
Django4の説明4:accountsアプリの構成2
1.サインアップの画面系の作成
1.1.フォームクラスの作成
フォームを使用してユーザデータの登録を行います。
/code/accounts/forms.py
以下がソースコードの要点です:
django.contrib.auth.formsからUserCreationFormクラスをインポートしてます。
これは、Djangoが提供するデフォルトのユーザー作成フォームです。.modelsからCustomUserをインポートします。
CustomUserはプロジェクト内で定義されたカスタムユーザーモデルであり、デフォルトのUserモデルを拡張して作成します。CustomUserCreationFormクラスはUserCreationFormを継承しています。
これにより、デフォルトのユーザー作成フォームの機能を利用しながら、カスタムユーザーモデルに対応したフォームを作成することが可能です。Metaクラスの中で、UserCreationFormの設定をカスタマイズします。Metaクラスは、フォームの振る舞いやメタデータを定義するためのものです。
model属性はCustomUserモデルを指定しており、このフォームが対応するモデルを示しています。
fields属性はフォームで使用されるフィールドを指定しています。この場合、ユーザー名、メールアドレス、パスワード、およびパスワードの確認のためのフィールドが指定されています。
このカスタムフォームは、ユーザーの作成や登録のために、デフォルトのUserCreationFormを使用しつつ、カスタムユーザーモデルに合わせてフィールドを調整します。
これにより、カスタムユーザーモデルに必要な情報を含んだフォームを簡単に作成できます。
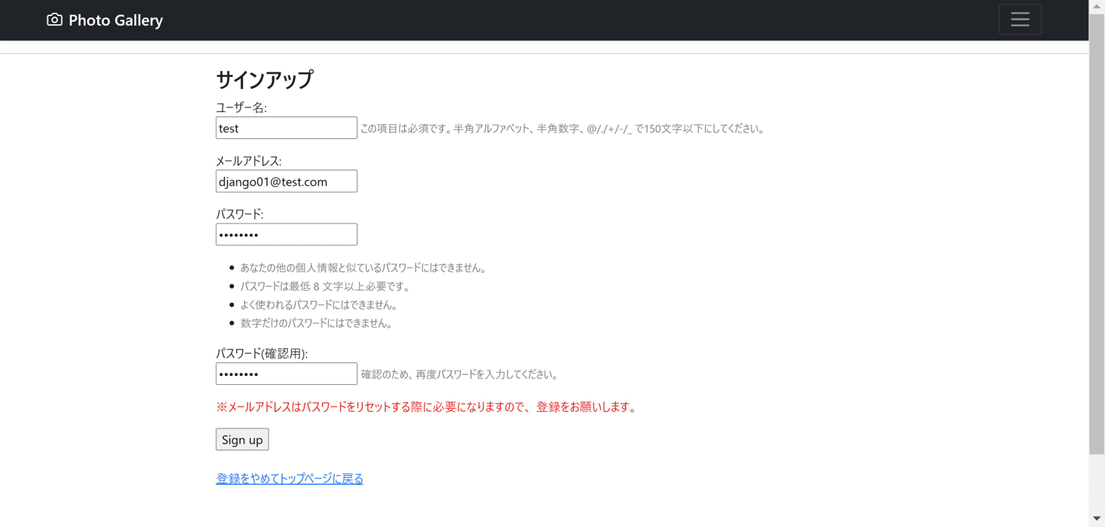
1.2.サインアップテンプレートの作成
/code/accounts/templates/signup.html
ソースの説明です。
{% extends 'base.html' %}: この行は、現在のテンプレートが 'base.html' という名前の別のテンプレートを拡張していることを示しています。
つまり、このテンプレートは 'base.html' を基にしています。{% block title %}Sign up{% endblock %}: これは、'base.html' 内の "title" ブロックを置き換えるためのものです。
ページのタイトルを "Sign up" に設定しています。{% block contents %} から {% endblock %}: これらは "contents" ブロック内にテンプレートのメインコンテンツを挿入するためのものです。
Bootstrapのグリッドシステムを使用して、コンテンツを整理しています。<div class="container"> はBootstrapのコンテナークラスで、レイアウトを整えるために使用されます。
フォームを生成するためのコードがあります。
<form method="post"> は、HTTP POST メソッドでデータを送信するためのフォームを開始しています。{% csrf_token %}: Djangoのセキュリティ保護の一環として、フォームに CSRF トークンを挿入しています。
{{ field.label_tag }}, {{ field }}, {{ field.help_text }}, {% for error in field.errors %}: Djangoフォームのフィールドに関連する情報を出力しています。
