
簡単!StableDiffusionWebuiで推しポーズ画像のモデル変更方法 i2i 単独&ControlNet Tile 編+オマケ
概要
前回の t2i 編に続き、今回は i2i 単独のみ、及び ControlNet Tile を使用して、任意のモデルで指定のポーズ画像の構図に近づける方法について、備忘録兼ねてまとめます。前回の記事はこちらです。
検証に使用したモデルは、前回の検証と同じBDさんの BreakDomainAnime_a0440 と、ninekeyさんの ninekeymix12 v2.0 です。
なお、t2i の ControlNet Tile ポーズ変更はどこまで同じ構図に近づけられるかがテーマになりますが、i2i の ControlNet Tile ポーズ変更は、数値指定次第で同じような構図を作る事も、雰囲気は維持しながら異なる構図を作る事もできるので、同じ構図と異なる構図の両方がテーマになると思います。
準備
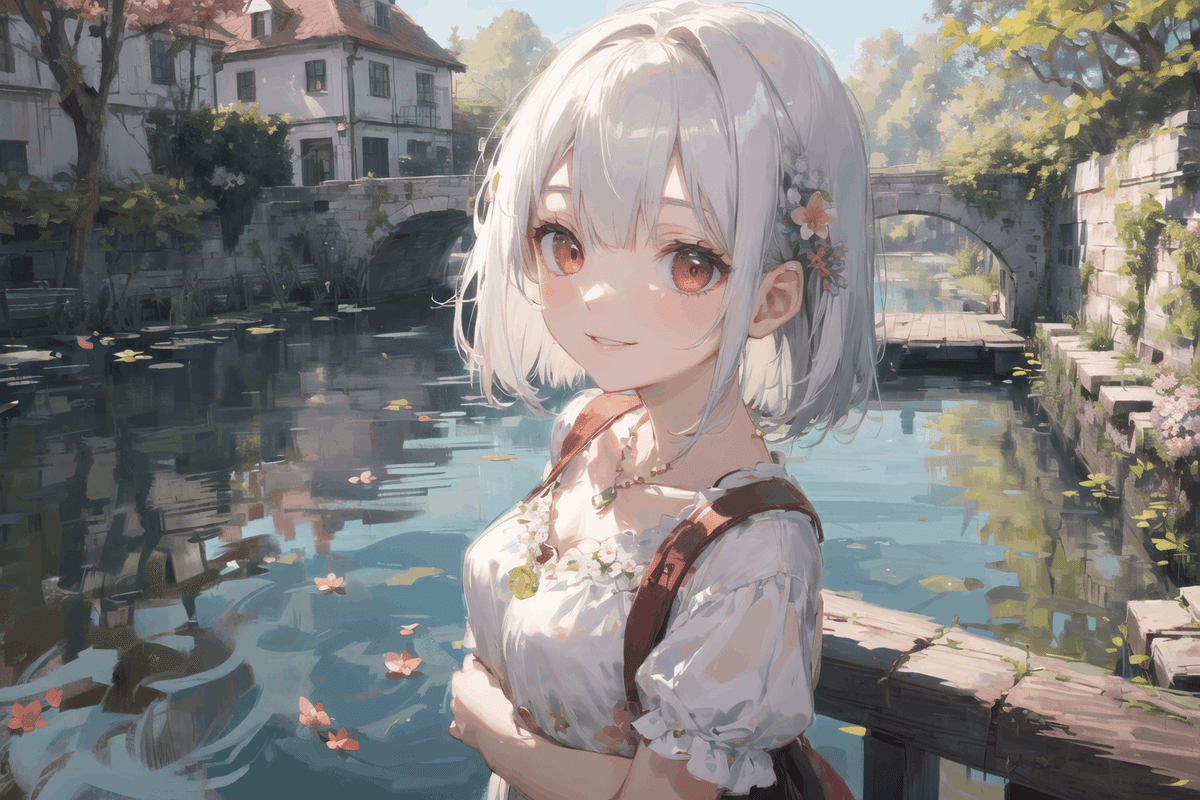
こういうポーズをさせたいと思う人物PNG画像を用意します。

表示させたい人物を生成するモデルを決めます。

以上で、準備は終了です。なお参考までに、この画像はポーズ画像のプロンプトと同じシードで作成した画像です。
ポーズ画像はプロンプトデータ付きが理想です。データ付きが無い場合は、前回の記事同様に拡張機能の「タグ付け(Tigger)」を使用して、プロンプトを作成して下さい。
ポーズ画像のモデル変更方法
1.ポーズ画像を「PNG内の情報を表示」へ

