
簡単!StableDiffusionWebuiで画像合成 背景ざっくり雰囲気編
概要
背景PNG画像の雰囲気だけ利用して、openposeは使用しないで任意PNG画像の人物と簡単ざっくり合成するやり方です。最初の画像は作り置きした廃墟画像と少女画像を今回ご紹介する方法を用いて ControlNet tile で合成した画像です。
モデルはBDさんの BreakDomainAnime_a0440 を使用しました。
準備
背景用PNG画像と、人物用PNG画像を用意します。どちらもプロンプトデータ付きが理想です。そして人物用PNG画像から背景を除いた透過PNG画像を作成して用意します。
私は StableDiffusion に「rembg」という機能拡張を入れて背景を透過させていますが、Photoshop等の画像処理ソフトやウェブサービス等を使って作成しても構いません。
あと、「Lama Cleaner」を使用しますので、未インストールの方は先にインストールしておいて下さい。



やり方
1.背景情報をtxt2imgに転送
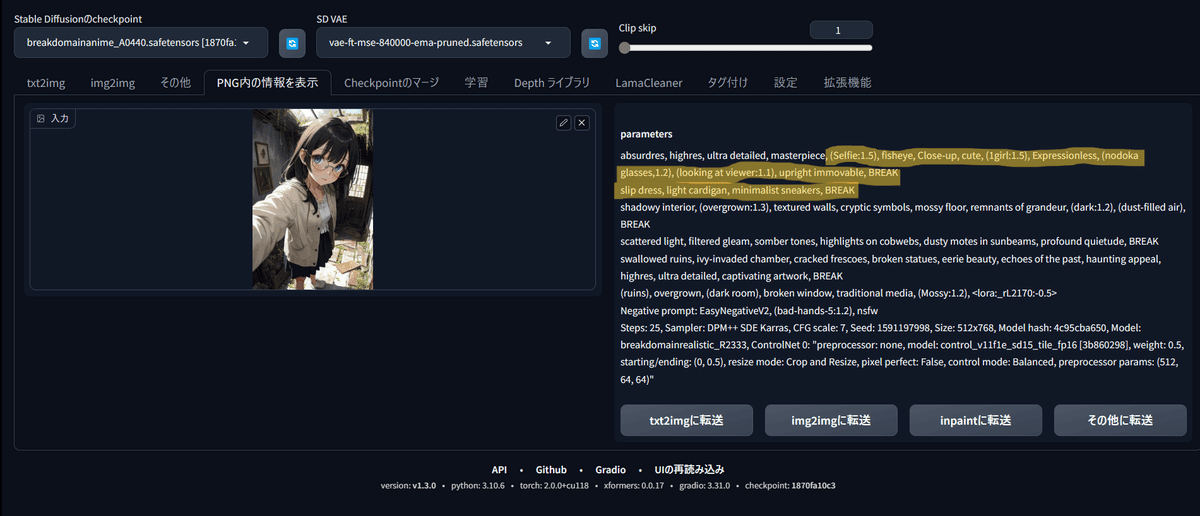
背景画像を「PNG内の情報を表示」タグ内の画像ウィンドウにドラッグ&ドロップして、「txt2imgに転送」ボタンを左クリックして、「txt2img」に画像に記録されているプロンプトデータを送ります。

2.人物生成されないプロンプトを削除
私はこの画像を背景のみで人物が生成されないようにプロンプトを組みましたので、その部分の「no hummans」とネガの「hummans」を「txt2img」のプロンプトから削除します。これらの記述が無い場合は次に進みます。

3.人物に関係するプロプントをコピー
今度は人物画像を「PNG内の情報を表示」タグ内の画像ウィンドウにドラッグ&ドロップします。右側に表示されるプロンプトから人物画像生成に関係するプロプントを選択してコピーします。

4.背景プロンプトに人物プロンプトを加筆
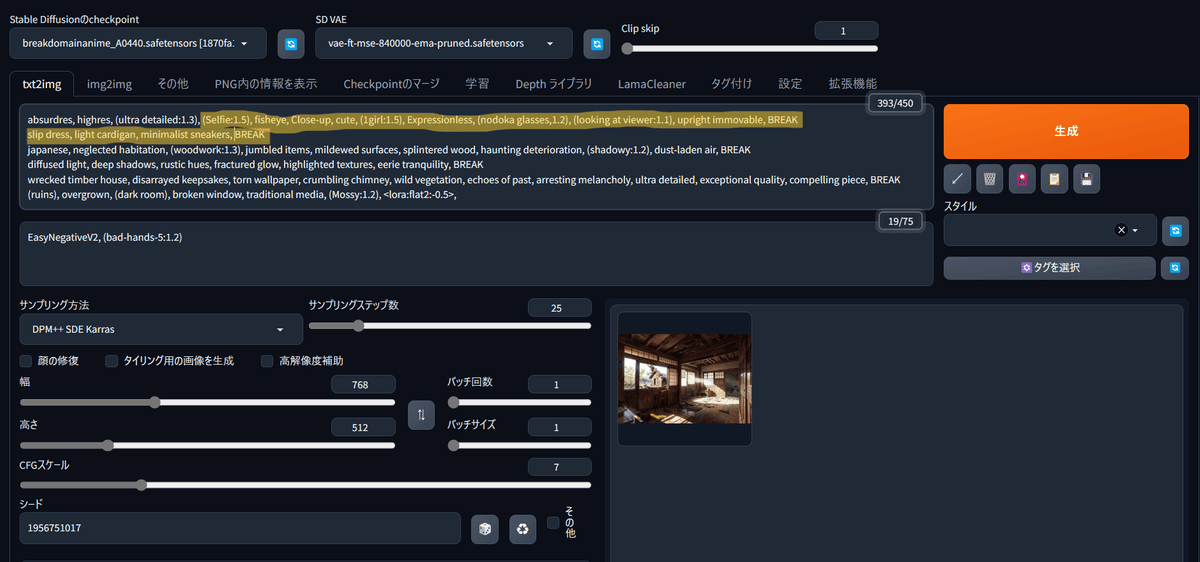
その状態で「txt2img」画面に戻り、先ほどの背景画像生成プロンプトに、人物画像生成プロンプトを加筆します。場所は画像品質の後ろ、背景内容の前が良いかと思います。