field.label_tagはフィールドのラベルを表示し、field は実際の入力フィールドを表示します。
field.help_textはフィールドの補足説明を表示します。
また、field.errorsはフィールドに関連するエラーメッセージを表示します。最後に、"Sign up" ボタンと、登録をやめてトップページに戻るためのリンクが表示されています。
このテンプレートは、
・ユーザー登録のフォームを含むページのレイアウトと、
・Djangoのフォーム処理機能を使用してフォームを生成する
ためのコードを記述しています。
1.3.サインアップ完了テンプレートの作成
/code/accounts/templates/signup_success.html
ソースの説明です。
{% extends 'base.html' %}: この行は、base.htmlという名前のベーステンプレートを拡張して現在のテンプレートを作成することを示しています。
つまり、base.htmlに定義されているレイアウトや共通の要素を継承して利用します。{% block title %}Registration Complete{% endblock %}: ブロックtitleを定義しています。
これはbase.html内の同じ名前のブロックをオーバーライドし、ページのタイトルを"Registration Complete"と設定しています。{% block contents %} ... {% endblock %}: ブロックcontentsを定義しています。
これはbase.html内の同じ名前のブロックをオーバーライドし、ページの内容を定義します。HTMLのコード部分:
<div class="container">: Bootstrapのクラスであるcontainerを使用し、コンテンツを含むコンテナを定義しています。
<div class="row">: Bootstrapのクラスであるrowを使用し、行を定義します。
<div class="col offset-4 py-4">: Bootstrapのクラスを利用して、列を定義しています。offset-4は4つ分の列のオフセット(左側に余白)を設定し、py-4は上下のパディングを設定しています。
<h3>登録が完了しました</h3>: "登録が完了しました"という見出しを表示しています。
<p><a href="{% url 'accounts:login' %}">ログインはこちら</a><p>: ユーザーがログインページに移動できるリンクを提供しています。
{% url 'accounts:login' %}はDjangoのURLの逆引きを行い、accountsアプリケーション内のloginビューにリンクしています。
このコードは、Djangoのテンプレートエンジンを使用してBootstrapを適用し、ベーステンプレートを拡張して新しいページを作成しています。
ページのタイトルやコンテンツは基本テンプレートから継承され、追加または上書きされています。
2.サインアップのルーティングの設定
2.1.プロジェクト系のルーティング設定

2.2.accounts系のルーティング設定
ソースの説明は以下の通りです。
django.urlsからpathをインポートしています。
これはURLパターンを定義するための関数です。.import views は、現在のディレクトリ(Pythonでは.が現在のディレクトリを表します)からviewsモジュールをインポートしています。
