
Django4の説明6:accountsアプリの構成4
0.パスワードリセット
0.1.学習のポイント
今回はパスワードリセットを説明します。
メールサーバはgmailを利用していますが、自社メールなどを利用した場合も同じ仕組みになります。
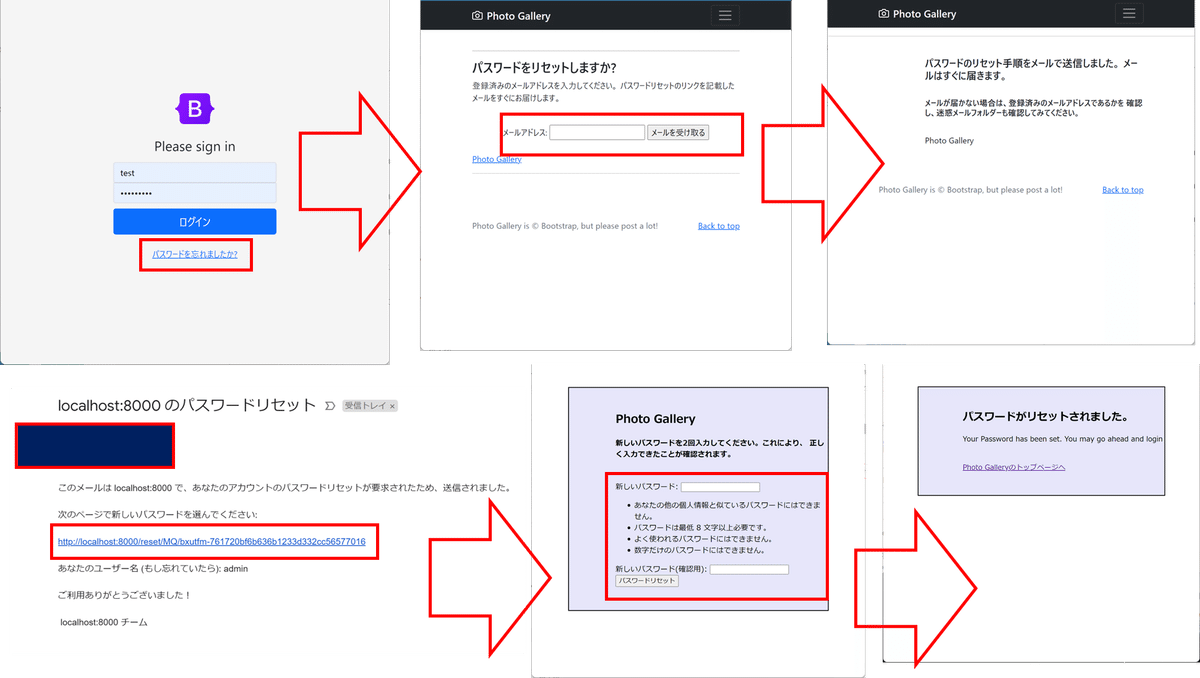
0.2.手順
パスワードリセットのリンクからメールアドレス入力ページを表示する
登録メールアドレスにパスワードリセットページリンクが記載されたメールを送信する
リンクがクリックされたらパスワードリセットページを表示する
パスワードリセットを行い、リセット完了ページを表示する
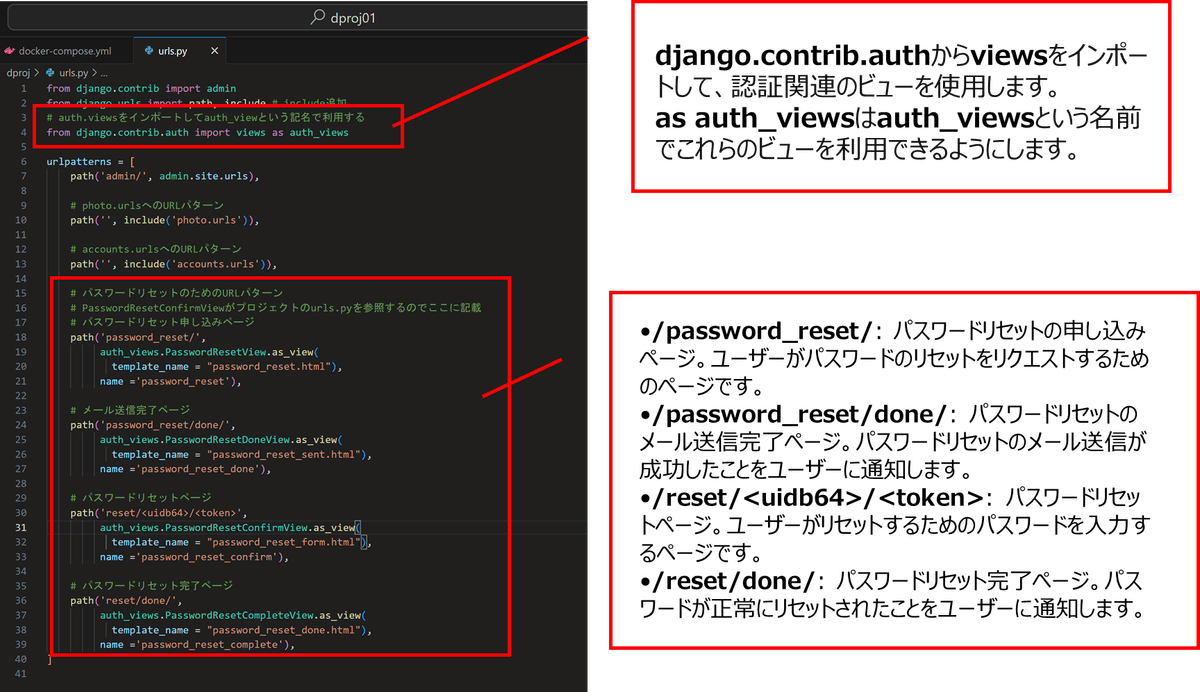
1.URLパターンの設定

2.メールの設定
2.1.アプリ パスワードを作成、使用する
重要: アプリ パスワードを作成するには、Google アカウントで 2 段階認証プロセスが必要です。
2 段階認証プロセスを使用していて、ログインしようとすると「パスワードが間違っています」というエラーが表示される場合は、アプリ パスワードを試してみてください。
[Google アカウント] に移動します。
[セキュリティ] を選択します。
[Google へのログイン] で [2 段階認証プロセス] を選択します。
ページの下部にある [アプリ パスワード] を選択します。
アプリ パスワードを使用する場所を覚えやすい名前を入力してください。
[生成] を選択します。
アプリのパスワードを入力するには、画面の指示に沿って操作します。アプリ パスワードは、デバイスで生成される 16 文字のコードです。
[完了] を選択します。
2.2.設定方法

3.テンプレートの作成
3.1.パスワードリセット申込テンプレート
/code/accounts/templates/password_reset.html
主な要素は次のとおりです:
{% extends 'base.html' %}: これは、'base.html'という別のテンプレートファイルを拡張(inherit)しています。
このテンプレートは、基本的なHTML構造やスタイル、共通の要素を定義していることが期待されます。{% block title %}Reset password{% endblock %}: ページのタイトルを設定するためのブロックです。
具体的には、「Reset password」というタイトルが設定されています。{% block contents %}...{% endblock %}: コンテンツ部分を定義するためのブロックで、実際のページの内容がここに含まれます。
HTMLコードの中身:
Bootstrapのグリッドシステムを使用してコンテンツを配置しています。
ページ上部には「パスワードをリセットしますか?」という見出しとその下にパスワードリセットに関する説明が書かれています。
メールアドレスを入力してパスワードリセットのリンクを記載したメールを受け取るためのフォームが設置されています。
フォームには、CSRF(Cross-Site Request Forgery)トークンが含まれており、セキュリティ対策としてサーバー側のリクエストを検証するために使用されます。
送信ボタンとトップページへのリンクが設定されています。
このコードは、ユーザーがパスワードをリセットするためのフォームを提供し、その後リンクを記載したメールを受け取るためのインターフェースを持つWebページの一部を構築しています。また、Bootstrapのクラスを使用してデザイン要素を追加しています。
※セキュリティ上、CSRF対策があります。