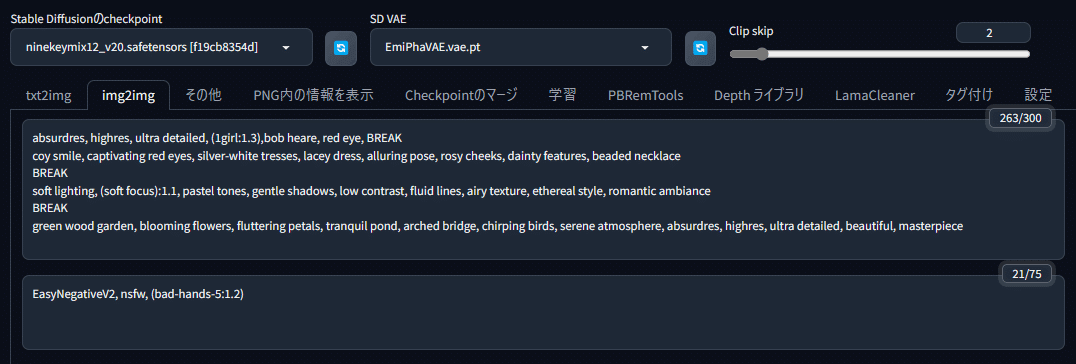
ポーズ画像を「PNG内の情報を表示」のウィンドウへドラッグ&ドロップし、「img2imgに転送」をクリックしてプロンプトデータを「img2img」に送ります。
2.モデルと「img2img」の設定
「img2img」タグをクリックします。

送ったプロンプトデータの内容を確認したら、「Stable Diffusionのcheckpoint(モデル)」を表示させたい人物を生成するモデルに変更し、SD VAE と Clip skip をモデル推奨の数値に変更します。

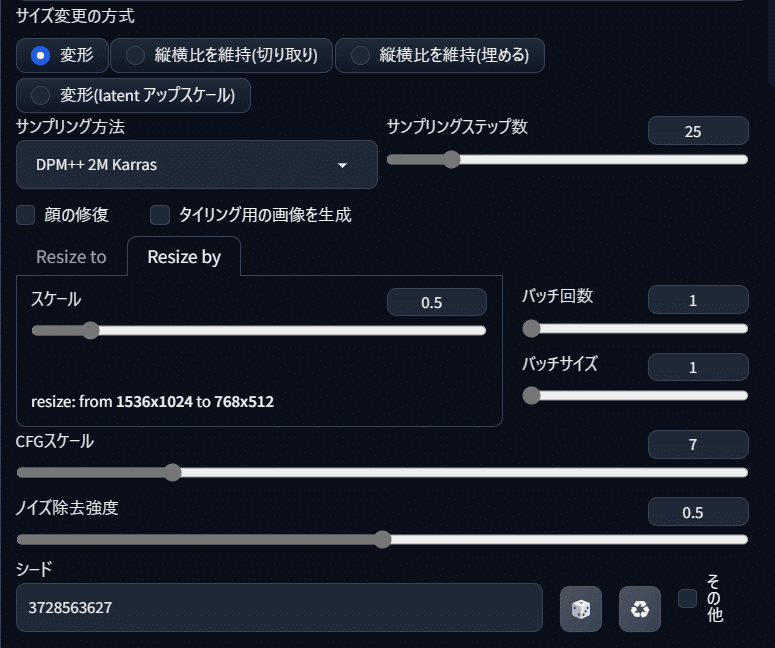
サンプリングステップ数、CFGスケール をモデル推奨の数値に変更します。今回は、ポーズ画像がアップスケール済みのサイズ1536x1024画像なので、元サイズに戻すために「Resize by」数値を「0.5」にしています。768x512画像の場合は「1.0」にして下さい。

とりあえず、ノイズ除去強度は「0.5」にして次に進みます。
3.i2i 単独でのモデル変更方法
Control Net を使用せず i2i 単独でポーズ変更する場合は、この状態で「生成」ボタンをクリックします。

少々余計なものが生成されていますが、概ね良い感じだと思います。この後、ネガの「bad-hands-5」等 embedding の調整を行って仕上げていけば、この作成方法の画像は完成です。
4.i2i ControlNet Tile を使用したモデル変更方法
さて、次は ControlNet Tile を使用してポーズ変更する方法です。
まずは、ControlNet の設定です。ControlNet は「Tile」を選択し、表示されたウィンドウへポーズ画像をドラッグ&ドロップします。

