
4.ルームレイアウト機能で作ってみよう
この記事で解説すること
・配置した3Dモデルのパラメーター調整
・自分の3Dモデルやデータを使う
・できること紹介
(ライティング/リンク/水面/メディアフレーム)
いよいよ、オリジナル空間をコーディネートします!
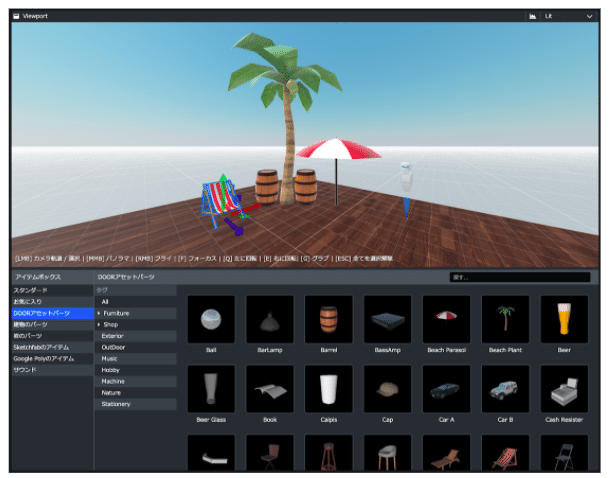
DOORでは自由に使える3Dモデルがいくつか用意されています。
好きなように配置して空間を飾りましょう。
![]()
デフォルトモデルで空間コーディネート
画面左下「アイテムボックス」から
DOORアセットパーツを選択
好きなようにデコレーションしてみましょう。
設置方法は前回の記事をご覧ください。

配置したオブジェクトをクリックし選択状態にします。
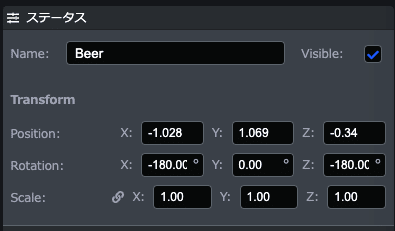
画面右側「ステータス」でパラメーターを正確に調整できます。

■Name
オブジェクトの名前、日本語はNG(2021年2月現在)
■Visible
表示/非表示
非表示にすると後で探すのが大変なので、ヒエラルキーの位置や名前でわかりやすく整理しておく。
■Transform
位置情報/回転の角度/大きさの%
拡大縮小で縦横比を変えたい場合は、Xの横のチェーンのマークをクリック
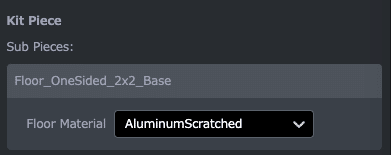
オブジェクトによって項目が異なります。
例えば床素材の場合、柄(テクスチャ)を変える項目が現れます。

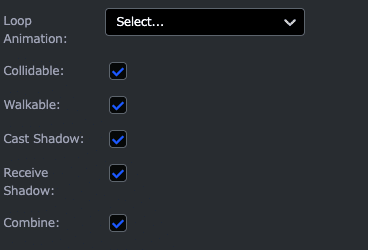
チェックボックスで簡単にオブジェクトの設定を行えます。

Loop Animation:3Dモデルのアニメーション
Collidable:僕にはぶつかるよ
Walkable:僕の上を歩けるよ
Cast Shadow:影を作るよ
Receive Shadow:影を受けるよ
Combine:コンバインだよ
![]()
自分の3Dモデルやデータを持ってこよう
左下「アイテムボックス」の「お気に入り」に
自分で用意した画像データ(jpg、png、gifなど)やmp4、mp3、3Dモデル(glb)もドラッグ&ドロップ。
簡単に格納できます。

