
簡単!StableDiffusionWebuiで画像合成 t2i MultiControlNet Tile+Canny編+オマケ
概要
MultiControlNet機能で TileとCannyを使用して画像を合成する方法について備忘録兼ねてまとめます。openposeは使用しないで、任意の背景PNG画像に希望する人物PNG画像を、どちらの雰囲気を残しつつ簡単に合成する方法です。ただし、合成時に背景と人物を再生成するため、どちらも元画像からイメージは引き継げますが、完全に同じものとはなりません。
あと、背景画像と人物画像はできるだけ同じモデルで作成したものを準備した方が、より元画像に近いイメージの画像を作成する事が出来ます。背景画像に写真を利用する場合は、リアル系モデルやイラスト系でもリアルに近いものや、背景描写が得意なモデルを使用した方が良い結果となりやすいです。
今回使用したモデルは、BDさんの BreakDomainRealistic_R2333 です。
準備
背景用PNG画像と、人物用PNG画像を用意します。どちらもプロンプトデータ付きが理想ですが、背景画像はプロンプトデータ無しでも構いません。

そして、人物用PNG画像から背景を除いた透過PNG画像を作成します。

今回、マスク画像は本編では使用しません。(オマケで使用します)
人物画像から背景を除く方法は以下の「テルルとロビン」さんの youtube チャンネルの動画、「切り抜きや背景透過・学習素材集めのお供に最適!…」を参考にして行って下さい。
私は AUTOMATIC1111 の拡張機能「PBRemTools」、又は Anime-Segmentation のオンラインデモを利用して背景を除去しています。
やり方
1.人物PNG画像を「PNG内の情報を表示」へ

人物PNG画像を「PNG内の情報を表示」のウィンドウへドラッグ&ドロップし、「txt2imgに転送」をクリックしてプロンプトデータを「txt2img」に送ります。
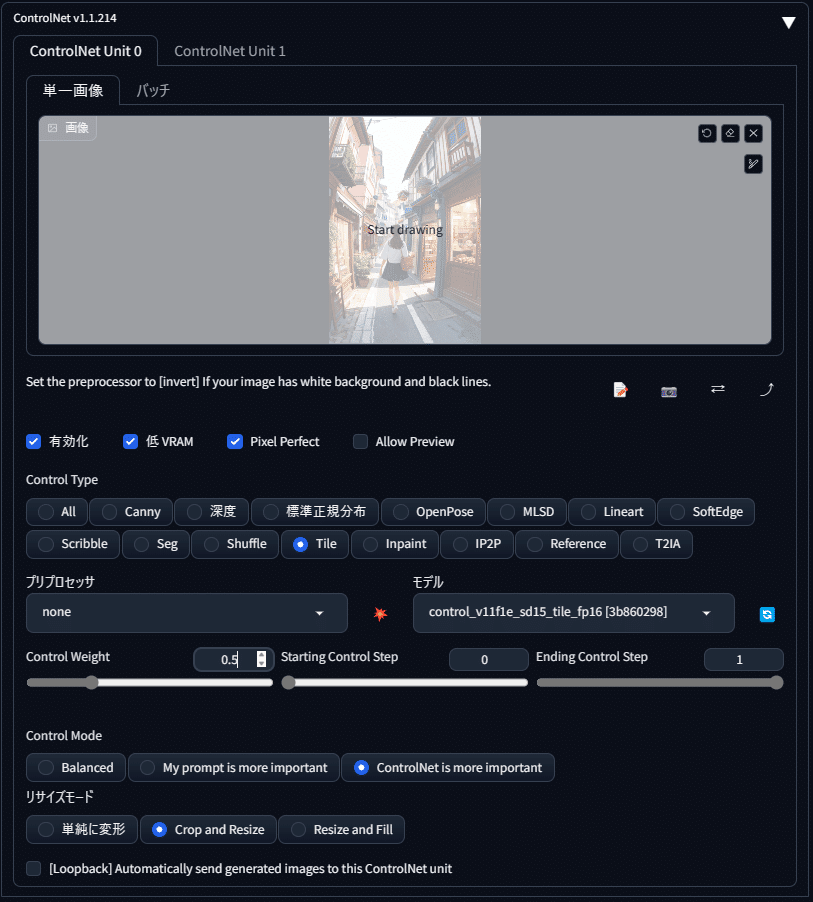
2.ControlNetの Unit 0 に背景画像