プリプロセッサは「none」を指定、モデルは「tile」を指定します。そして Control Weight(以下CW)と Ending Control Step(以下ECS)は、理由は後述しますのでとりあえず「0.5」、Control Mode はデフォの「Balanced」に設定します。それ以外の設定は画像を参照して下さい。私はVRAM6GBの低VRAMPCなので、「低VRAM」にチェックを入れていますがVRAM12GB以上の場合は不要のようです。
この状態で「生成」ボタンをクリックします。

これで、ControlNet Tile を使用したモデル変更画像が完成しました。
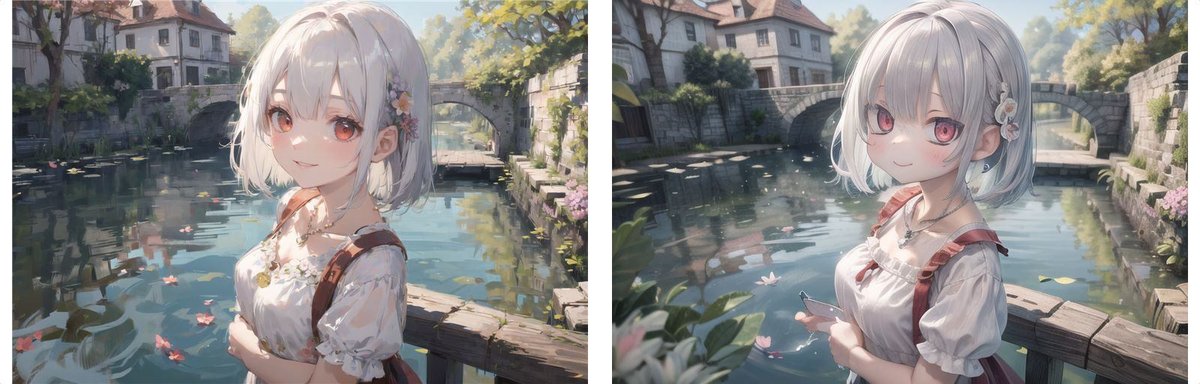
ControlNet 未使用でもポーズ画像のモデル変更は可能ですが、なぜControlNet を使用するかと言えば、背景の再限度が向上するためです。下に比較図を確認して頂ければわかると思いますが、左建物の建物や川に架かる橋の再限度が向上しています。


これでポーズ変更画像は完成しました。
このあとはノイズ除去強度や ControlNet の数値を変更し、雰囲気は維持しながら異なる構図を作る方法についてまとめます。
ノイズ除去強度数値を変更して構図を変更する方法
まず、ControlNet のチェックを外して、ControlNet を使用しない状態にします。この条件でノイズ除去強度数値を変更し、画像の変化を比較します。結果は、以下の画像のようになりました。


数値0.1ではほぼ元のポーズ画像で、数値が大きくなるほど使用するモデルの雰囲気が強くなり、0.5位で同じポーズでモデル変更が完了しています。数値0.6以上はモデル本来の雰囲気が強くなり、背景のイメージを継承しながら様々なポーズが出てきます。



推しポーズ画像のモデル変更という趣旨から外れますが、この画像も良い感じですね。
ControlNet を使用しても構図を変更させる方法
1.ControlNet Tile 値固定、ノイズ除去強度値変更による画像変化比較
次にControlNet Tile を使用し、Control Weight と Ending Control Step の数値を「0.5」に固定した状態で、ノイズ除去強度の数値を変更して画像の変化について比較します。



ControlNet Tile を使用すると、ノイズ除去強度を変更しても大きく構図が変わりません。これが ControlNet Tile の凄いところですが、今回の数値条件(CW 0.5 ECS 0.5)では、ノイズ除去強度の数値を変更しても、異なる構図の作成は難しい事が分かりました。では、次の検討に進みます。
2.ControlNet Tile 値変更、ノイズ除去強度値固定による画像変化比較
まずノイズ除去強度を「0.5」に戻し、ControlNet Tile の「Control Weight」と「Ending Control Step」の値を、どちらも数値を 0.2から1.0まで「0.2」刻みに変更して画像の変化について比較します。