pngは透過モードをblendにするとちゃんと透過も表現。
gifはアニメーションも可能。
ただし、サイズの大きい素材や配置のし過ぎは
ルームの容量を圧迫します!
公開するときに容量の警告が出るのでチェックしましょう。
![]()
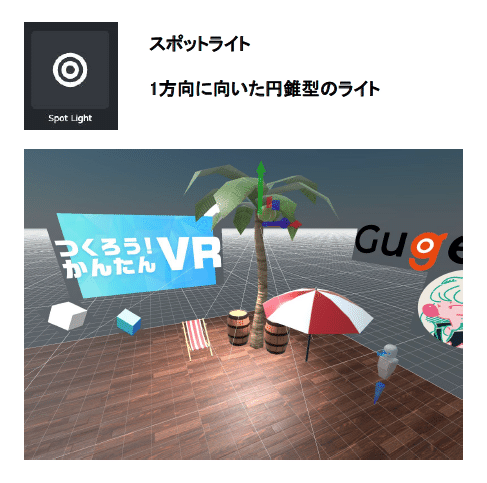
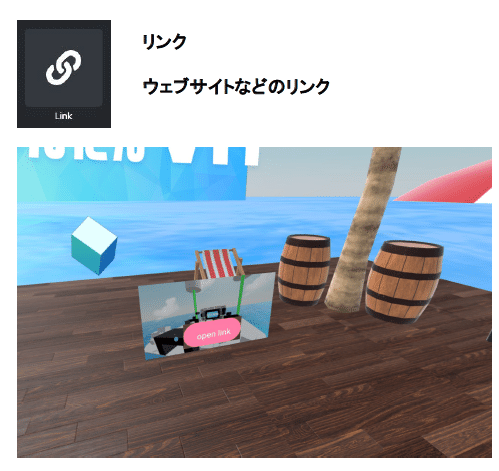
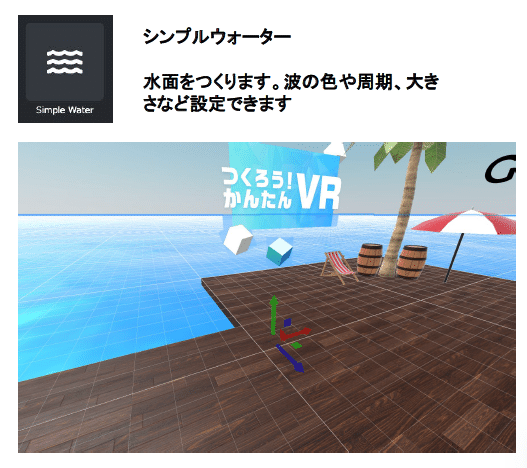
そのほかにできること
「アイテムボックス」の「スタンダード」を選択
それぞれの機能は実際に試してみてください。

よく使う機能をご紹介します!





![]()
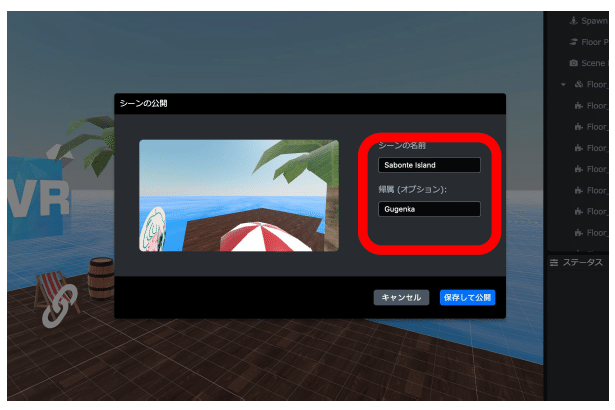
公開しよう!!!
コーデイネートが終わったら
いよいよルームの公開です。
右上の「シーンを公開する」ボタン

部屋の名前と帰属表示(誰がつくったか)を決めて「保存して公開」

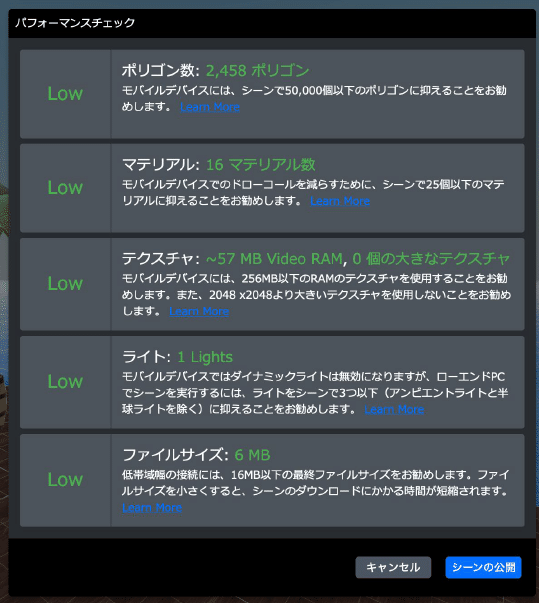
パフォーマンスチェックでルームの容量を確認できます。
Low→Medium→Highになるにつれルームが重くなり
表示速度(動作が遅くなる)に影響していることを示します。

\良くない例/

公開されました!おめでとうございます!!

公開後もルームは修正できます。
修正は再度「ルームを公開」することで反映されます。
![]()
おまけ
アイデア次第でこんなことも・・・!!