ControlNet の Unit 0 の画像ウィンドウへ背景画像をドラッグ&ドロップします。Control Type も Tile を指定し、プリプロセッサは none を指定、モデルは tile を指定します。
そして Control Weight は「0.5」、Control Mode を「ControlNet is more important」に設定します。それ以外の設定は画像を参照して下さい。
Control Weight がデフォの「1.0」のままだと、背景と人物が同じ重要度で合成され、人物の向こうに背景が透けて見えてしまいますので注意が必要です。今回は「0.5」で合成を行いますが、合成画像の出来上がり具合を確認しながら微調整をして、適切な数値を見つけてみて下さい。
また、Control Mode をデフォの「Balanced」で生成すると、人物描写に背景の影響が大きくなる事と、全体的に色合いが淡くなります。この辺りは好みだとは思いますが、「ControlNet is more important」をお勧めします。

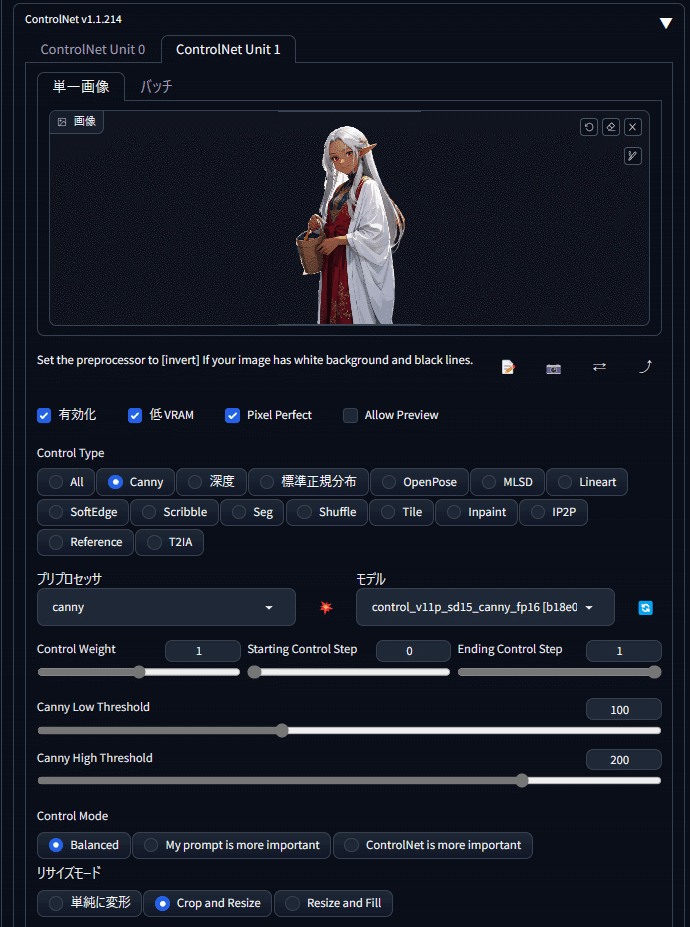
3.ControlNetの Unit 1 に人物画像

ControlNet の Unit 1 の画像ウィンドウへ、背景を除いた透過人物PNG画像をドラッグ&ドロップします。Control Type は canny を指定し、プリプロセッサも canny を指定、モデルも canny を指定します。それ以外の設定はデフォのままで問題ありません。ただし、横長背景画像に縦長人物画像を合成する場合は、リサイズモードを「Resize and Fill」に変更して下さい。
以上で合成するための設定は終わりです。あとはモデルやVAE、サンプリング方法など画像生成に必要な設定を行い「生成」をクリックして、画像の生成を行います。
合成画像完成と比較
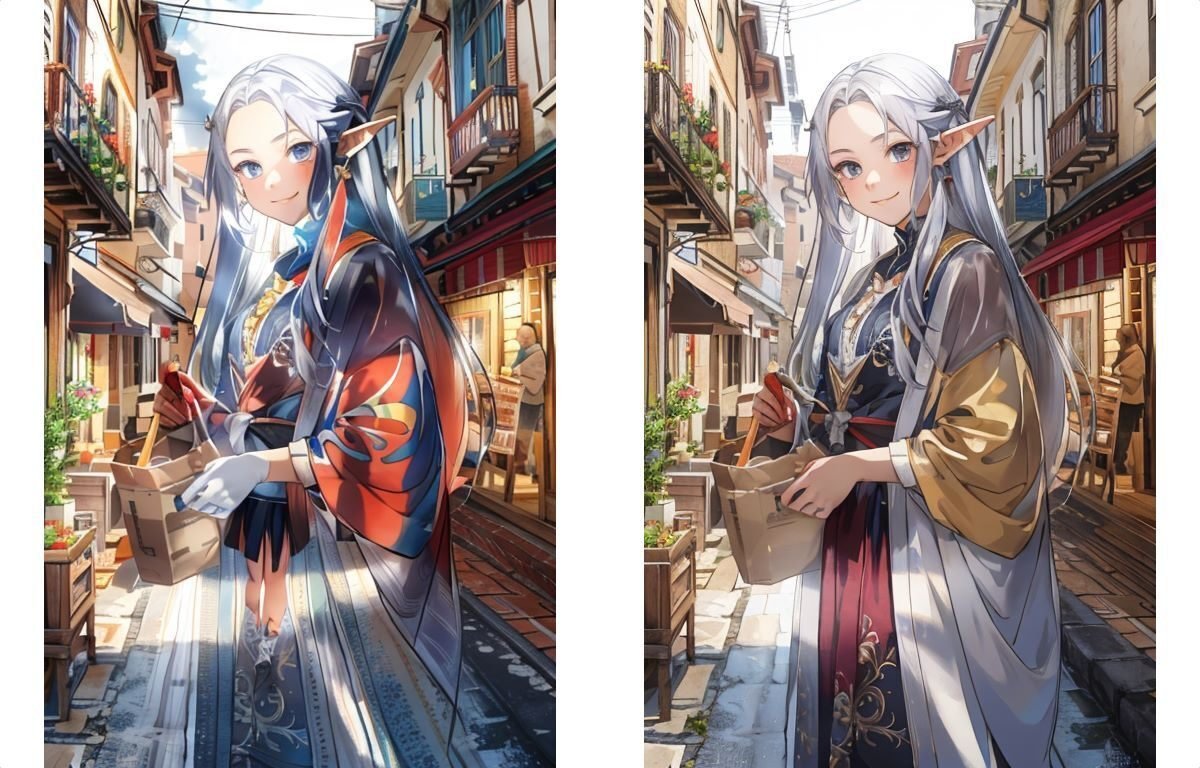
1.プリプロセッサ「canny」の場合



