
【UI観察】今話題のポケポケのUIを見てみよう
こんにちは、UIデザイナーを目指している人です。
アプリUIデザインの観察として今話題のポケモンカードアプリを観てみます。(しっかりプレイヤーです😊)
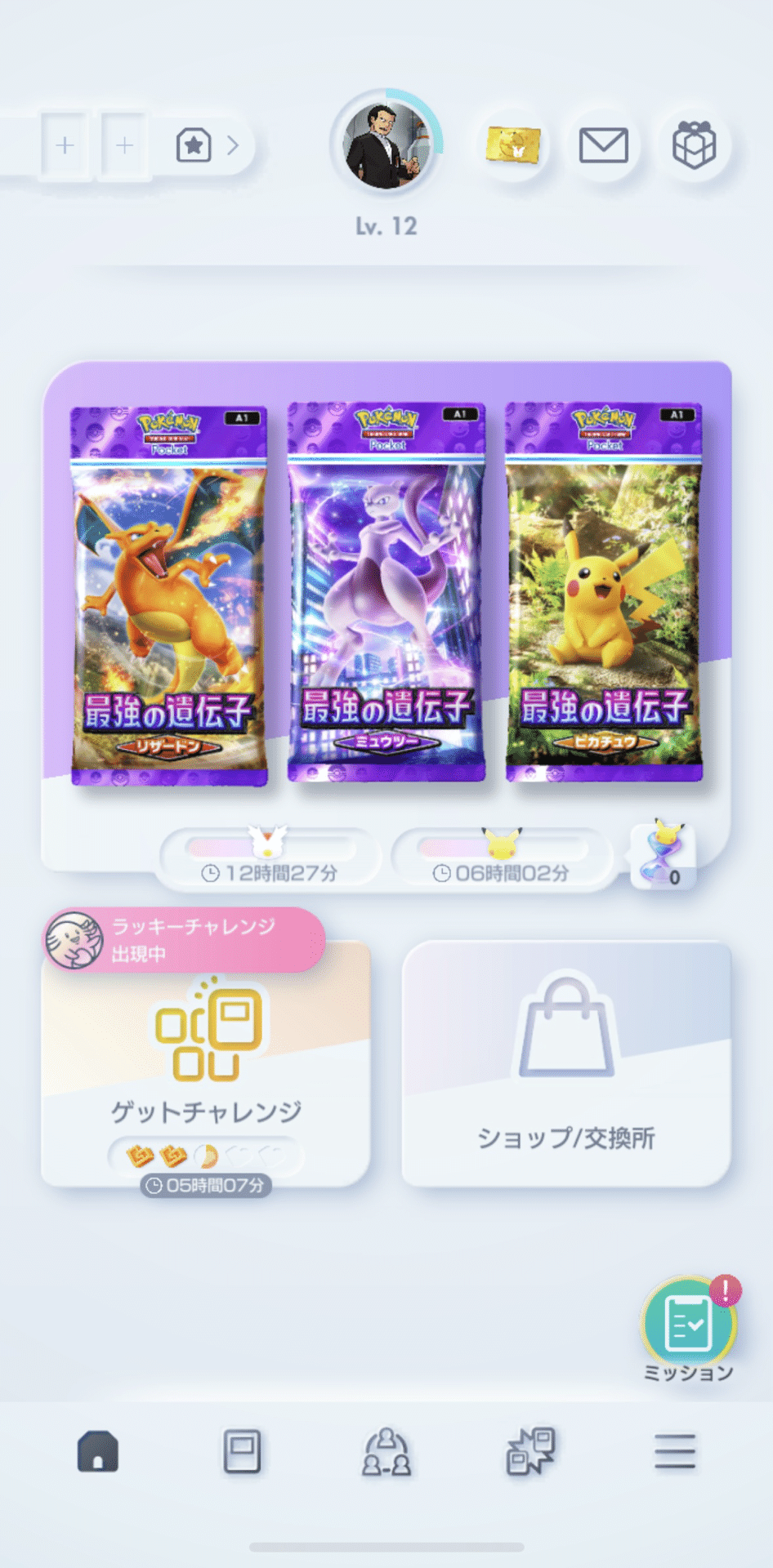
①ホーム画面を見た
ポケポケを始めてまず「白っ!」って思いませんでした?私もです。
白ってどの年代にもわかりやすく、高潔でモダンな雰囲気を与えますよね。
カードゲームであれど子供に限らず、幅広い層に気軽に遊んで欲しいという意向が伝わります。
また、洗礼されたシャドウの使い方を感じておりとても勉強になります。
気になったのが、ボトムナビゲーションです。
真ん中がバトルじゃないんですね。。
カードゲームながら、コレクションをメインで楽しんで欲しいことが伝わりました。
また、ちょっとしたアイコンがユーザー理解を加速させます。バトルのアイコンが可愛い&分かりやすくて好きです🙂↕️
今後パックが増えるとUIデザインも変わってくると思うので、どう変わるか楽しみです!

②ここを改善して欲しい

パックポイントでカードと交換できる機能がありますが、その交換画面のUI。
私が求めるのはサポートカードです!
交換するにはたくさんスクロールしないと見れません。指が疲れちゃいます。
スクロールバーもドラッグできません。
様々なユーザーに対応できるよう、スクロールバーの設置や並び替え機能の搭載がいいのではないかと思いました。
ここまで見てくださった方、ありがとうございました。
勉強中の私目線になりますが、今後もUIについて記事を書いていこうと思いますのでよろしくお願いします😊
この記事が気に入ったらサポートをしてみませんか?
