
【簡単解説】バリューコマースのMyLinkBoxを自作!HTMLとCSSで商品紹介パーツを作る方法
1.はじめに
バリューコマースのアフィリエイトを活用しているブロガーやサイト運営者の皆さん!公式提供のMyLinkBoxは便利ですが、「もっとデザインを自由にカスタマイズしたい!」と思ったことはありませんか?
この記事では、WordPressでHTMLとCSSを使って自分好みのMyLinkBoxを自作する方法を紹介します。手順通りに進めれば、初心者でも簡単にオリジナルデザインのリンクパーツを作ることができます。
2.MyLinkBoxとは?
MyLinkBoxは、バリューコマースが提供するアフィリエイトリンクをまとめるツールです。商品ページへのリンクをひとつのボックスに集約できるため、訪問者にとって使いやすいのが特徴です。
以下のようなツールです。

しかし、公式のデザインに制約があるため、カスタマイズ性が限定的です。そこで、自作することで以下のようなメリットが得られます:
完全に自由なデザイン:サイトのテーマやカラーに合わせたデザインが可能。
ユーザー体験の向上:見やすさやクリックしやすさを追求。
3.WordPressでMyLinkBoxを自作する方法
自作するには、以下の手順でHTMLとCSSを設定します。
ここではWordPressでの設定を想定して解説しています。テーマは何でもいいと思いますが、私はSwellを使っています。
※テーマによっては自作のMyLinkBoxは見え方が異なる可能性があります。
今回は電子書籍のリンクパーツとして紹介します。
以下のような感じのリンクボックスを作っていきます。

手順1:HTMLコードをWordPressに貼り付ける
まずはご自身のブログにログインし、カスタムHTMLのブロックを設定してください。


このHTMLコードをWordPressの「カスタムHTML」ブロックに貼り付けてください。
<div id="custom-book-container">
<!-- 書籍の画像にリンクを追加 -->
<a href="https://qr.paps.jp/9dHgJ">
<img src="https://m.media-amazon.com/images/I/71GJuY93feL._SY522_.jpg" alt="岸川瑞樹" id="custom-book-image" />
</a>
<div id="custom-book-info">
<!-- 書籍のタイトルにリンクを追加 -->
<p><a href="https://amzn.to/3NlbKuV" id="custom-title-link">クソ女に幸あれ</a></p>
<div id="custom-button-container">
<!-- 各電子書籍ストアへのリンクボタン -->
<a href="https://qr.paps.jp/9dHgJ" class="custom-book-button custom-orange">Amazon</a>
<a href="https://ebookjapan.yahoo.co.jp/search/books/?keyword=クソ女に幸あれ" class="custom-book-button custom-yellow">eBookJapan</a>
<a href="https://booklive.jp/search/keyword?keyword=クソ女に幸あれ" class="custom-book-button custom-purple">BookLive!</a>
<a href="https://honto.jp/ebook/search_10クソ女に幸あれ.html" class="custom-book-button custom-blue">honto</a>
<a href="https://bookwalker.jp/search/?search_category=&word=クソ女に幸あれ" class="custom-book-button custom-walker">BOOKWALKER</a>
<a href="https://www.cmoa.jp/search/result/?header_word=クソ女に幸あれ" class="custom-book-button custom-sea">コミックシーモア</a>
</div>
</div>
</div>HTMLコード説明
全体の枠組み
タグ:<div id="custom-book-container">
書籍情報全体をまとめるコンテナです。書籍の画像とリンク
タグ:<a> と <img>
書籍画像のurlを<img>で囲み、画像のリンクを<a>で囲んでいます。画像をクリックで指定したリンクに移動します。書籍のタイトルとリンク
タグ:<p> と <a>
「クソ女に幸あれ」を<p>で囲み、そのリンクを<a>で囲んでいます。クリックすると指定したリンクに移動します。電子書籍ストアへのリンクボタン
タグ:<div id="custom-button-container"> と <p> と <a>
<p> と <a>でAmazonやeBookJapanなど複数の電子書籍ストアの名称とリンクを囲んでいます。各名称をクリックすると対応するストアに移動します。idはこのあとのCSSで形を整えるのに使います。
手順2:CSSコードをWordPressに貼り付ける
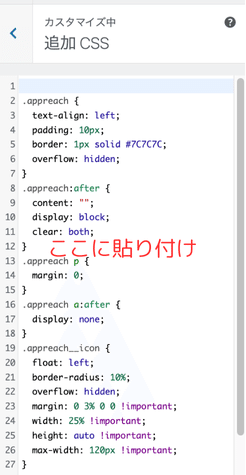
次に、CSSコードを「外観」→「カスタマイズ」→「追加CSS」を開いてください