全体的に色が淡くなり、背景及び人物共に一部色や模様等細かいところで色が変わっていますが、合成画像は背景も人物も概ねイメージを継承しているように思います。
2.プリプロセッサ「canny invert (from white bg & black line)」の場合



今回の設定内容では、背景はイメージを継承していますが、人物は服の配色以外はほぼ背景画像通りとなり、人物画像のイメージは継承されない結果となりました。
3.背景の調整
今回実演はしませんが、背景画像がプロンプトデータ付きの場合、画像を「PNG内の情報を表示」のウィンドウへドラッグ&ドロップし、背景画像のプロンプトを表示させ、背景画像をイメージする単語のうち、余り画像の色に影響が少なそうな単語をコピーして、「txt2img」のプロンプトに加筆すると、背景のイメージが元背景画像に近づきますので試してみて下さい。
結論
プリプロセッサ「canny」は、若干変わる要素があるものの、背景と人物両方のイメージを継承した合成画像を作成できる。
プリプロセッサ「canny invert (from white bg & black line)」は、人物画像のイメージが継承されず、合成画像作成には不向きである。
オマケ
1.実験1 全く雰囲気の異なるモデル画像の合成
実験として、全く雰囲気の異なる画像タイプのモデルで作成した背景画像と人物画像を Tile + Canny 合成してみます。
背景を作成したモデルは冒頭で紹介しました、BDさんの「BreakDomainRealistic R2333」です。
人物を作成したモデルは、ninekeyさんの 「ninekeymix12 v2.0」です。
使用した背景画像と人物画像はこちらになります。

Tile + Canny 合成した画像はこちらになります。

今回のやり方の Tile + Canny 合成では、人物画像のイメージ継承を優先するため、人物画像を作成したモデルで画像全体を再生成します。そのため背景の構成や等は Tile の仕様で継承されますが、質感は人物画像を作成したモデルで作成されるので、元画像とは異なる質感となります。
2.実験2 「img2img」 inpaintアップロードとControlNet Tile 併用合成の比較
背景も人物もどちらも元画像に限りなく近づけたい場合は、すぐ思いつくのは方法は2つあります。
1.背景と人物をフォトショップなどの画像処理ソフトで合成し、「img2img」使ってアップスケールして合成部分をぼかして分かりにくくする方法。
2.「img2img」の inpaintアップロード機能とControlNet の Tile 機能を併用し、背景画像と人物画像、人物画像の背景を除いたPNG画像とマスク画像を用意して合成する方法。
試しに、「img2img」の inpaintアップロード機能とControlNet の Tile 機能を併用して、本編で使用した画像とオマケで使用した画像を合成してみます。


やはり同じモデルを使用した画像を合成した方が、全体的に馴染んでいて自然な感じがしますが、雰囲気が異なるモデルで作成した画像は浮いた感じがして違和感が強くなります。この辺りは仕方ないですね。
オマケ使用した「img2img」の inpaintアップロード機能とControlNet の Tile 機能を併用した合成方法のやり方は、別の記事として後ほどアップしたいと思います。
