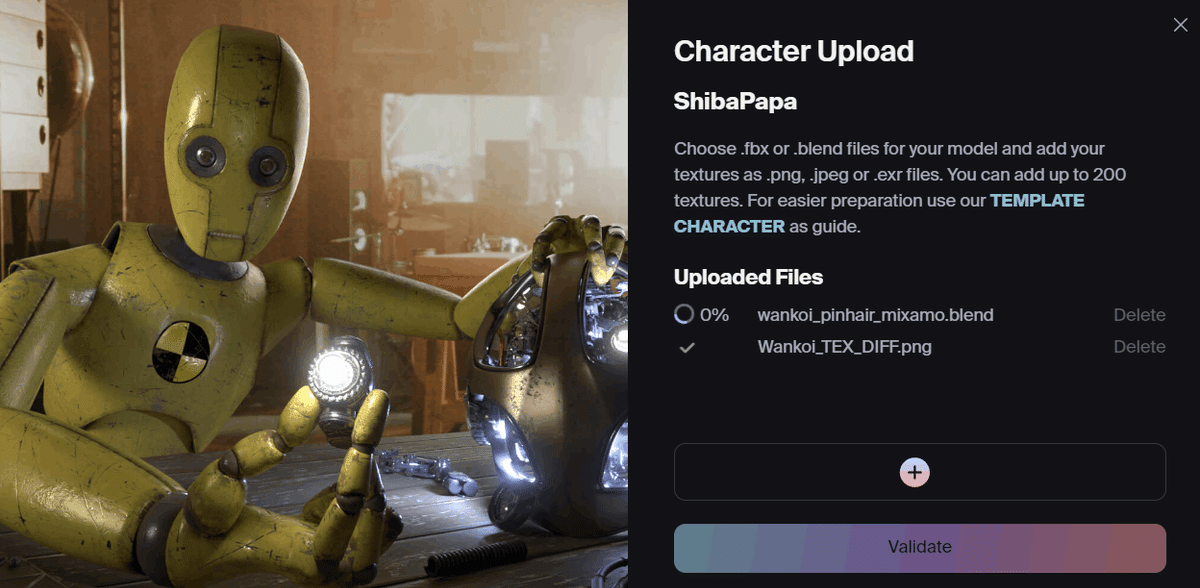
Wonder STUDIOに作成したファイルをアップロード
.blendファイルとテクスチャの.pngファイルをアップロード

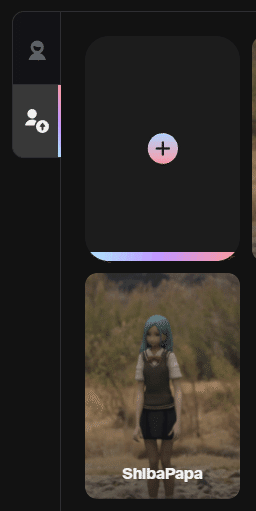
14.成功するとサムネイルとあわせて表示されます

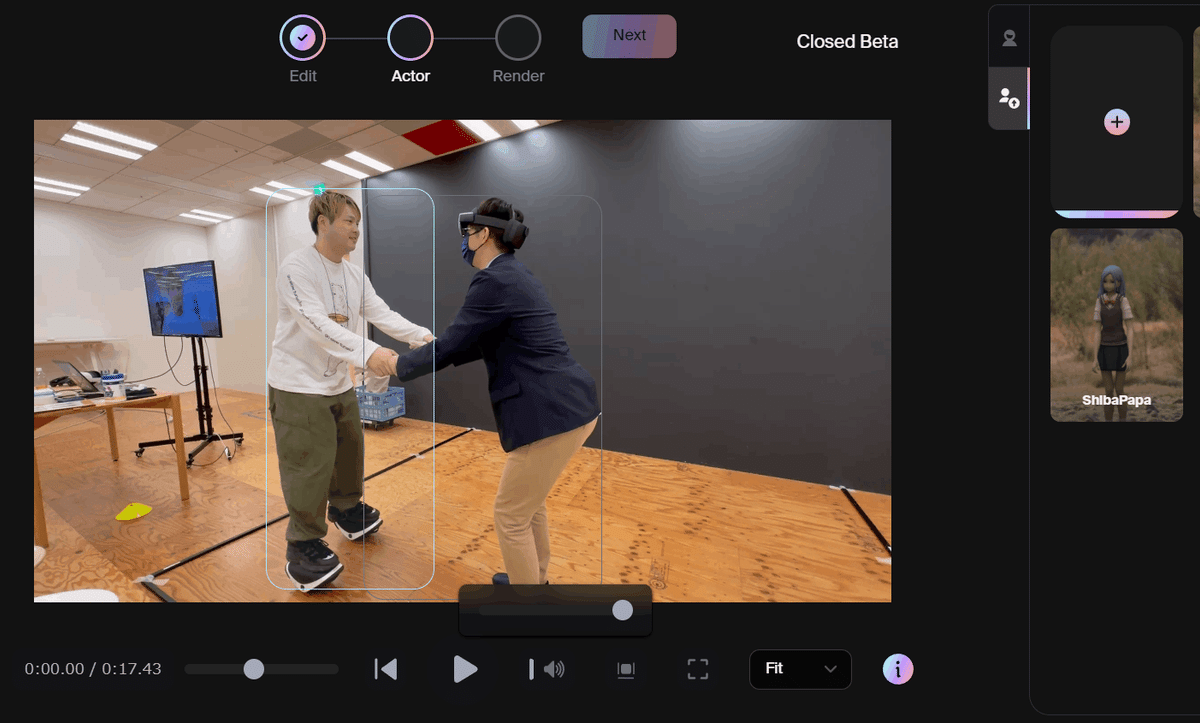
Wonder Studioで動画に3DCGアクターを適用
Next→
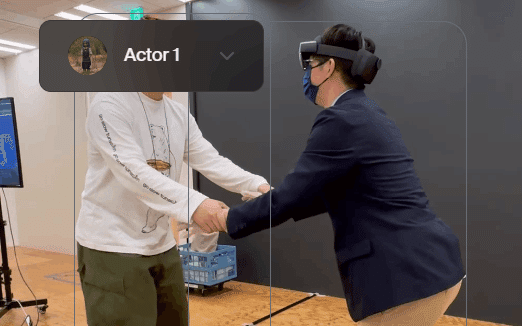
Scan frame for actors→
適用したい人物を選択→
3DCGアクターを選択
Next