以下のコードを追加CSSに貼り付けます。
/* コンテナ全体の設定、書籍画像とボタンを並べる */
#custom-book-container {
display: flex;
align-items: flex-start;
justify-content: flex-start;
padding: 20px;
background-color: #f9f9f9;
border: 2px solid #ccc; /* 実線の外枠 */
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.2); /* 影のスタイル */
border-radius: 10px; /* 角を丸める */
}
/* 書籍画像のスタイル */
#custom-book-image {
width: 150px;
margin-right: 20px;
}
/* 書籍情報のコンテナ、タイトルとボタンを含む */
#custom-book-info {
flex-grow: 1;
text-align: left;
}
/* 書籍のタイトルリンクのスタイル */
#custom-title-link {
color: #0056b3;
text-decoration: none;
font-size: 18px;
}
#custom-title-link:hover {
text-decoration: underline;
}
/* ボタンを配置するためのグリッドコンテナ */
#custom-button-container {
display: grid;
grid-template-columns: repeat(2, 1fr); /* 2列レイアウト */
grid-column-gap: 10px; /* 横方向の余白を10pxに */
grid-row-gap: 10px; /* 縦方向の余白を10pxに */
margin-top: 20px;
}
/* 各ボタンの基本スタイル */
.custom-book-button {
display: block;
padding: 10px 35px;
color: #fff; /* ボタンのテキストを白色に */
text-align: center;
text-decoration: none;
border-radius: 10px; /* 角を丸くする */
font-size: 14px;
width: 100%;
}
/* ボタンのカラースタイル */
.custom-orange { background-color: #f57c00; }
.custom-yellow { background-color: #dc143c; }
.custom-purple { background-color: #ff4500; }
.custom-blue { background-color: #1976d2; }
.custom-walker { background-color: #00bcd4; }
.custom-sea { background-color: #800080; }
/* ボタンにホバーしたときのスタイル */
.custom-book-button:hover {
opacity: 0.8; /* ホバー時にボタンが少し薄くなる */
}
/* 画面幅が768px以下の場合のレスポンシブスタイル */
@media (max-width: 768px) {
#custom-book-container {
flex-direction: column;
align-items: center;
text-align: center;
}
#custom-book-image {
margin-right: 0;
margin-bottom: 10px;
width: 150px;
}
#custom-button-container {
grid-template-columns: repeat(2, 1fr); /* モバイルでも2列レイアウト */
width: 80%;
grid-column-gap: 5px;
grid-row-gap: 5px;
}
.custom-book-button {
width: 100%;
}
}CSSコードの説明
#custom-book-container
書籍画像と情報を並べて表示します(display: flex;)。
背景色や枠線(border)を設定し、影(box-shadow)で立体感を出しています。
変更例:
background-colorを変更 → 背景色が変わります。
border-radiusを増やす → 角の丸みが大きくなります。#custom-book-image
書籍画像の幅を固定(width: 150px)し、右側に余白を設定(margin-right: 20px;)。
変更例:
widthを大きくすると画像が拡大されます。
margin-rightを変更 → 画像とテキストの間隔が変わります。#custom-title-link
タイトルのリンク色や文字サイズを設定し、ホバー時に下線が表示されます(text-decoration: underline;)。
変更例:
colorを変更 → タイトルの文字色が変わります。
font-sizeを変更 → タイトルの文字サイズが変わります。#custom-button-container
ボタンをグリッドで2列に並べ、ボタン同士の間隔を設定(grid-column-gapとgrid-row-gap)。
変更例:
grid-template-columnsをrepeat(3, 1fr)に変更 → 3列レイアウトになります。
margin-topを増やす → タイトルとボタンの間隔が広がります。.custom-book-button
ボタンの背景色(各ストアごとに異なるクラス)、文字色、角丸、ホバー時の不透明度を設定。
変更例:
背景色(例: .custom-orange)を変更 → ボタンの色が変わります。
opacityを減らす → ホバー時の薄さが目立たなくなります。@media (max-width: 768px)
この部分では、スマホでの表示をPCと切り替えて指示しています。
スマホ(画面幅768px以下)
-書籍画像と情報は縦並び(flex-direction: column)、中央揃えで見やすく配置。
-画像は下に余白を追加し、ボタンは2列のまま余白を小さくして画面にフィット。
実装結果を確認する
WordPressのプレビュー機能でデザインを確認してみましょう!
右上のパソコンボタン>新しいタブでプレビューを押してください。
ブログでの実際の見え方が確認できます。
うまくいかない場合は、CSSコードをいじって微調整します。

4.まとめと活用の提案
WordPressで簡単に自作のMyLinkBoxを作れるようになりました!
今後の活用ですが、ある商品名を各サイトから自動で検索し、その時のURL(商品リンク)を持ってきて今回のHTMLに貼り付けるコードを作れば、半自動でオリジナルのMyLinkBoxを作れるようになります。この方法はまた記事にしたいと思います。
同じバリューコマースのサービスであるLinkSwitchと組み合わせれば、商品リンクが自動でアフィリエイトリンクに変換されるので、いちいちアフィリエイトリンクを作成する手間も減ります。