重要ですので覚えてください。
3.2.メール送信完了ページテンプレート
/code/accounts/templates/password_reset_sent.html
以下はその構造と機能の説明です。
{% extends 'base.html' %}: この行は、base.htmlという別のテンプレートファイルを拡張して使うことを示しています。
base.htmlは共通のレイアウトや構造を持つ基本的なテンプレートファイルです。{% block title %}Send password reset{% endblock %}: この部分は、base.html内のtitleブロックをオーバーライドし、ページのタイトルを"Send password reset"に設定しています。
base.html内でtitleブロックが定義されている場合、このテンプレートで新しいタイトルを表示するために使用されます。{% block contents %}と{% endblock %}: これらはbase.html内のcontentsブロックを定義しています。base.htmlで定義されたこのブロックに、このテンプレート内のコンテンツが表示されます。
ブロック内のHTMLコード: contentsブロック内には実際のHTMLコードが含まれています。Bootstrapのクラスを使用してレイアウトされたコンテンツが表示されており、以下の要素が含まれています:
<hr>: 水平線を表します。
Bootstrapのグリッドシステムを使用して、コンテンツをレイアウトしています。
テキストメッセージが表示されており、パスワードリセット手順がメールで送信されたことをユーザーに通知しています。
もしメールが届かない場合の対処方法や注意事項が記載されています。
{% url 'photo:index' %}: Djangoのurlテンプレートタグを使用して、photo:indexというURLパターンに対応するリンクが生成されます。
このリンクは"Photo Gallery"と表示され、ユーザーが写真ギャラリーのトップページにアクセスできるようになります。
このテンプレートは、パスワードリセット手順が完了し、その結果をユーザーに通知するためのものであり、Bootstrapを使用してレイアウトされた簡潔なページ構造を持っています。
3.3.パスワードリセットページのテンプレート
/code/accounts/templates/password_reset_form.html
以下はソースコードの要素についての説明です。
<!doctype html>: HTML文書がHTML5で書かれていることを示す宣言です。
<html lang="ja">: HTML文書のルート要素であり、言語属性が日本語であることを示しています。
<head>: ページのメタ情報やスタイルシート、JavaScriptなどの情報が含まれるセクションです。
<style>: CSSスタイルが定義されるセクションで、特定のクラス .pad に対して背景色やマージン、パディングなどのスタイルが定義されています。
<body>: ページの実際のコンテンツが含まれる部分です。
<div class="pad">: pad というクラスが付与された <div> 要素で、スタイルシートで定義されたスタイルが適用されます。この中にコンテンツが配置されます。
<h2>: 見出しレベル2の要素で、"Photo Gallery" というテキストが表示されます。
<h4>: 見出しレベル4の要素で、"新しいパスワードを2回入力してください。これにより、正しく入力できたことが確認されます。" というテキストが表示されます。