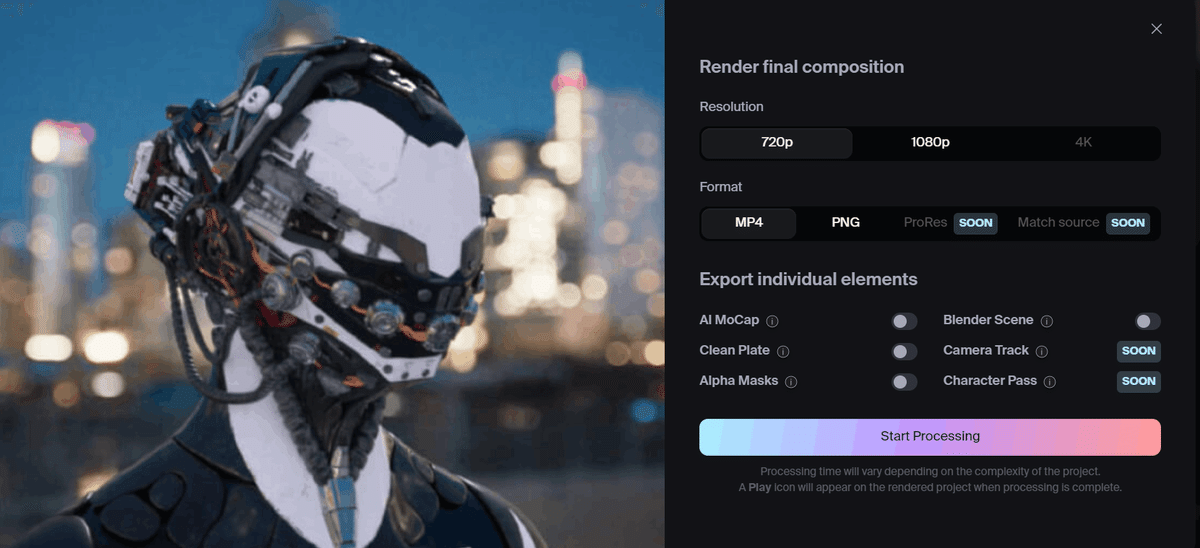
書き出したいデータにチェックを選択
動画だけでなく、後編集するための様々な項目がエクスポートできます。

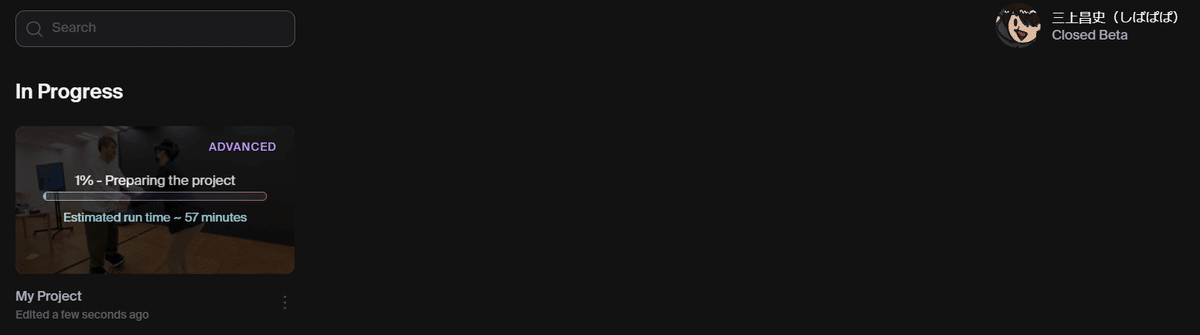
一時間ほど待てば完成です