こちらが今回の設定条件での生成結果グリッド図です。

ノイズ除去強度「0.5」では、まだ ControlNet Tile の影響が強いようでどれもほぼ同様の画像が生成されています。今回の条件も異なる構図を作成するには、難しい事が分かりました。では、次の検討に進みます。
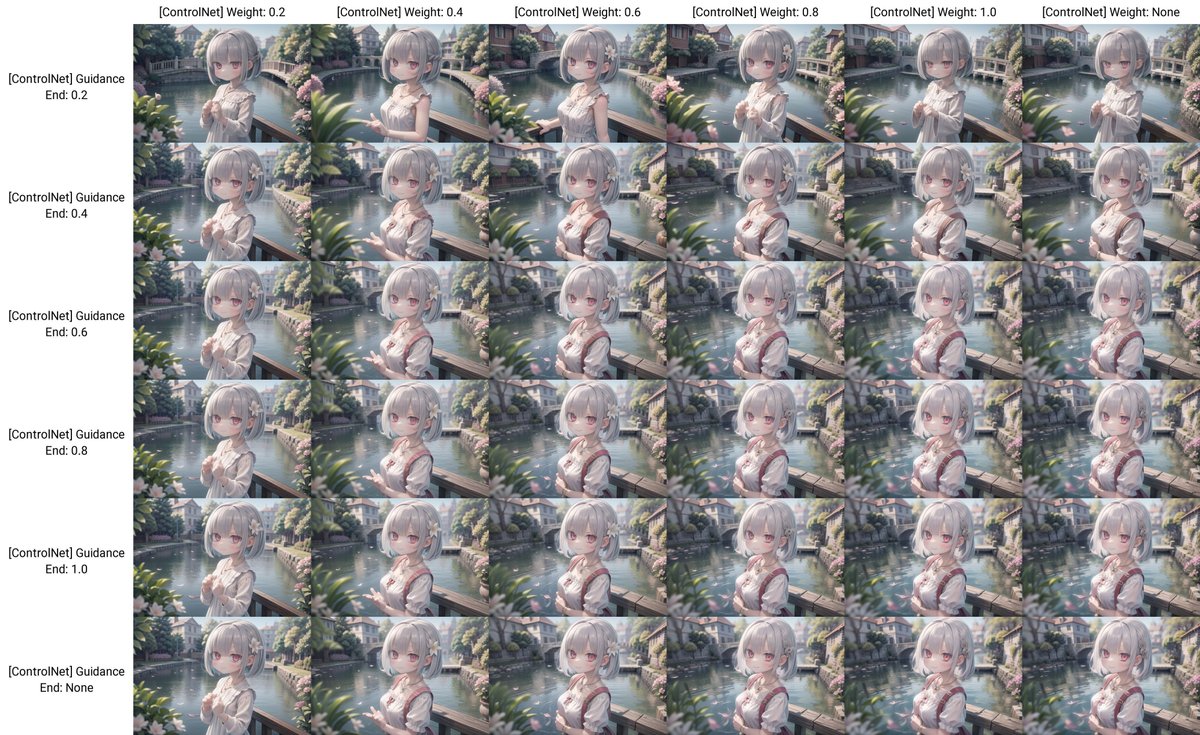
次に、ノイズ除去強度を「1.0」に変更して、ControlNet Tile は同じ条件で再度画像生成します。こちらが条件変更後の生成結果グリッド図です。

CW と ECS の数値がどちらも 0.4~0.6 より大きくなると構図に大きな変化はありませんが、どちらかの数値が 0.2~0.4 の時は元画像の雰囲気を継承しながら異なる構図となっていることが分かります。
実は、AIイラストを作り始めて間もない頃、BDさんが ControlNet Tile の CW と ECS の数値について書いた記事(FANBOX時代の記事)を目にし、実際に自分で数値を0.1刻みで比較実験した事が以前ありまして、その結果 CW と ECS の数値がどちらも 0.5 程度で構図がほぼ固定され、それ以上大きくしてもそれほど構図が変わらない事を知りました。その時から、ControlNet Tile を 使用する時の、CW と ECS の初期値は「0.5」にするようにしています。構図がそれほど変わらないのに数値増える分だけ生成時間も多く掛かります。時間と電気代節約のためにも初期値「0.5」はおススメです。



しかも、ControlNet Tile を使用しないでノイズ除去強度を変更した場合の画像とも異なります。こちらも推しポーズ画像のモデル変更という趣旨から外れますが、この画像もとても良い感じです。こちらの画像が次の推し画像になりそうです。
オマケの余談
腕や手が見えている画像を元のポーズ画像として使用すると、モデル変更後の画像でうまく腕や手が生成されない事がありませんか?
私は時々あって、以前はネガの embedding「bad-hands-5」などの数値微調整をひたすら繰り返し時間を吸われてしまい、結局上手くできなかった時はぐったりしてしまいます。
そこで最近は、ポーズ画像を先に下処理する事を覚えました。伝家の宝刀「Lama Cleaner」を使って、変更後の画像で上手く出なかった部分を先に消します!

で、プロンプト等はそのまま、いろいろ消したポーズ画像を img2img のウィンドウと、ControlNet Tile のウィンドウに入れて生成した画像がこちらです。

人はこうして少しづつ賢くなっていくのかもしれません。(ズルとも言うw)