<br />: 改行を行うための空の要素です。
<form>: フォーム要素で、action属性が空白で、method属性がPOSTで送信されます。
{% csrf_token %}: Djangoなどの一部のウェブアプリケーションフレームワークで使われる、セキュリティトークンを挿入するためのテンプレートタグです。実行時にトークンが置き換えられます。
{{form}}: フォームに関連する要素をすべて出力するためのテンプレート変数です。具体的なフォームの内容が表示されます。
<input type="submit" value="パスワードリセット"/>: パスワードをリセットするための送信ボタンです。
このHTMLコードは、特定のスタイルを適用したパスワードリセットフォームを持つ単純なウェブページの構造を定義しています。また、Djangoなどのフレームワークで使用されるテンプレートタグも一部含まれています。
3.4.パスワードリセット完了ページのテンプレート
/code/accounts/templates/password_reset_done.html
以下にソースの要素を説明します。
<!doctype html>: 文書のDOCTYPE(文書型定義)を定義し、この文書がHTML5で書かれていることを示しています。
<html lang="ja">: HTML文書のルート要素であり、言語属性が「ja」(日本語)に設定されています。
<head>: 文書のヘッダーを表す要素で、ここにはページのタイトルやスタイルシート、スクリプトなどが含まれます。
<style>: スタイル情報を定義する要素で、この場合、.padというクラス名に対するスタイルが記述されています。
.pad: CSSクラス名で、特定のスタイルを適用するための指定です。
background-color: 背景色をlavender(ラベンダー色)に設定しています。
border: 枠線を2ピクセルの実線で設定しています。
padding-top, padding-bottom, padding-left: 内側の余白を上下30px、左側100pxに設定しています。
margin-top, margin-right, margin-left: 要素の外側の余白を設定しています。
<body>: 文書の実際の内容を含む要素で、ブラウザ上に表示されるコンテンツがここに含まれます。
<div class="pad">: .padというクラスが適用された<div>要素です。この要素内に以下のコンテンツが含まれています。
<h2>: 見出しレベル2のタイトルを表示しています。「パスワードがリセットされました。」というメッセージが表示されます。
<p>: 段落を表す要素で、ここに「Your Password has been set. You may go ahead and login」というテキストが表示されます。
<br>: 改行を示す要素です。
<a href="{% url 'photo:index' %}">Photo Galleryのトップページへ</a>: ハイパーリンクを表す<a>要素で、{% url 'photo:index' %}というURLへのリンクが設定されています。これは、"Photo Galleryのトップページへ"というテキストをクリックすると指定されたURLに移動するリンクとなります。
4.確認作業

5.まとめ
登録されているメール確認はしておりますが、同一のパスワードが設定できますので、実務上は別のパスワードにします。
最初は戸惑うことも多いですし、エラーが出ることもあります。
そのエラーは何んであるのか、意味することを学ぶことも必要です。
次回は写真などの登録作業になります。