このviewsモジュールには、アカウント関連のビュー(View)が定義されています。django.contrib.authからauth_viewsをインポートしています。
このauth_viewsは、Djangoの認証関連ビュー(ログイン、ログアウトなど)を利用するためのものです。app_name = 'accounts' は、このURLパターンセットが属するアプリケーションの名前空間を指定しています。
これにより、他のアプリケーションのURLパターンと競合するのを防ぎます。urlpatterns は、URLパターンを定義するリストです。各パターンはpath関数で定義されており、URLのパスとそれに対応するビューを指定しています。
path('signup/', views.SignUpView.as_view(), name='signup'): signup/というパスにアクセスがあった場合、
viewsモジュール内のSignUpViewクラスを呼び出します。name='signup'は、このパスの名前を指定しています。path('signup_success/', views.SignUpSuccessView.as_view(), name='signup_success'): signup_success/というパスにアクセスがあった場合、
viewsモジュール内のSignUpSuccessViewクラスを呼び出します。
同様に、name='signup_success'はこのパスの名前を指定しています。
これらのURLパターンを使用すると、ユーザーが/signup/にアクセスするとSignUpViewが、/signup_success/にアクセスするとSignUpSuccessViewが表示されるようになります。
3.ビューの作成
このソースコードは、Djangoフレームワークを使用してサインアップ機能を実装するためのビュー(View)を定義しています。
SignUpView:
CreateViewクラスを継承しています。これはDjangoのクラスベースの汎用ビューで、新しいオブジェクトを作成するフォームを扱います。
CustomUserCreationFormというフォームクラスを使用してユーザー登録を行います。
template_nameは "signup.html" を指定し、このビューがレンダリングするテンプレートを定義しています。
success_urlはサインアップ完了後にリダイレクトする先のURLを指定しており、'accounts:signup_success' という名前付きURLパターンを利用しています。
form_valid()メソッドをオーバーライドし、フォームのバリデーションを通過した後に呼び出され、ユーザーの登録処理を行います。そして、登録後に success_url へリダイレクトします。
SignUpSuccessView:
TemplateViewクラスを継承しており、単純なテンプレートをレンダリングするビューです。
template_nameは "signup_success.html" を指定しています。
これらのビューは、ユーザーが新しいアカウントを作成した後の手順を処理し、成功した場合には成功ページにリダイレクトしています。
以上のように書式化されている部分がありますので、このような書き方を覚えればよいだけです
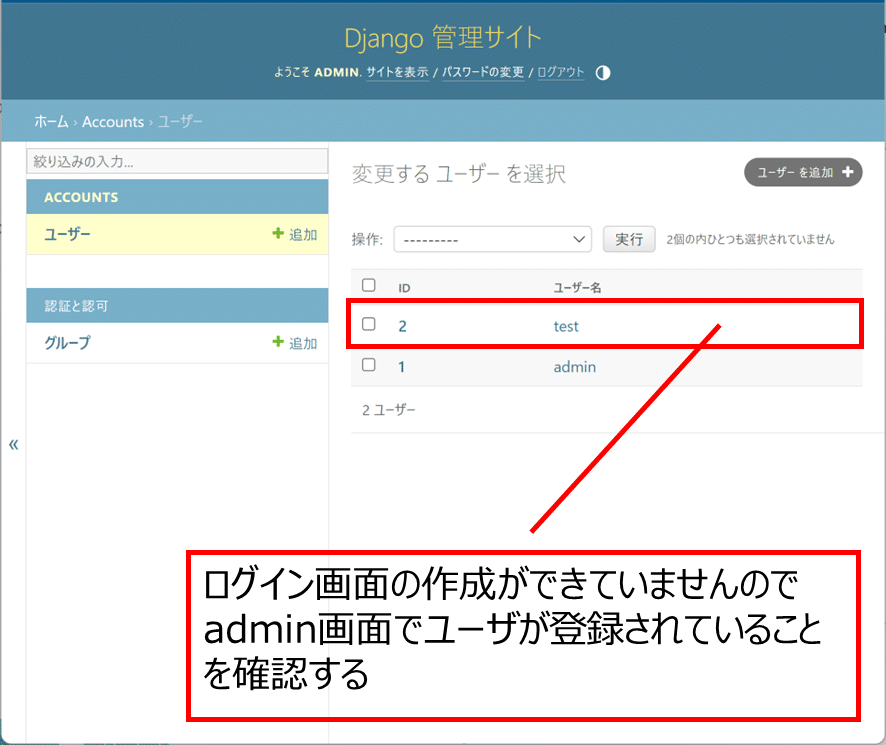
4.確認



この記事が気に入ったらサポートをしてみませんか?