5.ControlNetに透過画像をドラッグ&ドロップで画像生成
次に ControlNet を開き使用する Control Type を Tileにして 、画像ウィンドウに背景を除去し透過させた人物PNG画像をドラッグ&ドロップします。数値など細かい設定内容は下の画像で確認して下さい。(数値は目安です)
※注意※ 横長背景に縦長人物画像を合成する時は、リサイズモードを「Resize and Fill」にする事を忘れずに!デフォルトの「Crop and Resize」だと、拡大されて顔が画面からはみ出す事が多くなります。

そしてこの状態で試作で画像を生成します。条件は以下の通りです。
・Steps: 25
・Sampler: DPM++ SDE Karras
・CFG scale: 7
・Size: 768x512

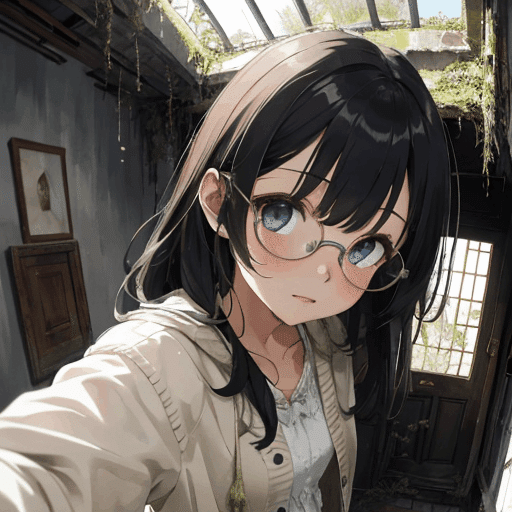
上手に腕と手を補完してくれましたが、眼鏡が消えちゃいました💦
廃墟感も出ていて悪くはないのですが、人物と背景とのメリハリが少なくインパクトが少なく感じます。そこで私はこういう時「fisheye(魚眼)」を重めに入れて超広角レンズで撮影した画像っぽく加工します。

眼鏡復活しました!室内っぽさは減ってしまいましたが、人物が前に出てきて構図にメリハリが出てきました。でも、指が凄いことに…💦 あと、人物画像生成プロンプトで「Selfie(自撮り)」の重要度を上げているので、何やらスマホっぽい物を持っています。さてどうしましょう…
6.「LamaCleaner」で余計な部分を消す
「余計なところは消して、あとは StableDiffusion にお任せ!」これが私のモットーなので、この試作画像2の腕の部分を肘辺りまでざっく Lama Cleaner で消してしまいましょう!まずは試作画像2を Lama Cleaner にドラッグ&ドロップします。

腕の部分を肘辺りまで Lama Cleaner で選択して…

はい、消えました。

7.加工した試作画像2をControlNetにドラッグ&ドロップで画像生成
次は、この加工した試作画像2を再度 ControlNet Tile にドラッグ&ドロップします。

「Selfie(自撮り)」の重要度を下げて、魔法の言葉「arm at side(腕を横に)」を重要度高めでプロンプトに追加します。とりあえず、Control Mode はデフォルトの「Balanced」で画像を生成をしてみます。

8.プロンプト調整と Lama Cleaner で消す!
全体的に悪くはないのですが、指の描写に難があります。あともう少しインパクトを追加したいので、マイブーム中の「おでこ」を出しちゃいましょう!
プロンプトに「forehead(額)」を重要度少し高めに加筆して、ネガティブプロンプト「bad-hands-5」の重要度をほんの少し上げたり、ノイズ除去強度の調整をしたり、ControlNet の Control Mode をプロンプトの効きを良くするため「My prompt is more important」に変更する等、調整を何度が行った結果の画像がこちらです。

プロンプトの効きを上げたので、人物が室内に入ってくれました。あと、指の描写にも問題無さそうです。では、この状態で「高解像度補助」にチェックを入れて、以下の条件で画像の生成を行います。
・アップスケーラー: R-ESRGAN 4x+
・高解像度でのステップ数: 12
・ノイズ除去強度: 0.3
・アップスケール倍率: 2.0
・Tiled Diffusion ON
・Tiled VAE ON

いい感じに出力されました!でも、拡大してみると、気になるところがいくつもあります。気になる部分は人物部分メインで Lama Cleaner で消しまくります。
完成

以上がこの画像の完成までの手順となります。
ちなみに、合成前の人物画像は BreakDomainAnime_M2050 モデルを使用して作成しています。試しに BreakDomainAnime_M2050 で作成した画像がこちらです。

あ💦失礼しました。おでこ出したままだった…


今度は、Control Mode は 「Balanced」で画像生成してみました。比較用として出力しましたので未調整なのはご勘弁下さい。合成前の人物画像と比較しても、それほど大きく変わっていない事がお分かりいただけると思います。まぁ、同じモデル使用して ControlNet Tile で画像指定しているので大きく変わるはずが無くて当然と言われそうな気がしますけど…
以上が今回のご紹介となります。人物のイメージは余り変更したくないけど、背景はざっくりとした雰囲気だけ似せたい時に使える、簡単な画像の合成方法だと思います。皆様の呪文詠唱生活で利用して頂けましたらとても嬉しいく思います。
この記事が気に入ったらサポートをしてみませんか?
